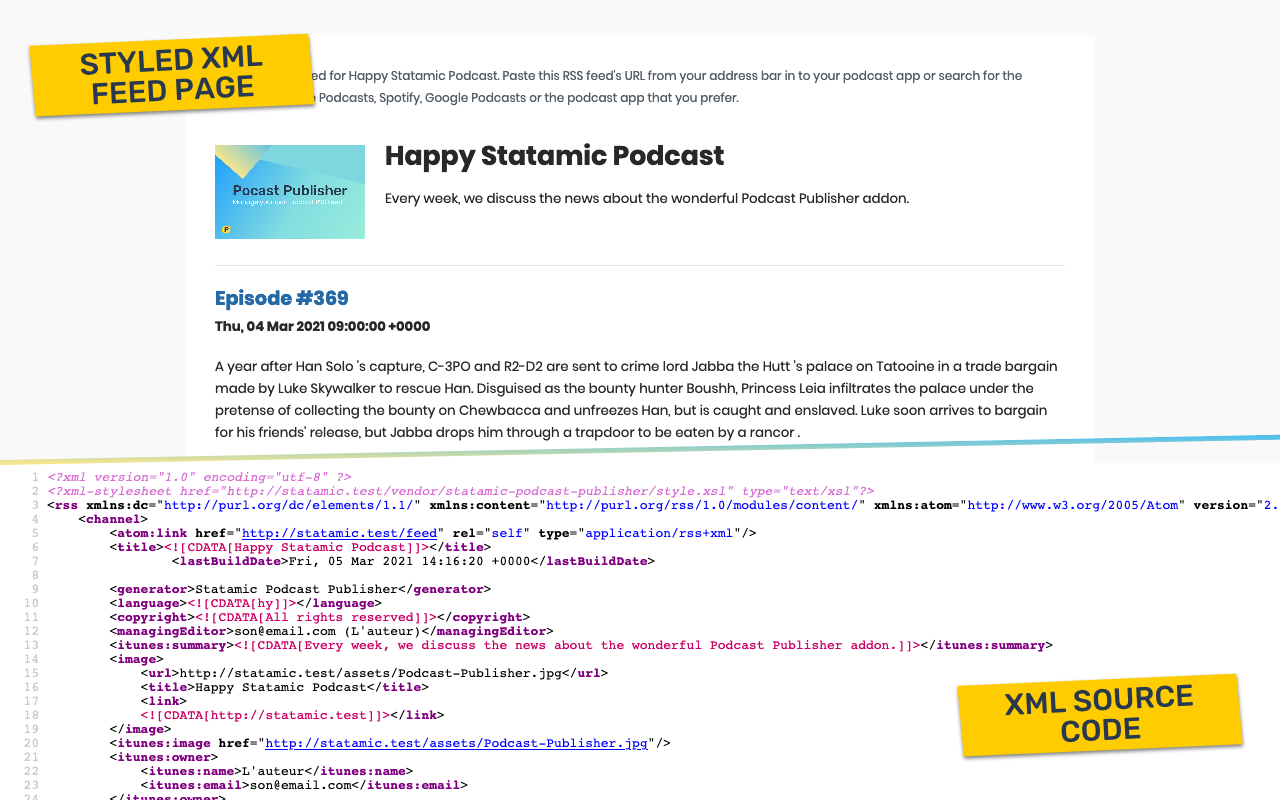
The complete suite for managing and publishing your own podcast RSS feed 🤘
- Automatic XML Podcast feed, ready to be submitted.
✨ Implementation follows Apple Podcast guildines. - Complete Podcast information customization.
- Custom episodes management with media support.
- Automatic page for every published episode.
- Everything using built-in Statamic Blueprints, Tags, Collection & Globals.
- Ready to be used as is ...
- ... but easily customizable to fit your possible custom needs.
We have made things easy for you start. Here is a quick summary of all things you need to know.
