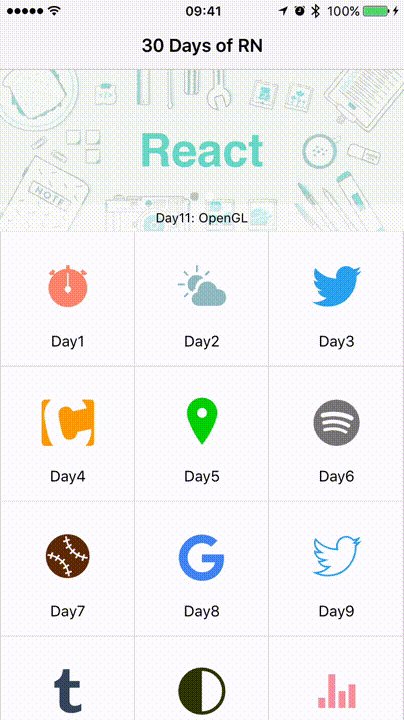
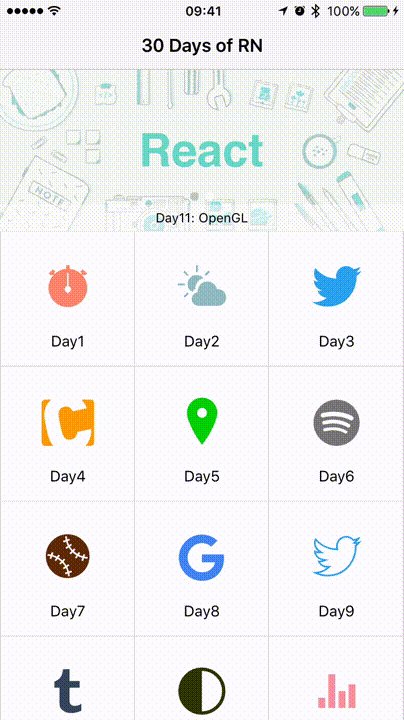
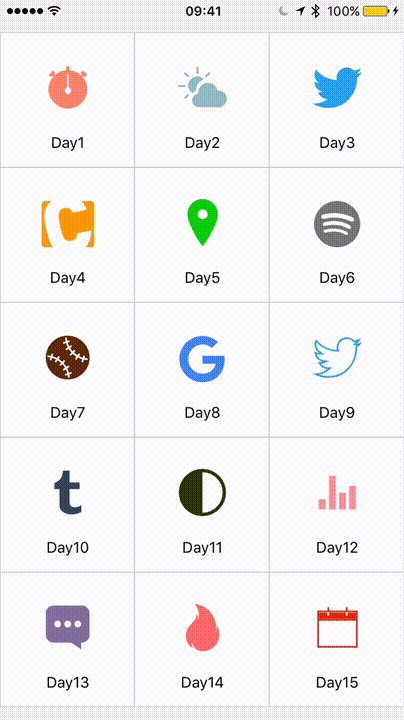
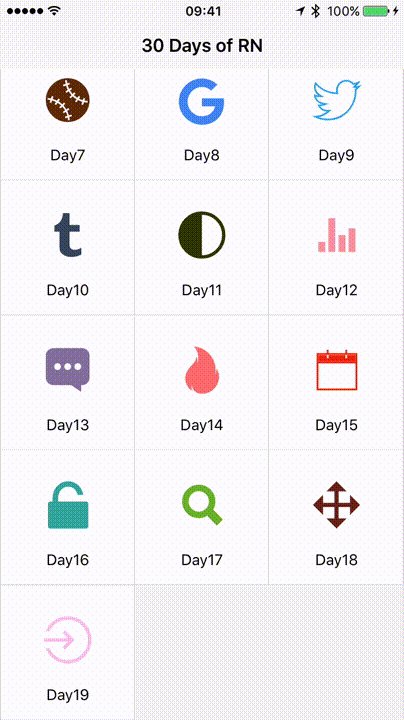
30 days of React Native examples/demos.
This project is inspired by
100 Days of Swift (http://samvlu.com/) &
30DaysofSwift (https://github.com/allenwong/30DaysofSwift)
Upgrade to [email protected]
Branch [email protected] is under development for upgrading RN to v0.25. It solves the following deprecated features:
-
Requiring React API from react-native is now deprecated. (Error in v0.26)
-
StatusBarIOS is deprecated.
-
SliderIOS is deprecated.
Have some bugs on day4 and day 27. To be fixed.
If you want to use the latest version of React Native. You should use the [email protected] branch.
Require node.js (v5.x), npm install -g react-native-cli , xcode & cocoapods
#1 $ npm install
IOS
#2 run ios/ThirtyDaysOfReactNative.xcworkspace
Android (Since most of the plugins/libraries I used are compatible with IOS only. Majority of the days are not supported yet. PR welcomed. https://github.com/fangwei716/30-days-of-react-native/tree/android-v0.0.1)
#2 $ react-native run-android
If error occurs during npm install, you can also download the node_modules folder directly from branch with_node_modules.
##ToDO
#1 Add Android Support.
#2 iPhone Compatibility.
#3 Add OSX Support. (https://github.com/ptmt/react-native-desktop)
#4 Add UWP Support when it is released. (https://blogs.windows.com/buildingapps/2016/04/13/react-native-on-the-universal-windows-platform/)
##Compatibility
Compatible with iPhone 4/4s, 5/5s, 6/6s, 6+/6s+.
##Running on Device
https://facebook.github.io/react-native/docs/running-on-device-ios.html#content
##Known Bugs
#1 A warning occurs from package react-native-swiper
Solution here: https://github.com/leecade/react-native-swiper/pull/113/commits/e681a8e5f347efbf10b445647321b1f0865e31a4
##A Complete Example
You can also check out a complete React Native Example of mine.
https://github.com/fangwei716/gene-task-runner
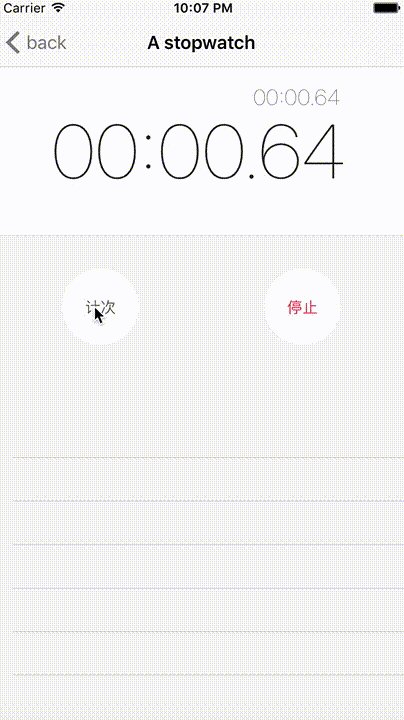
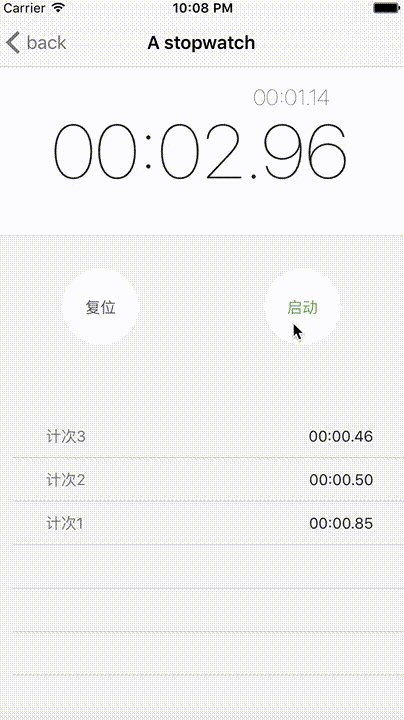
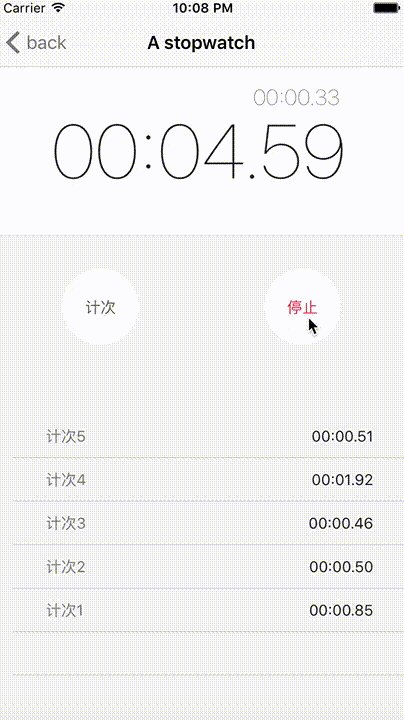
An IOS-system-like stop watch.
Fully functioned as the system app.
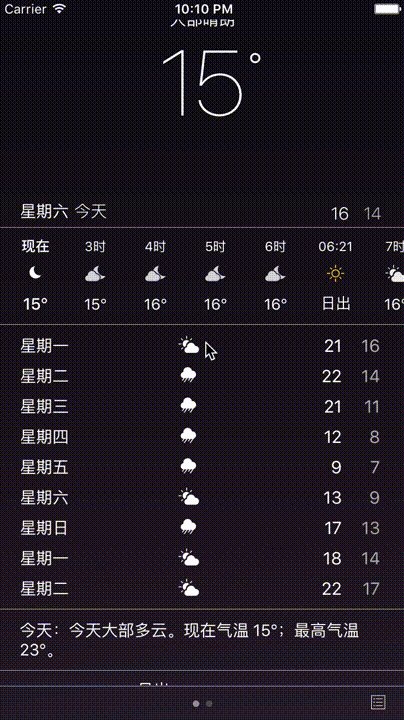
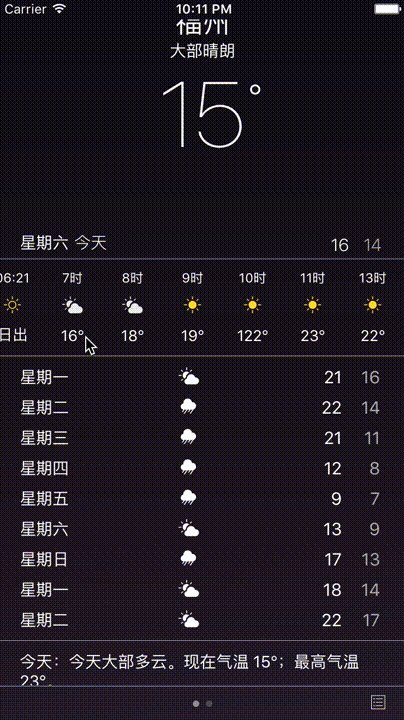
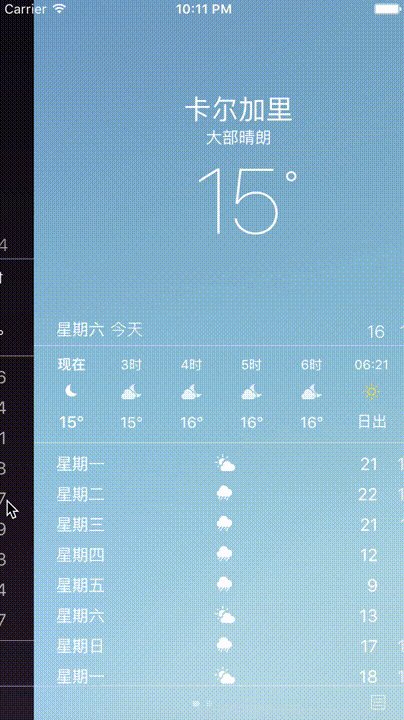
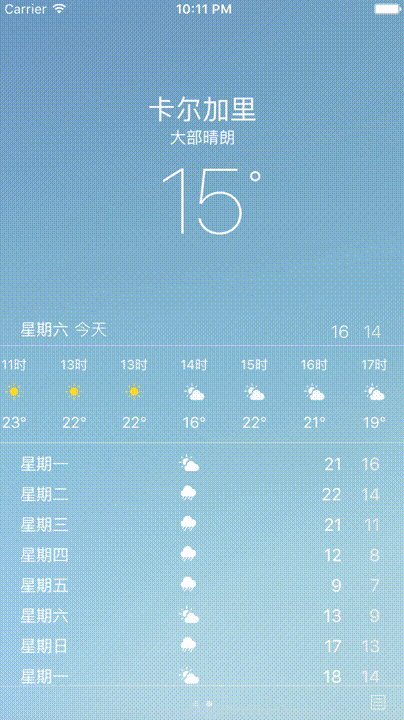
An IOS-system-like weather app.
