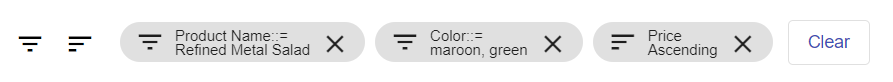
A material component providing a dynamic input for filtering and ordering. It will help you to create a criteria collection easily and is expressed through chip components.
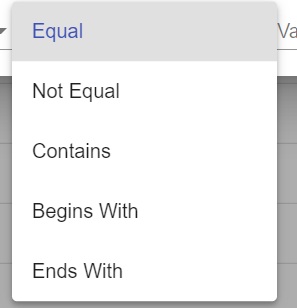
- Text
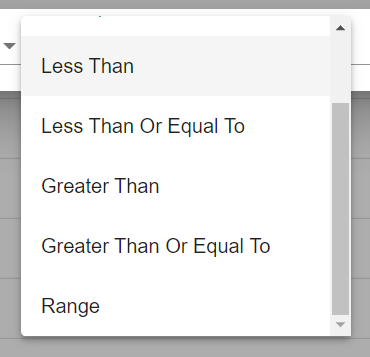
- Number
- Select
- Multi-select
- Autocomplete
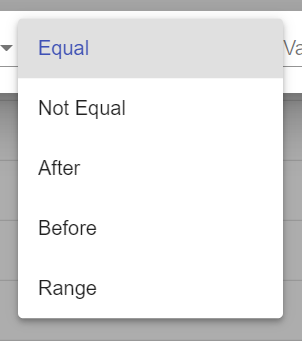
- Date
Peer Dependencies:
| Package Name | Version |
|---|---|
| @angular/common | ^9.1.12 |
| @angular/core | ^9.1.12 |
| @angular/flex-layout | ^9.0.0-beta.31 |
| @angular/cdk | ^9.2.4 |
| @angular/material | ^9.2.4 |
| moment | ^2.29.1 |
Install
npm install ngx-mat-filterChoose the version corresponding to your Angular version:
| Angular | Angular Material | ngx-mat-filter |
|---|---|---|
| 9 | 9 | 1.x+ |
Add needed package to NgModule imports:
import { NgxMatFilterModule } from 'ngx-mat-filter';
@NgModule({
...
imports: [NgxMatFilterModule,...]
...
})Add component to your page:
<ngx-mat-filter [worker]="worker" [fields]="fields"></ngx-mat-filter>Setup Worker:
constructor() {
this.worker = new NgxMatFilterWorker<Product>();
}Setup fields:
this.fields = [
createTextField({
key: 'name',
name: 'Product Name'
})
];For Select, Multi-Select and Autocomplete you need to define options:
this.fields = [
createSelectField({
key: 'material',
name: 'Material',
options: [
{ id: 1, name: 'Wood' },
{ id: 2, name: 'Metal' }
]
})
];As you see, we have an array options with id and name. If you make an order with this field, it will not work well.
So you have to add sortKey to specify which property will be sorted.
this.fields = [
createSelectField({
key: 'material',
name: 'Material',
options: [
{ id: 1, name: 'Wood' },
{ id: 2, name: 'Metal' }
],
sortKey: 'materialName'
})
];Initialize data:
this.worker.setData(this.items);
this.worker.update();Data change:
this.worker.dataChange.subscribe((data: Product[]) => {
//filtered data
});Destroy worker:
ngOnDestroy() {
this.worker.destroy();
}Field ID
Field Name
A collection is to use for Select, Multi-Select and Autocomplete
Hide and skip this field when filtering
Hide and skip this field when sorting
Set original data set
Make filter & order on data set
Add a filter
Remove a filter
Add a sort
Remove a sort
Use createFilter and createSort to generate FilterDTO and SortDTO Set a criteria collection
Remove all filter & sort criteria
When use setBatch, you need to provide fields for the worker
Return filtered data set
Return criteria list