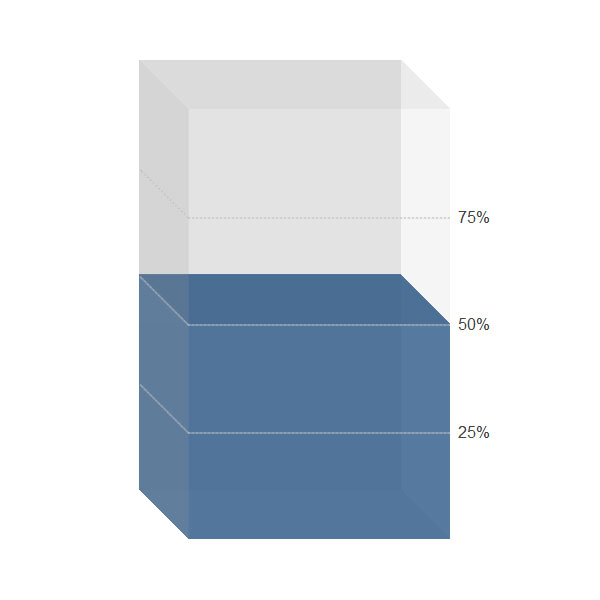
<div class="bar-wrapper">
<div class="bar-container">
<div class="bar-background"></div>
<div class="bar-inner"></div>
<div class="bar-foreground"></div>
</div>
</div>In order to flip bar horizontally, add .rtl class to .bar-wrapper
http://sergeylukin.com/css-3d-bar-graph
My tutorial about this project was published on Codrops: http://tympanus.net/codrops/2012/05/21/animated-3d-bar-chart-with-css3/
Inspired by http://net.tutsplus.com/tutorials/javascript-ajax/create-an-animated-3d-bar-chartgraph/