Temporarily available at: https://iitindoor.pythonanywhere.com/moderator
IIT-Indoor-2024 is a web application developed using Django for the backend and React for the frontend. The frontend is built separately in the frontend folder but is served through Django's routing system at / (home). The project aims to provide an efficient and user-friendly interface for managing indoor facilities at IIT.
- Modern UI powered by React.
- Django Backend with REST APIs.
- Frontend Integration via Django routing.
- Authentication & Authorization (if implemented).
- Database Support (PostgreSQL/MySQL/SQLite).
- Responsive Design.
- Deployment Ready.
├── backend/ # Django Backend
│ ├── manage.py # Django Management Script
│ ├── iitindoor
│ ├── settings.py # Django Settings
│ ├── urls.py # Routing Configuration
│ ├── views.py # Backend Views
│ ├── static/ # Static Files
│ ├── templates/ # Django Templates
│ ├── media/ # Media Files (if any)
│
├── frontend/ # React Frontend (built separately)
│ ├── src/ # React Source Files
│ ├── public/ # Static Assets
│ ├── package.json # Dependencies
│ ├── webpack.config.js # Webpack Config (if used)
│ ├── build/ # Compiled Frontend for Deployment
│
├── assets_for_readme/ # Screenshots & Other Assets for Documentation
│
├── requirements.txt # Python Dependencies
├── README.md # Documentation
├── .gitignore # Git Ignore Configurations
Ensure you have the following installed:
- Python 3.x
- Node.js & npm
- Django & React dependencies
cd backend
python -m venv venv # Create a virtual environment
source venv/bin/activate # Activate (use venv\Scripts\activate on Windows)
pip install -r requirements.txt # Install dependencies
python manage.py migrate # Apply migrations
python manage.py runserver # Start the servercd frontend
npm install # Install dependencies
