Starter Pack combines React, Redux and Redux-saga with Auth0's Lock as a starting point for modern web apps with solid authentication. Why reinvent the wheel? The app utilises Rebass and Reflexbox to keep things looking decent. I built this as a way to quickly prototype new ideas.
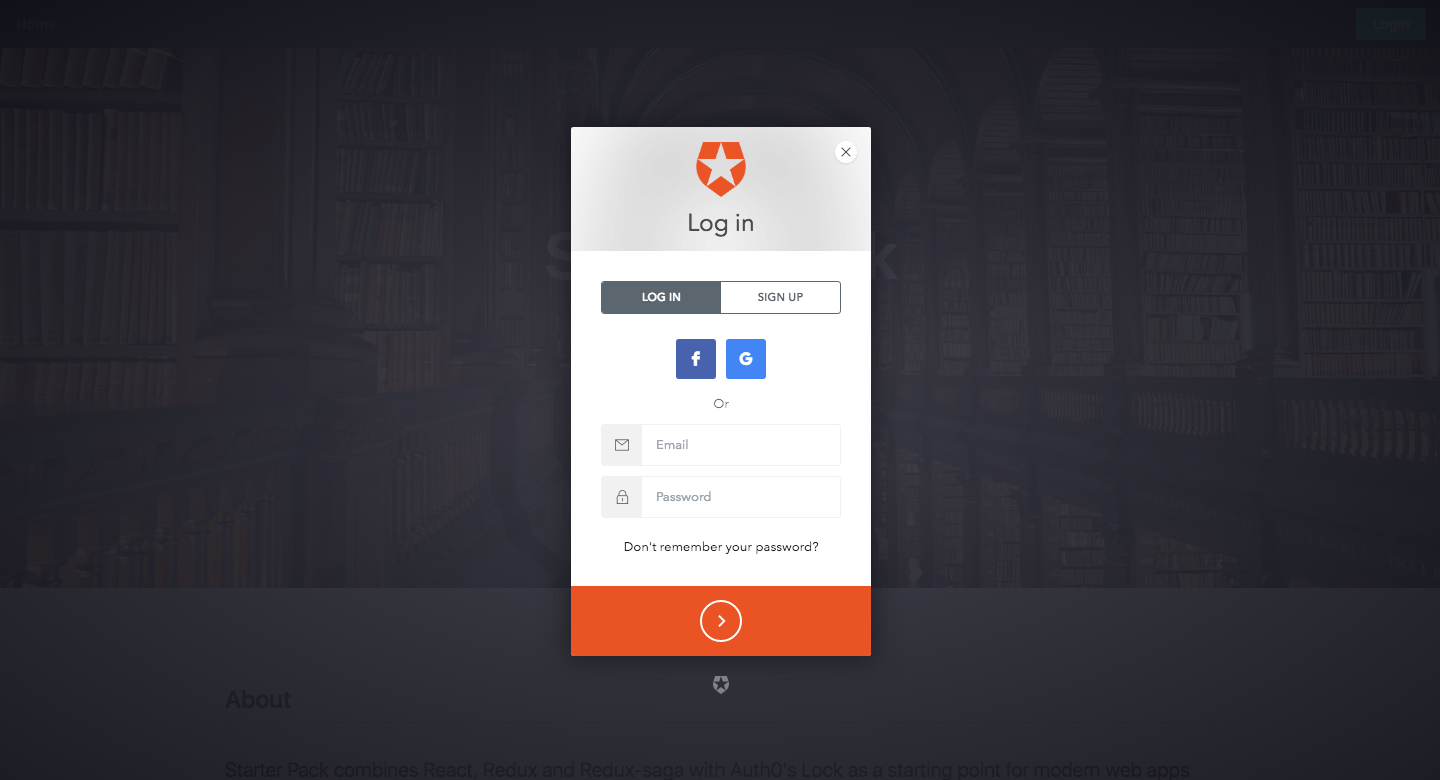
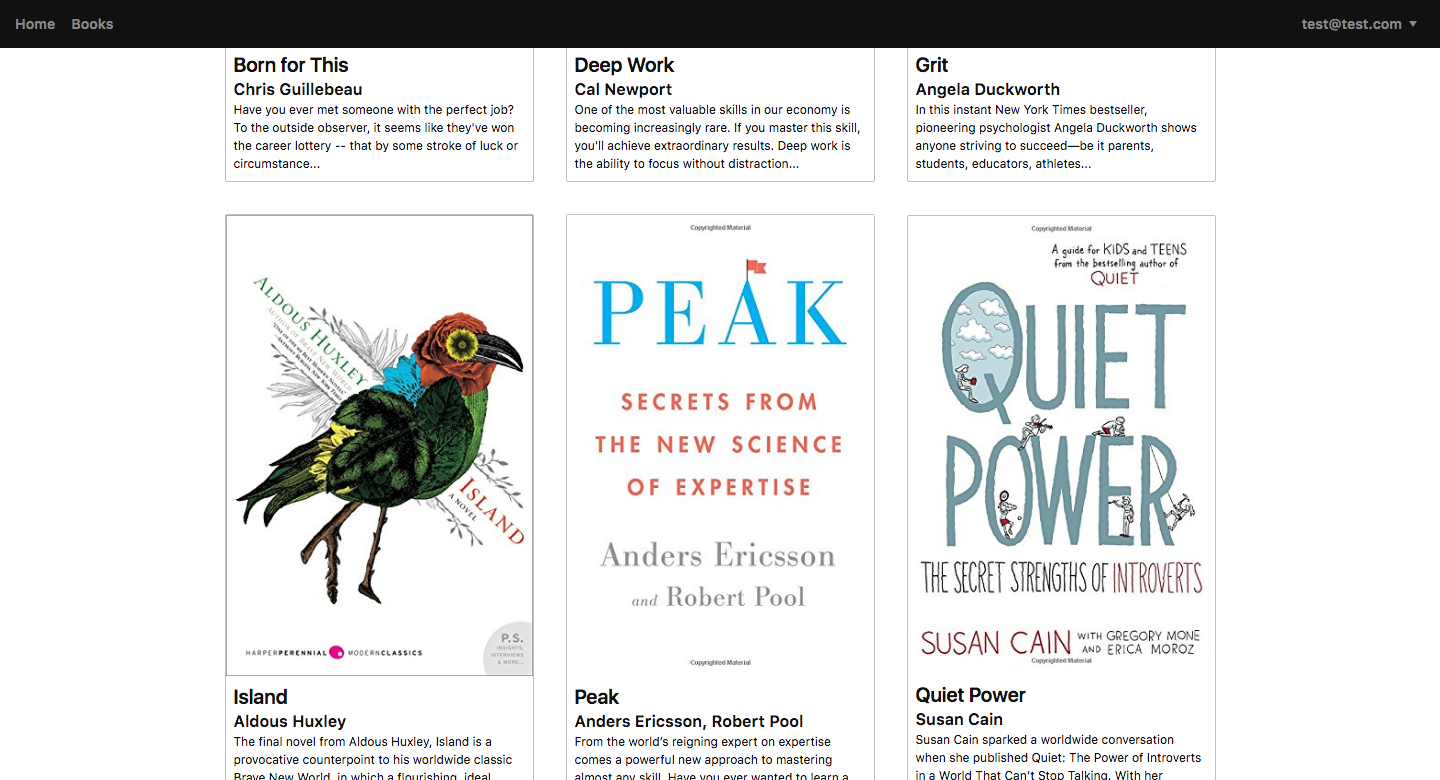
The app contains a 'locked down' Books page which requires a user to log in/sign up before content will be visible. The data is read from a local JSON file as this is a only demonstration/starting point. In the real world data would be fetched from an API (see apiService.js). Protected routes in the API should check validity of the JWT token and return unauthorised if invalid. The app should then prompt the user to log in again. See Serverless API for a more detailed example of authentication in action.
- React
- Redux (ft. various middleware)
- Redux Saga
- Auth0 Lock
- React Router
- Rebass
- Reflexbox
- Webpack
- Node.js
AUTH0_CLIENT_ID and AUTH0_DOMAIN environment variable must be set before yarn run commands below.
E.g. AUTH0_CLIENT_ID=YOUR_CLIENT_ID AUTH0_DOMAIN=YOUR_DOMAIN yarn run dev
- Sign up and create a new Auth0 app
- Add http://localhost:3001 as an Allowed Origin (CORS) for your newly created app (don't forget to press save)
- Run the following commands in the app's root directory then open http://localhost:3001
yarn install
yarn run dev
- Run the following commands in the app's root directory then check the /dist folder
yarn install
yarn run build
Refer to the /infrastructure directory.