An all-in-one and fully customizable loader/spinner for Angular 5, 6 and 7+ applications. It supports foreground, background spinner/loader, indicative progress bar and multiple loaders.
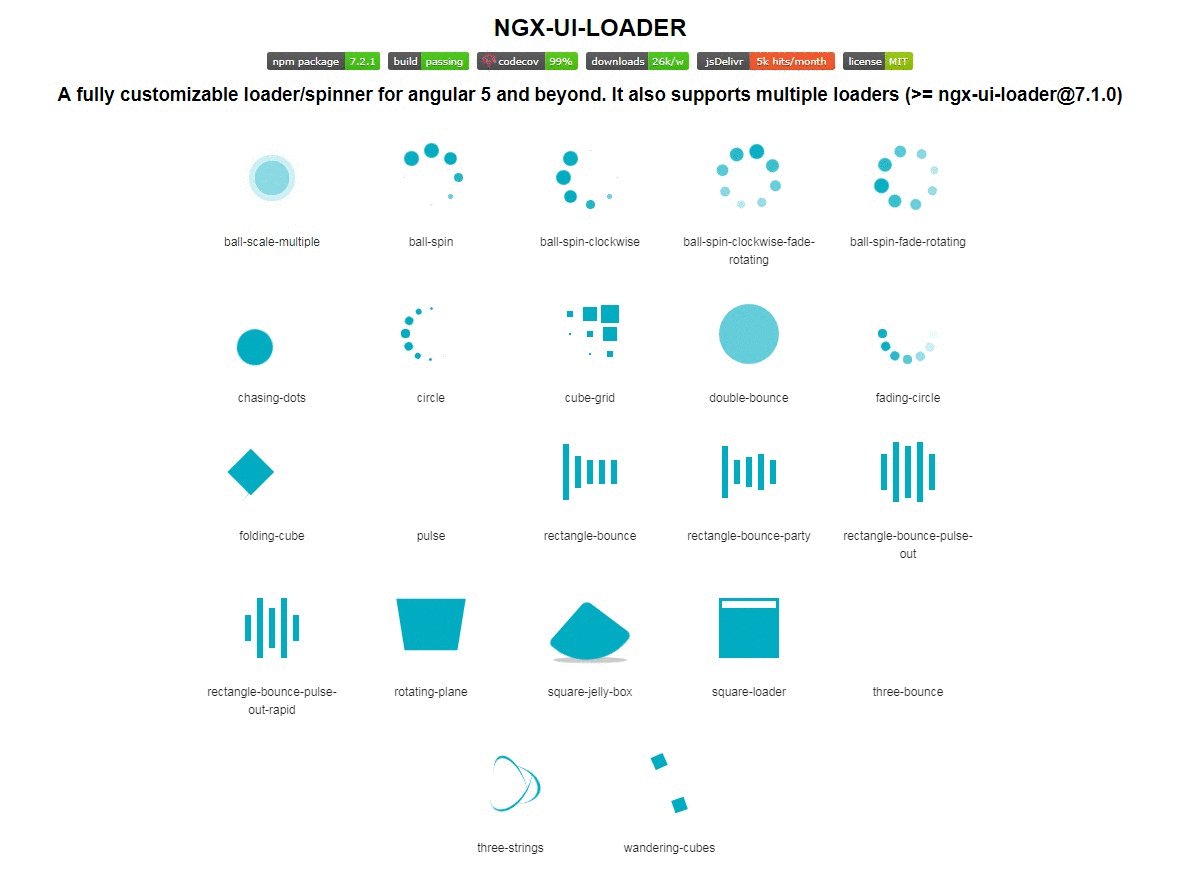