-
Install the addon
Simply runcomposer require parfaitementweb/statamic-podcast-publisher
You also can follow the official Statamic help guide -
Publish the assets Using the following command:
php artisan vendor:publish --tag=statamic-podcast-publisher -
Set the APP_URL value accordingly in your
.envfile. This value is used to generate absolute path in your XML feed. -
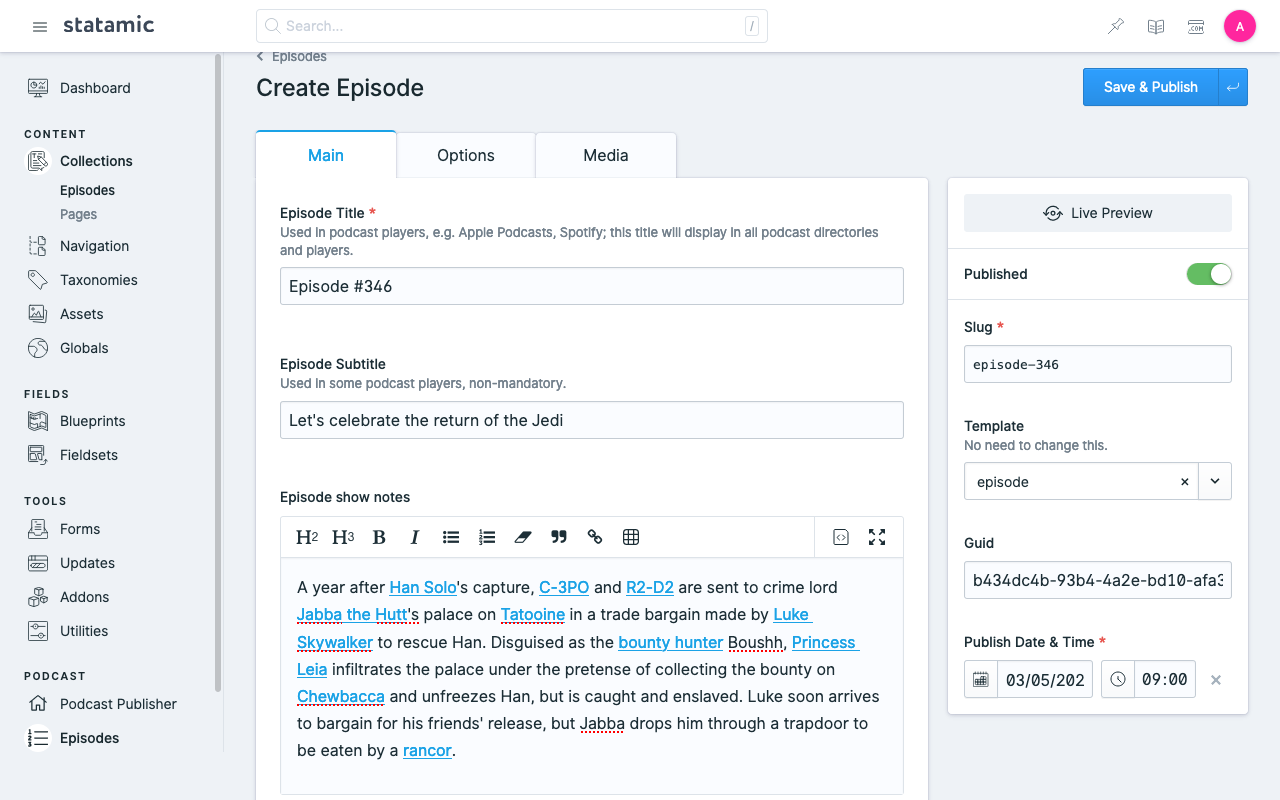
Edit your podcast information.
Choose your name, description, language and a beautiful image.
