Realtime Ray Marching Web App: https://jasper-calder.github.io/Ray-Marching-App/
A web application powered by WebGL and React that allows users to generate and download mesmorizing artwork for their desktop background using a realtime ray marching engine.
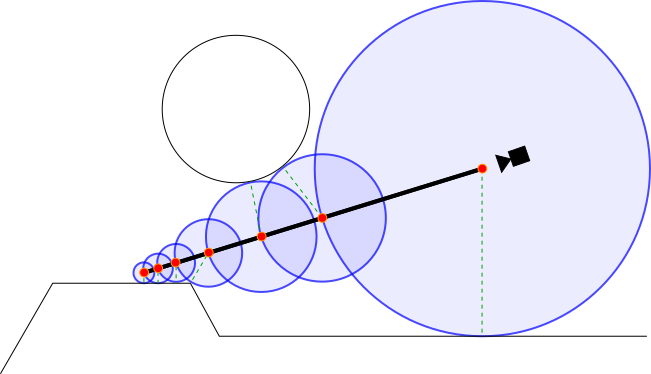
Ray marching is a category of real time graphics rendering methods. The method illustrated in the figure below and used in the web app is a subtype called sphere tracing. Sphere tracing casts a ray from the camera, then iteratively calculates the distance from the current position along the ray to all implicit surfaces until that distance is below a certain threshold or a maximum number of iterations has been exceeded. Once this occurs, the measured ray is used to define the normal to the surface, which can be used to calculate lighting conditions and colour. Multiple objects may lie on the path of a ray, so the ray marching function takes the minimum of the distances to the two objects (calculated by signed distance functions) to display the one in front. However, the two surfaces can and are blended together in my application by taking a smooth minimum between the two distances.
The user can choose from a range of materials to assign the objects in the scene, from a psychedelic mix of blues and purples to a shimmering gold.
The user can toggle the visibility of an animated mandelbulb, a 3D representation of a mandelbrot set created for the first time by Jules Ruis in 1997.
The user can pause the mandelbulb animation on their desired frame with the pause/play button.
The user can randomize the position of the background objects by clicking the shuffle button.
The user can save the entire canvas as a JPEG by clicking the save button.
- Signed distance functions sourced from Inigo Quilez's website: https://iquilezles.org/articles/raymarchingdf/
- Mandelbulb distance estimator function sourced from: https://www.shadertoy.com/view/wdjGWR
- Inspired by Coding Adventure: Ray Marching by Sebastian Lague: https://www.youtube.com/watch?v=Cp5WWtMoeKg