import-graph-visualizer 0.2.2
Install from the command line:
Learn more about npm packages
$ npm install @rx-angular/import-graph-visualizer@0.2.2
Install via package.json:
"@rx-angular/import-graph-visualizer": "0.2.2"
About this version
Import Graph Visualizer is a development tool for filtering and visualizing import paths within a JavaScript/TypeScript application.
Although there are already excellent tools out there for visualizing imports between Node.js modules (e.g. Dependency Cruiser, which is actually used by this tool under the hood), for large apps these graphs may be too large to comprehend. This is why Import Graph Visualizer allows filtering import paths by source and target modules, allowing you to zoom in to a limited subsection of your app, which will likely be easier to analyze than the entire app as a whole.
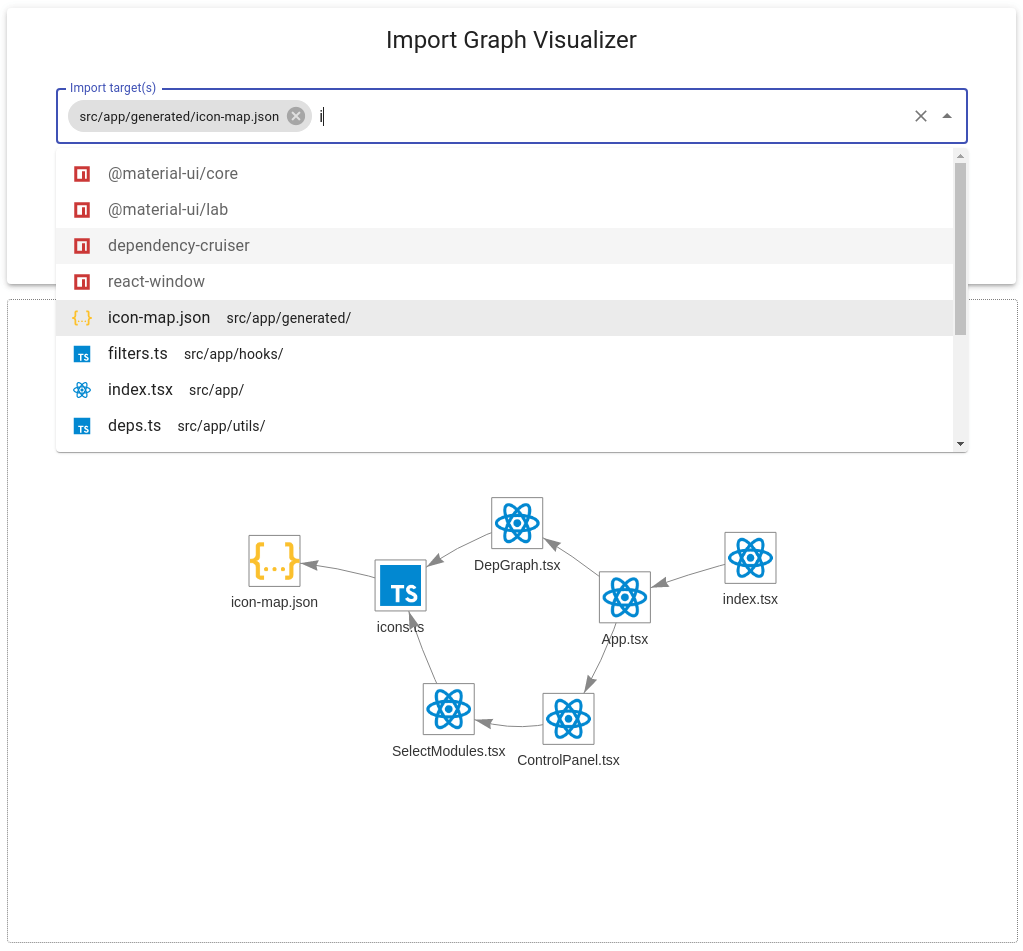