The animation is partially done.
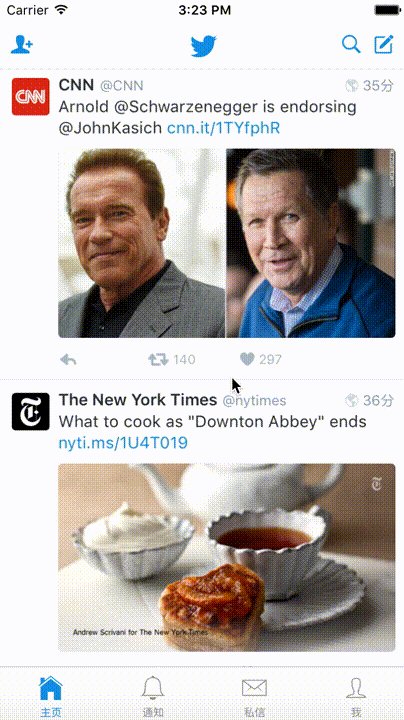
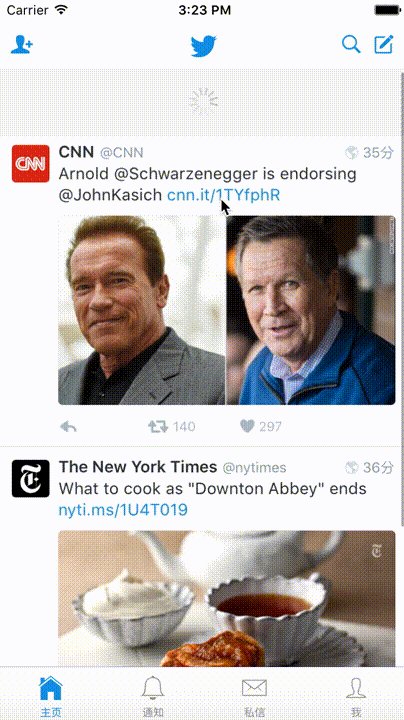
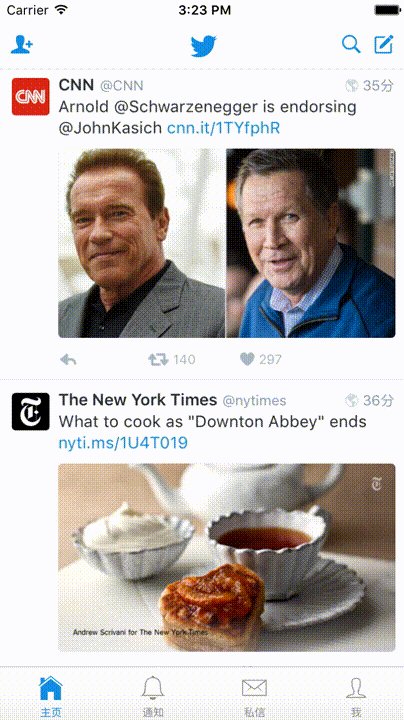
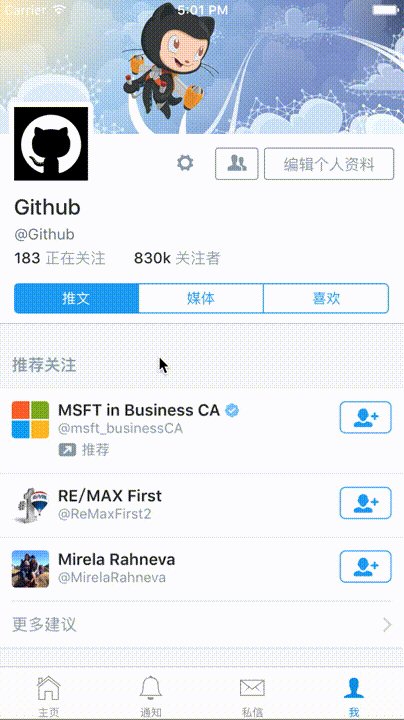
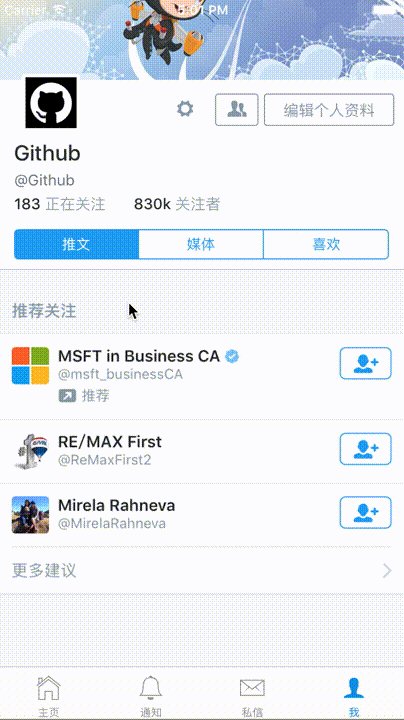
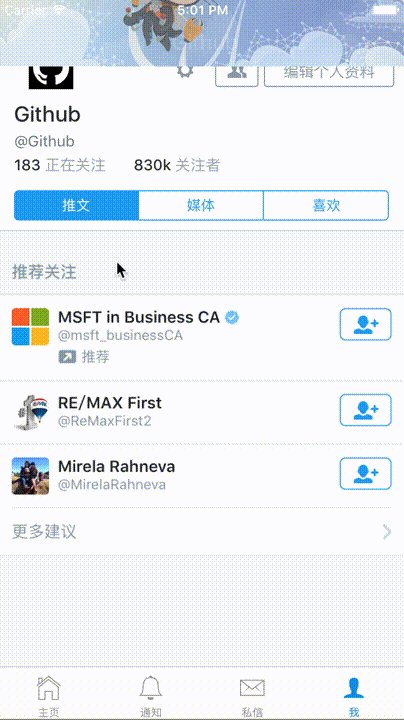
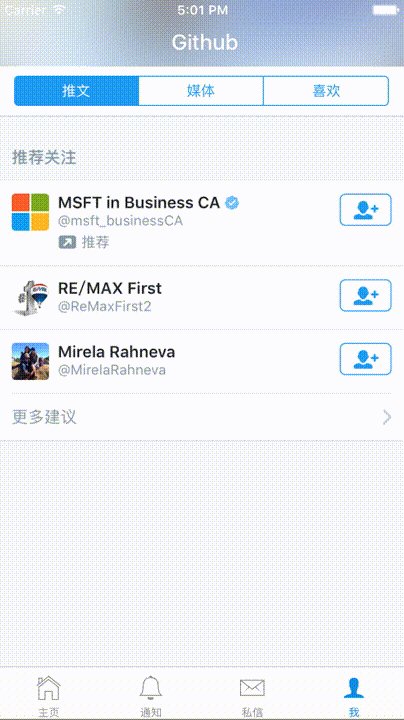
The Twitter app entrance animation.
Using CocoaPods with React Native.
An example with JTSImageViewController.