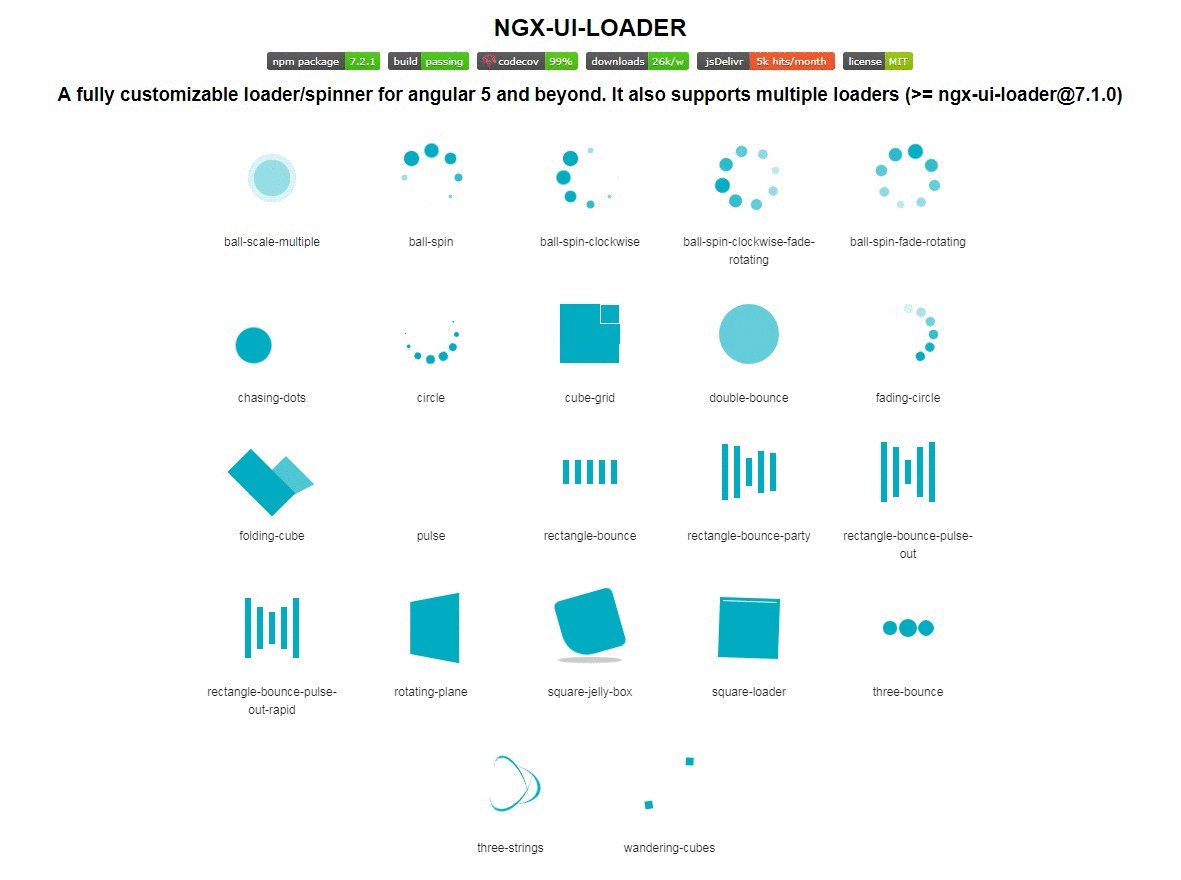
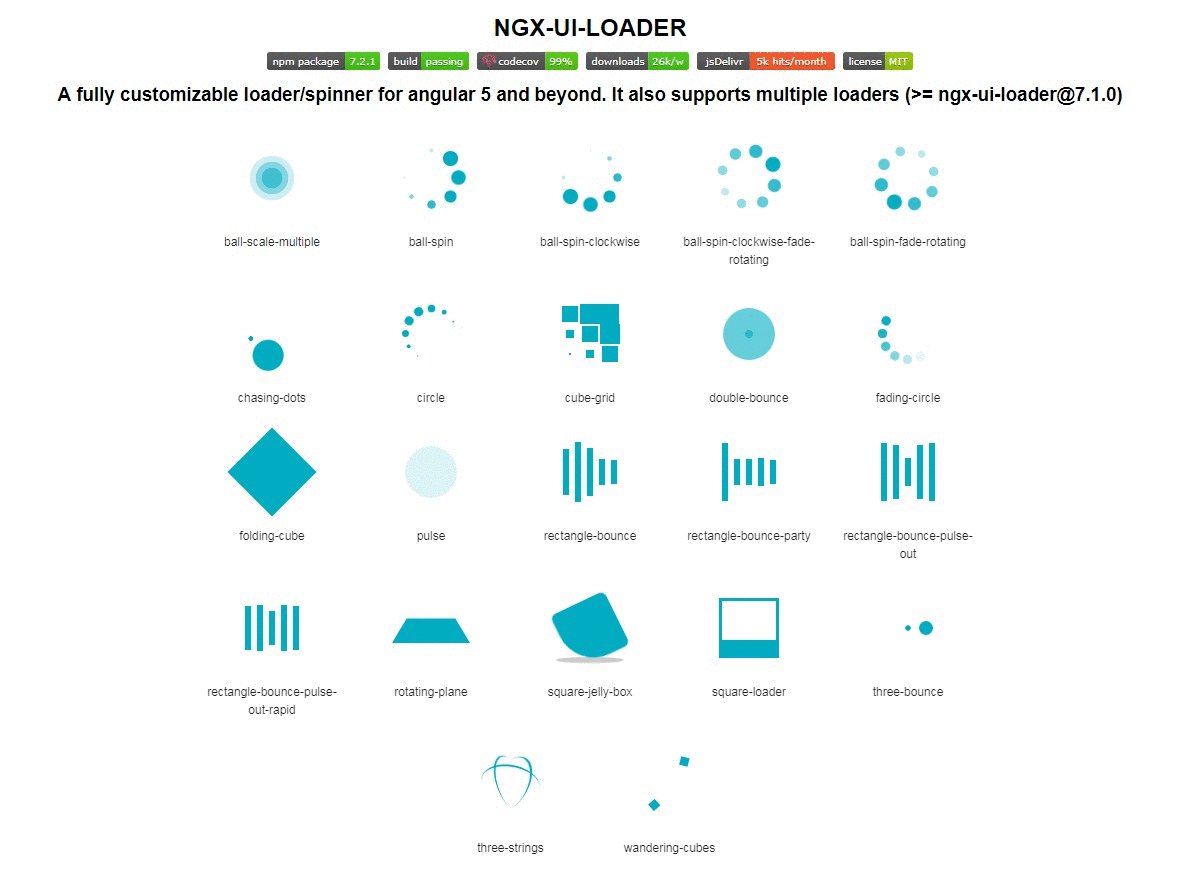
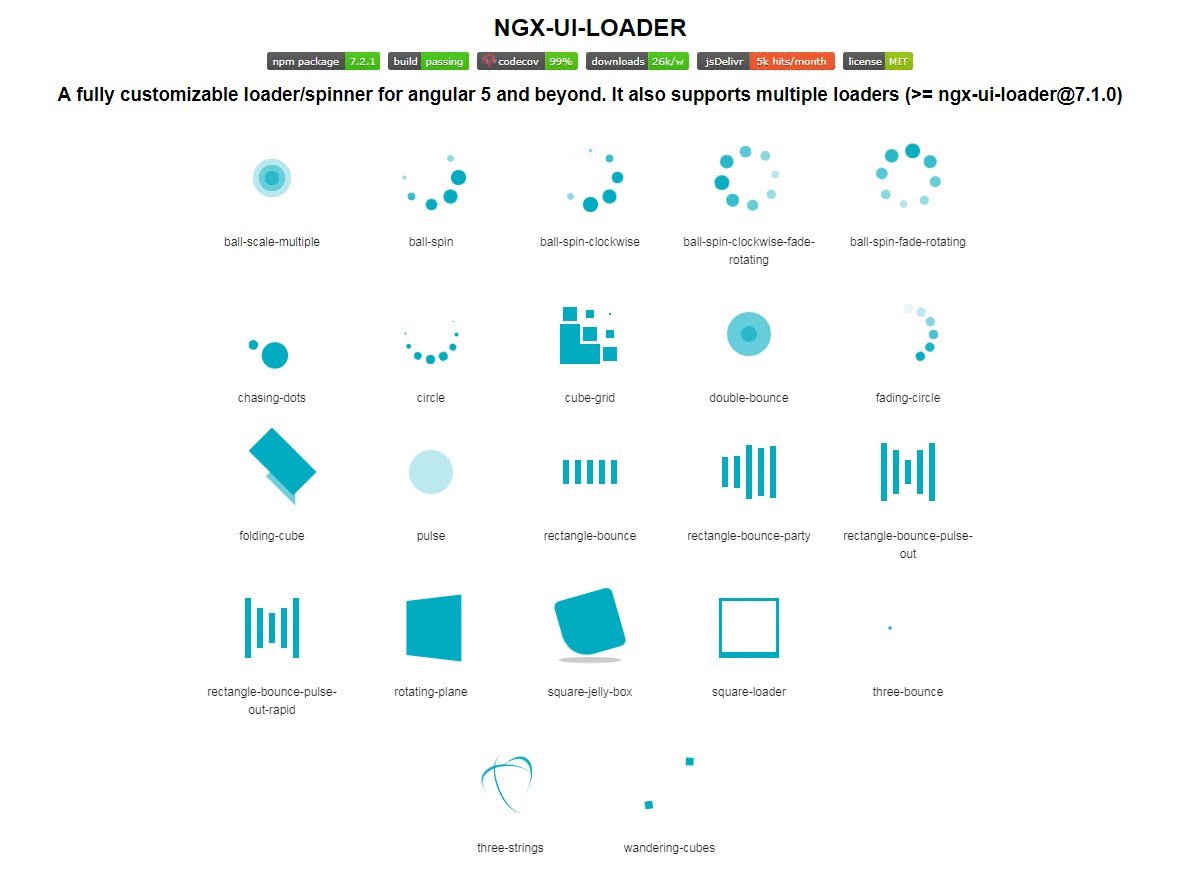
Available spinners:
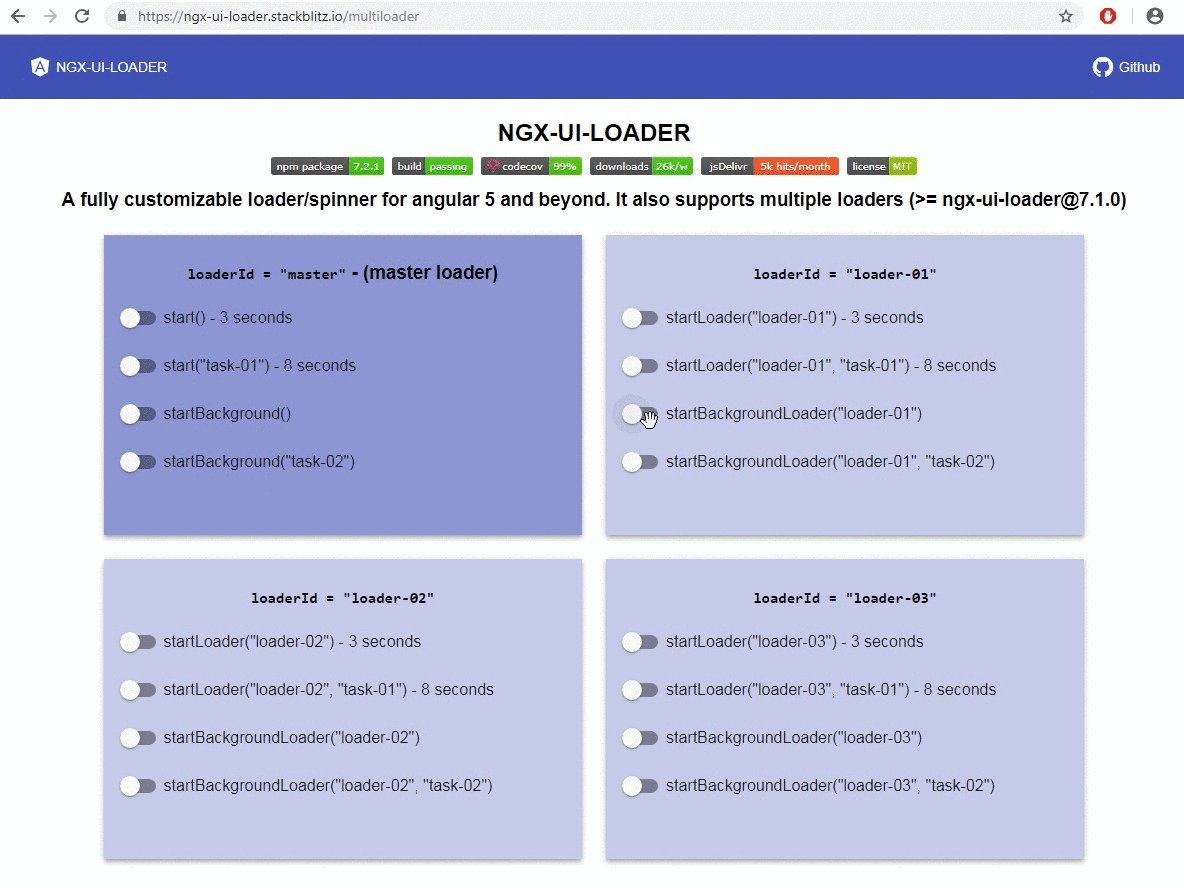
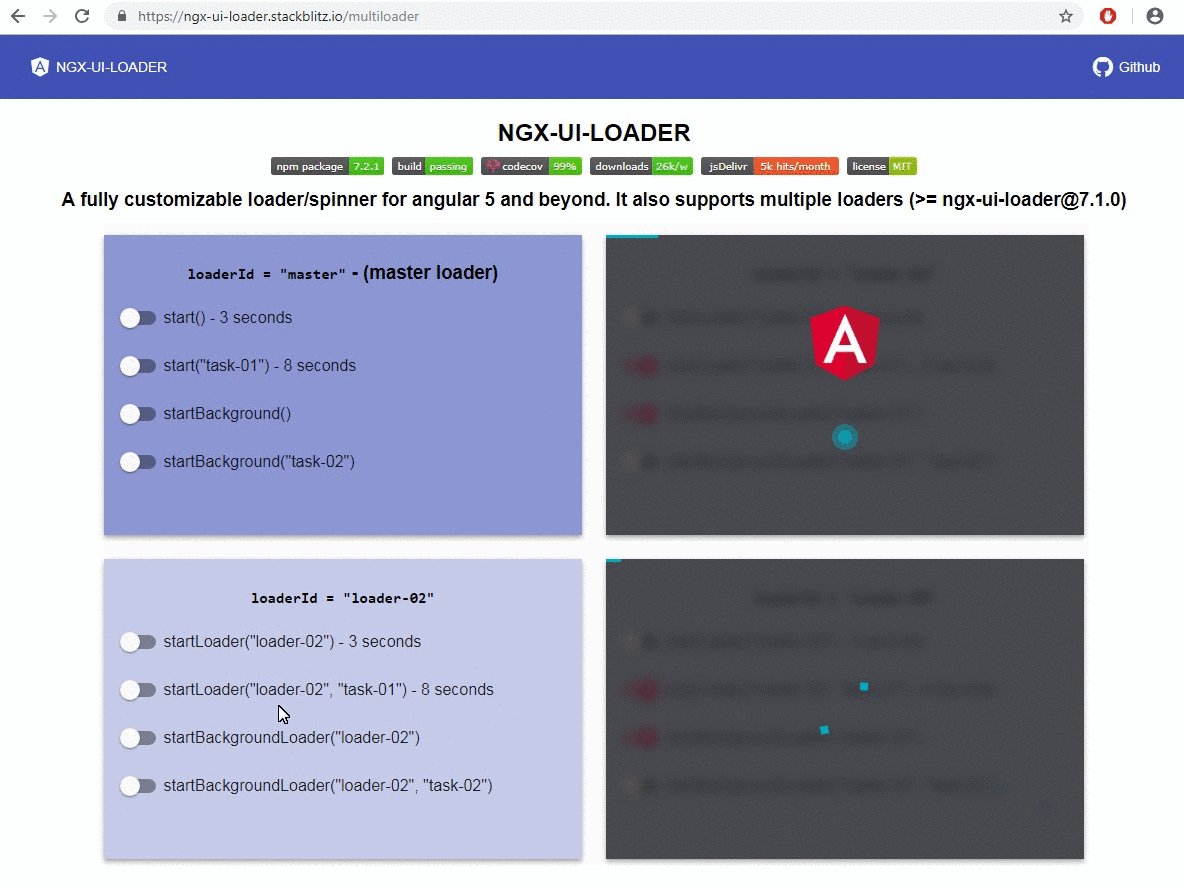
