This repository has been archived by the owner on Apr 15, 2024. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Release Sendbird Live UIKit Open Beta
- Loading branch information
0 parents
commit 2fc8d58
Showing
8 changed files
with
577 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| .DS_Store | ||
| /.build | ||
| /Packages | ||
| /*.xcodeproj | ||
| xcuserdata/ | ||
| DerivedData/ | ||
| .swiftpm/config/registries.json | ||
| .swiftpm/xcode/package.xcworkspace/contents.xcworkspacedata | ||
| .netrc |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| # Change Log | ||
|
|
||
| ## v1.0.0-beta (Oct 6, 2022) | ||
| - Release Sendbird Live UIKit Open Beta. Sendbird Live UIKit for iOS allows you to create customizable views and execute essential live functions. |
Large diffs are not rendered by default.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,41 @@ | ||
| { | ||
| "pins" : [ | ||
| { | ||
| "identity" : "sendbird-chat-sdk-ios", | ||
| "kind" : "remoteSourceControl", | ||
| "location" : "https://github.com/sendbird/sendbird-chat-sdk-ios", | ||
| "state" : { | ||
| "revision" : "4da4ff72007c25ce6eb27406c65ea3476b09d4fb", | ||
| "version" : "4.0.14" | ||
| } | ||
| }, | ||
| { | ||
| "identity" : "sendbird-live-sdk-ios", | ||
| "kind" : "remoteSourceControl", | ||
| "location" : "https://github.com/sendbird/sendbird-live-sdk-ios", | ||
| "state" : { | ||
| "revision" : "34c7c986681b683670bc8a9681b6e85b6fecf499", | ||
| "version" : "1.0.0-beta.3" | ||
| } | ||
| }, | ||
| { | ||
| "identity" : "sendbird-uikit-ios", | ||
| "kind" : "remoteSourceControl", | ||
| "location" : "https://github.com/sendbird/sendbird-uikit-ios", | ||
| "state" : { | ||
| "revision" : "a79024f8a58bf22506206d4a3ad1cf6f7a2323d6", | ||
| "version" : "3.2.0" | ||
| } | ||
| }, | ||
| { | ||
| "identity" : "sendbird-webrtc-ios", | ||
| "kind" : "remoteSourceControl", | ||
| "location" : "https://github.com/sendbird/sendbird-webrtc-ios", | ||
| "state" : { | ||
| "revision" : "227e831ecd4a5c35490a1357cad738aad620c698", | ||
| "version" : "1.6.0" | ||
| } | ||
| } | ||
| ], | ||
| "version" : 2 | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,33 @@ | ||
| // swift-tools-version: 5.6 | ||
| // The swift-tools-version declares the minimum version of Swift required to build this package. | ||
|
|
||
| import PackageDescription | ||
|
|
||
| let package = Package( | ||
| name: "SendbirdLiveUIKit", | ||
| platforms: [.iOS(.v11)], | ||
| products: [ | ||
| // Products define the executables and libraries a package produces, and make them visible to other packages. | ||
| .library( | ||
| name: "SendbirdLiveUIKit", | ||
| targets: ["SendbirdLiveUIKitTarget"]), | ||
| ], | ||
| dependencies: [ | ||
| .package(url: "https://github.com/sendbird/sendbird-live-sdk-ios", from: "1.0.0-beta.3"), | ||
| .package(url: "https://github.com/sendbird/sendbird-uikit-ios", from: "3.2.0") | ||
| ], | ||
| targets: [ | ||
| .binaryTarget( | ||
| name: "SendbirdLiveUIKit", | ||
| url: "https://github.com/sendbird/sendbird-live-uikit-ios/releases/download/v1.0.0-beta/SendbirdLiveUIKit.xcframework.zip", | ||
| checksum: "4e7761e1db10d4b496ab8e5ac8a0fd193e0c12dc4a15bcbd779697409671bff5" | ||
| ), | ||
| .target(name: "SendbirdLiveUIKitTarget", | ||
| dependencies: [ | ||
| .target(name: "SendbirdLiveUIKit"), | ||
| .product(name: "SendbirdLiveSDK", package: "sendbird-live-sdk-ios"), | ||