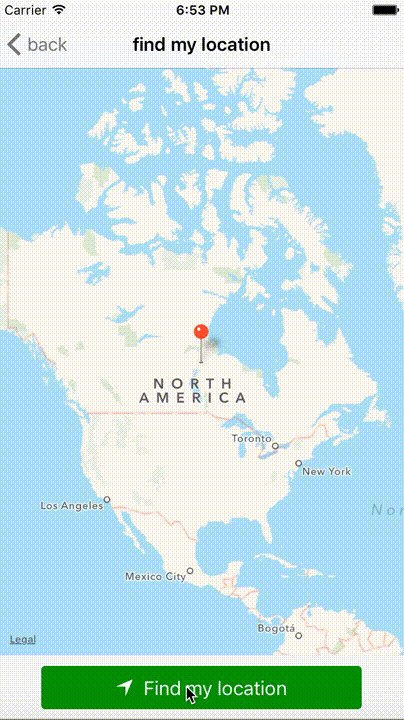
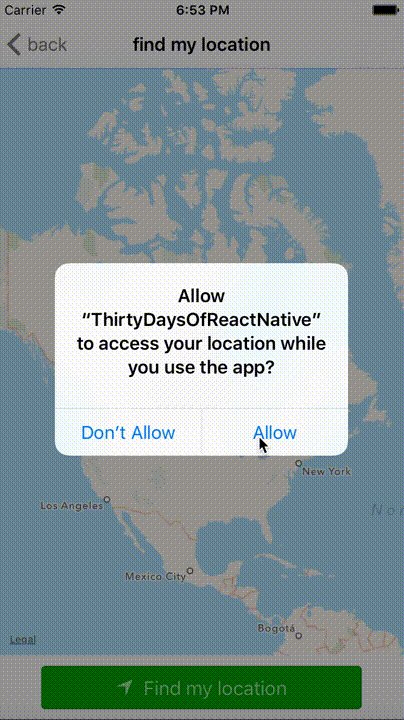
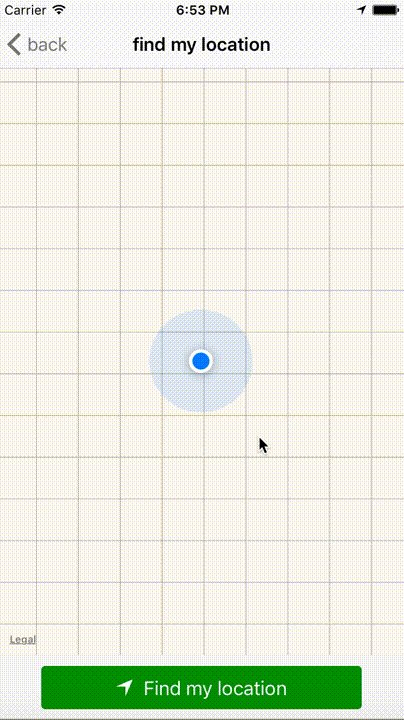
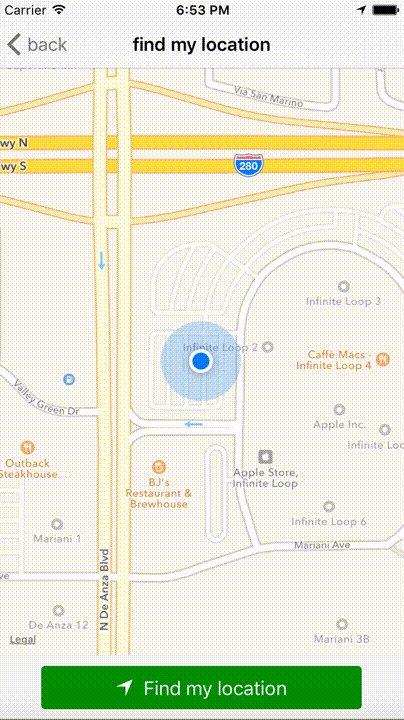
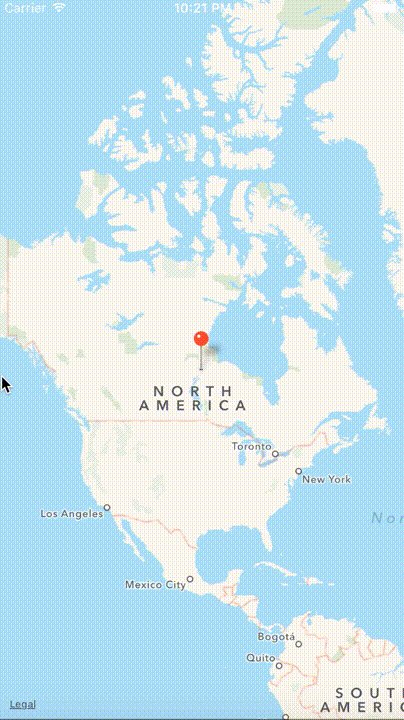
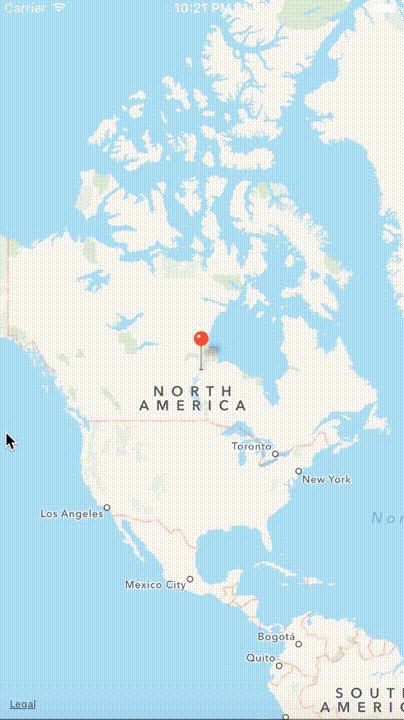
MapView and find Geo location.
Spotify welcome screen/
Pan gesture basic. Move a baseball around.
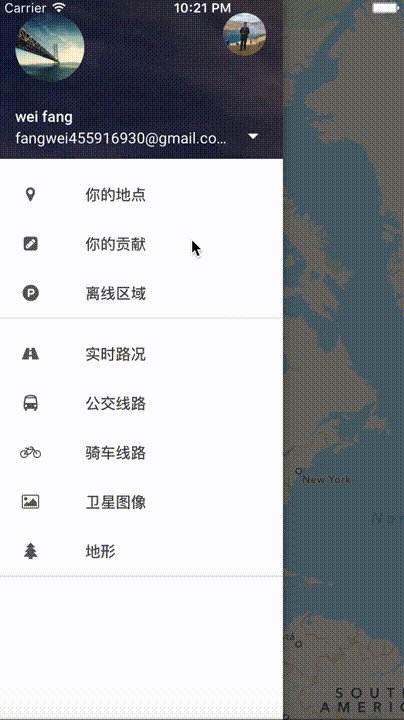
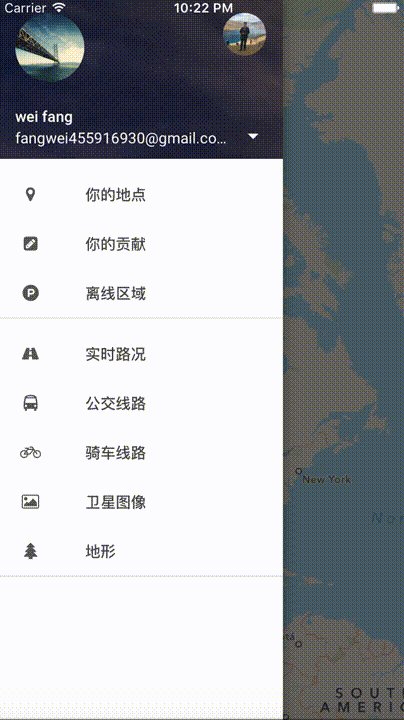
Google map style swipe menu
Layout of Twitter user page
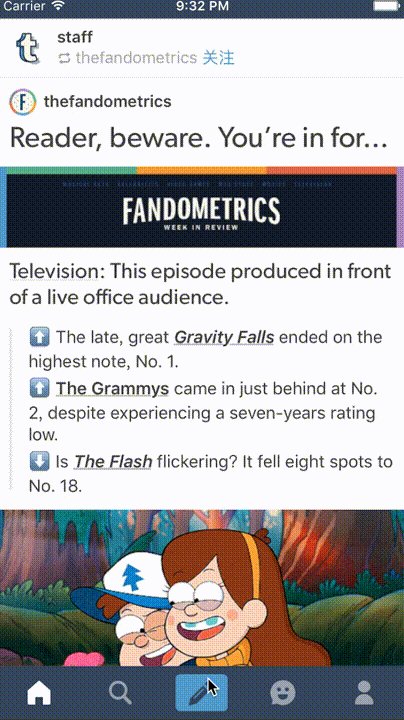
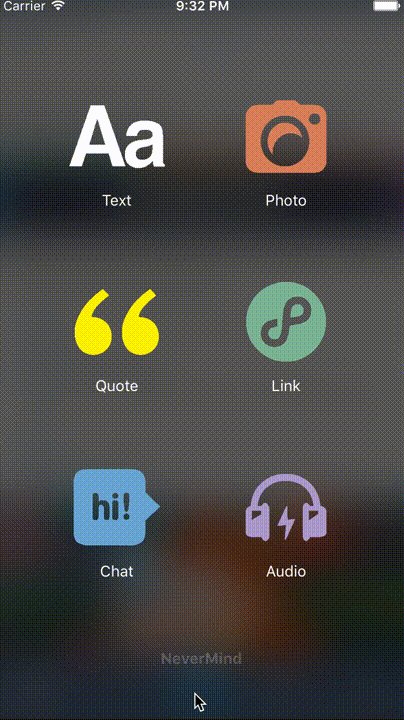
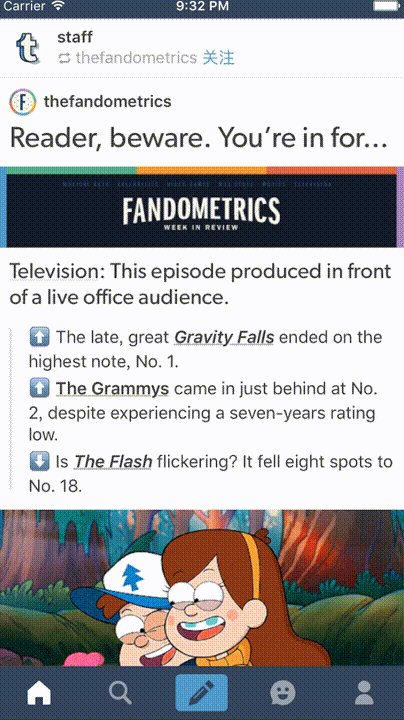
Tumblr menu animation
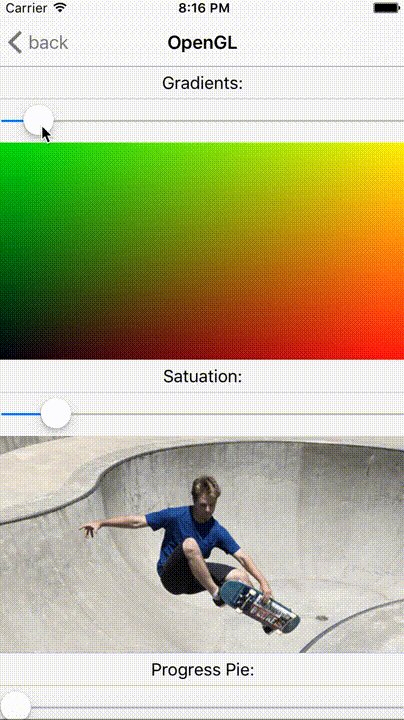
