-
Notifications
You must be signed in to change notification settings - Fork 89
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge branch 'dev' into form_basics_md
- Loading branch information
Showing
78 changed files
with
4,306 additions
and
346 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,5 +1,5 @@ | ||
| --- | ||
| title: 'Flexbox ile Hizalama' | ||
| title: 'Hizalama' | ||
| --- | ||
|
|
||
| ### Giriş | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,5 +1,5 @@ | ||
| --- | ||
| title: 'Flexbox Eksenleri' | ||
| title: 'Eksenler' | ||
| --- | ||
|
|
||
| ### Giriş | ||
|
|
||
87 changes: 87 additions & 0 deletions
87
content/odin/foundations/html_css/flexbox/project-landing-page.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,87 @@ | ||
| --- | ||
| title: 'Proje: Açılış Sayfası' | ||
| --- | ||
| ### Giriş | ||
|
|
||
|
|
||
| Bu proje için size vereceğimiz bir tasarımdan tüm bir web sayfası oluşturacaksınız. Eğer dersleri buraya kadar takip ettiyseniz, bunu başarmak için gereken becerilere sahip olmalısınız, ancak kolay olmayabilir! | ||
|
|
||
|
|
||
| Size sunduğumuz tasarım 2 resimden oluşuyor: biri web sitesinin tamamının resmi, diğeri ise kullandığımız bazı yazı tipleri ve renkler hakkında bazı ayrıntılar içeriyor. | ||
|
|
||
| Bir şeye bakmak için Google kullanmaktan veya önceki derslere geri dönmekten _korkmayın_. **Gerçek hayatta, profesyonel geliştiriciler yıllardır yaptıkları şeyler için Google'ı _sürekli_ kullanırlar.** Bu noktada her şeyi ezberlemiş olmanız beklenmiyor, bu nedenle bu konuda endişelenmeyin. Ayrıca, derslerimizde henüz karşılaşmamış olabileceğiniz birkaç küçük ayrıntı var. _Bunlar tasarım kaynaklı_ küçük ayrıntılardır ve kolayca bulunabilirler (örneğin Google'da `css rounded corners`). | ||
|
|
||
|
|
||
| Projenizi tasarıma olabildiğince benzetmeye çalışın, ancak piksel mükemmelliğine ulaşma konusunda endişelenmeyin. Çeşitli bölümler arasındaki tam kenar boşluklarını bulmak için cetvelinizi çıkarmayın veya pikselleri saymayın. Bu ödevin amacı, sıfırdan bir şey yaratmak ve çeşitli unsurları diğerlerine göre aşağı yukarı doğru konuma getirmektir. Tasarımın aslında `margin: 48px`'i varken, sizin `margin: 24px` kullanmanız önemli değil. | ||
|
|
||
|
|
||
| _Son olarak_, bu tasarıma kendinizden eklemeler yapmaktan çekinmeyin. Resimlerde bazı anlamsız yer doldurmalık içerikler var, ancak bir iş uydurmak ve bu sayfayı kişiselleştirmek istiyorsanız, lütfen bunu yapmaktan çekinmeyin! Yer doldurmalık resimler yerine gerçek resimler ekleyin ve renklerle ve yazı tipleriyle de biraz oynamaktan çekinmeyin. | ||
|
|
||
|
|
||
| <div class="lesson-note" markdown="1"> | ||
|
|
||
| #### Web'deki resimler hakkında bir not | ||
|
|
||
| Web üzerinde bulduğunuz herhangi bir görseli kullanmak için yasal hakkınız yoktur. Bulabileceğiniz pek çok ücretsiz görsel var, ancak kullandığınız görselin gerçekten kullanmanız için ücretsiz olduğundan emin olun ve projenizde görselin yaratıcısına referans verdiğinizden emin olun. Referans vermenin kolay bir yolu, reponuzdaki bir README dosyasına oluşturucunun adını ve iletişim bilgilerini koymaktır. | ||
