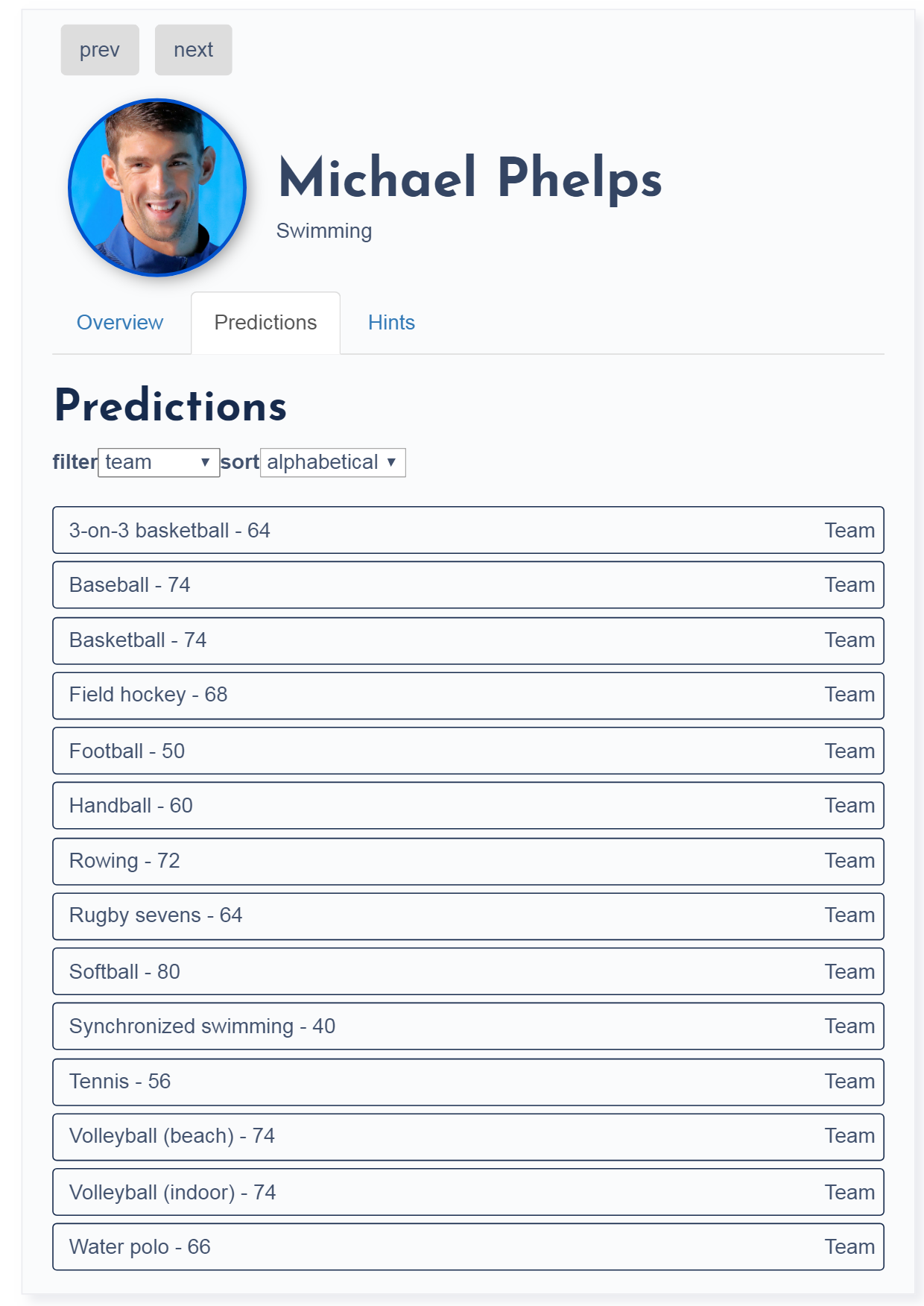
No responsive app displaying athletes data
demo
this project was my first junior frontend recruitment task. I did not complete the task in the required time but i return to this recently and finish all features
- using scss in react first time react-scss
- JavaScript EcmaScript 6
- React v16.7 with tools:
- node-sass v4.11
- reveal v1.22
To run this project, install it locally using npm
This project was bootstrapped with Create React App.
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Builds the app for production to the build folder.
- Add buttons for displaying previous and next athlete profiles
- Display Section as tabs instead of the list (Overview, Predictions, Hints)
- Improve "Skillset" display in "Overview"
- display items horizontally
- use icons from assets/ directory instead of names
- use green & red to mark the highest and lowest values (with Simone Biles upperBody and endurance should be in red, aesthetics in green)
- Add Filters to "Predictions" based on discipline tags and 'isIndividual' flag
- Add sort options alphabetical & based on overall score
- Improve display of diciplines in "Predictions"
- add discipline photo
- add 'Individual sport' / 'Team sport' based on 'isIndividual' flag
- add disciplines tags
- make each discipline collapsible (toggle when clicked)
- animate fold / unfold effect
- display drilldown of score per skill (similar to skills in "Profile" but this time with skillScore)
- Extract common style values into reusable variables set (eg. primary color) and use it throughout the project
- Implement Hints Display 2 columns "Should try" & "Should avoid" with at least three disciplines each. It should be those disciplines, that are not native for the athlete and have highest & lowest overall score respectively. If more then 3 disciplines share the same score display them as well.