-
Notifications
You must be signed in to change notification settings - Fork 14
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Feat/Guide to deploy an app on vercel #270
Closed
Closed
Changes from 2 commits
Commits
File filter
Filter by extension
Conversations
Failed to load comments.
Loading
Jump to
Jump to file
Failed to load files.
Loading
Diff view
Diff view
There are no files selected for viewing
105 changes: 105 additions & 0 deletions
105
src/content/docs/developer-tools/guides/deploy-on-vercel.mdx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,105 @@ | ||
| --- | ||
| page_id: 3a5cbe42-d4c2-4f41-a243-a4852fdcf4a5 | ||
| title: Deploy an app on Vercel | ||
| sidebar: | ||
| order: 2 | ||
| relatedArticles: | ||
| - 684fc526-a338-4a67-9af6-742a39b66aff | ||
| --- | ||
|
|
||
| Vercel is a cloud platform which enables seamless deployment directly from a GitHub repository, offering scalability, performance, and security. You can use it to streamline the development and deployment process of applications. | ||
|
|
||
| If you want to test what your app will look like with Kinde auth, follow this guide. Let’s deploy an app on Vercel! | ||
|
|
||
| ## What you need | ||
|
|
||
| - A [Vercel](https://vercel.com/) account - You can sign up free using GitHub or your email. | ||
| - A [GitHub](https://github.com/) account - You can use third-party Git sources, but this tutorial will focus on GitHub. | ||
| - A deployed application that uses Kinde OR a starter kit such as the [NextJS starter kit](https://github.com/kinde-starter-kits/kinde-nextjs-app-router-starter-kit). | ||
|
|
||
| ## (Optional) Set up a project using a Kinde starter kit | ||
|
|
||
| If you don’t have an existing project, create a project with a starter kit from Kinde. | ||
|
|
||
| 1. Go to the [Kinde Starter Kits Github repository](https://github.com/kinde-starter-kits/) and find the starter kit you want to use. | ||
| 2. Copy the starter kit by selecting **Use this template**, then select **Create a new repository**. This copies the kit content to your Github account. (You can also clone the repo to your GitHub account if you want.) | ||
| 3. Enter a name for the new repository, then select **Create repository.** | ||
| 4. Open the directory of the new repo and find the file called **`.env.local.sample`**. You will need this later. | ||
|
|
||
| ## Step 1: Add a project in Vercel | ||
|
|
||
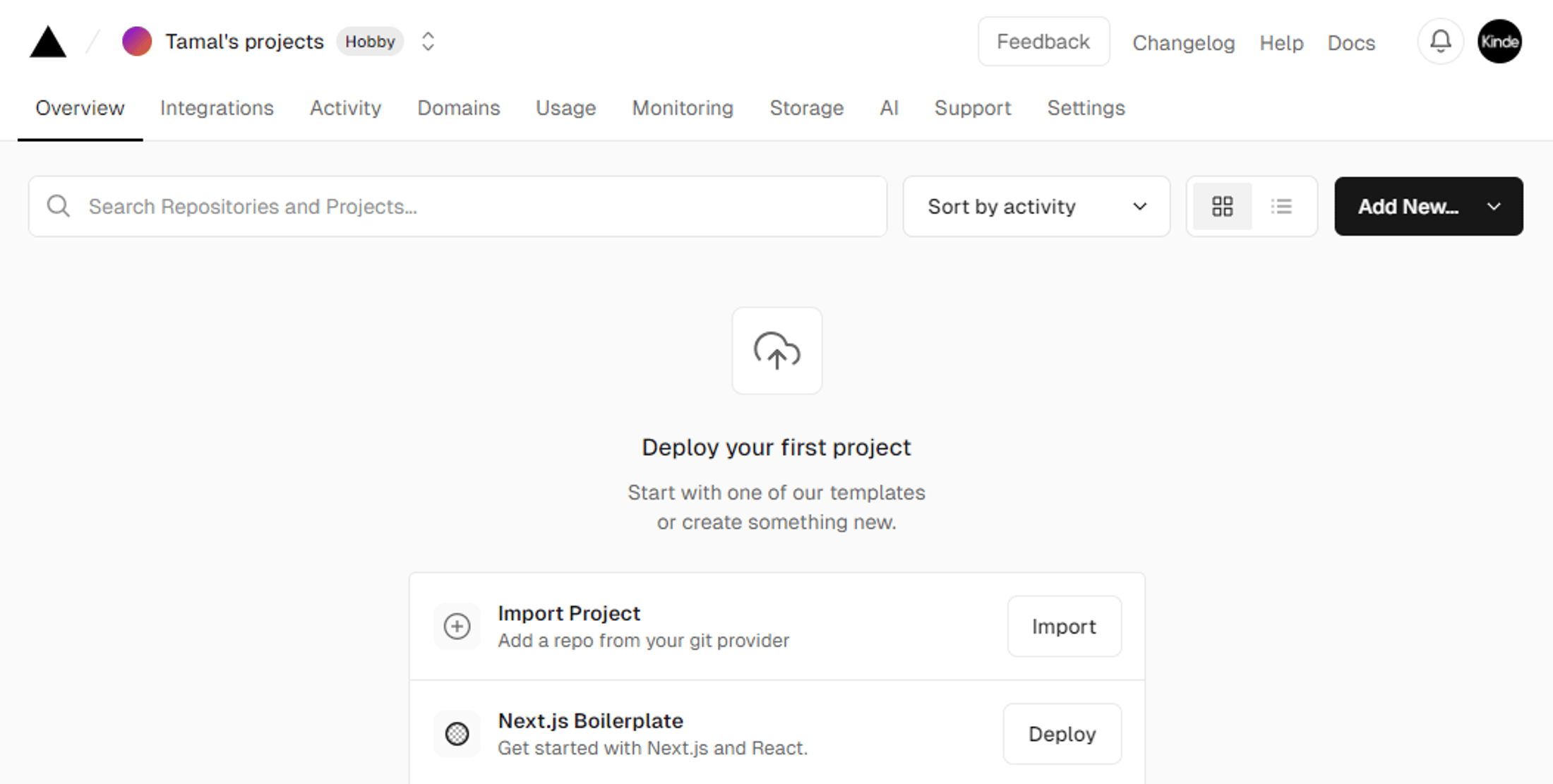