Podcast settings is a customizable Statamic Global set. -
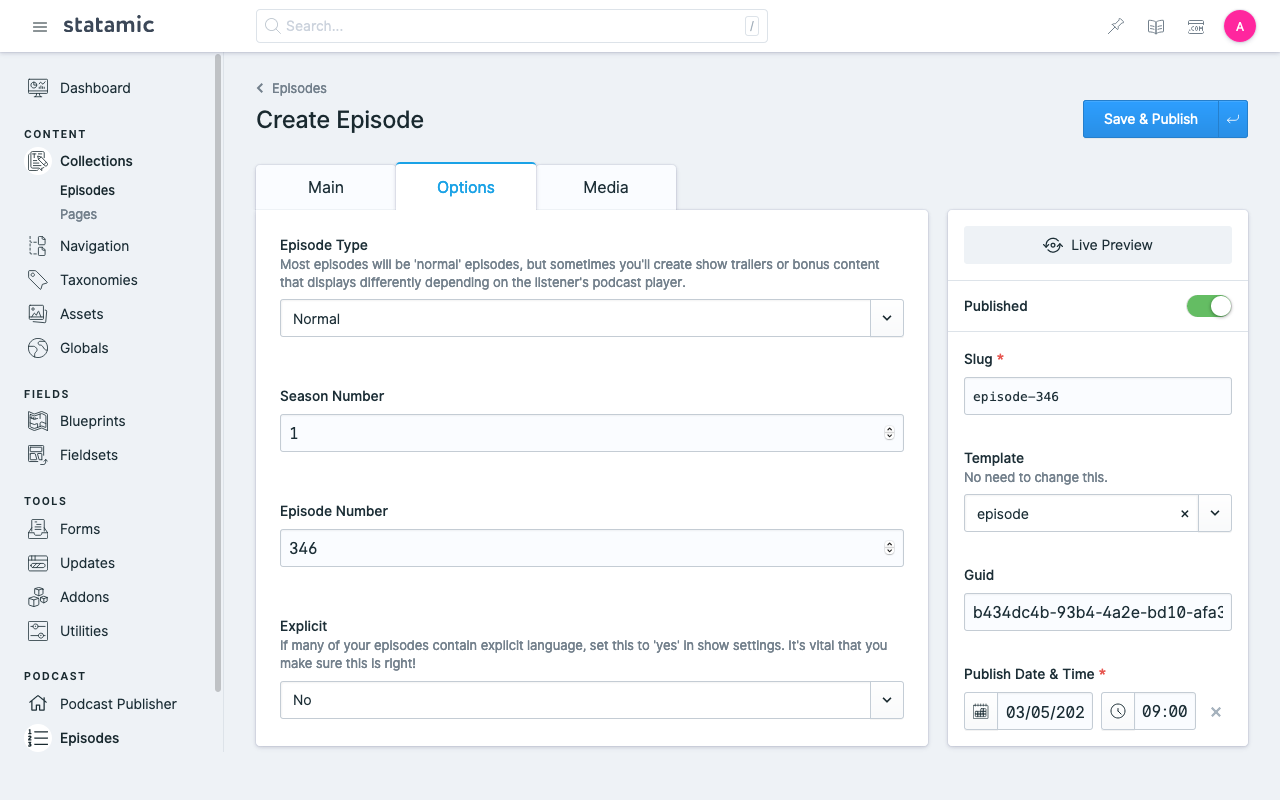
Add an episode.
Choose the audio file, add show notes and select the publishing date.
Episodes are stored in a customizable Statamic Collection within it's dedicated blueprint. -
Submit your feed.
Submit your feed URL to any podcast distributors (Apple, Gooogle, Spotify). You have complete control and are not limited here.
We've automatically created a Feed page and linked to the correct layout.
We rely on default Stamatic Collection Tags to manage your episodes. Is easy has calling the folling antlers tag:
{{ collection:episodes }}
<h1>{{ title }}</h1>
<p>Episode {{ episode_number }}</p>
<p><a href="{{ permalink }}">View episode</a></p>
{{ /collection:episodes }}
We use a default Stamatic Blueprint to manage every field and value. Simply open the Episode Blueprint and select the field you cant. You can even customize its handle if you prefer.
You can use any web audio player such as Green Audio Player.
First, include their CDN in a script tag.
https://cdn.jsdelivr.net/gh/greghub/green-audio-player/dist/js/green-audio-player.min.js
Then, add this code in your <head> <script> section of your layout:
GreenAudioPlayer.init({
selector: '.player',
stopOthersOnPlay: true
});
And where you want to include the player:
<div class="player">
<audio>
<source src="{{ episode_file | get:permalink }}" type="{{ episode_file | mime_content_type }}">
</audio>
</div>
I manage my own podcast feed and website using Podcast Publisher.
👉 Have a look at onpourrait.com to see what the end-result could be.
V1.0.1
Updating the documentation to reference assets publishing and url generation.
V1.0.0
🚀 Would you like to read the initial commit in another language?