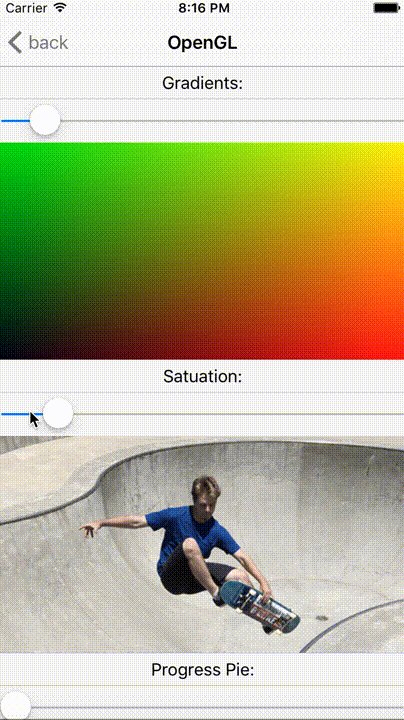
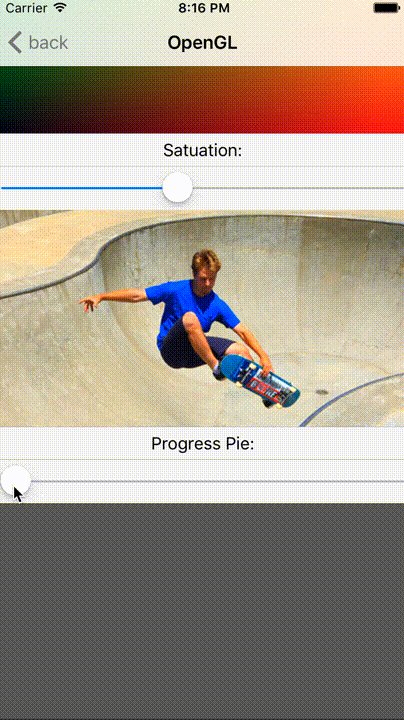
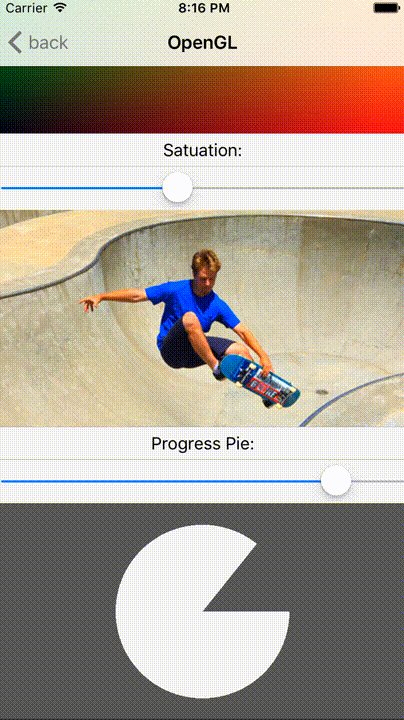
Using OpenGL with React native
Reference: https://github.com/ProjectSeptemberInc/gl-react-native
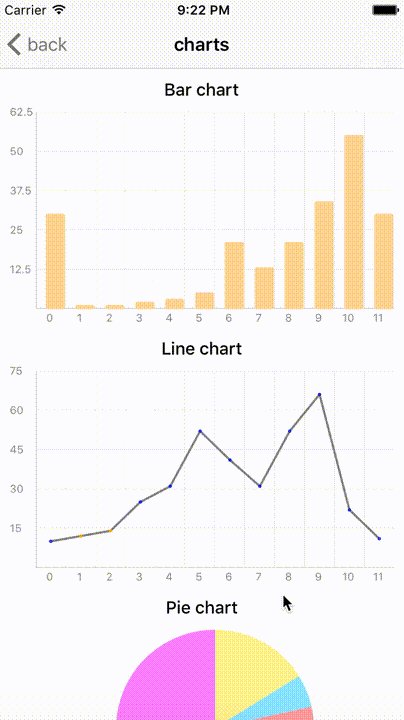
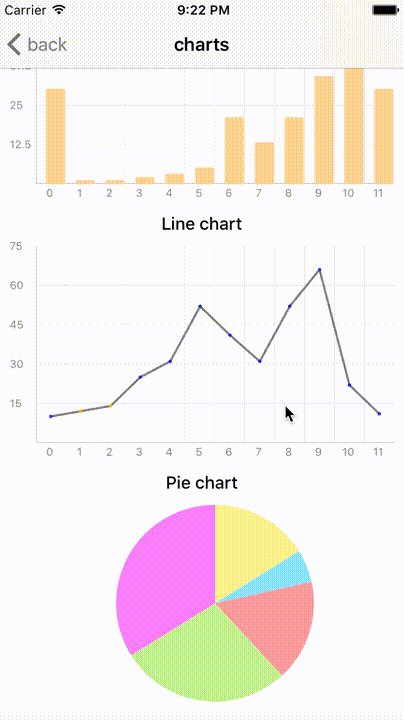
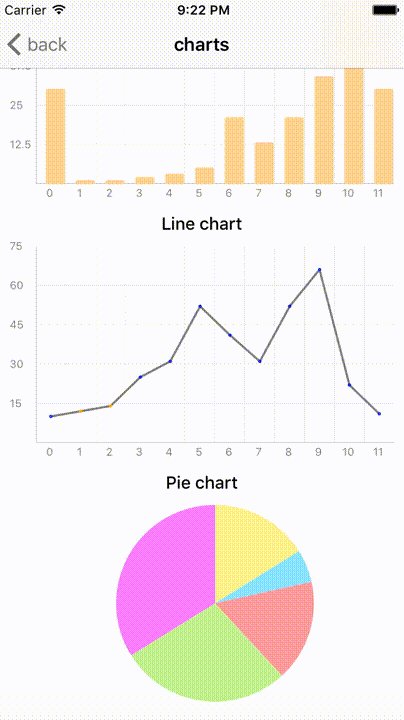
Charts with React native
Reference: https://github.com/tomauty/react-native-chart
A tweet UI
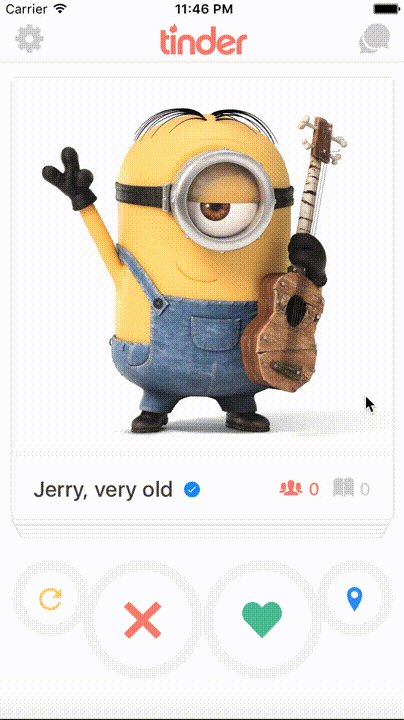
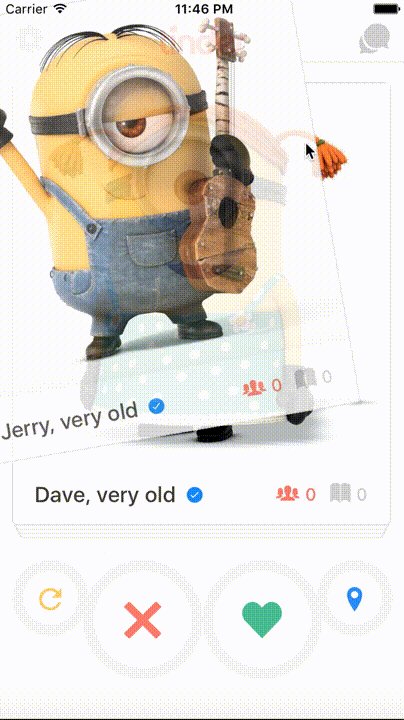
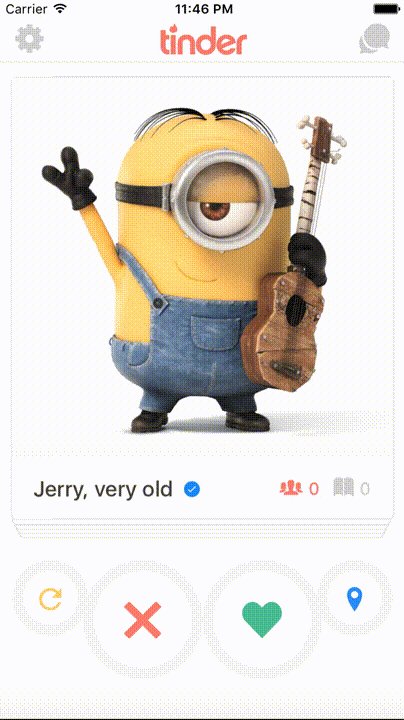
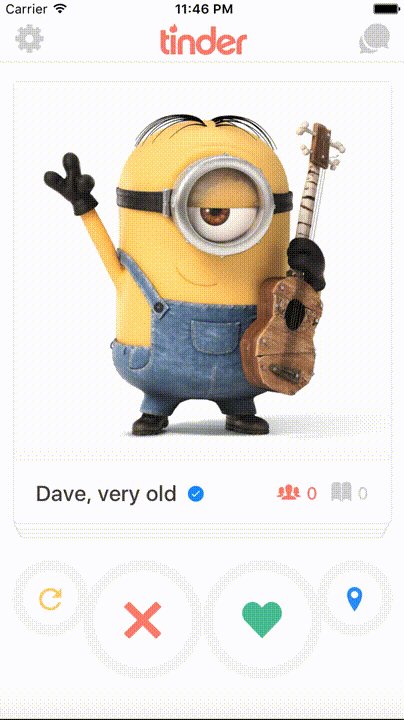
A tinder swipe
Reference:https://github.com/meteor-factory/react-native-tinder-swipe-cards