| .product(name: "SendbirdUIKit", package: "sendbird-uikit-ios") | ||
| ], | ||
| path: "Sources"), | ||
| ] | ||
| ) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,199 @@ | ||
| # Sendbird Live UIKit for iOS | ||
|
|
||
| [](https://cocoapods.org/pods/SendbirdLiveUIKit) | ||
| [](https://github.com/sendbird/sendbird-live-uikit-ios) | ||
| [](https://cocoapods.org/pods/SendbirdLiveUIKit) | ||
| [](https://github.com/sendbird/sendbird-live-uikit-ios/blob/main/LICENSE) | ||
|
|
||
|
|
||
| We are introducing a UIKit for Sendbird Live SDK. This UIKit includes pre-built UI components specifically for live streaming features provided by the Sendbird Live SDK. Live UIKit is built on top of Sendbird Chat UIKit. | ||
|
|
||
| ## Table of contents | ||
| Requirements | ||
| Before you start | ||
| Getting started | ||
| Implementation Guide | ||
|
|
||
| # Requirements | ||
|
|
||
| The minimum requirements for UiKit for iOS are: | ||
|
|
||
| * `macOS` | ||
| * `Xcode` | ||
| * `A device running iOS 11.0 and later` | ||
| * `Swift 5.0 and later` | ||
|
|
||
| --- | ||
|
|
||
| # Before you start | ||
|
|
||
| Sendbird Live UIKit is an add-on to Sendbird Live SDK which provides live streaming feature and uses open channels for chat from Sendbird Chat SDK. Installing the Sendbird Live UIKit will automatically install the Live SDK and the Chat SDK. | ||
|
|
||
| Before installing the Live UIKit, create a Sendbird account to acquire an application ID which you will need to initialize the Live UIKit. Go to [Sendbird Dashboard](https://dashboard.sendbird.com/) and create an application by selecting **Calls+Live** in product type. Once you have created an application, go to **Overview** and you will see the **Application ID**. | ||
|
|
||
| --- | ||
|
|
||
| # Get Started | ||
|
|
||
| You can start building your first live event by installing the Live UIKit. When you install the Live UIKit, Sendbird Live SDK will be installed implicitly. | ||
|
|
||
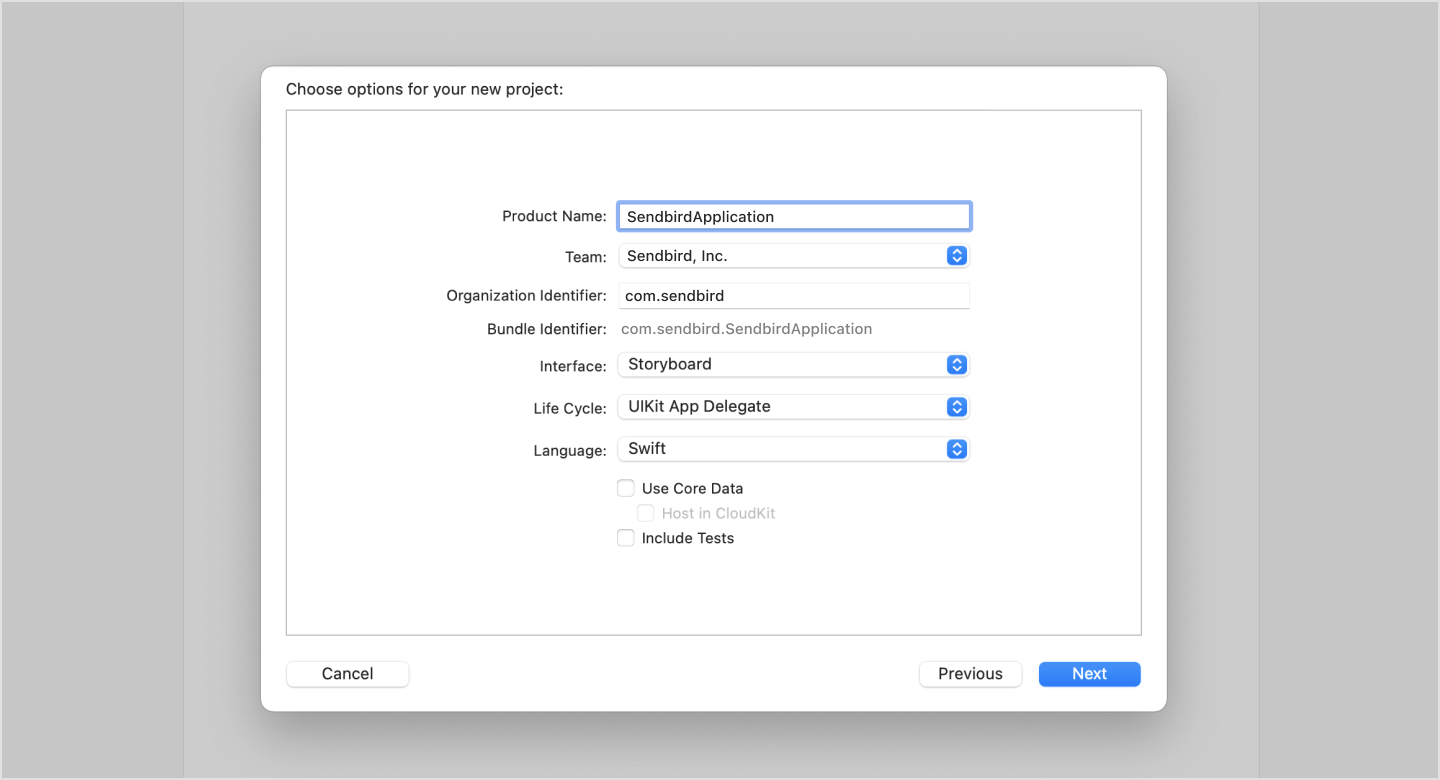
| ## **Step 1** Create a project | ||
|
|
||
| To get started, open `Xcode` and create a new project. The Live UIKit for iOS only supports `Swift`. | ||
|
|
||
|  | ||
|
|
||
| ## **Step 2** Install the Live UIKit | ||
|
|
||
| You can install the Live UIKit through either Swift Package Manager or CocoaPods. When you install the Live UIKit, its dependencies such as the Live SDK and the Chat SDK will be installed as well. The names of the framework and the main class in the Live UIKit and the Live SDK are `SendbirdLiveUI` and `SendbirdLive`, respectively. | ||
|
|
||
| > __Note__: If you have already been using Sendbird Chat or want to know the minimum version of the Chat SDK to use the Live UIKit, you can check the information in [Sendbird Live SDK](https://github.com/sendbird/sendbird-live-sdk-ios). | ||
| ## Swift Packages {data-toc="hide"} | ||
|
|
||
| 1. Go to your Swift Package Manager's **File** tab and select **Swift Packages**. Then choose **Add package dependency...**. | ||
|
|
||
| 2. Add `SendbirdUIKit` into your `Package Repository` as below: | ||
|
|
||
| ``` | ||
| https://github.com/sendbird/sendbird-live-uikit-ios | ||
| ``` | ||
|
|
||
| 3. To add the package, select **Version Rules**, enter **Up to Next Major, 1.0.0**, and click **Next**. | ||
|
|
||
| ## CocoaPods {data-toc="hide"} | ||
|
|
||
| 1. Add `SendBirdUIKit` into your `Podfile` in `Xcode` as below: | ||