| 1. Sign in to the Vercel [Dashboard](https://vercel.com/dashboard). You’ll see a list of all your projects if you have them. | ||
| 2. In the top right, select **Add New**, then select **Project**. | ||
|
|
||
|  | ||
|
|
||
| 3. Pick the repository you want to deploy to Vercel (e.g. the one you created above if you used the starter kit). This tutorial uses the project cloned from the previous step `vercel-nextjs-kinde`. | ||
| 4. Select **Import** next to the project you want to deploy. | ||
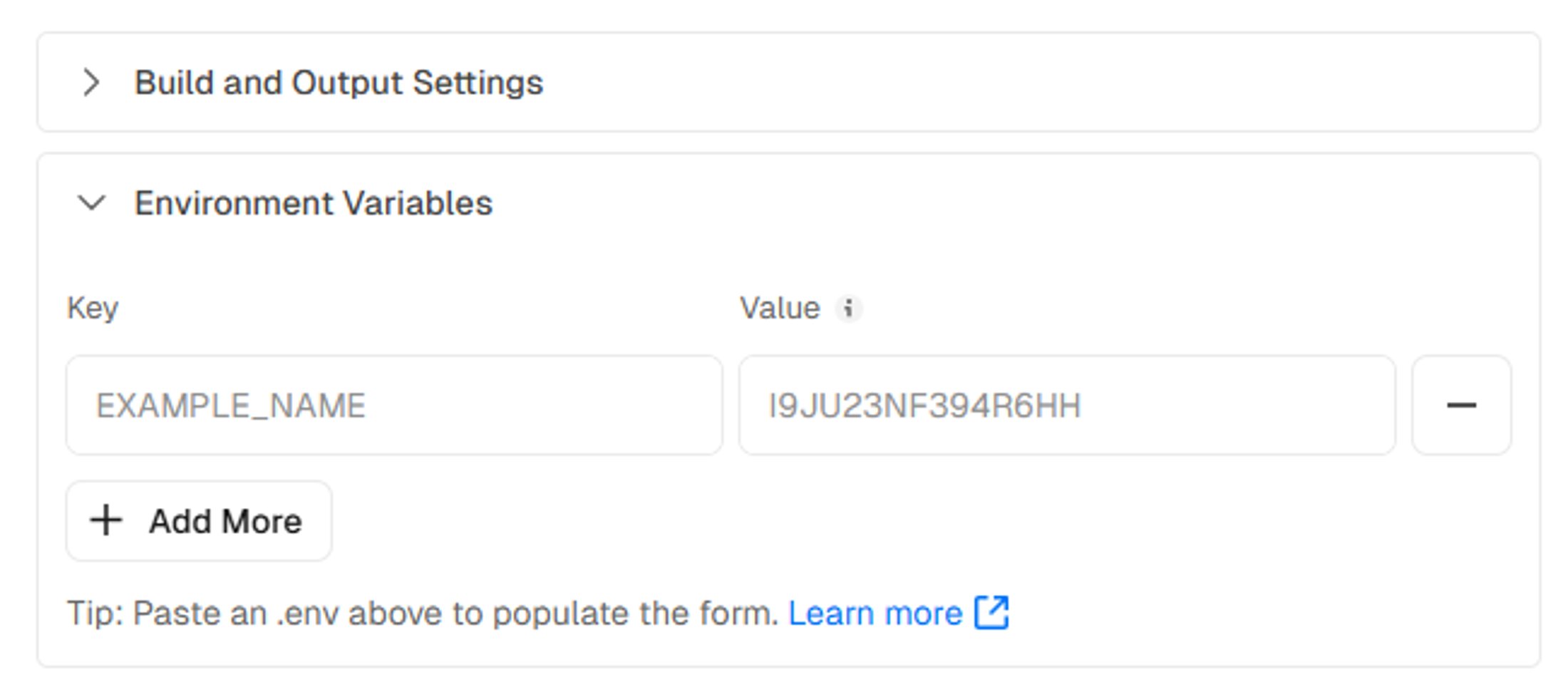
| 5. On the **Configure Project** page, expand the **Environment Variables** section: | ||
|
|
||
|  | ||
|
|
||
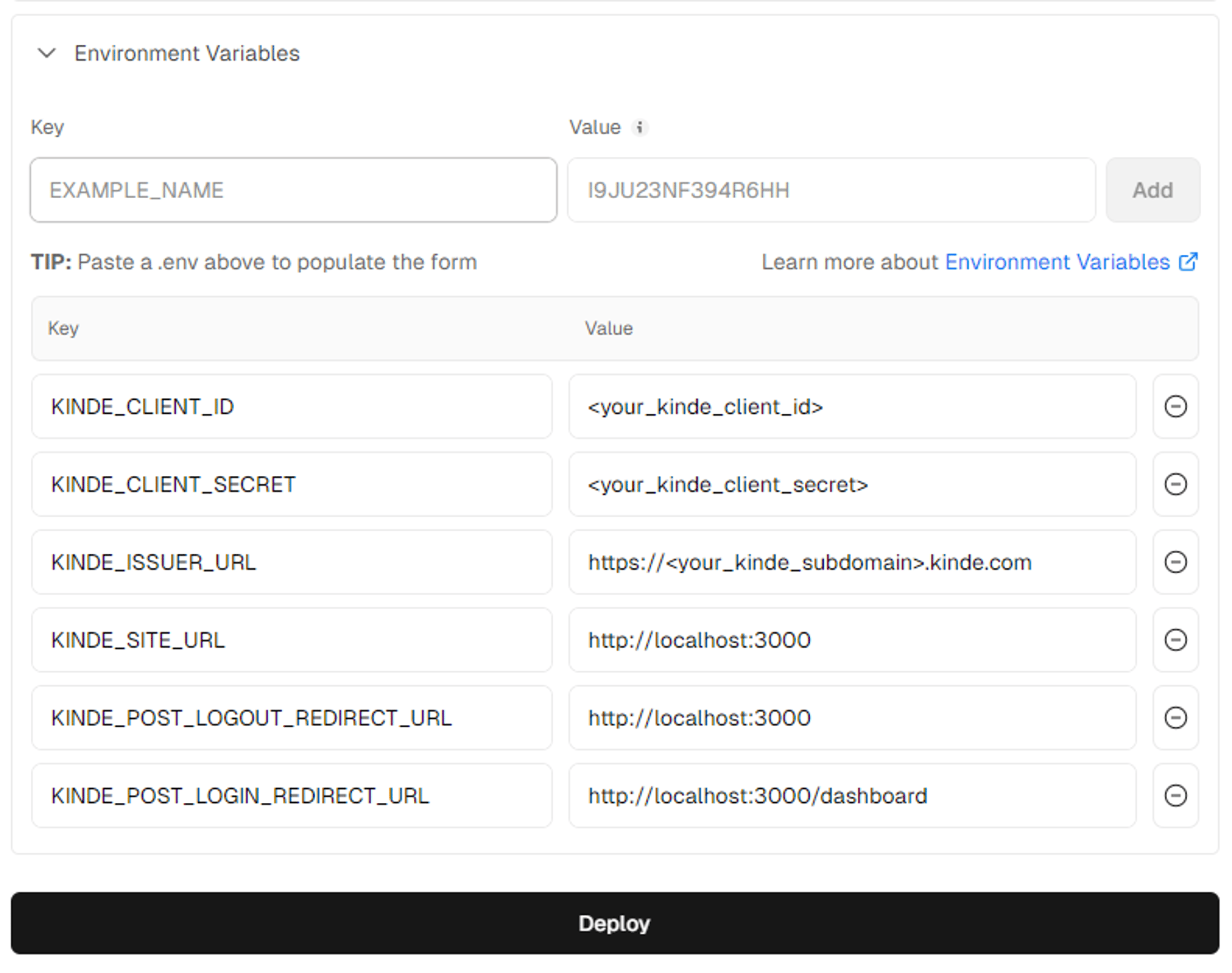
| 6. Open the local `.env` file from your project and copy all the contents. | ||
| 7. Paste the details into the **Environment Variables** section in Vercel. Vercel will autofill your keys and values for you. | ||
|
|
||
|  | ||
|
|
||
| 8. Once you are done, select **Deploy**. Your project will deploy to Vercel. This may take a minute or two. When the process is finished, you will see the **Congratulations!** page. | ||
| 9. Find the public URL to access this site on Vercel. E.g. `https://vercel-nextjs-kinde.vercel.app/` | ||
