Just Bottom Sheet
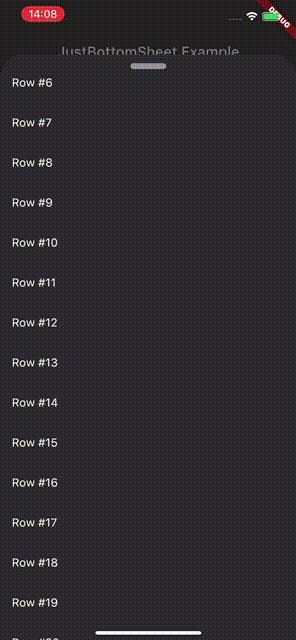
Bottom sheet with properly working nested scroll and swipe to close gesture.
- Highly customizable
- Close only by drag handler or by drag handler and scroll
- Supports any scrolls inside including slivers
- More features soon
Just call function:
showJustBottomSheet(...);or you can present through your own route:
Navigator.of(context).push(YourRoute(builder: (context) {
return JustBottomSheetPage(...);
}));