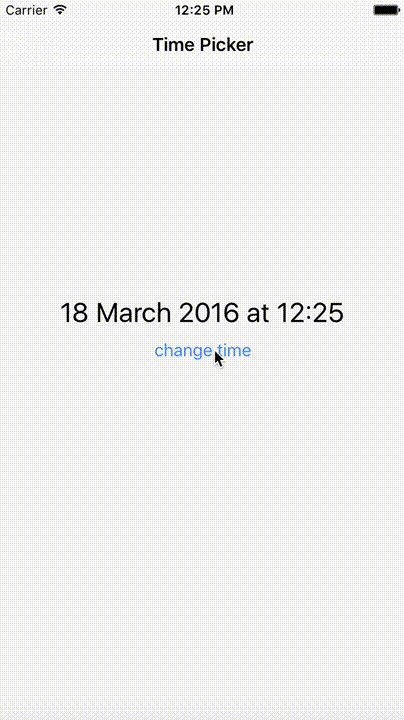
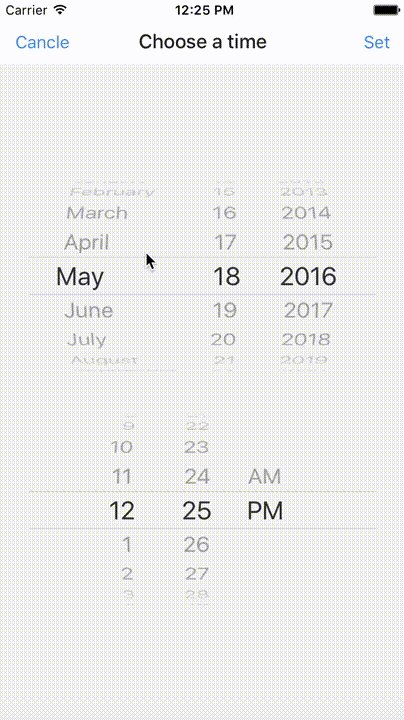
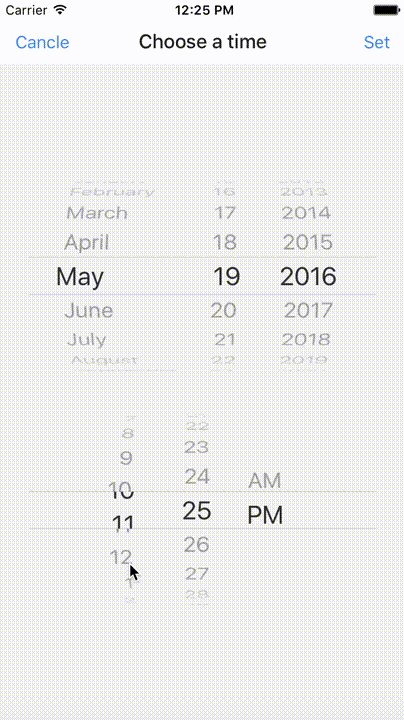
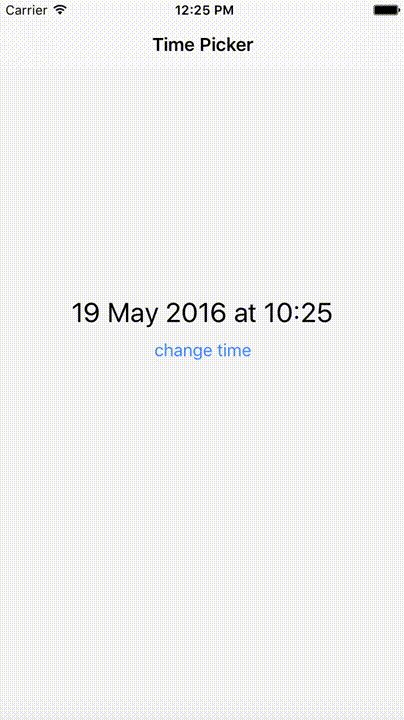
A time picker
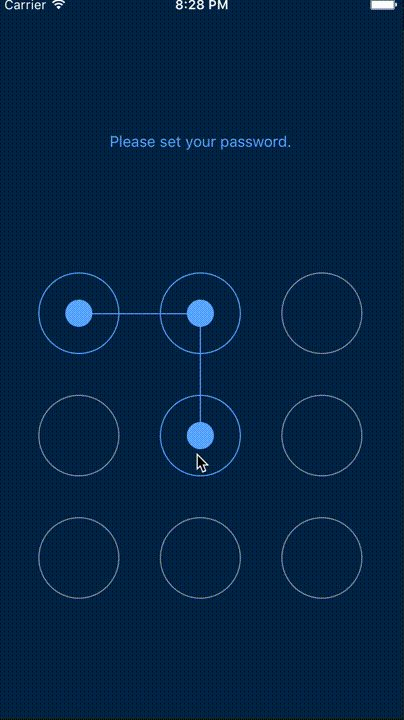
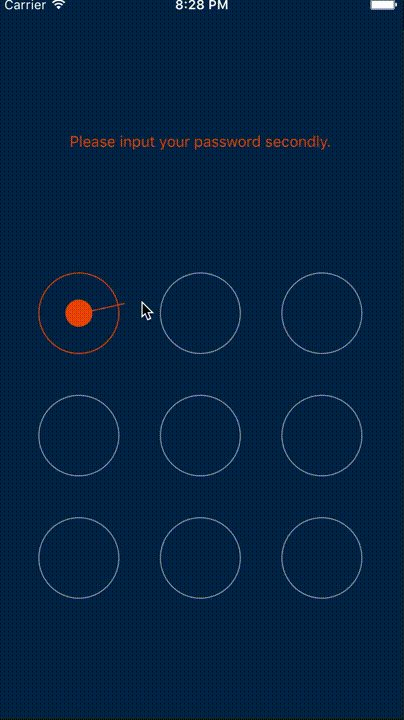
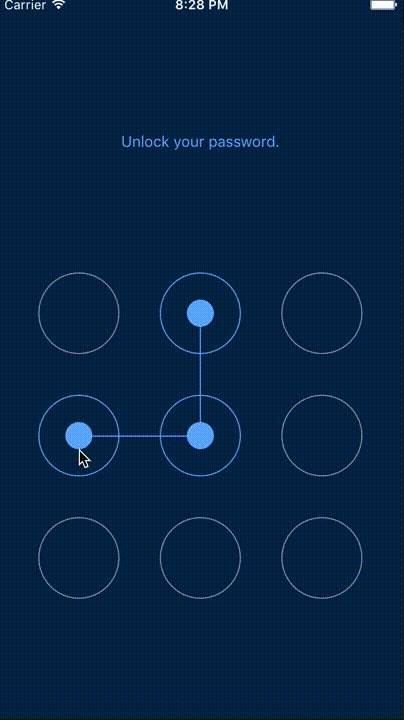
Unlock with gesture
Reference:https://github.com/spikef/react-native-gesture-password
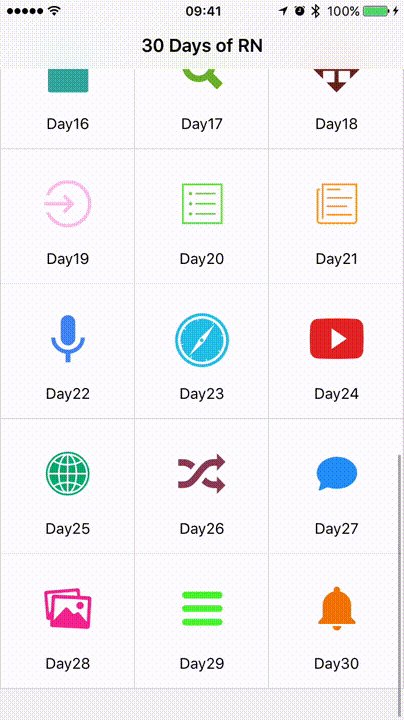
Native search bar and Fuzzy search
Reference:https://github.com/umhan35/react-native-search-bar
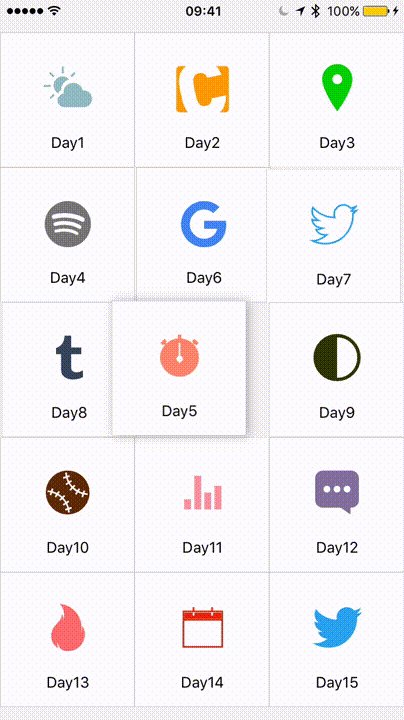
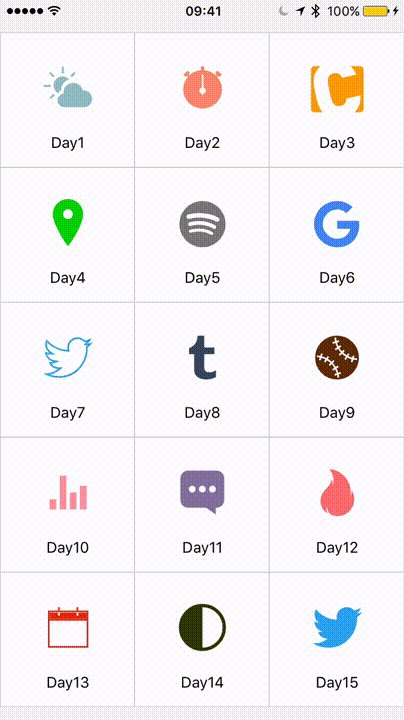
Sortable. drag and reorder the blocks.
