SwiftUI implementation of the SAP Fiori for iOS Design Language
This project is the SwiftUI implementation of the SAP Fiori for iOS Design Language, and is meant to augment and in some cases replace the UIKit-based implementation contained in the SAPFiori framework of the SAP BTP SDK for iOS.
This project currently contains three modules: FioriThemeManager, FioriSwiftUICore, and FioriCharts.
This module provides a color palette and a new font family SAP 72 that conform to Fiori Design Language. It is adopted by all the Fiori components in both this package and SAPFiori.
All Fiori Colors are dynamic colors, which means they will adjust based on iOS Appearance settings (Light/Dark). Accessing Fiori Color using Color.preferredFioriColor(forStyle:).
72 is a SAP patent typeface that delivers great reading experience to our users. You can get these fonts using Font.fiori(forTextStyle:) or Font.fioriCondensed(forTextStyle:). Note that these fonts support Dynamic Type out of the box. If you want the fonts with fixed size, use Font.fiori(fixedSize:) or Font.fioriCondensed(fixedSize:) instead.
Custom fonts need to be loaded and registered during App's runtime. Make sure you call
Font.registerFioriFonts()insideapplication(_:didFinishLaunchingWithOptions:)of yourAppDelegate.
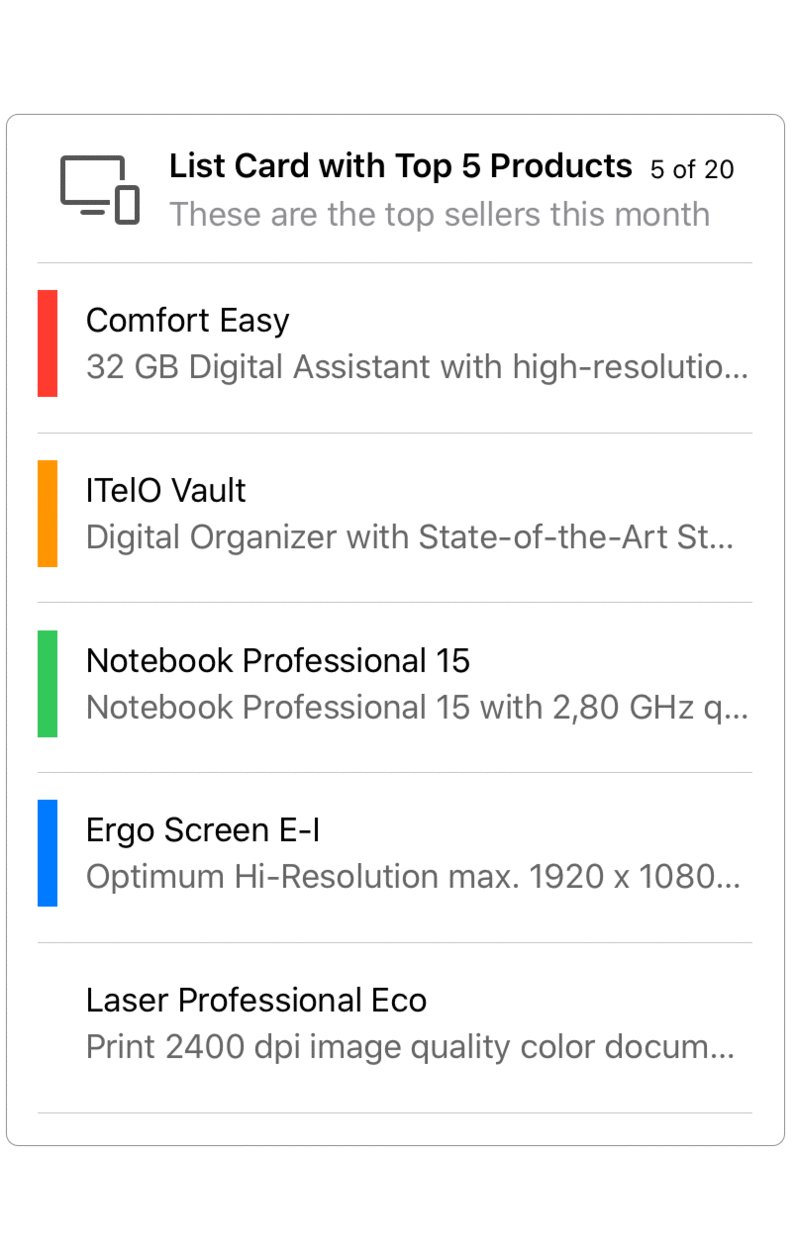
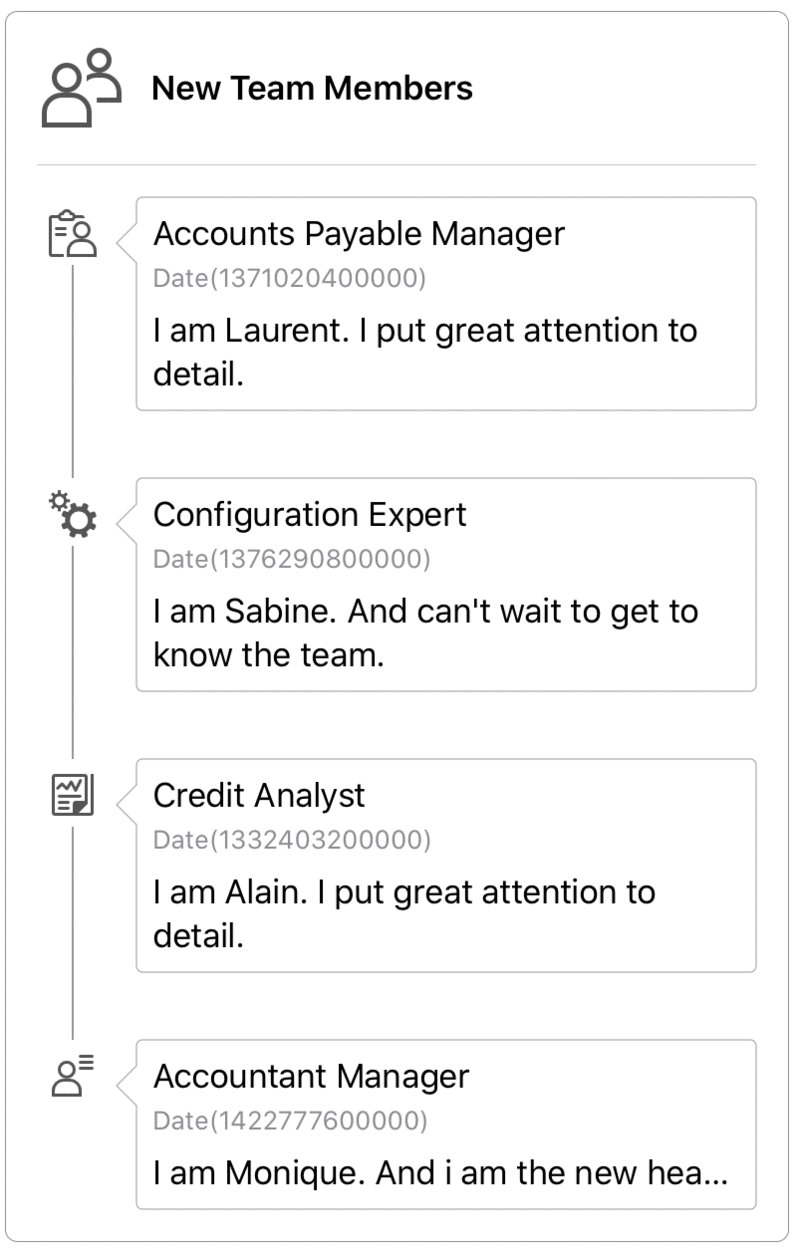
This module contains SwiftUI implementation for those UIKit-based components existing in SAPFiori. It provides you with an easy way to migrate your UIKit project to SwiftUI while delivering the same experience as before.