|
|
||
|
|
||
|
|
||
| Web'de kullanımı ücretsiz görseller bulmak için bazı iyi yerler şunlardır [Pexels](https://www.pexels.com/), [Pixabay](https://pixabay.com/) ve [Unsplash](https://unsplash.com/). | ||
|
|
||
| </div> | ||
|
|
||
| ### Projenizin GitHub reposunu ayarlama | ||
|
|
||
| Tarifler projesinde yaptığımız gibi, bu proje üzerinde çalışmaya başlamadan önce bir git reposu kurun. Git ve GitHub ileride sizin için bir portföy görevi görecek, bu yüzden her şeyi orada tutmanız gerekiyor! Nasıl kuracağınıza dair bir hatırlatıcıya ihtiyacınız olursa [önceki derse](https://www.theodinproject.com/lessons/foundations-recipes) geri dönün. | ||
|
|
||
| ### Kendi kodunuzu tamamlamadan önce başkalarının bitmiş proje kodlarına bakma konusunda uyarı | ||
|
|
||
| Tüm projelerimizin altında, insanların tamamlanmış kodlarını ve projeler için canlı web sitelerini yayınlamaları için bir "Öğrenci Çözümleri" bölümü vardır. Bunlar, hem tamamladığınız kodu karşılaştırmanız hem de insanların proje kodları ve tasarımlarıyla hangi diğer rotaları seçtiklerini görmeniz için burada. | ||
|
|
||
| Sıkıştığınızda veya nereden başlayacağınızı bilemediğinizde çözümlere bakmanın cazip gelebileceğini biliyoruz, ancak **bunu yapmayın!** İşte size bazı nedenler: | ||
|
|
||
| - Gönderilen tüm projeler *diğer öğrencilerin* çözümleridir. Bu, hala öğrenmekte olan diğer insanlar tarafından yazıldıkları ve "en iyi uygulama" veya yüksek kaliteli kodu temsil etmeyebilecekleri anlamına gelir. | ||
| - Çözümlere bakmak sizi problem çözme ve araştırma becerilerinizi geliştirme şansından mahrum bırakır. Gerçek dünyada, her zaman bakabileceğiniz "çözümler" olmayacaktır ve kendi çözümlerinizi bulmanız gerekecektir. | ||
| - Aynı sonuca ulaşmanın birçok farklı yolu vardır - bu "her soruna uygun bir çözüm" değildir. | ||
|
|
||
| - Bir benzetme: "Tamamlanmış bir koda bakarak kod yazmayı öğrenmek, pişmiş bir pizzaya bakarak pizza hamuru yapmayı öğrenmeye benzer." Sadece nihai ürünü görerek ve ona giden süreci görmeyerek tahmin edebileceğinizden çok daha fazla şey var. | ||
|
|
||
|
|
||
| Projenizi tamamladıktan sonra, projenin tamamlandığı alternatif yolları görmek için diğer çözümlere bakmaktan çekinmeyin. | ||
|
|
||
| **SADECE BAKMAYIN. [Discord server]'ından yardım isteyin (https://discord.com/channels/505093832157691914/516751477306294273) _(Kanalı görmek için [Discord Sunucusuna Katıl](https://discord.gg/fbFCkYabZB))._** | ||
|
|
||
| ### Ödev | ||
|
|
||
|
|
||
| <div class="lesson-content__panel" markdown="1"> | ||
| Erken ve sık sık commit atmayı unutmayın! [Commit Mesajı dersine buradan geri dönebilirsiniz](https://www.theodinproject.com/paths/foundations/courses/foundations/lessons/commit-messages)! | ||
|
|
||