| 10. In a later step, we will update the callback URLs that are pointing to [`localhost:3000`](http://localhost:3000), to get the authentication process to work. | ||
|
|
||
| ## Step 2: Set up your application in Kinde | ||
|
|
||
| 1. Sign in to [Kinde](kinde.com) and go to **Settings.** | ||
| 2. Select **Applications.** | ||
| 3. If you do not have any applications yet, create one. [Follow this guide](https://docs.kinde.com/build/applications/add-and-manage-applications/). | ||
| 4. If you have already created your app, select **View details** on the application tile. | ||
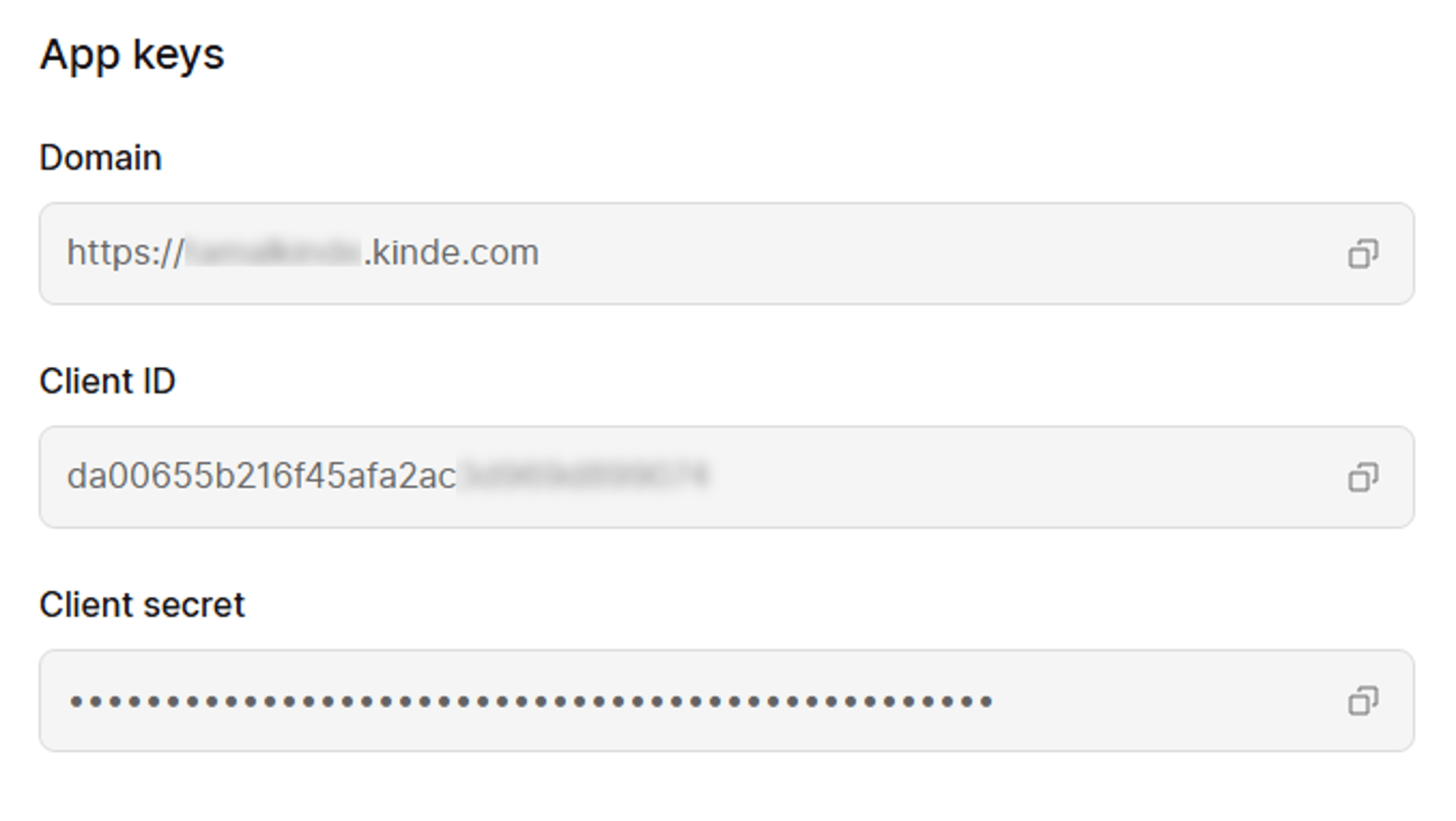
| 5. Scroll to the **App keys** section and copy the **Domain, Client ID, and Client secret** somewhere you can access it again. | ||
|
|
||
|  | ||
|
|
||
| 6. Scroll to the **Callback URLs** section. This is where you enter the Vercel domain details from the previous step. | ||
| 7. Your domain details will be something like `<NAME_OF_YOUR_PROJECT>.vercel.app`, for example `https://vercel-nextjs-kinde.vercel.app`. Enter this in the **Application homepage URI** field, the **Application login URI** field, and the **Allowed logout redirect URLs** field. | ||
