Welcome to your new Jekyll theme! In this directory, you'll find the files you need to be able to package up your theme into a gem. Put your layouts in _layouts, your includes in _includes and your sass in _sass. To experiment with this code, add some sample content and run bundle exec jekyll serve – this directory is setup just like a Jekyll site!
Check out the demo Check out the gem
Add this line to your Jekyll site's Gemfile:
gem "jekyll-theme-potato-hacker"And add this line to your Jekyll site's _config.yml:
theme: jekyll-theme-potato-hackerAnd then execute:
$ bundle
Or install it yourself as:
$ gem install jekyll-theme-potato-hacker
Or even use the remote theme tag in _config.yml if you're using github pages:
remote_theme: luxedo/jekyll-theme-potato-hackerThis is a simple theme I made to my portfolio/blog https://luxedo.github.io/ There are four different categories of pages for this template:
- Main page
index.mdin the root. - Item pages
_itemsfolder. - Blog posts
_postsfolder. - Dropdown pages
_dropdownfolder.
The dropdown menus are generated based on the front matter data in the files. Use the dropdown attribute to chose where the page will be placed. The items with the highest priority will be placed first.
---
layout: page
title: dropdown1 item1
description: Test page
dropdown: dropdown1
priority: 1
---If you want to use the blog, you need to set blog: on inside _config.yml and add a blog.md file in your root directory:
---
layout: blog-index
title: My Blog
description: Test page
---Some settings are defined in _config.yml. Download the file in this repo
for a complete example.
# Useful links
github_username: "<github_username>"
facebook_username: "<facebook_username>"
twitter_username: "<twitter_username>"
linkedin_id: "<linkedin_id>"
# Theme
# theme: jekyll-theme-potato-hacker # Uncomment this
# remote_theme: luxedo/jekyll-theme-potato-hacker # Or this
theme_repository: "https://github.com/luxedo/jekyll-theme-potato-hacker"
theme_base: "dark" # Theme palette (light | dark)
theme_switch: on # Show color switch (on | off)
# Extra settings
blog: on # Show blog tag and post list (on | off)
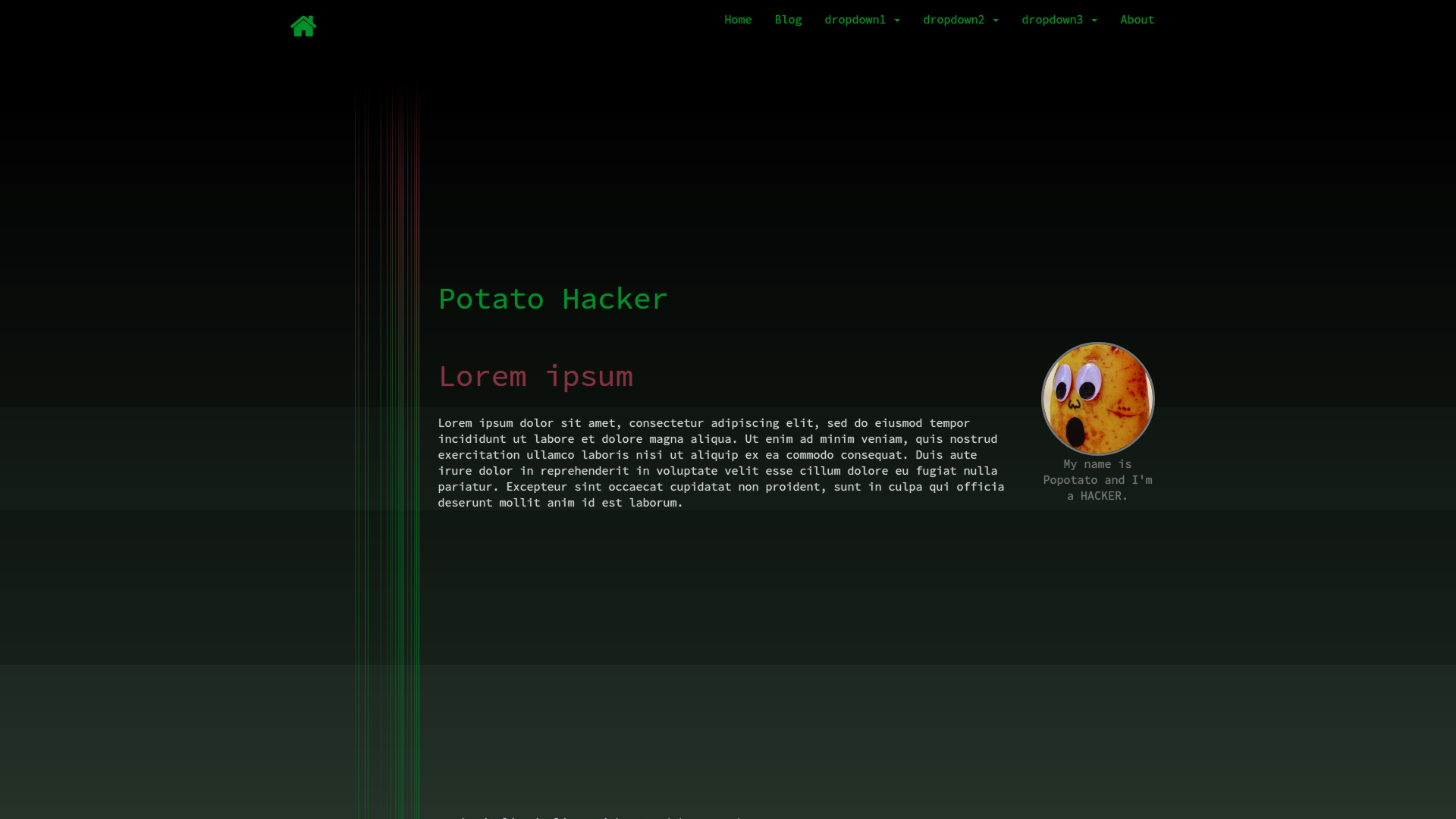
avatar: on # Show avatar (on | off)
avatar_image: "assets/img/avatar.jpg"
avatar_description: "My name is Popotato and I'm a HACKER."
highlighter_theme: monokai # Theme of the syntax_highlighter [base16 |
# colorful | github | gruvbox | molokai |
# monokai | pastie | thankful_eyes | tulip ]
toolbar_priority: # Order of the items in the toolbar (except for blog and home)
- dropdown2
- About
- dropdown1
# Collections
collections:
dropdown:
output: true
items:
output: trueBug reports and pull requests are welcome on GitHub at https://github.com/luxedo/jekyll-theme-potato-hacker/issues. This project is intended to be a safe, welcoming space for collaboration, and contributors are expected to adhere to the Contributor Covenant code of conduct.
To set up your environment to develop this theme, run bundle install.
You theme is setup just like a normal Jelyll site! To test your theme, run bundle exec jekyll serve and open your browser at http://localhost:4000. This starts a Jekyll server using your theme. Add pages, documents, data, etc. like normal to test your theme's contents. As you make modifications to your theme and to your content, your site will regenerate and you should see the changes in the browser after a refresh, just like normal.
When your theme is released, only the files in _layouts, _includes, and _sass tracked with Git will be released.
The theme is available as open source under the terms of the GPL-3.0 License.