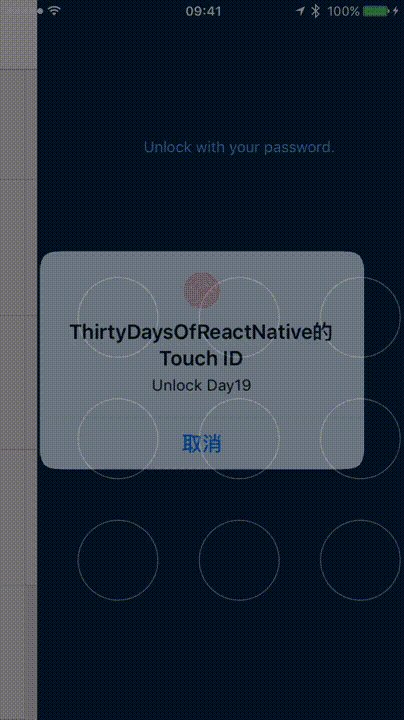
Unlock app with touchID
Reference:https://github.com/naoufal/react-native-touch-id
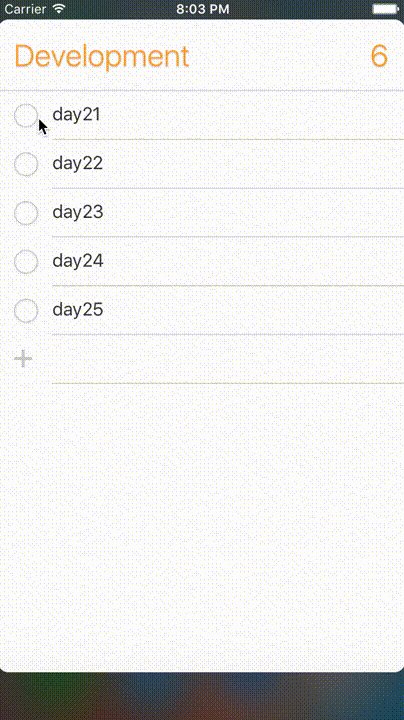
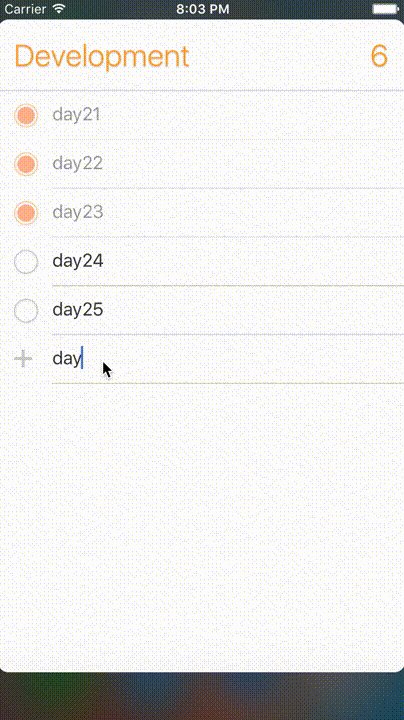
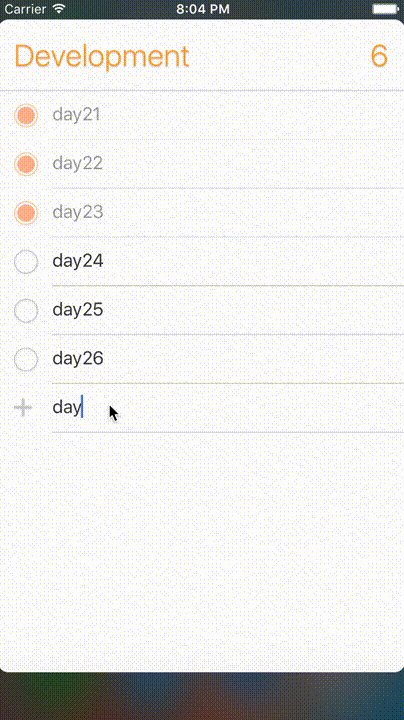
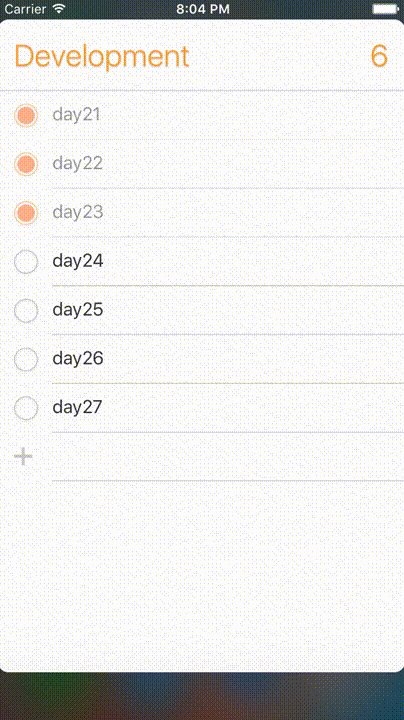
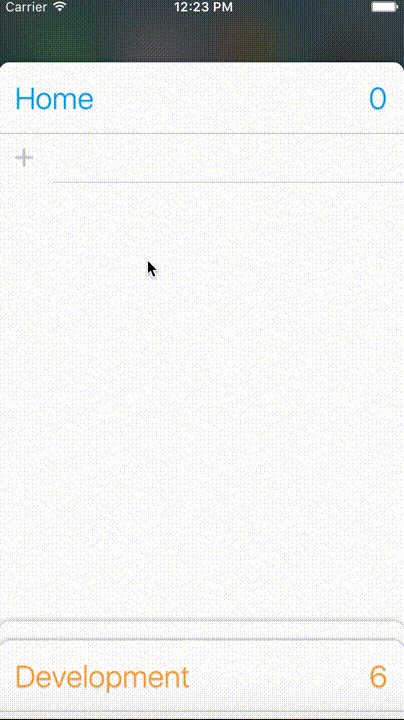
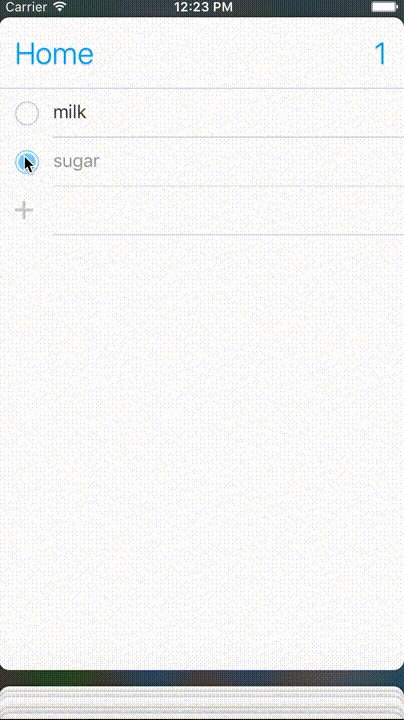
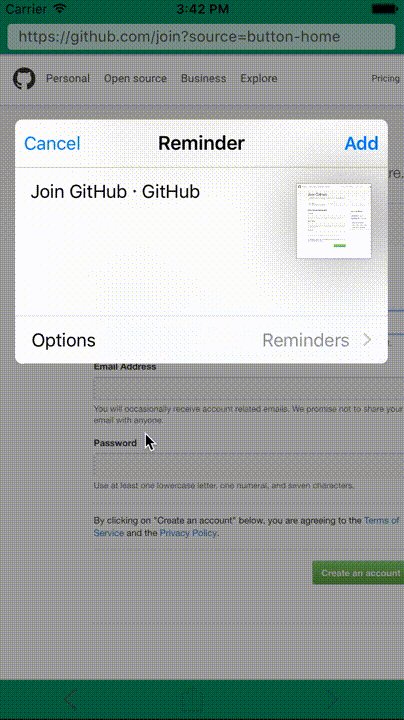
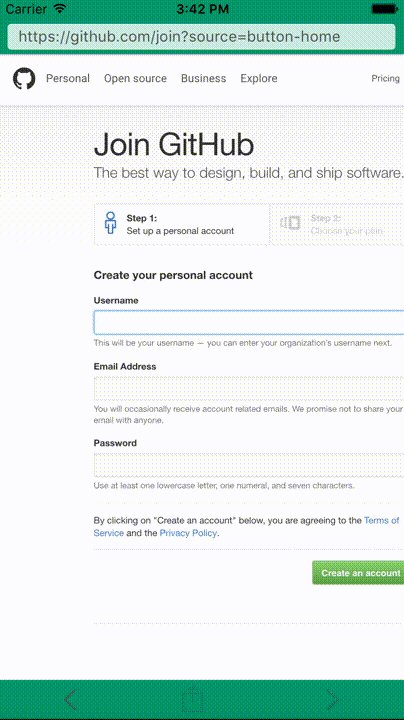
Sigle page Reminder
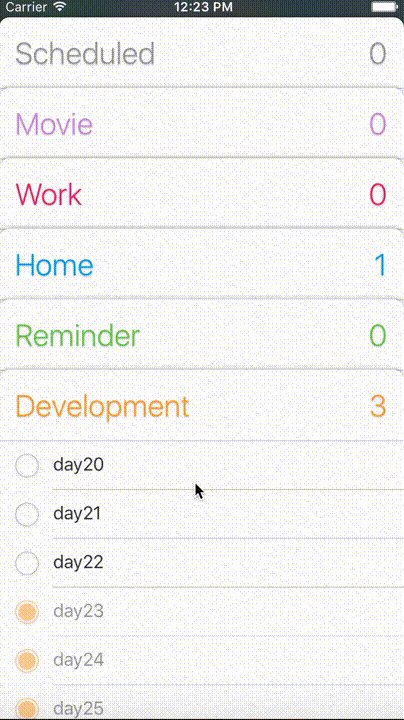
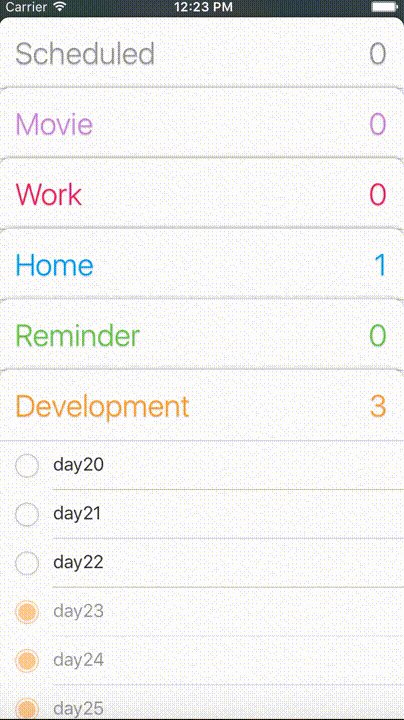
Multi page Reminder
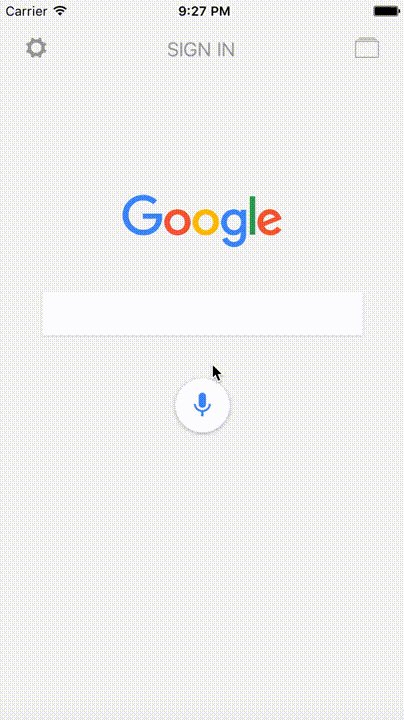
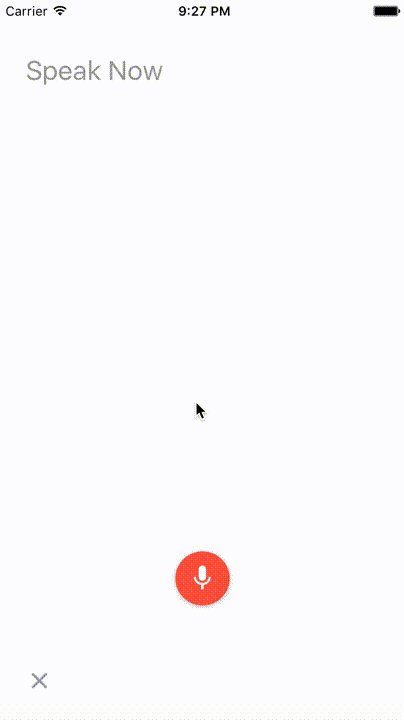
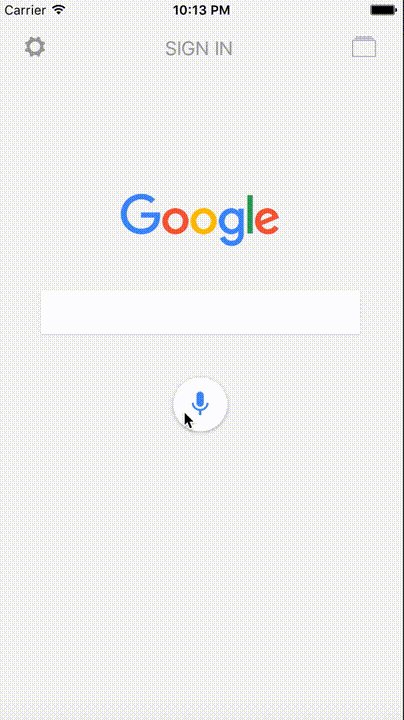
Google Now
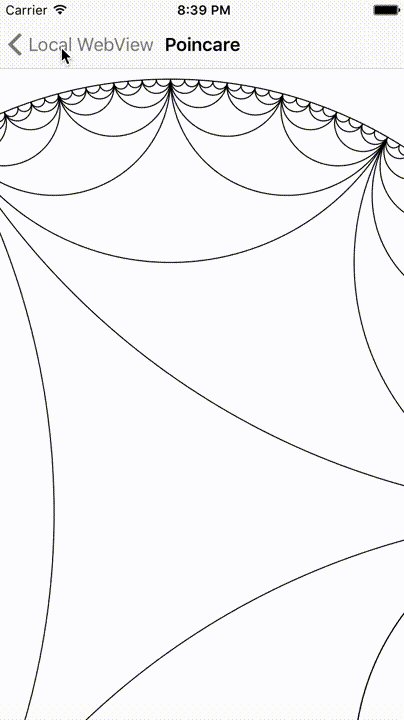