Screenshot of Import Graph Visualizer for this repository:
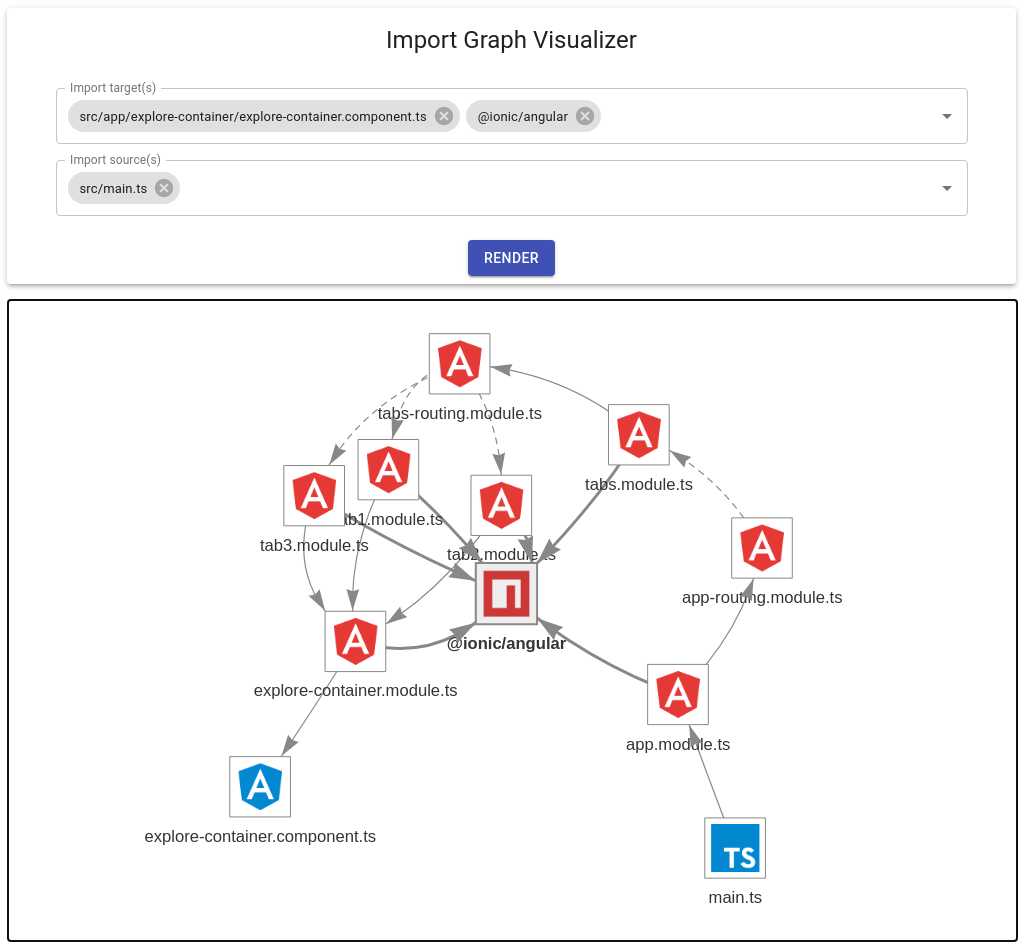
For an Ionic/Angular starter project:
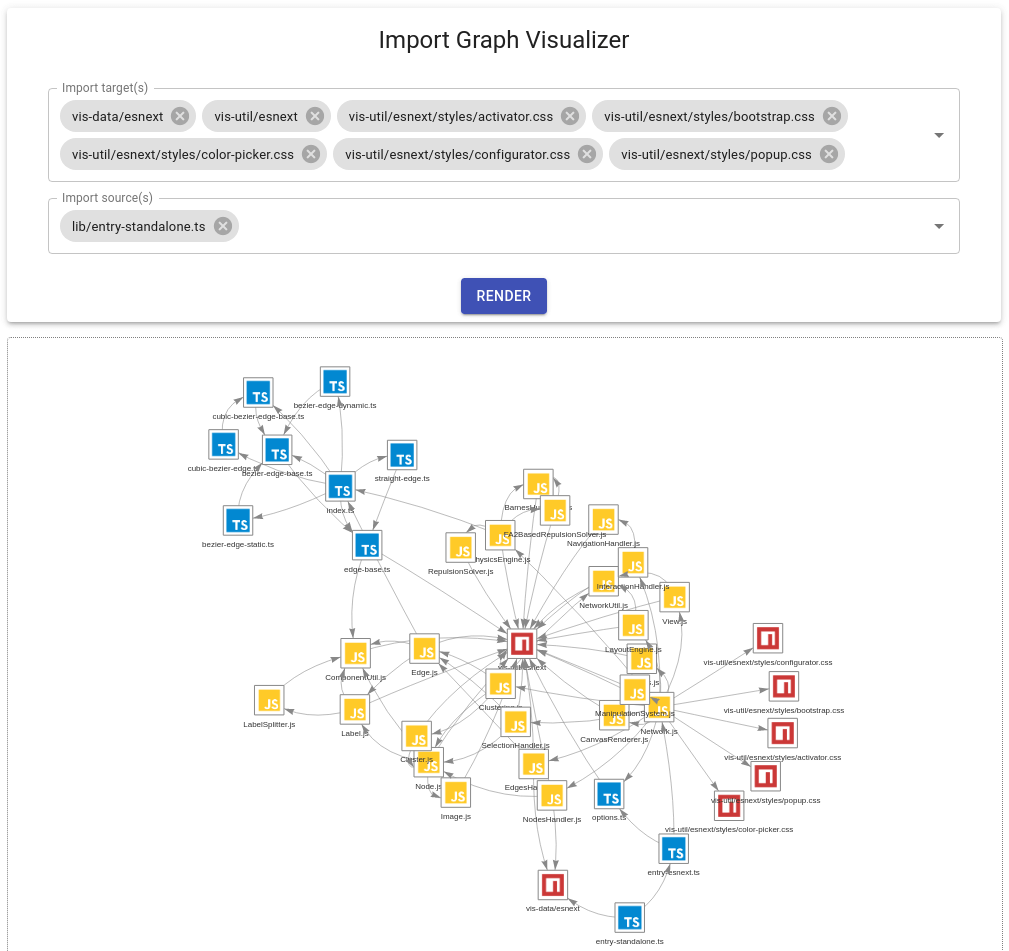
For vis-network repo:
To install as a development dependency in your Node project:
npm install --save-dev @rx-angular/import-graph-visualizerAlternatively, to install as a global dependency (prefix with sudo on Unix systems):
npm install --global @rx-angular/import-graph-visualizerTo run this tool, you must supply at least one entry point for your application (e.g. src/index.js):
npx @rx-angular/import-graph-visualizer --entry-points path/to/entry/moduleFor Typescript projects that use path aliases, make sure to also specify your tsconfig.json path:
npx @rx-angular/import-graph-visualizer --entry-points path/to/entry/module --ts-config path/to/tsconfigFor greater convenience, you may wish to add a script to your package.json:
{
// ...
"scripts": {
// ...
"import-graph-visualizer": "import-graph-visualizer --entry-points path/to/entry/module ..."
}
}Then you may run it as:
npm run import-graph-visualizerFor local development, clone this repo and first install dependencies with:
npm installThen pick a project for testing and generate its dependencies using the CLI:
npm run reporter -- --entry-points path/to/entry/module --ts-config path/to/tsconfig/fileThen run a development server with:
npm startIf you need to update icons and mappings from VSCode Material Icon Theme, run:
npm install --save-dev vscode-material-icons@latestDetails
- import-graph-visualizer
-
rx-angular
- 10 months ago
- MIT
- 30 dependencies
Assets
- import-graph-visualizer-0.2.2.tgz
Download activity
- Total downloads 5
- Last 30 days 0
- Last week 0
- Today 0