-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
1 changed file
with
27 additions
and
23 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,17 +1,9 @@ | ||
| # GitLab Home Page Clone | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|
|
||
| The project is academic. It's made to evaluate my level in | ||
| native web development languages; test my capacity to build | ||
|
|
@@ -21,29 +13,41 @@ front-end project only. No any back-end API is called. | |
| The main goal of this project is to reproduce the old | ||
| GitLab home page only. | ||
|
|
||
| ## Access links | ||
| ## Table of contents | ||
| 1. [Access links](#links) | ||
| 2. [Reference](#ref) | ||
| 3. [Final result](#result) | ||
| 1. [Video](#video) | ||
| 2. [Screenshots](#images) | ||
| 5. [Project installation](#install) | ||
| 1. [Nodejs installation](#node-install) | ||
| 2. [Sources code cloning](#cloning) | ||
| 3. [Dependencies installation](#dev-install) | ||
| 4. [Project execution](#running) | ||
|
|
||
| ## Access links <a id = "links"></a> | ||
| The project is already hosted on web and can be | ||
| accessible through one of these links below :<br/> | ||
| - https://obrymec.github.io/gitlab_home_page_clone | ||
| - https://obrymec.gitlab.io/gitlab_home_page_clone | ||
| - https://gitlab-home-page-clone.onrender.com | ||
|
|
||
| ## Reference | ||
| ## Reference <a id = "ref"></a> | ||
| The project can be found via the link below :<br/> | ||
| - https://gitlab.com/obrymec/gitlab_home_page_clone | ||
|
|
||
| ## Final result | ||
| ## Final result <a id = "result"></a> | ||
| This is the final result of the project :<br/><br/> | ||
| ### Video | ||
| ### Video <a id = "video"></a> | ||
| [](https://youtu.be/j7LeZvGRDzQ) | ||
|
|
||
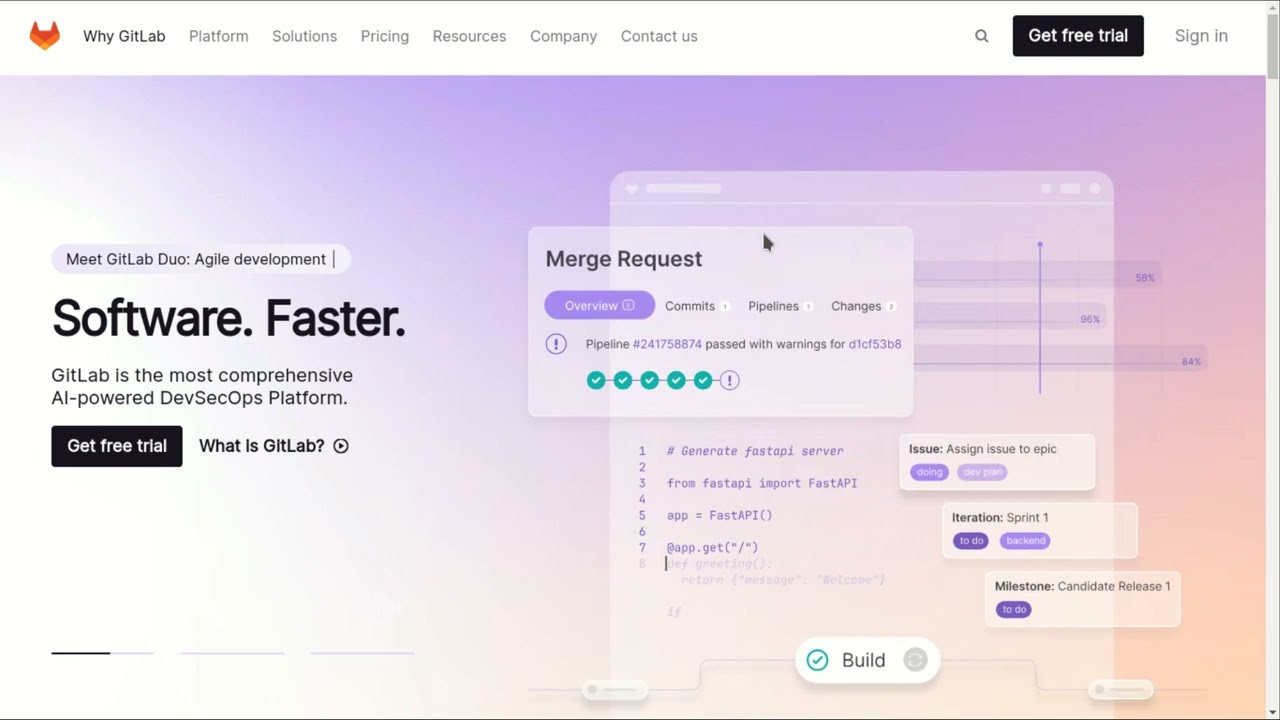
| ### Screenshots | ||
| ### Screenshots <a id = "images"></a> | ||
|  | ||
|  | ||
|  | ||
|  | ||
|
|
||
| ## Project Installation | ||
| ## Project installation <a id = "install"></a> | ||
| ⚠️ This project uses some nodejs packages for code | ||
| minification, css purge and auto prefixer for his | ||
| production phase. | ||
|
|
@@ -54,7 +58,7 @@ sources code and also dependencies installation | |
| whether you want. Otherwise, <b><i>it's | ||
| mandatory to follow the steps below</i></b>. | ||
|
|
||
| ### <u>Nodejs Installation</u> | ||
| ### Nodejs installation <a id = "node-install"></a> | ||
| ```sh | ||
| cd ~;\ | ||
| sudo apt install curl;\ | ||
|
|
@@ -67,19 +71,19 @@ npm install yarn --global;\ | |
| yarn --version | ||
| ``` | ||
|
|
||
| ### <u>Sources code cloning</u> | ||
| ### Sources code cloning <a id = "cloning"></a> | ||
| ```sh | ||
| git clone [email protected]:obrymec/gitlab_home_page_clone.git gitlab_home_page/ | ||
| ``` | ||
|
|
||
| ### <u>Dependencies installation</u> | ||
| ### Dependencies installation <a id = "dev-install"></a> | ||
| Go to the root folder of the project sources | ||
| and run : | ||
| ```sh | ||
| yarn install | ||
| ``` | ||
|
|
||
| ### <u>Project execution</u> | ||
| ### Project execution <a id = "running"></a> | ||
| Whether the project sources is opening with | ||
| <i><a href = "https://code.visualstudio.com/download"> | ||
| vscode</a></i>, follow the steps below : | ||
|
|
||