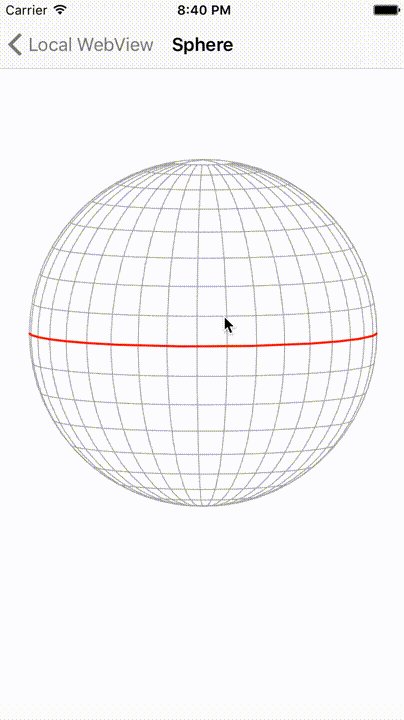
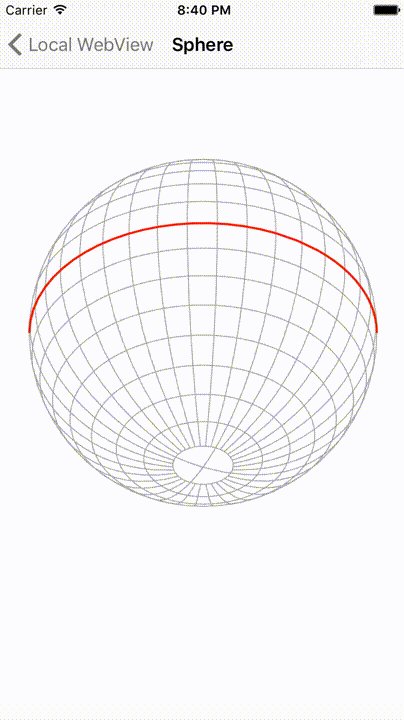
Local WebView An example using D3.js
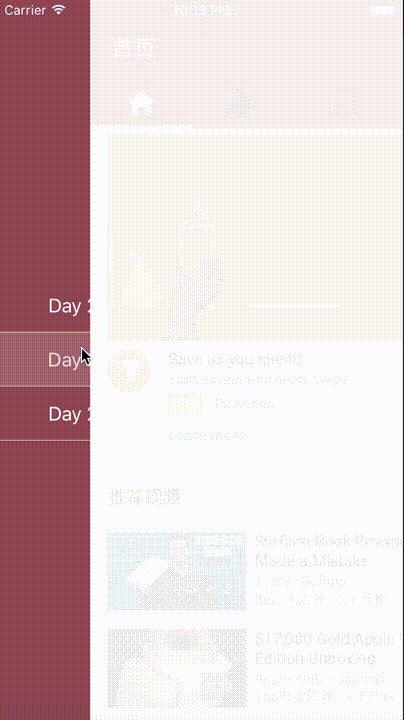
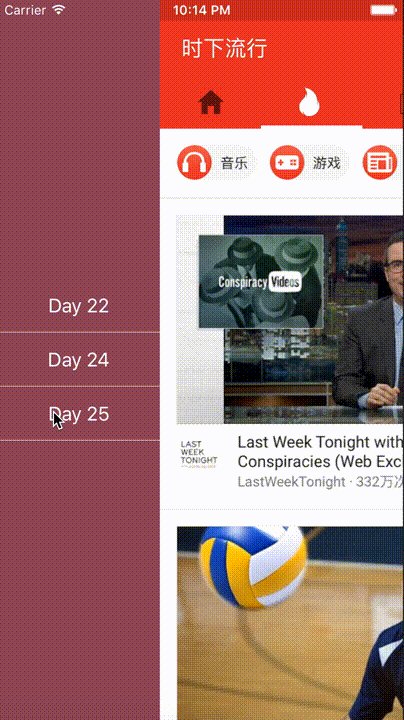
Youtube scrollable tab
Reference: https://github.com/brentvatne/react-native-scrollable-tab-view
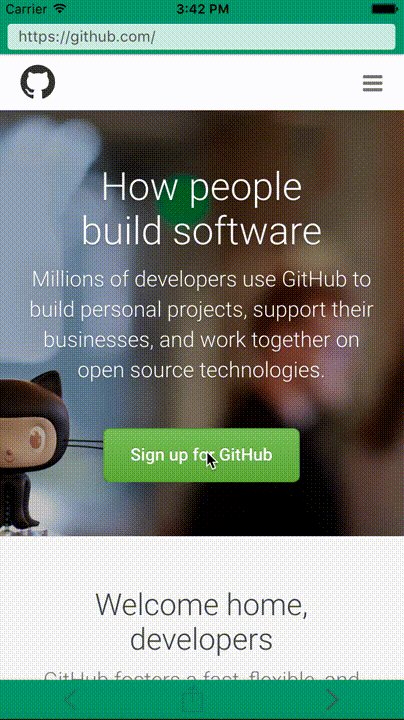
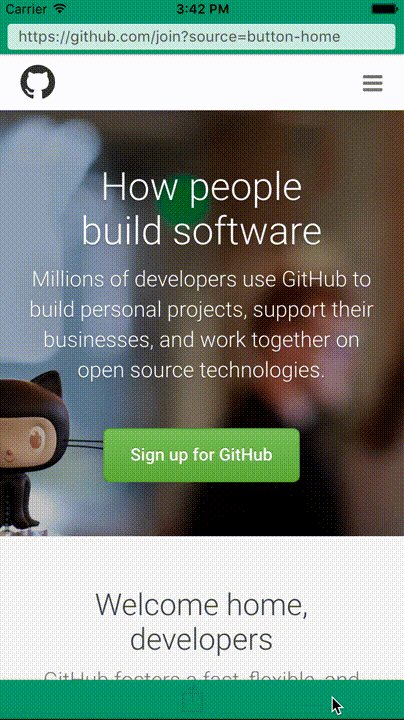
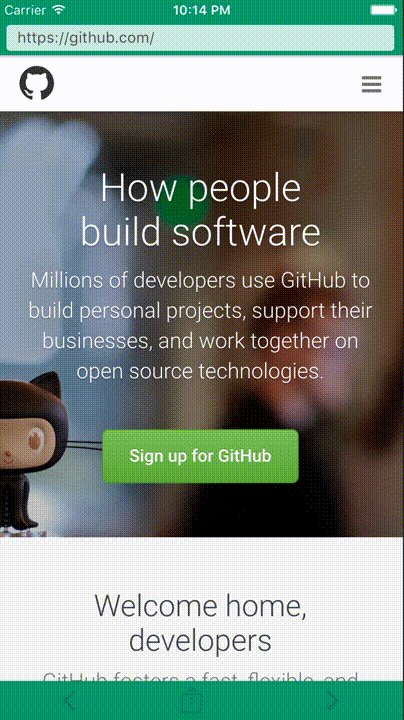
Custome in-app browser
Reference: https://github.com/d-a-n/react-native-webbrowser
Swipe and Switch
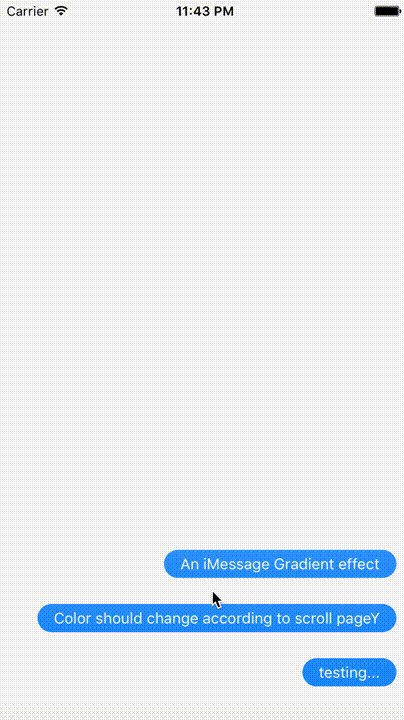
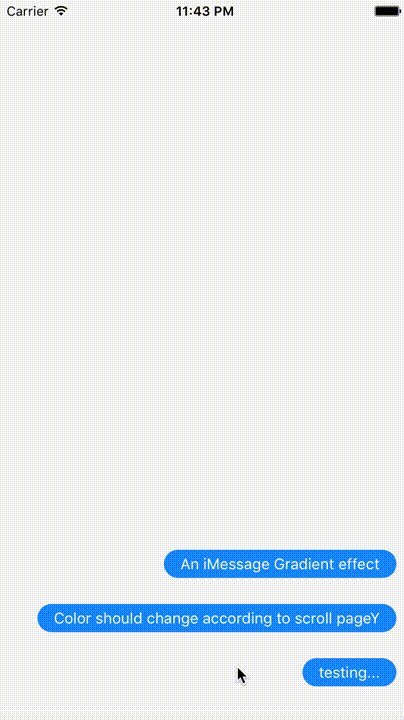
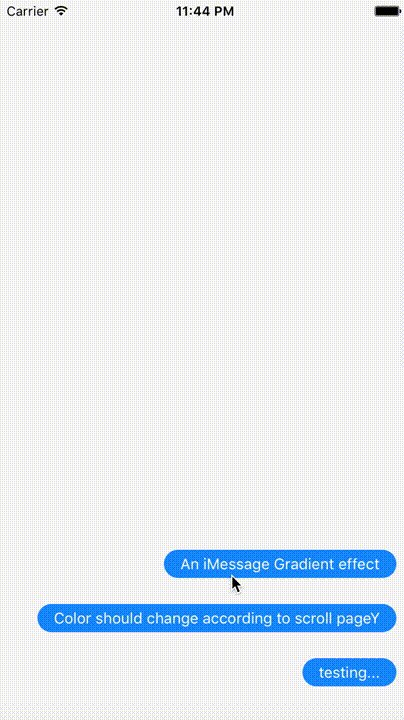
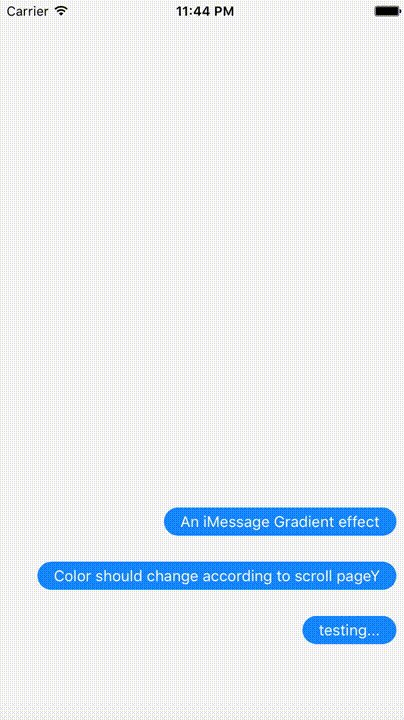
iMessage Gradient. The chat bubble changes its gradient color with its pageY.