We plan to progressively bring more Fiori UI components into this module in the future releases. Check the table below for the components that are currently available and those in the roadmap.
Refer to this document for different ways of initializing the component.
| FioriSwiftUICore | |
|---|---|
| ObjectItem | ✅ |
| ObjectHeader | ✅ |
| KPIItem | ✅ |
| FioriButton | ✅ |
| ListPickerItem | ✅ |
| DimensionSelector | ✅ |
| SideBar | ✅ |
| DataTable | ✅ |
| WelcomeScreen | ✅ |
| ActivationScreen | ✅ |
| InfoView | ✅ |
| User Consent Form | ✅ |
| KPIProgressItem | ✅ |
| EULAView | ✅ |
| ContactItem | ✅ |
| KPIHeader | ✅ |
| Signature Capture | ✅ |
| DurationPicker | ✅ |
| StepProgressIndicator | ✅ |
| Text Input | ✅ |
| Validation View | ✅ |
| Card | ✅ |
| Toolbar | ✅ |
| Search | ✅ |
| Tab Bar | ✅ |
| Navigation Bar | ✅ |
| Stepper | ✅ |
| Switch | ✅ |
| Tag | ✅ |
| Avatar | ✅ |
| Toast Message | ✅ |
| KeyValueItem | ✅ |
| LinearProgressIndicator | ✅ |
| Information View | ✅ |
| TextFieldFormView | ✅ |
| NoteFormView | ✅ |
| KeyValueFormView | ✅ |
| TitleFormView | ✅ |
| Rating Control | ✅ |
| RatingControlFormView | ✅ |
| SortFilter | ✅ |
| Menu Selection | ✅ |
| ProfileHeader | ✅ |
| TimelineItem | ✅ |
| SegmentedControlPicker | ✅ |
| TimelinePreviewItem | ✅ |
| DateTimePicker | ✅ |
| Illustration Message | ✅ |
| Slider(single and range) | ✅ |
| Attachment | ✅ |
| FilterFeedbackBar | ✅ |
| Switch FormCell | ✅ |
| Onboarding Scan View | ✅ |
| Section Header | ✅ |
| ChartFloorplan | ❌ |
| CollectionItem | ❌ |
