When I was preparing to give a talk on Serverless, I remembered Gary Bernhardt's excellent Wat talk.
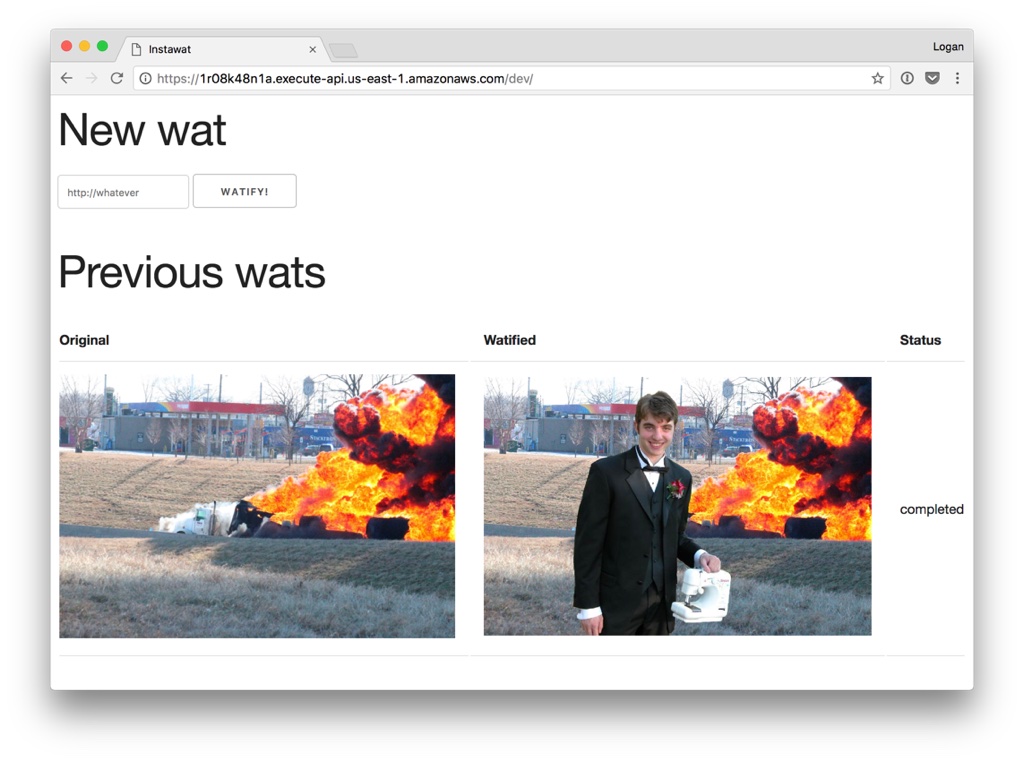
I had this particular photo in mind. The young man in the photo, let's call him Watathan, carries the succint ability to add significant watness to an otherwise not-particularly-extraordinary photo.
I needed a demo for the talk, but most of all, I wanted to examine whether the unique ability of young Watathan would translate to other photos equally well. Thanks to Serverless, I am happy to report that it does!
Built by Logan Raarup (http://gokyo.dk).
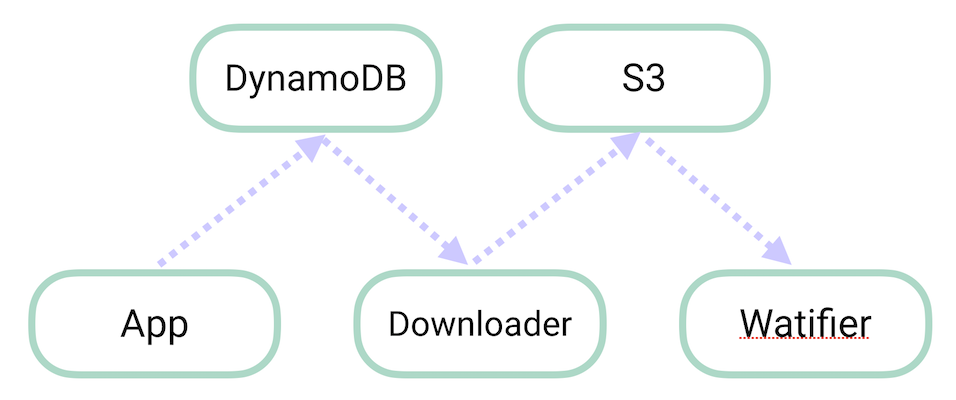
In order to make full use of Serverless and achieve the scalability that this service obviously needs, it is divided into not one but two asynchronous processing steps:
The UI is built as a simple Flask web application that is backed by DynamoDB.
Triggered by DynamoDB, this event handler downloads the original images onto S3.
Once the original is on S3, an S3 notification triggers THE WATIFIER. If you want to know how it does what it does, look through the source!
- Get an AWS account.
- Install node, npm and python
- Install Serverless.
- Configure your AWS credentials.
- Checkout this repository.
npm installsls deploy --bucket_name use_your_imagination(You'll need to come up with a name for the S3 bucket since I already took the name instawat)