Multiplayer video games are huge, they have millions to hundreds of millions of players playing at a time. Most game development companies focuses on the game development (which make sense), but fail to realize how much goes into making the game multiplayer. Some developers will give up on making their game multiplayer and just make their game single player, while some will go through the pain staking process of doing it them selves. If they do succeeded in building the server, they have to host the server which is expensive, which discourages the little guys from building games and forces the big guys to charge or put ads on their games. While creating a game we realized how hard this should be simple process of making a multiplayer game is, so we created LakeFox. LakeFox simplfies the networking for video games and makes a peer to peer network for each player to communicate with each other.
Most prebuilt multiplayer server don't use p2p because having the player connect to 20 different computers (Full Mesh Topology) will slow their computers down taking away from the experince the game gives. The way they do it instead is a client server topology.
Full Mesh Topology
Client Sever Topology
In this model all the clients send their game-state to the server, when the server gets all the game-states it sends all the clients the synced version. LakeFox Work by not connecting the players in a client server topology or full mesh topology, but a peer neighbor mesh topology.
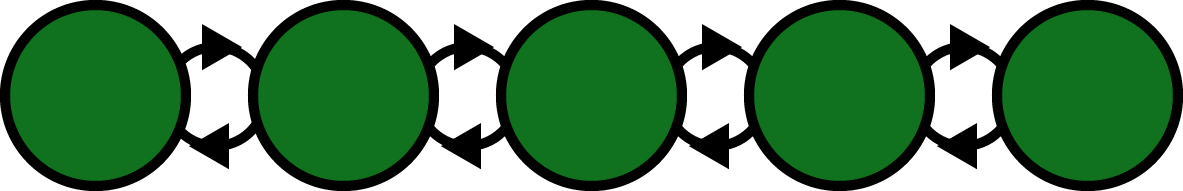
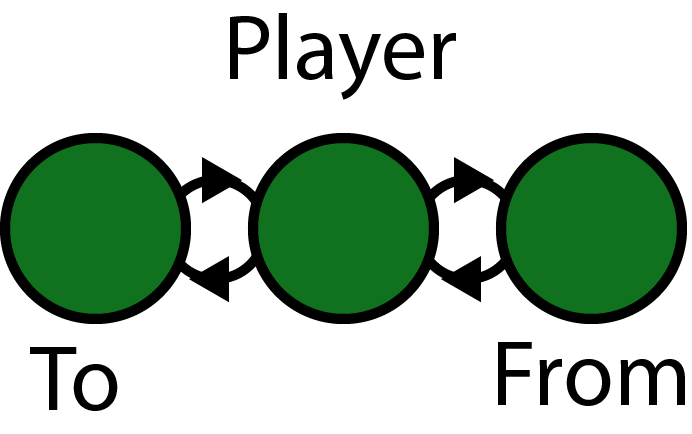
In peer mesh toplogy each player (peer) is connected to two other players. When the (player) recives some data from another player (From) it keeps a copy of the data and sends the other player (To).
The network is self healing so when a player disconnects the server sends out a message to all the players in the room and they will automatically reconnect keeping the network running.
Download fox.min.js
<script src="fox.min.js"></script>// LOBBY ROOM CALLBACK HOST HTTP
var fx = new fox(LOBBY, ROOM, (msg, senderId)=>{
// Handle the msg
}, (HOST));
//Send a message
fx.msg("Send Message");
// Fires when a new users connects
fx.addUser = (id)=>{
}
// Fires when a user disconnects
fx.removeUser = (id)=>{
}For a real example go to LakeFox.html
Lobbies are basically the game, so if I created a game called Ninja's vs. Cowboy's TM my lobby name could be njvscb
Rooms are subcatagories for the lobbies, so in Ninja's vs. Cowboy's there are 2 v 2 room's that four people can fight each other. So I will create a room using a simple counter so the first room is room 0.
HOST is the only optional parmeter it will only be used if you want to use a self hosted version of lake.js it defaults to https://pnm.lakefox.net (Recommended)
Also the connection to pnm.lakefox.net defaults to https if you would like to run it off http on the host opition just put "http"
This is now open under MIT license feel free to add features of correct grammer in this readme
If you are interested in using LakeFox for your project, or have any questions please email me at [email protected]
This is a service free to use, but I'm broke and can't pay for everything so if you could please donate some btc
126Z3E8KxHerSeV7edCjfp1zW48ZgPeEKy