-
Notifications
You must be signed in to change notification settings - Fork 74
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
refactor: parsing image data for versions before 24.12 (#2817)
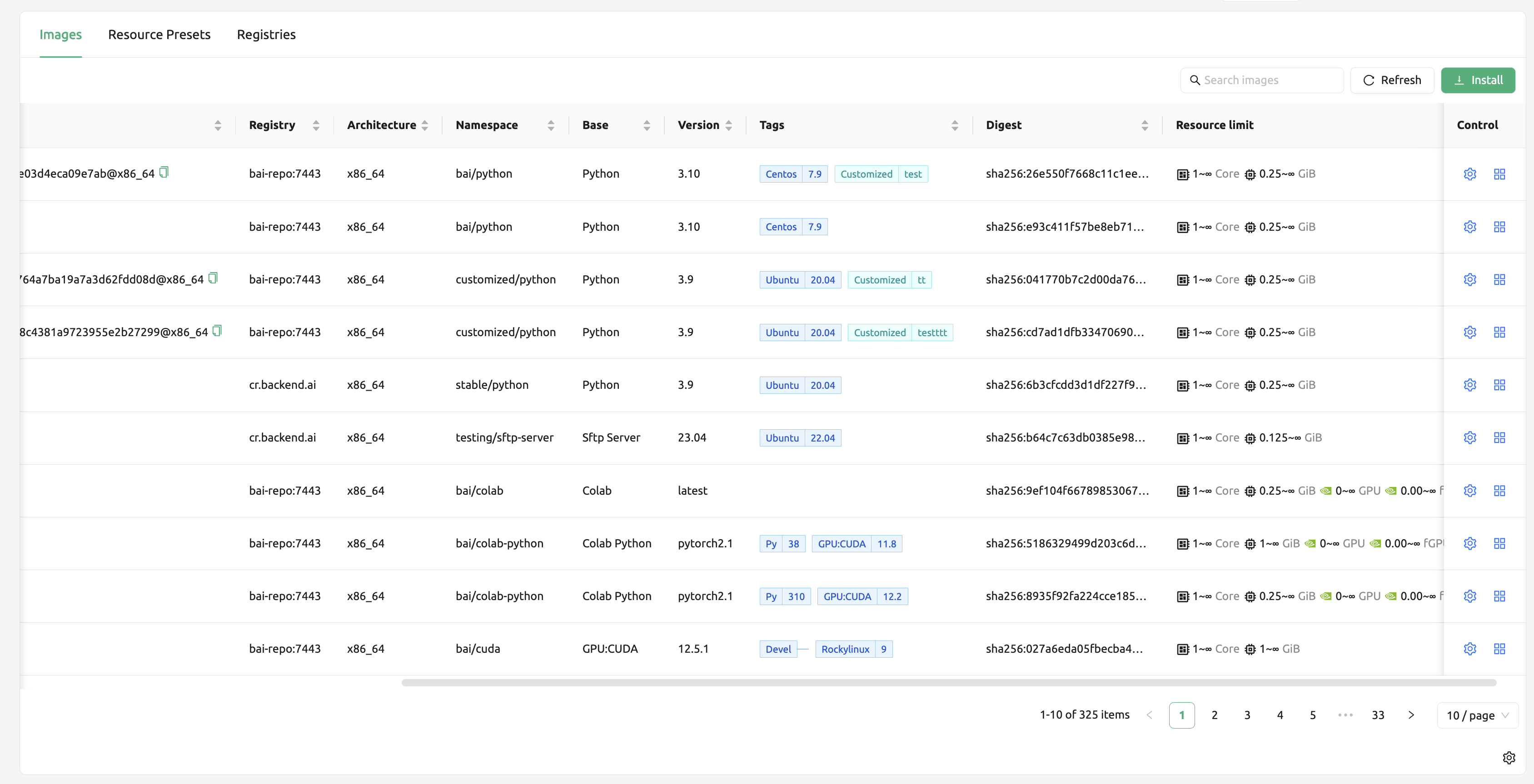
**Changes:** Refactored image handling similar to #2785 and #2795 for versions before 24.12. Before 24.12, most data parsing is handled on the frontend. Key changes: - Consolidated separate tag components (BaseImageTags, ConstraintTags, LangTags) into a single ImageTags component - Simplified image metadata extraction by using string operations instead of complex parsing - Removed redundant language column and consolidated information into Tags column - Added new getTags utility function to consistently parse and format image tag information - Updated image search functionality to search through tag keys and values **Impact:** - Cleaner, more consistent display of image metadata in the UI - More maintainable code structure for handling image tags - Improved search capabilities across image metadata **Screenshots:**  **What to check:** Data parsing is the same as 24.12. **Checklist:** - [ ] Mention to the original issue - [ ] Documentation - [x] Minium required manager version: manager < 24.12 - [x] Specific setting for review: 10.100.64.15 - [x] Minimum requirements to check during review - [ ] Test case(s) to demonstrate the difference of before/after: will be handled in another stack
- Loading branch information
Showing
7 changed files
with
228 additions
and
170 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.