-
-
Notifications
You must be signed in to change notification settings - Fork 7.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
New Diagram Type: Tree Chart #3989
Comments
|
Hi aromeronavia. A simplified way to do something you want would be this: tree
A->[B, C]
B->[D, E]
C->[F, G]idea tree
CEO -> [department 1, department 2, department 3]
[department 1] -> [job 1, job 2]
[department 2] -> [job 3, job 4]
[department 3] -> [job 5, job 6]
[job 1, job 2] -> [department 1]
[job 3, job 4] -> [department 2]
[job 5, job 6] -> [department 3]
[department 1, department 2, department 3] -> CEOWhy? |
|
Some tree ideas: I am a particular consistency fan. Although there are double-checks on our daily programming basis, verify conditions before rendering stuff may be a good idea. A validation step may be if the diagram is a valid tree or maybe disjoint trees. This makes the question: what is a tree? In @reetghosh1's case, all arrows point in both directions, which may or may not overlap on figure. |
|
Hi @brunolnetto! Totally onboard with that! For me, a tree would be represented by a finite number of nodes where the following conditions meet:
@brunolnetto does this makes more sense? |
|
@aromeronavia It does make sense to me! In graph theory, a tree is a directed graph with one source node (root) and multiple sink nodes (leaves). Another condition is: there is ALWAYS a path from the root-parent to any child. There may be a limitation on {node, link}-text, because diagrams are not very verbose. Do you think, are there any other conditions? |
|
Yeah! That is correct, there cannot be orphan nodes without a parent (except for the root itself!)
|
|
I was just curious if mermaid could generate a fold structure graph. I think this tree chart would work to that end with a style option. |
|
@aromeronavia Mindmap is awfully similar to a tree, just rendered differently. https://mermaid.js.org/syntax/mindmap.html |
|
@sidharthv96 at this point, I think we are able to transpile diagram scripts i.e. given transpilable diagram tuples e.g. (tree, mindmap), build a function that translates a mindmap script into a tree script. It provides the mindmap we need and require a mindmap title, which is the root node. |
|
That sounds really interesting @brunolnetto, yeah I think that could work, I'd just probably change the syntax for both? I feel like A->B is more declarative than adding new lines and indenting nodes, but that's just my bias! |
|
I am not a great developer, just a great thinker. It is your turn to shine. :-P |
|
Its possible to draw the tree also upside down? I looking for a posibitity mermaid has a family tree (but your Tree has only one root). |
|
Commenting to connect this with the one about Org Charts: |
|
What about something as simple as: Root etc... |
|
@jgreywolf your remark makes me wonder: there are currently approx. 850 issues. Maybe it is time to solve them one by one or maybe group to solve. |
|
@brunolnetto Working on it. Mermaid Chart is spending time on addressing issues with the open source project as well, so the number should start going down |
|
Needless to say (bothering expression): GREAT JOB! Make us aware if we can help anyhow on categorization, for example. |
|
I would like this. |
|
nice idea! |
|
@wanghenshui I would like it to make Abstract Syntax Trees (ASTs) |
|
Until we have a new chart type, flowchart does do a good job of rendering trees, although the syntax is a bit more verbose and there is no verification before rendering. graph
A-->B
A-->C
B-->D
B-->E
C-->F
C-->G
|
To get a family tree, you need that a node needs more than one parent.
Do you really think the rule of "no-orphan nodes" is mandatory?