| BarcodeScanner | ❌ |
| PasscodeView | ❌ |
| MultiUserPasscodeView | ❌ |
| TouchIDErrorView | ❌ |
| Skeleton Loading | ✅ |
| Value Picker | ✅ |
| Hierarchy View | ❌ |
| Calendar | ❌ |
| Search To Select | ❌ |
| Progress Indicator | ✅ |
| Processing Indicator | ✅ |
| Checkout Indicator | ✅ |
| Loading Indicator | ✅ |
| Feedback Screen | ❌ |
| Map | ❌ |
| Theming support for UI component individual fields | ❌ |
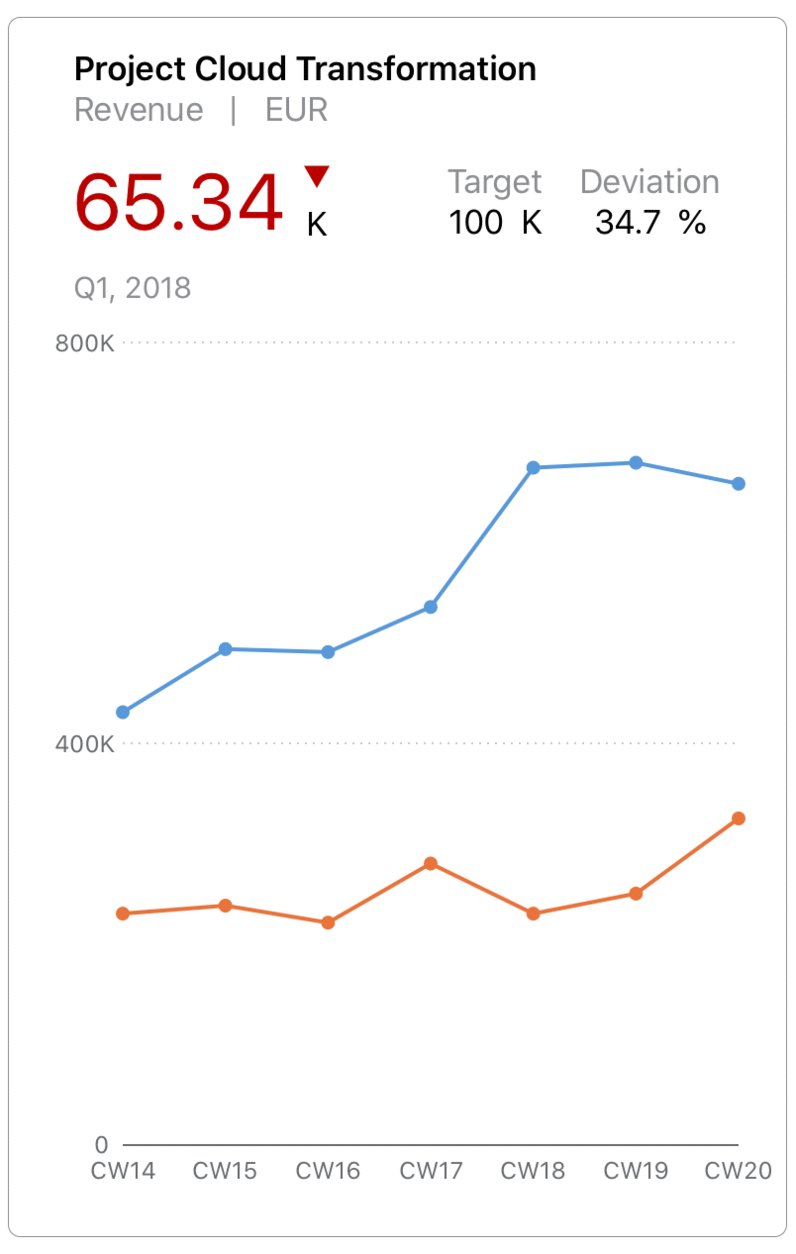
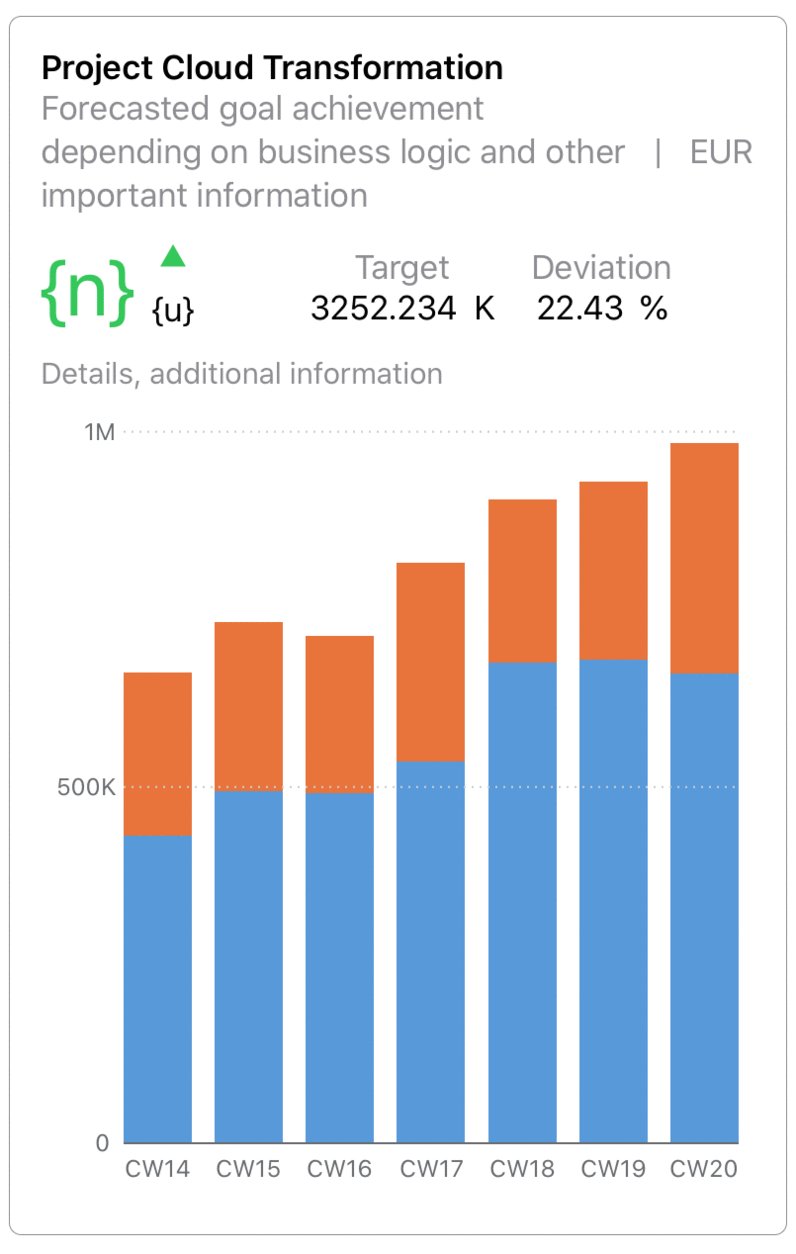
The FioriCharts module replaces the RoambiChartKit charting library which was already embedded in SAPFiori. Migrating to SwiftUI gives the ability to easily add new chart components (donut, bullet, stocks, etc.) while modernizing the existing supported charts with pinch-to-zoom, pan, and new design features.
| SAPFiori 4.0.x, 5.0.x | FioriCharts | |
|---|---|---|
| Area | ✅ | ✅ |
| Line | ✅ | ✅ |
| Column | ✅ | ✅ |
| Stacked Column | ✅ | ✅ |
| Bar | ✅ | ✅ |
| Stacked Bar | ❌ | ✅ |
| Bubble | ✅ | ✅ |
| Scatter | ✅ | ✅ |
| Waterfall | ✅ | ✅ |
| Combo | ✅ | ✅ |
| Donut | ❌ | ✅ |
| Bullet | ❌ | ✅ |
| Stacked Bullet | ❌ | 🔜 |
| Harvey Ball | ❌ | ✅ |
| Radial | ❌ | ✅ |
| Stocks (line) | ❌ | ✅ |
The API is designed for backwards compatibility to the existing SAPFiori charting APIs, but is optimized for SwiftUI.
- iOS 15 or higher
- Xcode 14 or higher
- Swift Package Manager
The package is intended for consumption via Swift Package Manager.
- To add to your application target, navigate to the
File > Swift Packages > Add Package Dependency...tab, then add the repository URL. - To add to your framework target, add the repository URL to your Package.swift manifest.
In both cases, xcodebuild tooling will manage cloning and updating the repository to your app or framework project.
Three products are exposed by the Package.swift manifest.
FioriSwiftUI as umbrella product will contain everything the package has to offer in the future.
If you are concerned about bundle size you can use either one of the individual products, e.g. FioriCharts or FioriThemeManager
Several functional limitations exist at present, which are planned for resolution in future releases. Please check the Issues tab for an up-to-date view of the backlog and issue status.
Key gaps which are present at time of open-source project launch:
- FioriCharts requires design specifications to improve UI
See Limitations.
Support for the modules is provided through this open-source repository. Please file Github Issues for any issues experienced, or questions.
When SAPFiori integrates FioriCharts productively, customers should continue to report issues through OSS for SLA tracking. However, developers may also report chart-related issues directly into the Github Issues; SAP will mirror FioriCharts-related issues reported through OSS into Github Issues.
If you want to contribute, please check the Contribution Guidelines
See Limitations.
Functionality can be further explored with a demo app which is already part of this package (Apps/Examples/Examples.xcodeproj).