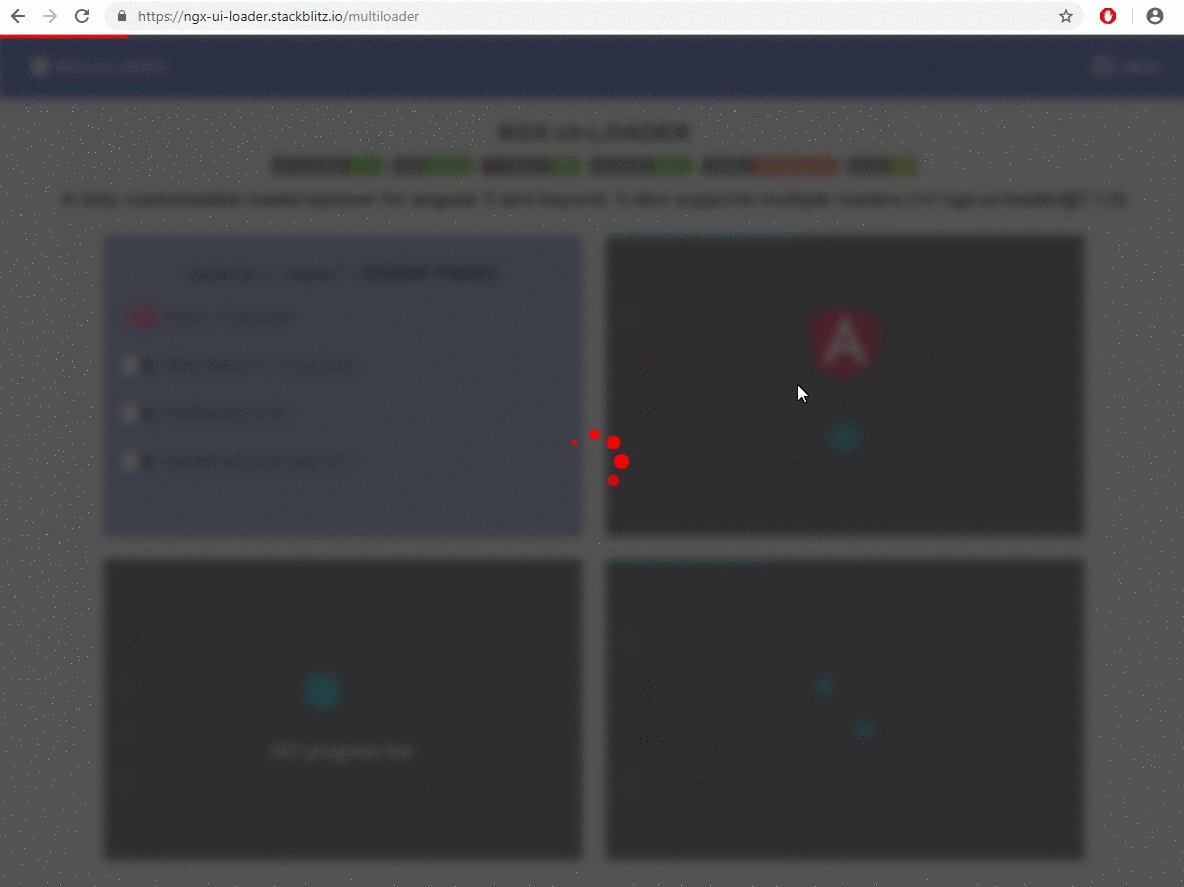
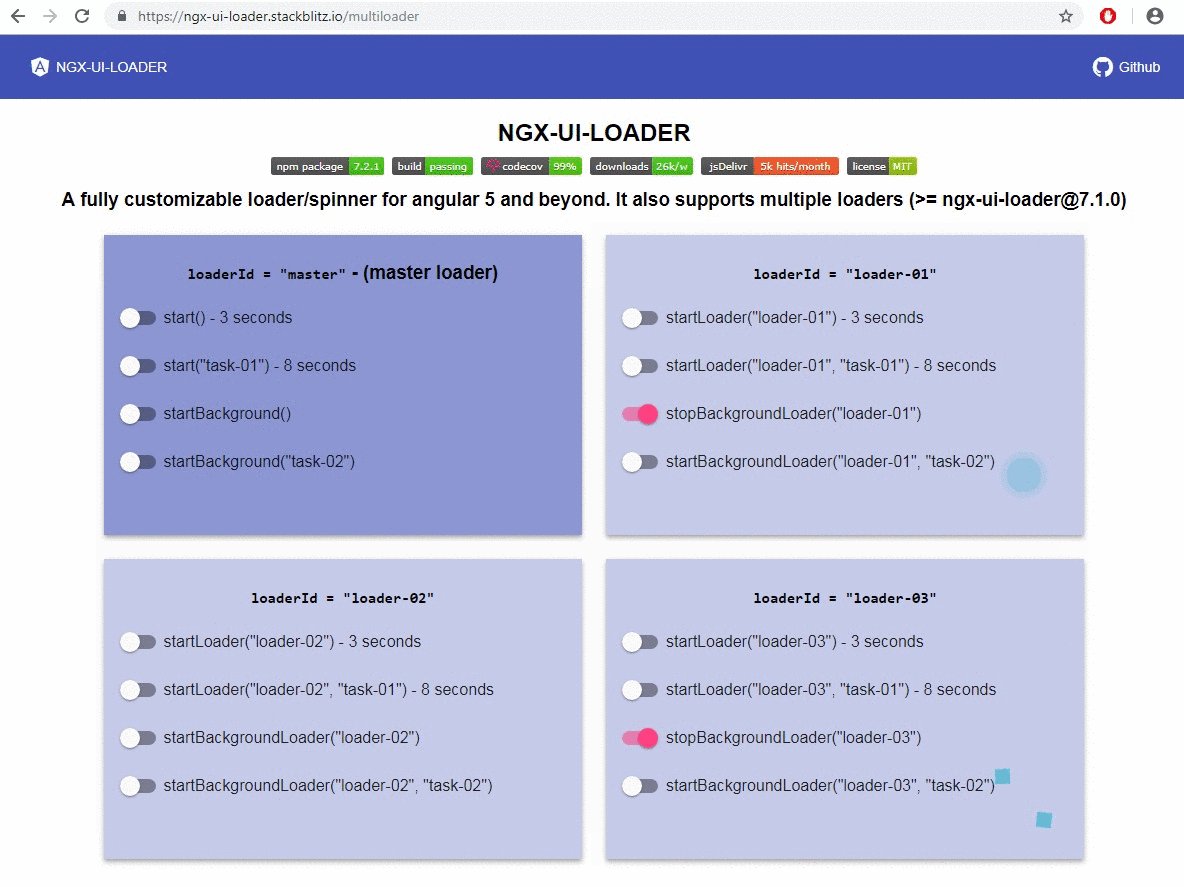
- Support multiple loaders (>= [email protected]). See Multiple loaders for more details and demo here
- Show foreground loader with progress bar
- The page content can be blurred/frosted while showing foreground loader. See NgxUiLoaderBlurred directive for more details
- Show loader with different id for different tasks
- Be able to add logo and loading text
- Be able to change position of spinners, logo and loading text
- Be able to change color and size of logo, spinners and progress bar
- Be able to change the direction of progress bar
- Automatically show loader for router events. See NgxUiLoaderRouterModule for more details
- Automatically show loader for http requests. See NgxUiLoaderHttpModule for more details
The full documentation is available at the wiki page
Live demo here.
Multiple loaders demo here.
Live demo source code here on Stackblitz.
Install ngx-ui-loader via NPM, using the command below.
$ npm install --save ngx-ui-loader$ yarn add ngx-ui-loaderPlease read wiki page for more instructions
$ npm install --save [email protected]The documentation for v1.2.x is available here