OR
stateDiagram-v2
me --> mom
me --> dad
mom --> granma(m)
mom --> granpa(m)
dad --> granma(d)
dad --> granpa(d)
you --> son
you --> daughter
son --> grandson(s)
son --> granddaughter(s)
daughter --> grandson(d)
daughter --> granddaughter(d)
|
|
If we intend a tree chart as a family-like one, it shoud consider also the possible dead branches like this one. stateDiagram-v2
classDef gen2 fill:#f55
classDef gen1 fill:#c95
classDef gen0 fill:#990
classDef you fill:#f00
classDef gen_1 fill:#660
classDef gen_2 fill:#099
state couple1da <<choice>>
aunt_d --> couple1da
uncle_d --> couple1da
couple1da --> cousin:::gen0
state couple2m <<choice>>
granpa_m --> couple2m
granma_m --> couple2m
couple2m --> mom:::gen1
couple2m --> uncle_m:::gen1
state couple2d <<choice>>
granpa_d --> couple2d
granma_d --> couple2d
couple2d --> dad:::gen1
couple2d --> aunt_d:::gen1
class granma_m,granpa_m,granma_d,granpa_d gen2
state couple1b <<choice>>
brother --> couple1b
systerInLaw_b --> couple1b
couple1b --> nephew:::gen_1
state couple1 <<choice>>
dad --> couple1
mom --> couple1
couple1 --> brother:::gen0
couple1 --> syster:::gen0
couple1 --> you:::you
state couple1m <<choice>>
dadInLaw --> couple1m
momInLaw --> couple1m
couple1m --> brotherInLaw_m:::gen0
couple1m --> systerInLaw_m:::gen0
couple1m --> mate:::gen0
class systerInLaw_b gen0
class uncle_d,momInLaw, dadInLaw gen1
state couple+1s <<choice>>
son --> couple+1s
daughterInLaw --> couple+1s
couple+1s --> grandson_s:::gen_2
couple+1s --> granddaughter_s:::gen_2
state couple0 <<choice>>
you --> couple0
mate --> couple0
couple0 --> son:::gen_1
couple0 --> daughter:::gen_1
state couple+1d <<choice>>
daughter --> couple+1d
sonInLaw --> couple+1d
couple+1d --> grandchild:::gen_2
class sonInLaw,daughterInLaw gen_1
|
|
LoL. How have you displayed this joystick on the bottom right side and taggable text? Sweet! |
this is awesome, but tooooo complicate |
@wanghenshui you cannot reproduce your image (see the quote) without the complexity of a family tree. The solution is all into two rules:
My example is only an extreme use case with 5 generations. |
is all made by mermaid (state diagram) |
I'm replying to this old thread because others might have the same question, and no-one has explained the specific way to achieve this in GitHub. If you use a code block with type Code: Output: mindmap
A
B
D
E
C
F
G
|
|
Just opened #6015 which models a somewhat similar diagram as shown below: |
It is limited only to the ancestors. It will not get good if you want to add siblings, piblings and niblings. |
|
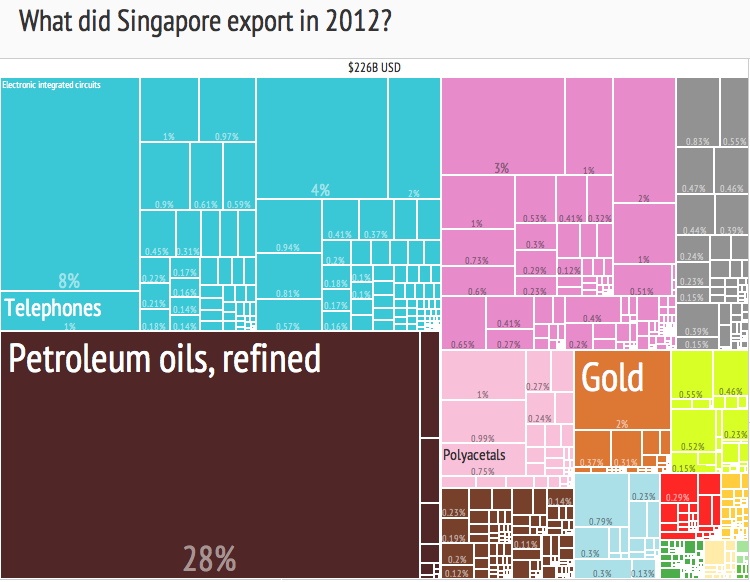
Came here looking for treemap chart and writing this note to say let's not confuse tree diagram (↑) with treemaps like this: By Gordon.silvermanaz - Own work, CC BY-SA 4.0, Link https://en.wikipedia.org/wiki/Treemapping Oh, as per: #5855 |





Proposal
A Tree Chart is basically how we visualize trees as a data structure, where we have a root node and we have multiple children expanding from the top.
Use Cases
Create Trees examples for:
Screenshots
Organizational Chart
Abstract Syntax Tree
Code Sample
The text was updated successfully, but these errors were encountered: