About flow Flow is a design framework that aims to be the fastest way to go from prototype to implementation. You can learn more about @cldcvr/flow-core.
Flow starer kit - VueJS The starter enables you to standup a new frontend project with all the bells and whisteles for your basic product requirments. You can use this a starting point to build/integrate on top of. Each starter kit comes baked with
- flow-core - building blocks for all flow components, templates, dependencies, and themes.
- flow-icons - system icons for a basic interface
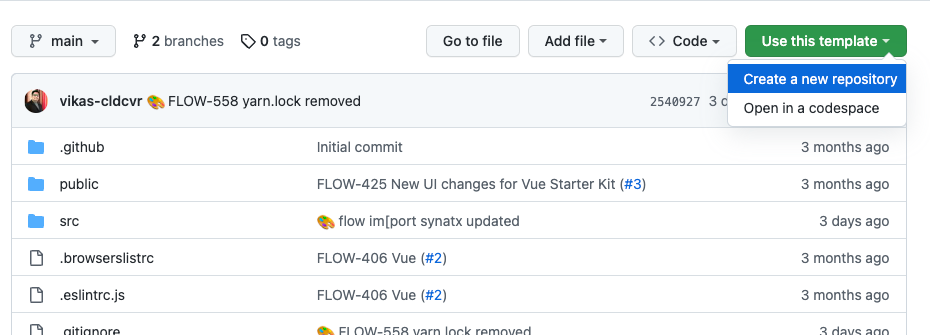
Step 1. Create a new repository by clicking on Use this template and selecting Create a new repository as shown in following screenshot.

Step 2. Enter the required details below and click on Create repository from template. This may take a few seconds.
Note: You do not need to include all branches.

Step 3. Clone the repository locally.

Step 4. Once the cloning is successful, install all dependencies by using yarn install.
Step 5. To run use yarn start.