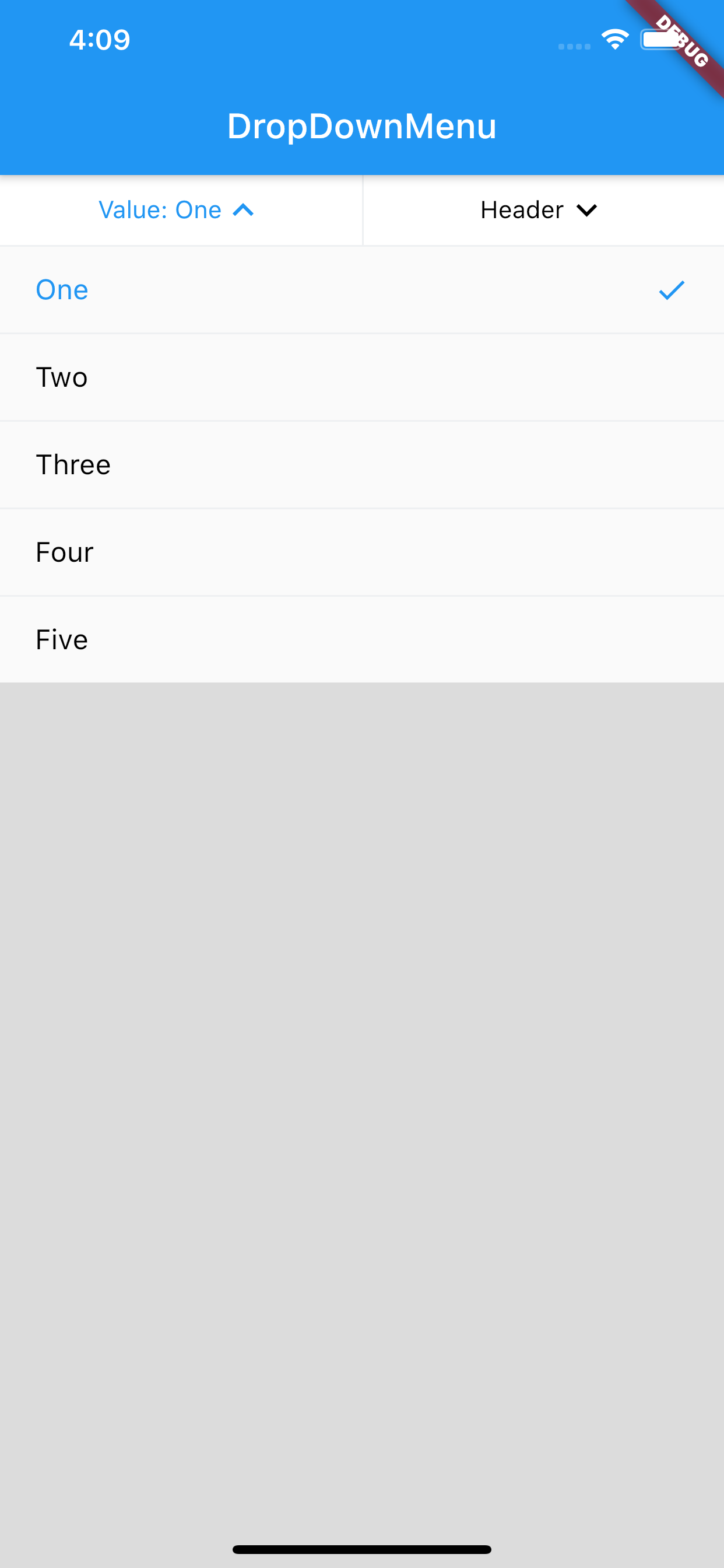
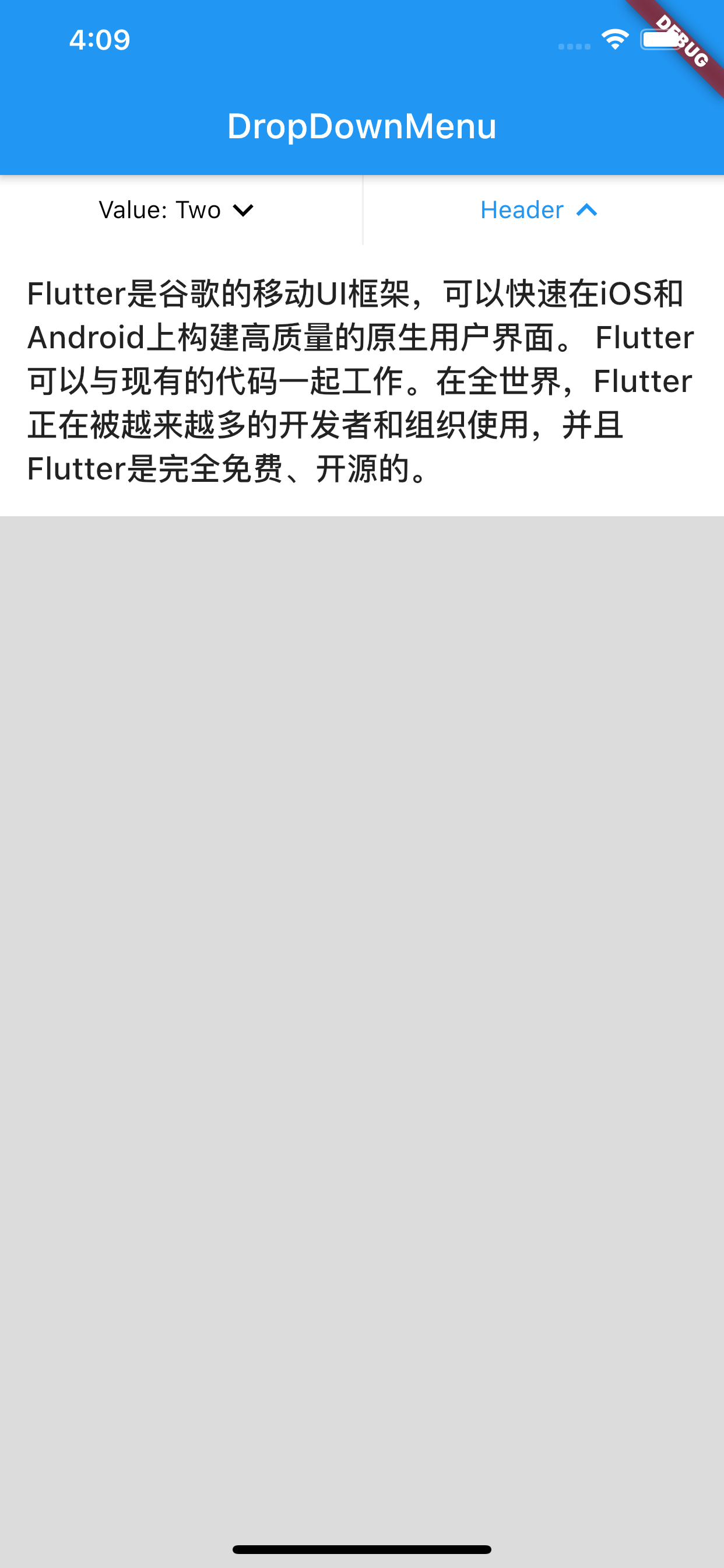
Tap a widget wrapped with MKDropDownMenu to show a drop down menu. The header and menu are completely customizable.
- Completely Customizable: Header and Menu.
- Auto show below the Header Widget.
- Using Controller to build complex Menu.
MKDropDownMenu(
headerBuilder: (bool menuIsShowing) {
},
menuBuilder: () {
},
)class CustomDropDownMenuController extends MKDropDownMenuController {
int curSelectedIndex = 0;
}
MKDropDownMenu<CustomDropDownMenuController>(
controller: CustomDropDownMenuController(),
headerBuilder: (bool menuIsShowing) {
},
menuBuilder: () {
},
),Before version of 1.0.4, this plugin doesn't immediately hide menu when user press 'Physics Return' on Android.
In the version of 1.0.4, we use WillPopScope to solve this issue. However, this solution would disable Swipe Back Gesture on IOS.
Therefore, In the version of 1.1.0, we the following code (see in source code) to solve this issue:
if (Platform.isIOS) {
return child;
} else {
return WillPopScope(
onWillPop: () {
_hideMenu();
return Future.value(true);
},
child: child,
);
}If your app also enable Swipe Back Gesture on Android, we suggest u modify this plugin╮(╯_╰)╭