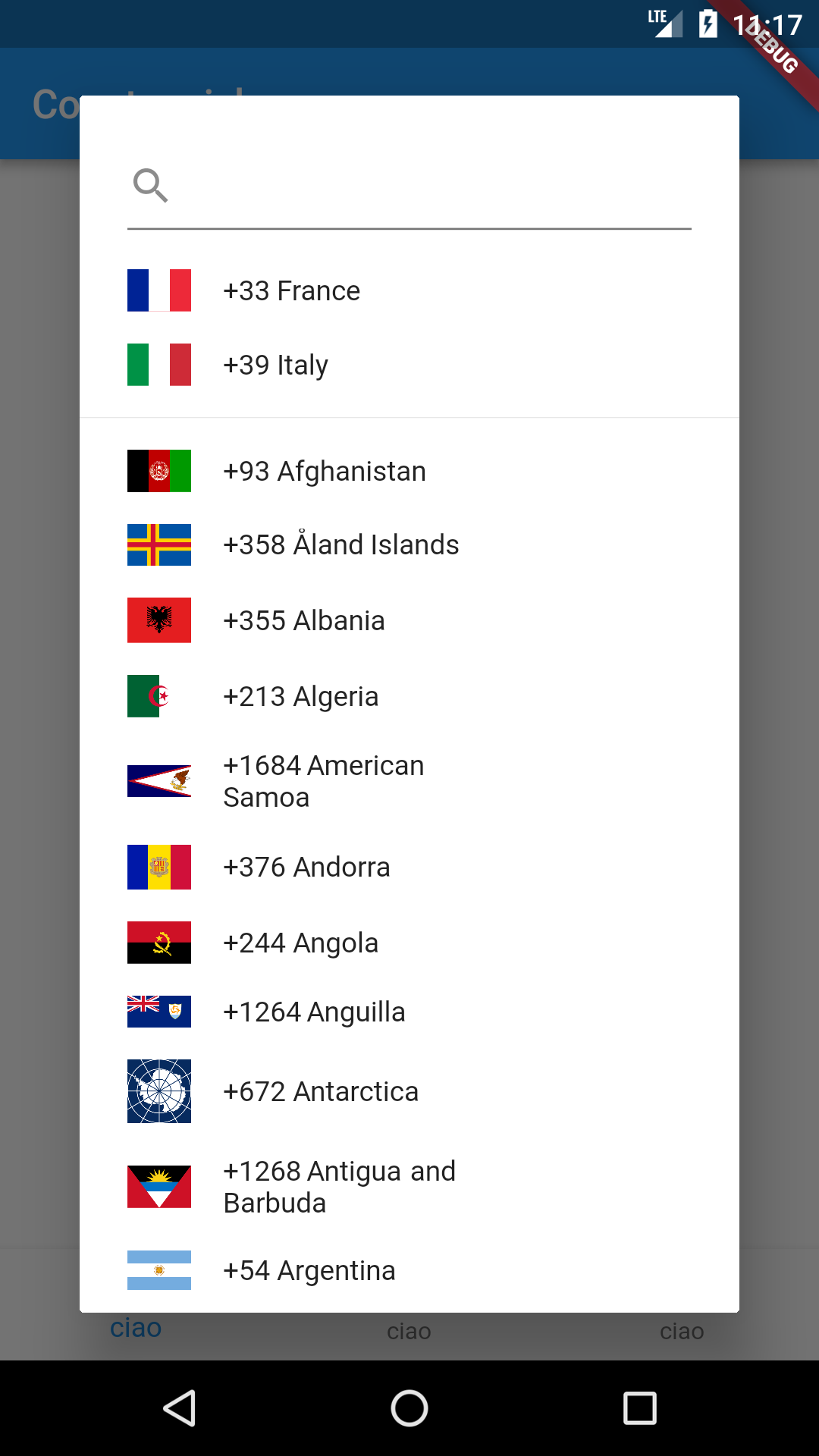
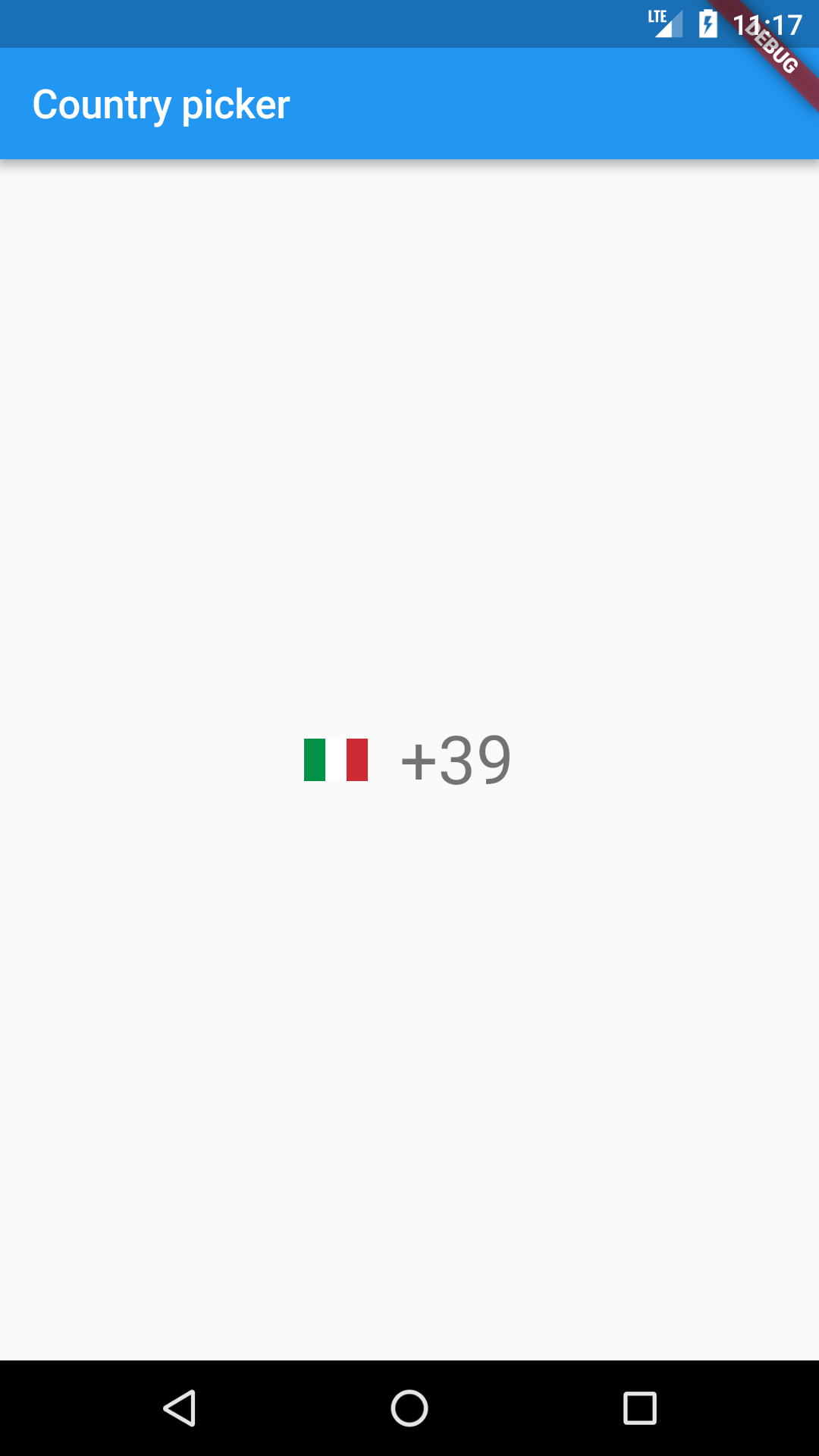
A flutter package for showing a country code selector.
Just put the component in your application setting the onChanged callback.
@override
Widget build(BuildContext context) => new Scaffold(
body: new Center(
child: new CountryCodePicker(
onChanged: print,
// Initial selection and favorite can be one of code ('IT') OR dial_code('+39')
initialSelection: 'IT',
favorite: ['+39','FR'],
// optional. Shows only country name and flag
showCountryOnly: false,
// optional. Shows only country name and flag when popup is closed.
showOnlyCountryCodeWhenClosed: false,
// optional. aligns the flag and the Text left
alignLeft: false,
),
),
);
Note: Your onChanged function can be any function of the type shown below:
(CountryCode)->dynamic
Example:
void _onCountryChange(CountryCode countryCode) {
//Todo : manipulate the selected country code here
print("New Country selected: " + countryCode.toString());
}
Contributions of any kind are more than welcome! Feel free to fork and improve country_code_picker in any way you want, make a pull request, or open an issue.