| 1. Tasarım görsellerini indirin ve burada ne oluşturacağınıza bir göz atın. [Birinci Resim (Tam Tasarım)](https://cdn.statically.io/gh/TheOdinProject/curriculum/81a5d553f4073e593d23a6ab00d50eef8620796d/foundations/html_css/project/imgs/01.png), [İkinci Resim (Renk ve Fontlar)](https://cdn.statically.io/gh/TheOdinProject/curriculum/81a5d553f4073e593d23a6ab00d50eef8620796d/foundations/html_css/project/imgs/02.png) | ||
| 1. Resimlerde kullanılan yazı tipi Roboto'dur. | ||
| 2. `hero` metin, bir web sayfasının en üstünde görünen ifadedir. | ||
| 2. Bunun gibi bir projeyi ele almanın birçok yolu vardır ve boş bir HTML belgesine bakıp nereden başlayacağınızı bilememek çok zor olabilir. Önerimiz: her seferinde bir bölümü ele alın. Oluşturduğunuz web sitesinde 4 ana bölüm (ve bir altbilgi) vardır, bu nedenle birini seçin ve devam etmeden önce oldukça iyi bir şekle getirin. En üstten başlamak her zaman sağlam bir plandır. | ||
| 3.Üzerinde çalıştığınız bölüm için, stil vermeye başlamadan önce tüm içeriği sayfaya yerleştirerek başlayın. Başka bir deyişle, HTML'yi yapın ve _sonra_ CSS'yi yapın. Şekillendirmeye başladığınızda muhtemelen HTML'ye geri dönmeniz gerekecektir, ancak başlangıçtan itibaren ileri geri gitmek daha fazla zaman alacak ve daha fazla hayal kırıklığına neden olabilecektir. (Not: Birden fazla stil sayfası kullanmanıza gerek yok. Bu proje için sadece bir CSS dosyası kullanmak yeterlidir). | ||
|
|
||
| 4. Bu sayfadaki öğelerin çoğu flexbox alıştırmalarımızda gördüklerinize çok benziyor... tazelemeye ihtiyacınız olursa o sayfalara geri dönmekten çekinmeyin. | ||
| 5. Projenizin mobil cihazda güzel görünmesi konusunda endişelenmeyin. Bunu daha sonra öğreneceğiz. | ||
| 6. Bitirdiğinizde GitHub'a göndermeyi unutmayın! | ||
| </div> | ||
|
|
||
| ### Projenizi web üzerinde görüntüleme | ||
|
|
||
| Çalışmanızı(projenizi) başkalarına göstermek veya aşağıdan bir çözüm göndermek istiyorsanız, sitenizi yayınlamanız gerekecektir, böylece başkaları sadece yerel makinenizden değil, web'den de erişebilir. İyi haber şu ki, projeniz GitHub'daysa(yukarıda açıklandığı gibi), bunu yapmak basit olacaktır. | ||
|
|
||
|
|
||
| GitHub, web projelerini doğrudan bir GitHub reposundan yayınlamanıza olanak tanır. Bunu yapmak projenize `your-github-username.github.io/your-github-repo-name` adresinden erişmenizi sağlayacaktır | ||
|
|
||
|
|
||
| Projenizi yayınlamak için birkaç yol vardır, ancak en basit olanı aşağıdakidir: | ||
|
|
||
| - Projenizin ana HTML dosyasının `index.html` olarak adlandırıldığından emin olun. Eğer değilse, yeniden adlandırmanız gerekir. | ||
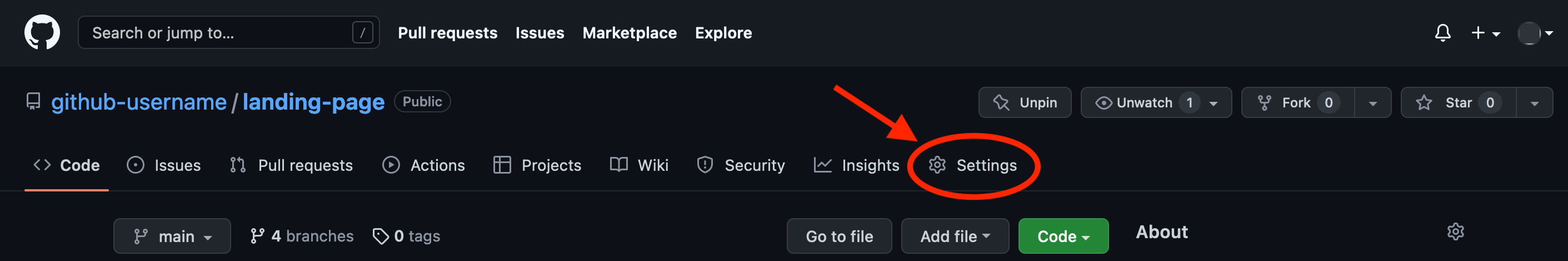
| - Web üzerinden GitHub reponuza gidin ve aşağıdaki ekran görüntüsünde gösterildiği gibi **Settings** düğmesine tıklayın. | ||
|
|
||
|  | ||
| - Sol taraftaki çubukta **Sayfalar** üzerine tıklayın. | ||
| - **Branch'i** _none_ yerine _main branch_ olarak değiştirin ve Kaydet'e tıklayın. | ||
| - Birkaç dakika sürebilir (GitHub web sitesi 10 dakikaya kadar diyor), ancak projenize web üzerinden `github-kullanıcı-adınız.github.io/your-github-repo-name` adresinden erişilebilir olmalıdır (tabii ki bağlantıda kendi bilgilerinizi değiştirerek). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.