Make text fit container, prevent overflow and underflow.
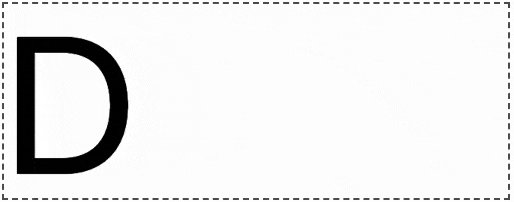
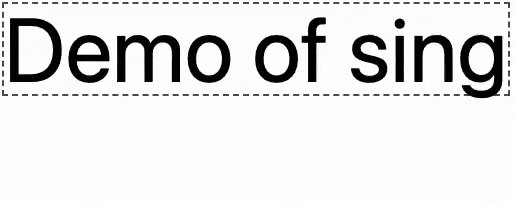
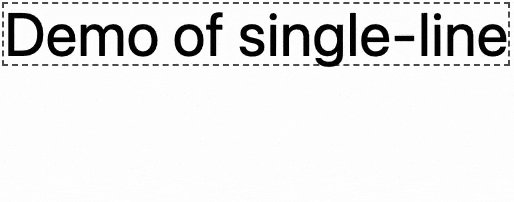
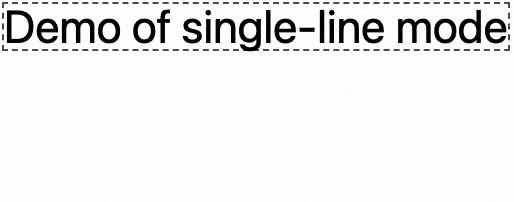
The font size of the text is adjusted so that it precisely fills its container. It uses computed width and height so it works for all types of fonts and automatically re-runs when the element resizes.
The text fills the width of the container, without wrapping to multiple lines.
The text fills the width of the container, wrapping to multiple lines if necessary.
The text fills both the width and the height of the container, allowing wrapping to multiple lines.
The text fills both the width and the height of the container, without wrapping to multiple lines.
The AutoTextSize component automatically re-runs when children changes and when the element resizes.
import { AutoTextSize } from 'auto-text-size'
export const Title = ({ text }) => {
return (
<div style={{ maxWidth: '60%', margin: '0 auto' }}>
<AutoTextSize>{text}</AutoTextSize>
</div>
)
}| Name | Type | Default | Description |
|---|---|---|---|
mode |
'oneline' | 'multiline' | 'box' | 'boxoneline |
'multiline' |
Determine how text will wrap. |
minFontSizePx |
number |
8 |
The minimum font size to be used. |
maxFontSizePx |
number |
160 |
The maximum font size to be used. |
fontSizePrecisionPx |
number |
0.1 |
The algorithm stops when reaching the precision. |
as |
string | ReactComponent |
'div' |
The underlying component that AutoTextSize will use. |
Zero dependencies.
import { autoTextSize } from 'auto-text-size'
// autoTextSize runs the returned function directly and
// re-runs it when the container element resize.
const updateTextSize = autoTextSize(options)
// All invocations are throttled for performance. Manually
// call this if the content changes and needs to re-adjust.
updateTextSize()
// Disconnect the resize observer when done.
updateTextSize.disconnect()One-off:
import { updateTextSize } from 'auto-text-size'
updateTextSize(options)| Name | Type | Default | Description |
|---|---|---|---|
innerEl |
HTMLElement |
The inner element to be auto sized. | |
containerEl |
HTMLElement |
The container element defines the dimensions. | |
mode |
'oneline' | 'multiline' | 'box' | 'boxoneline' |
'multiline' |
Determine how text will wrap. |
minFontSizePx |
number |
8 |
The minimum font size to be used. |
maxFontSizePx |
number |
160 |
The maximum font size to be used. |
fontSizePrecisionPx |
number |
0.1 |
The algorithm stops when reaching the precision. |
- The single-line algorithm predicts how the browser will render text in a different font size and iterates until converging within
fontSizePrecisionPx(usually 1-2 iterations). - The multi-line algorithm performs a binary search among the possible font sizes until converging within
fontSizePrecisionPx(usually ~10 iterations). There is no reliable way of predicting how the browser will render text in a different font size when multi-line text wrap is at play. - Performance. Each iteration has a performance hit since it triggers a layout reflow. Multiple mesures are taken to minimize the performance impact. As few iterations as possible are executed, throttling is performed using
requestAnimationFrameandResizeObserveris used to recompute text size only when needed. - No overflow. After converging, the algorithm runs a second loop to ensure that no overflow occurs. Underflow is preferred since it doesn't look visually broken like overflow does. Some browsers (eg. Safari) are not good with sub-pixel font sizing, making it so that significant visual overflow can occur unless we adjust for it.
- Font size is used rather than the scale() CSS function since it is simple and works very well. The the scale() function wouldn't support multi-line text wrap and it tends to make text blurry in some browsers.
When developing one typically wants to see the output in the example application without having to publish and reinstall. This is achieved by linking the local package into the example app.
Because of issues with yarn link, Yalc is used instead. A linking approach is preferred over yarn workspaces since we want to use the package as it would appear in the real world.
npm i yalc -g
yarn
yarn watch
# Other terminal
cd example
yarn
yalc link auto-text-size
yarn devUsing yalc link (or yalc add--link) makes it so that Next.js HMR detects updates instantly.
# Update version number
yarn clean && yarn build
npm publish