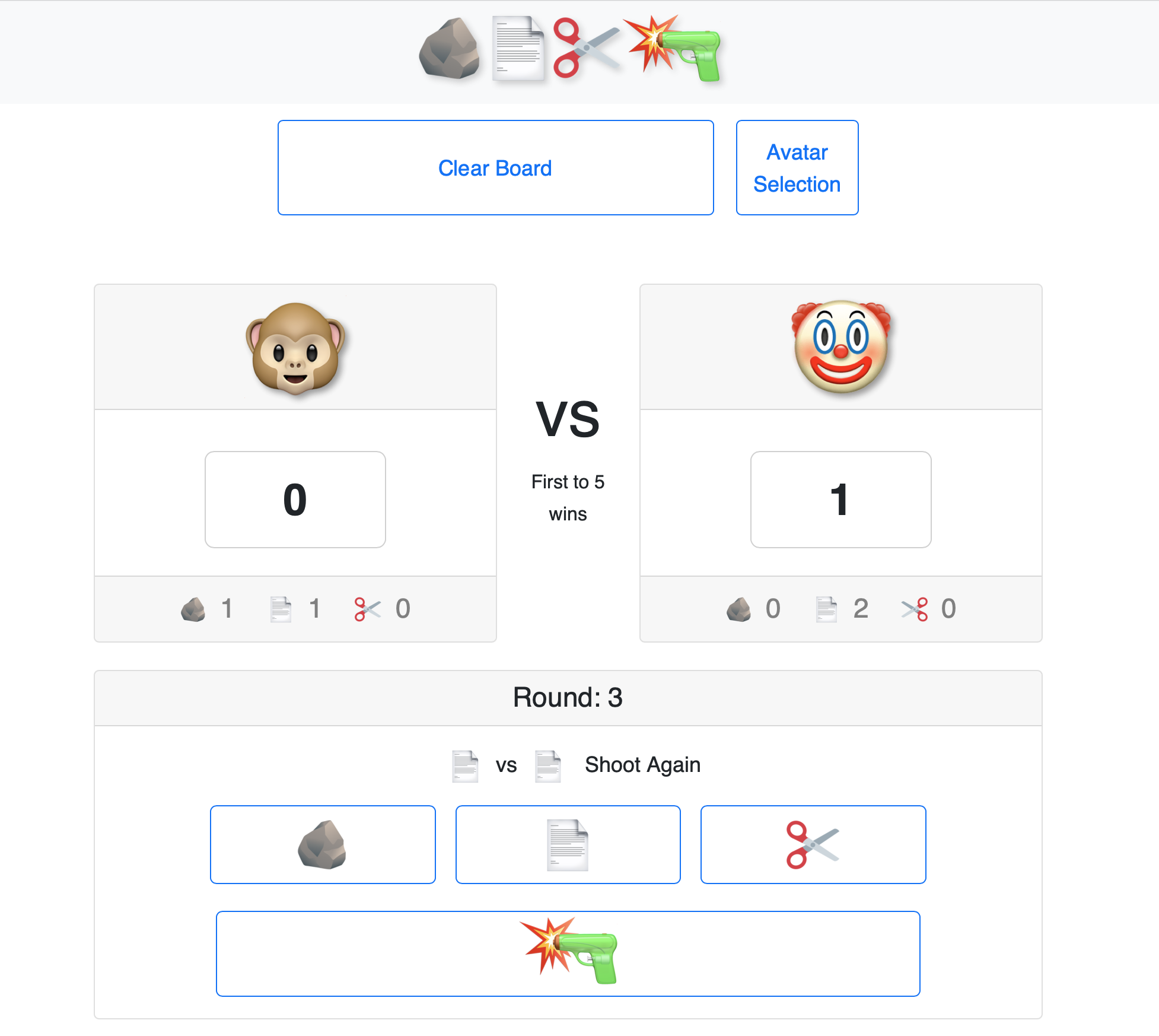
An emoji-based Rock Paper Scissors game made with Bootstrap 5 and Vanilla JavaScript.

https://justinduplain.github.io/rock-paper-scissors/index.html
This project is part of The Odin Project's Foundations curriculum.
A very basic (39 lines of code) HTML file to implement bootstrap and the basic page structure.
The components folder has two files, each of which are used as module and export components for use bye game.js.
| Filename | Purpose |
|---|---|
| uiObjects.js | GUI elements to be loaded as needed. |
| gameObjects.js | Defines objects used to track gameplay. This includes the list of available avatars, counting rounds, the player counts, current score, methods to update and initialize the score and to count the number of rock/paper/scissor plays by the user and computer. |
The img folder contains all of the emoji icons used in the game.
Runs the game:
- Imports the components above and then goes about definiting the constants and variabled to be used in play and initiates the UI.
- The user selects an avatar and the Computer is assigned one at random.
- The user selects their next "shoot" by clicking the icon and shoot buttons. The computer's play is chosen at random.
- Plays are compared and scores are updated and tracked; the UI provides a list of previous plays and overall count for each rock/paper/scissor.
- When either the player or Computer reach 5 points, the game ends: The winner is announced and the user is prompted to play again.