npm run build # Build the frontendBuild the project and copy the generated index.html file in templates directory, and js and css file to static directory of backend. and Modify the linking url in the index.html file using django static serving css and js.
- Run the backend server using
python manage.py runserver - Access the application at
http://127.0.0.1:8000/
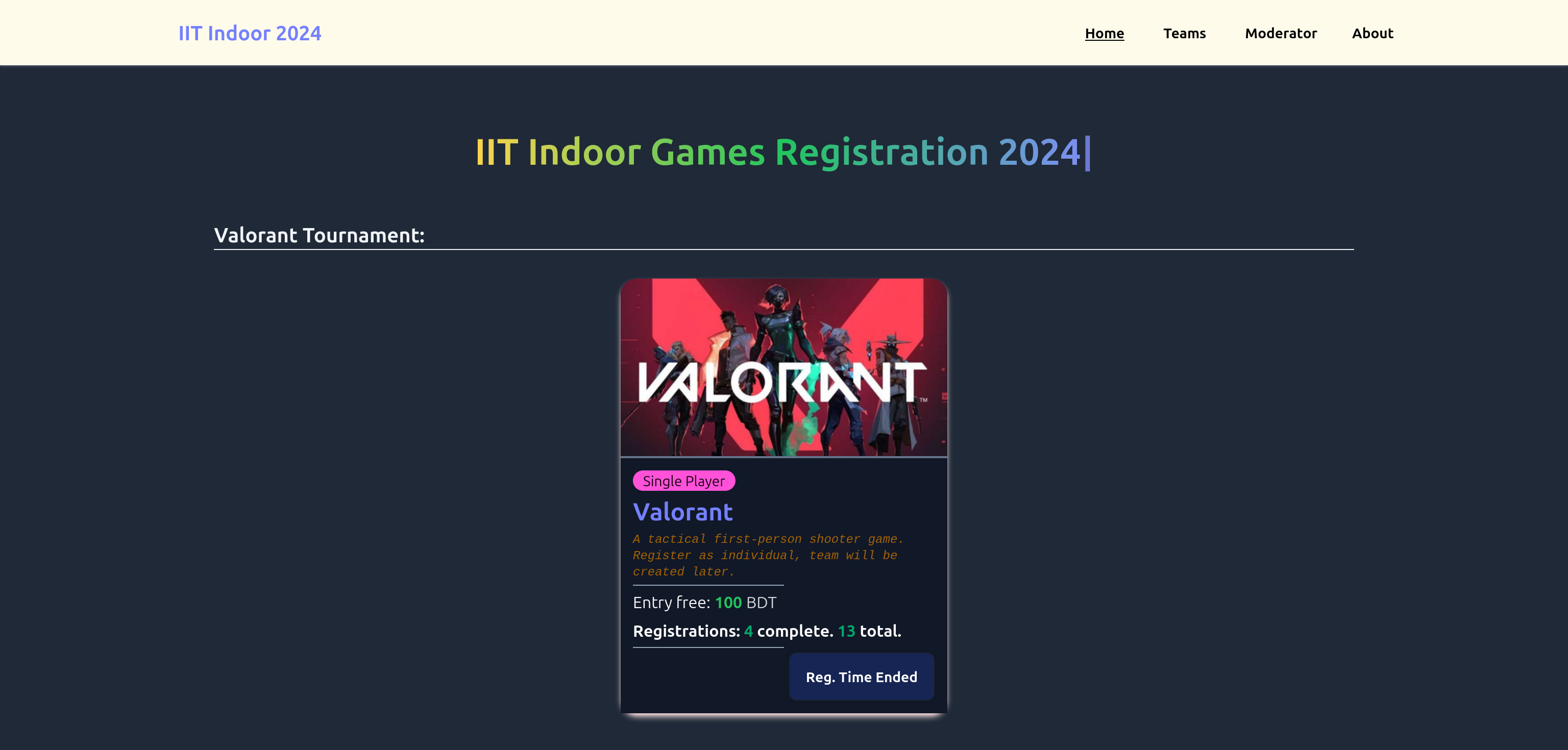
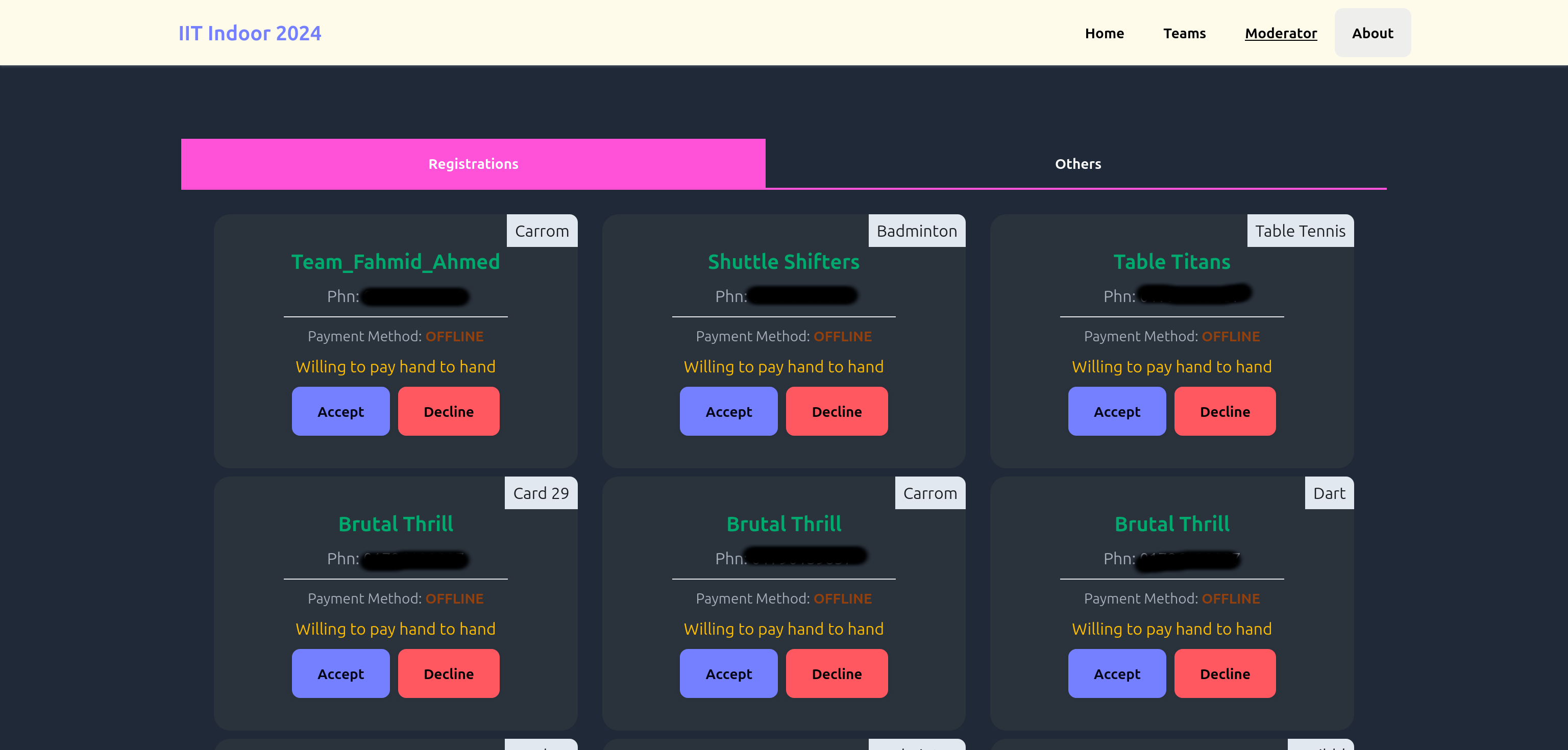
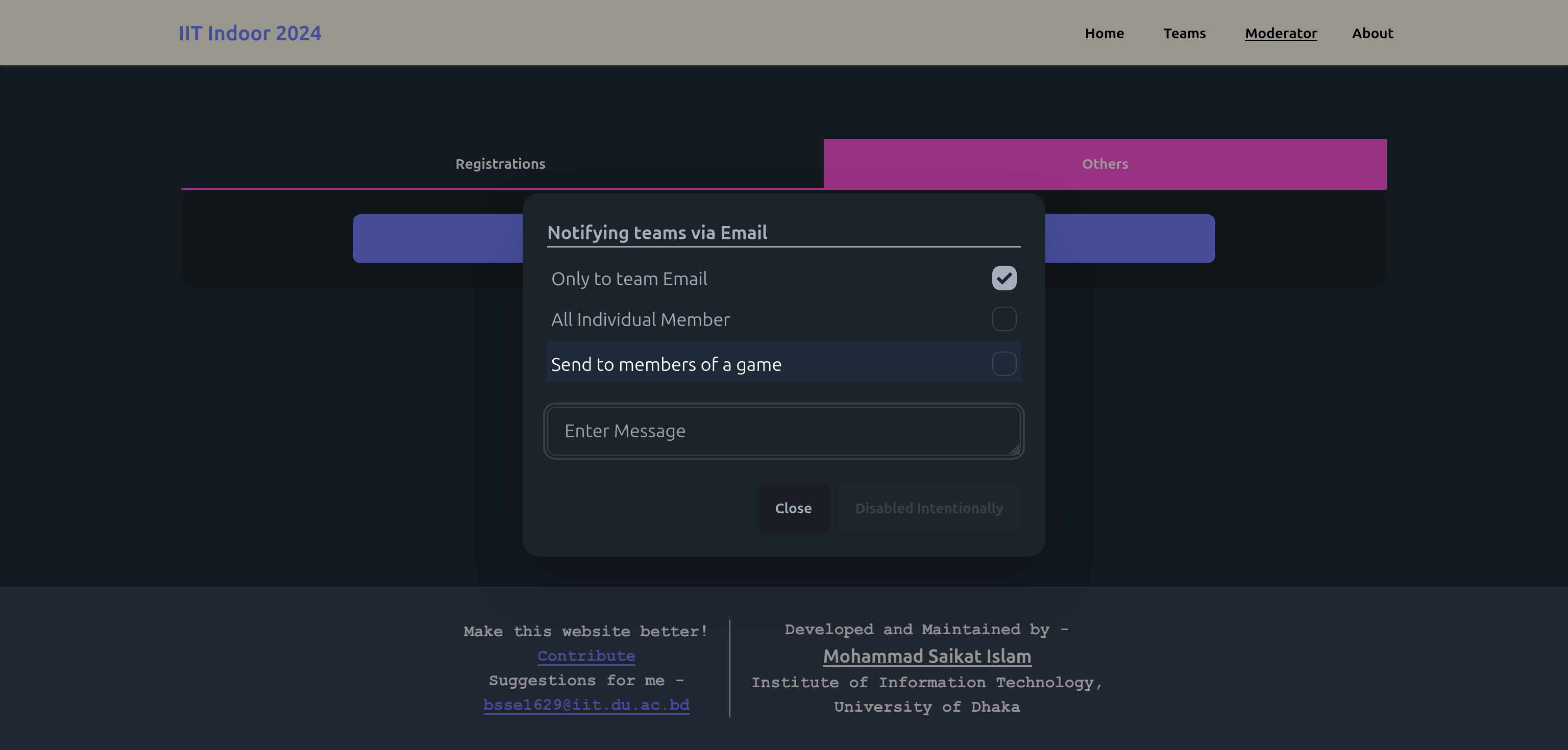
Below are some screenshots of the application:
- Install Gunicorn
pip install gunicorn
- Run the Gunicorn server
gunicorn backend.wsgi:application --bind 0.0.0.0:8000
- Set up Nginx as a reverse proxy.
- Fork the repository
- Create a new branch (
git checkout -b feature-branch) - Commit changes (
git commit -m "Added new feature") - Push to the branch (
git push origin feature-branch) - Open a Pull Request