| 8. If you were using `https://localhost:3000`, replace that portion with your new domain in the **Allowed callback URLs** field. If you're using a starter kit, this might be: `https://vercel-nextjs-kinde.vercel.app/dashboard`. | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. 🛠️ Refactor suggestion Add information about preview deployment URLs The callback URL configuration should include information about handling Vercel preview deployments:
|
||
|
|
||
|  | ||
|
|
||
| 9. Select **Save.** | ||
|
|
||
| ## Step 3: Update Vercel environment variables | ||
|
|
||
| 1. Open your [Vercel project dashboard](https://vercel.com/dashboard) and navigate to your project. Select the three dots … menu, then **Settings**. | ||
| 2. Select **Environment Variables**. | ||
| 3. Edit the values of each environment variable by selecting three dots menu, then selecting **Edit**. | ||
|
|
||
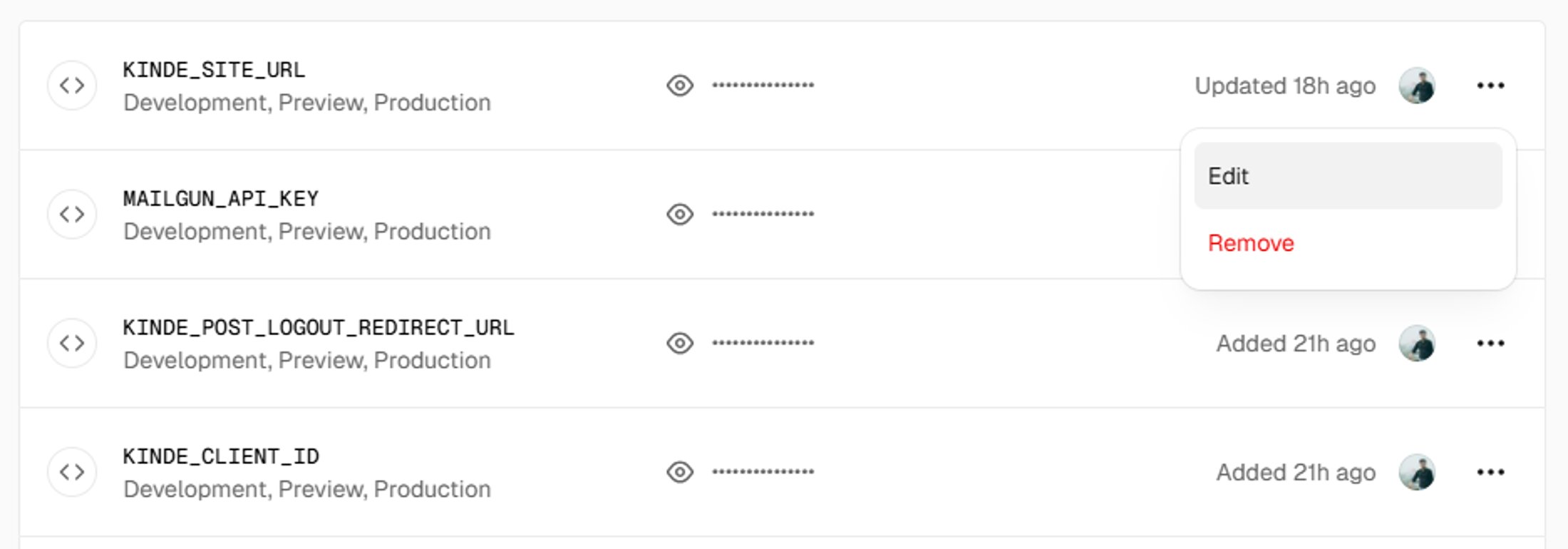
|  | ||
|
|
||
| 4. In the window that opens, enter the new value for the variable, then select **Save**. | ||
| 5. Change the variables as follows, using Kinde values: | ||
| - KINDE_CLIENT_ID | ||
| - KINDE_CLIENT_SECRET | ||
| - KINDE_ISSUER_URL (Domain in Kinde) | ||
| 6. Change the variables as follows, using Vercel values: | ||
| - KINDE_SITE_URL | ||
| - KINDE_POST_LOGOUT_REDIRECT_URL | ||
| - KINDE_POST_LOGIN_REDIRECT_URL | ||
|
|
||
| You need to deploy your Vercel instance to apply the updated variables. | ||
|
|
||
| 7. Go to the **Deployments** section. | ||
| 8. Select the three dots … menu and select **Re-deploy**. | ||
|
|
||
| <Aside> | ||
|
|
||
| Do not select **Use existing Build Cache** as that will preserve the old environment variables | ||
|
|
||
| </Aside> | ||
|
|
||
| Your website will now be fully functional and you can authenticate with Kinde! | ||
|
|
||
|  | ||
|
|
||
| Remember, if you need any assistance with getting Kinde connected reach out to [[email protected]](mailto:[email protected]). | ||
| You can also join the [Kinde community on Slack](https://join.slack.com/t/thekindecommunity/shared_invite/zt-26hdaavyc-CfOa06vP23guSwK~~OpFMQ) or the [Kinde community on Discord](https://discord.com/invite/tw5ng5tK6V) for support and advice from the team and others working with Kinde. | ||
|
|
||
| Congratulations 🎉 on deploying your Kinde project to Vercel! | ||
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
🛠️ Refactor suggestion
Add security warning about environment variables
Consider adding a security note about handling sensitive environment variables:
.envfile to version control