Reference: https://github.com/brentvatne/react-native-linear-gradient
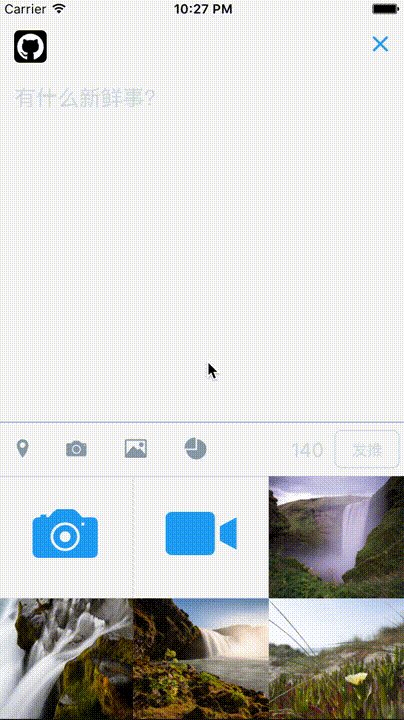
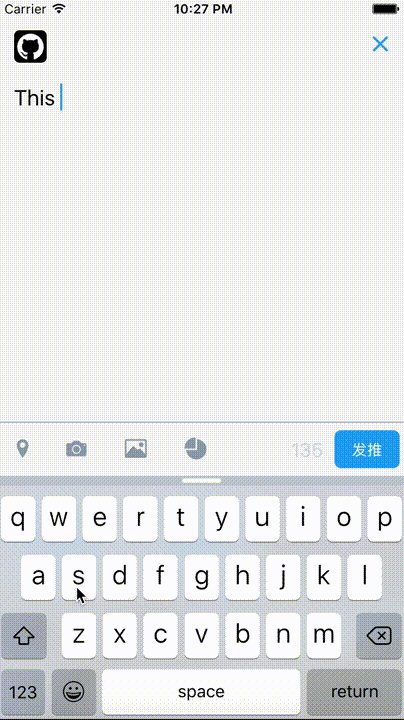
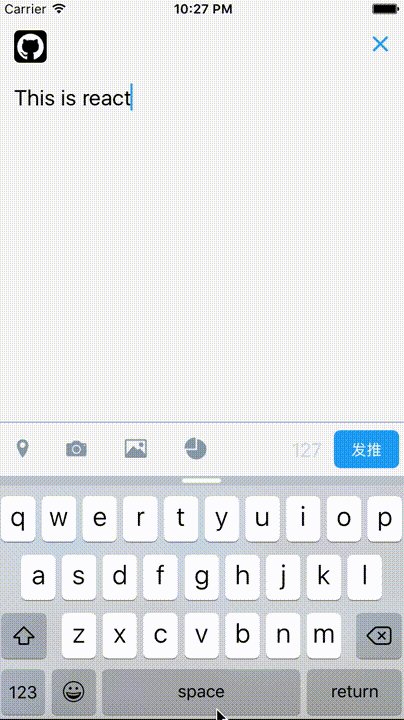
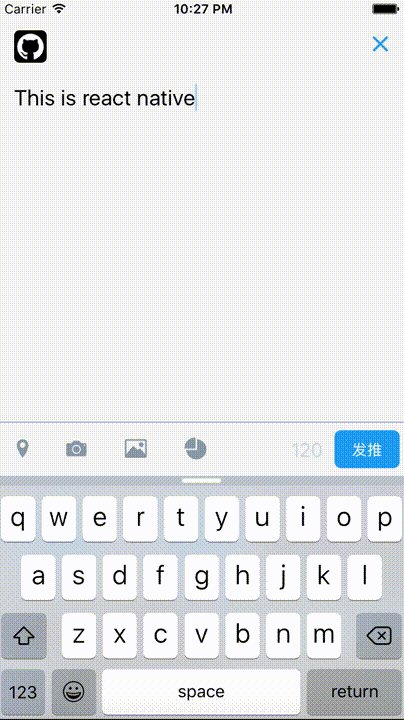
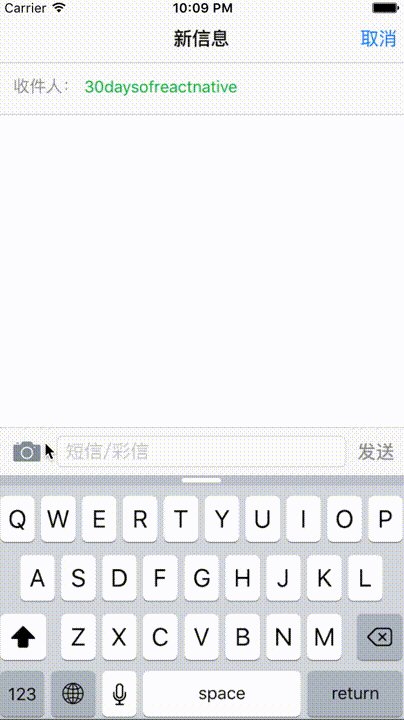
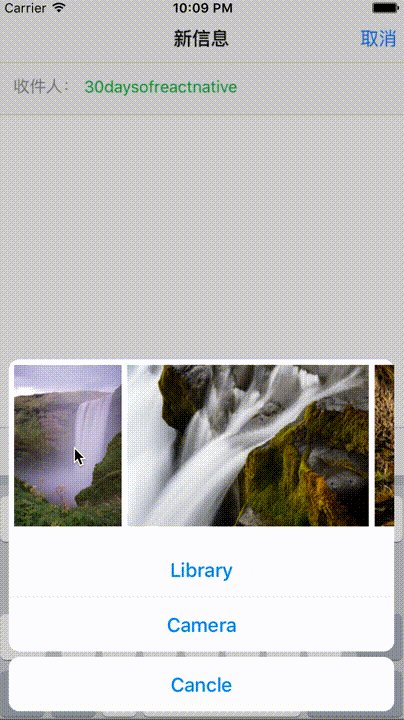
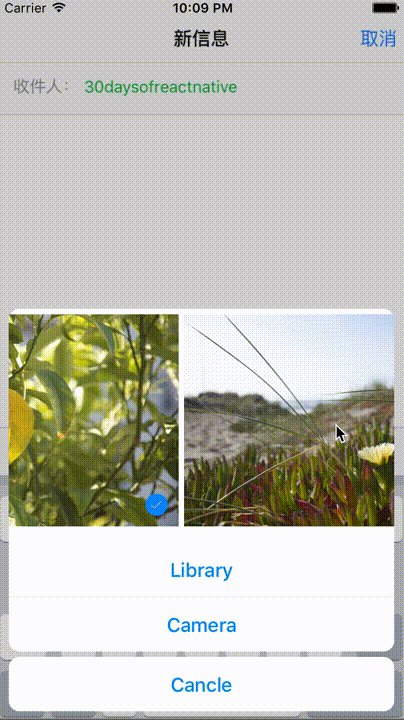
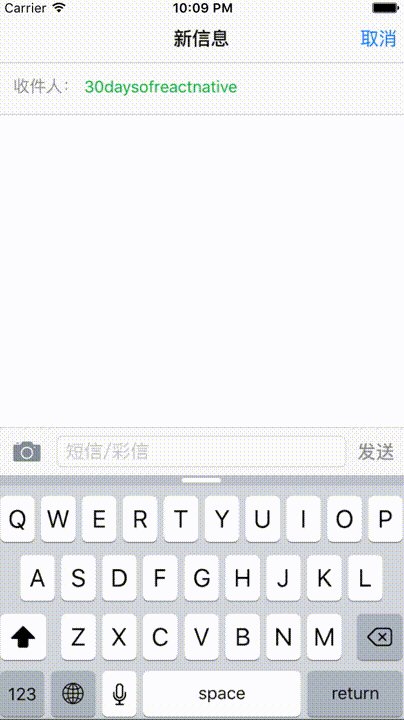
iMessage Image Picker.
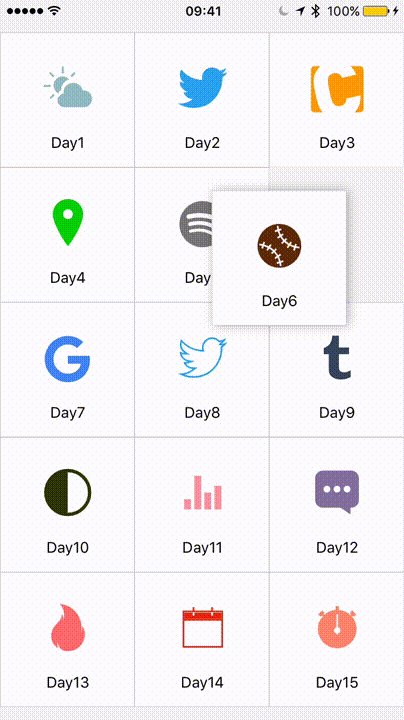
Quick action with 3D Touch. Quick action on launching days.
Push Notification.
ThirtyDaysOfReactNative is under the MIT license.