|
|
||
| ``` | ||
| platform :ios, '11.0' | ||
| use_frameworks! | ||
| target YOUR_PROJECT_TARGET do | ||
| pod 'SendbirdLiveUIKit', '>= 1.0.0' // Add this line. | ||
| end | ||
| ``` | ||
|
|
||
| 2. Install the `SendBirdUIKit` framework through `CocoaPods`. | ||
|
|
||
| ```ruby | ||
| $ pod install | ||
| ``` | ||
|
|
||
| 3. Update the `SendBirdUIKit` framework through `CocoaPods`. | ||
|
|
||
| ```ruby | ||
| $ pod update | ||
| ``` | ||
|
|
||
| ## **Step 3** Request permission to access camera and microphone | ||
|
|
||
| Your users need to grant the client app the permission to access camera and microphone to stream media. They also need to allow the access to the photo library to send and download images and videos. | ||
|
|
||
| <div component="AdvancedCode" title="XML"> | ||
|
|
||
| ```xml | ||
| <key>NSPhotoLibraryUsageDescription</key> | ||
| <string>$(PRODUCT_NAME) would like access to your photo library</string> | ||
| <key>NSCameraUsageDescription</key> | ||
| <string>$(PRODUCT_NAME) would like to access your camera</string> | ||
| <key>NSMicrophoneUsageDescription</key> | ||
| <string>$(PRODUCT_NAME) would like to access your microphone</string> | ||
| <key>NSPhotoLibraryAddUsageDescription</key> | ||
| <string>$(PRODUCT_NAME) would like to save photos to your photo library</string> | ||
| ``` | ||
|
|
||
| </div> | ||
|
|
||
| ## **Step 4** Initialize the Live UIKit | ||
|
|
||
| To integrate the Live UIKit in the client app, you need to initialize it first. Initialize the `SendbirdLiveUI` instance by using the application ID of your Sendbird application, which can be found on [Sendbird Dashboard](https://dashboard.sendbird.com/). | ||
|
|
||
| <div component="AdvancedCode" title="Swift"> | ||
|
|
||
| ```swift | ||
| // AppDelegate.swift | ||
|
|
||
| import SendbirdLiveUIKit | ||
|
|
||
| func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { | ||
| let APP_ID = "YOUR_APP_ID" // Specify your Sendbird application ID. | ||
| SendbirdLiveUI.initialize(applicationId: APP_ID) { // This is the origin. | ||
| // Initialization of SendbirdUIKit has started. | ||
| // Show a loading indicator. | ||
| } migrationHandler: { | ||
| // DB migration has started. | ||
| } completionHandler: { error in | ||
| // If DB migration is successful, proceed to the next step. | ||
| // If DB migration fails, an error exists. | ||
| // Hide the loading indicator. | ||
| } | ||
| } | ||
| ``` | ||
|
|
||
| </div> | ||
|
|
||
| ## **Step 5** Set current user | ||
|
|
||
| Now that you have initialized the Live UIKit, you need to set a user to use the features of the Live UIKit. To do so, provide user information for `currentUser` in `SBUGlobals`. The `userID` field must be specified while other fields such as `nickname` and `profileUrl` are optional and will be filled with default values if not specified. You can either use information of a pre-existing user in your Sendbird application or create a new user. | ||
|
|
||
| When you use features of a view controller in the Live UIKit, the Live UIKit will automatically call the `SendbirdLiveUI.connect()` method to establish a connection with the server. You can also manually call the method to connect the user to the Sendbird server. | ||
|
|
||
| <div component="AdvancedCode" title="Swift"> | ||
|
|
||
| ```swift | ||
| // AppDelegate.swift | ||
|
|
||
| import SendbirdUIKit | ||
|
|
