Live demo https://codesandbox.io/s/3rpq558rv5
A simple package to display social login buttons using React.
Buttons do not provide any social logic. They are only visual components listening to some events triggered by the user.
npm
npm install --save react-social-login-buttons
yarn
yarn add react-social-login-buttons
ES6 imports:
import { FacebookLoginButton } from "react-social-login-buttons";ES6 imports optimized (deprecated):
import FacebookLoginButton from "react-social-login-buttons/lib/buttons/FacebookLoginButton";Default button content - "Log in with Facebook"
<FacebookLoginButton onClick={() => alert("Hello")} />Custom button content
<FacebookLoginButton onClick={() => alert("Hello")}>
<span>Custom text</span>
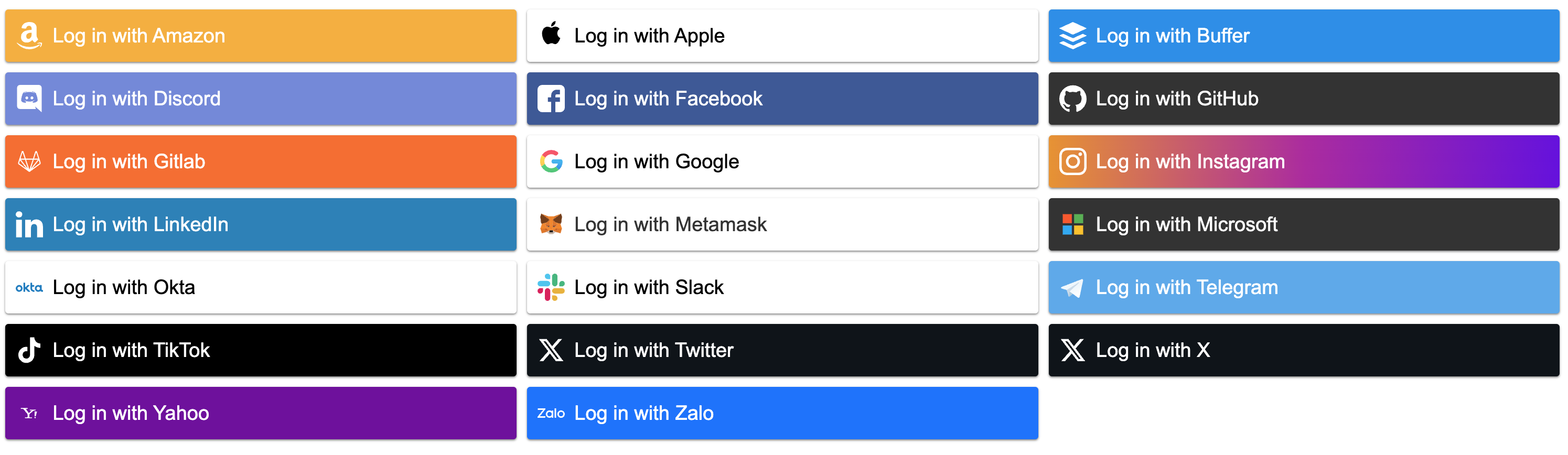
</FacebookLoginButton>We currently support just a few login buttons. Others will be implemented later.
<FacebookLoginButton onClick={() => alert("Hello")} /><GoogleLoginButton onClick={() => alert("Hello")} /><GithubLoginButton onClick={() => alert("Hello")} /><TwitterLoginButton onClick={() => alert("Hello")} /><XLoginButton onClick={() => alert("Hello")} /><AmazonLoginButton onClick={() => alert("Hello")} /><InstagramLoginButton onClick={() => alert("Hello")} /><LinkedInLoginButton onClick={() => alert("Hello")} /><MicrosoftLoginButton onClick={() => alert("Hello")} /><BufferLoginButton onClick={() => alert("Hello")} /><TelegramLoginButton onClick={() => alert("Hello")} /><AppleLoginButton onClick={() => alert("Hello")} /><DiscordLoginButton onClick={() => alert("Hello")} /><SlackLoginButton onClick={() => alert("Hello")} /><OktaLoginButton onClick={() => alert("Hello")} /><YahooLoginButton onClick={() => alert("Hello")} /><ZaloLoginButton onClick={() => alert("Hello")} /><TikTokLoginButton onClick={() => alert("Hello")} /><MetamaskLoginButton onClick={() => alert("Hello")} /><GitlabLoginButton onClick={() => alert("Hello")} />You can create your own button.
You do not have to wait for us to implement all of them.
You can also use your own icons, let's say from font-awesome.
You can also pass a component to the icon prop.
import React from "react";
import { createButton } from "react-social-login-buttons";
const config = {
text: "Log in with Facebook",
icon: "facebook",
iconFormat: (name) => `fa fa-${name}`,
style: { background: "#3b5998" },
activeStyle: { background: "#293e69" },
};
/** My Facebook login button. */
const MyFacebookLoginButton = createButton(config);
export default MyFacebookLoginButton;Config can also look like.
const config = {
text: "Log in with Facebook",
icon: MyIconComponent,
style: { background: "#3b5998" },
activeStyle: { background: "#293e69" },
};Props for every Button
Will be triggered when clicked on the button.
Custom button styles
Custom button class
You can pass any children to our buttons.
activeStyle styles will be applied instead of style when mouse hovers above the element
This icon will be displayed.
If you pass a string, <i className={format(name)}/> will be rendered.
Icon will have this size. Eg. "26px"
Icon will have this color - default #FFFFFF
Box will have this size. Eg. "150px"
Format icon className. Eg. (name) => "fa-icon fa-icon-" + name
Align the text on the button (default is left).
If set to true, activeStyles won't be used and will be used styles from the style prop.
Disables (or enables the button)
onClickonMouseEnteronMouseLeave
react-social-login-buttons is focused on speed and simplicity.
I welcome issues and pull requests on https://github.com/michaeljscript/react-social-login-buttons
Special thanks to people creating awesome svg icons and teams