||
| func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { | ||
|
|
||
| // When only USER_ID is provided. | ||
| SBUGlobals.currentUser = SBUUser(userId: {USER_ID}) | ||
|
|
||
| // When all fields are specified. | ||
| SBUGlobals.currentUser = SBUUser(userId: {USER_ID}, nickname:{(opt)NICKNAME} profileUrl:{(opt)PROFILE_URL}) | ||
|
|
||
| } | ||
|
|
||
| ``` | ||
|
|
||
| </div> | ||
|
|
||
| ## **Step 6** Display a live event list | ||
|
|
||
| Launch the Live UIKit in the client app with `LiveEventListViewController`, which serves as the starting point for using the Live UIKit to create, enter, and list live events. Implement the code below to start the Live UIKit wherever you would like in the client app. | ||
|
|
||
| <div component="AdvancedCode" title="Swift"> | ||
|
|
||
| ```swift | ||
| import SendbirdLiveUIKit | ||
|
|
||
| let liveEventListVC = LiveEventListViewController() | ||
| let naviVC = UINavigationController(rootViewController: liveEventListVC) | ||
| self.present(naviVC, animated: true) | ||
| ``` | ||
|
|
||
| </div> | ||
|
|
||
| ## **Step 7** Start your first live | ||
|
|
||
| You can now run the app on a simulator or a plugged-in device. To start a live event, you must first create a live event by tapping the button in the top-right corner. Add a title, a cover image, and users who can be a host or else the default values will show. Once you have created a live event, tap on the live event to enter. You can choose to enter as a host or a participant and other users can enter the live event as participants. | ||
|
|
||
| You can also enter a live event manually as shown below. | ||
|
|
||
| <div component="AdvancedCode" title="Swift"> | ||
|
|
||
| ```swift | ||
| liveEvent.enter { error in | ||
| guard error == nil else { return } | ||
|
|
||
| // User successfully entered the live event as a participant. | ||
| } | ||
| ``` | ||
|
|
||
| </div> | ||
|
|
||
| <video src="https://static.sendbird.com/docs/live-v1-ios-start-your-first-live-enter.mp4" controls autoplay loop></video> | ||
|
|
||
| You've successfully started your first live event with Sendbird Live. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| Pod::Spec.new do |s| | ||
| s.name = 'SendbirdLiveUIKit' | ||
| s.version = "1.0.0-beta" | ||
| s.summary = 'Sendbird Live iOS UIKit Framework' | ||
| s.description = 'Sendbird Live UIKit for iOS allows you to create customizable views and execute essential live functions' | ||
| s.homepage = 'https://sendbird.com' | ||
| s.license = { :type => 'Commercial', :file => 'SendbirdLiveUIKit/LICENSE' } | ||
| s.authors = { | ||
| 'Minhyuk Kim' => '[email protected]', | ||
| 'Sendbird' => '[email protected]' | ||
| } | ||
| s.source = { :http => "https://github.com/sendbird/sendbird-live-uikit-ios/releases/download/v1.0.0-beta/SendbirdLiveUIKit.zip", :sha1 => "d3ca45427dd94205250713aef7a0258dee470a08" } | ||
| s.requires_arc = true | ||
| s.platform = :ios, '11.0' | ||
| s.documentation_url = 'https://sendbird.com/docs/live/v1/ios/ref/index.html' | ||
| s.ios.vendored_frameworks = 'SendbirdLiveUIKit/SendbirdLiveUIKit.xcframework' | ||
| s.dependency "SendbirdLiveSDK", "~> 1.0.0-beta.3" | ||
| s.dependency "SendBirdUIKit", "~> 3.2.0" | ||
| s.ios.frameworks = ["UIKit", "Foundation", "WebRTC", "AVKit", "MediaPlayer", "Network", "CoreTelephony", "VideoToolbox"] | ||
| s.ios.library = 'icucore' | ||
| end |
Empty file.