Introduction to algorithmic thinking, conditional design and generative art using p5js & Javascript
This workshop introduces the fundamentals of algorithmic thinking and generative computer imaging. Participants can learn how to make artworks and creative visualizations using data, code, and interaction. Since there is an increasing overlap between cultural and human fields with technological and engineering domains among dynamically evolving networked communities, new kinds of languages are emerging that require both analytical and logical thinking as well as intuitive and proactive approaches from creators.
Generative art refers to art that in whole or in part has been created with the use of autonomous systems. An autonomous system in this context is generally one that is non-human and can independently determine features of an artwork that would otherwise require decisions made directly by the artist. Very often, this system relies on repetition, geometric transformations or randomness, but you can feed it any kind of value from simple noise to complex data or your own formalized systems.
A convenient, beautifully written introduction on Designing Programs can be found here. A more comprehensive guide on the JavaScript language can be found here and there is a cheatsheet that might become handy to use as a reference. Since we are using the p5js library to display shapes, colors and motion in the canvas, make sure to check the getting started section and explore the reference to see the capabilities of the language modules. There are three main concepts we are covering during the intro section:
- variables: storing data
- functions: manipulate data
- events: loops, conditionals and structure
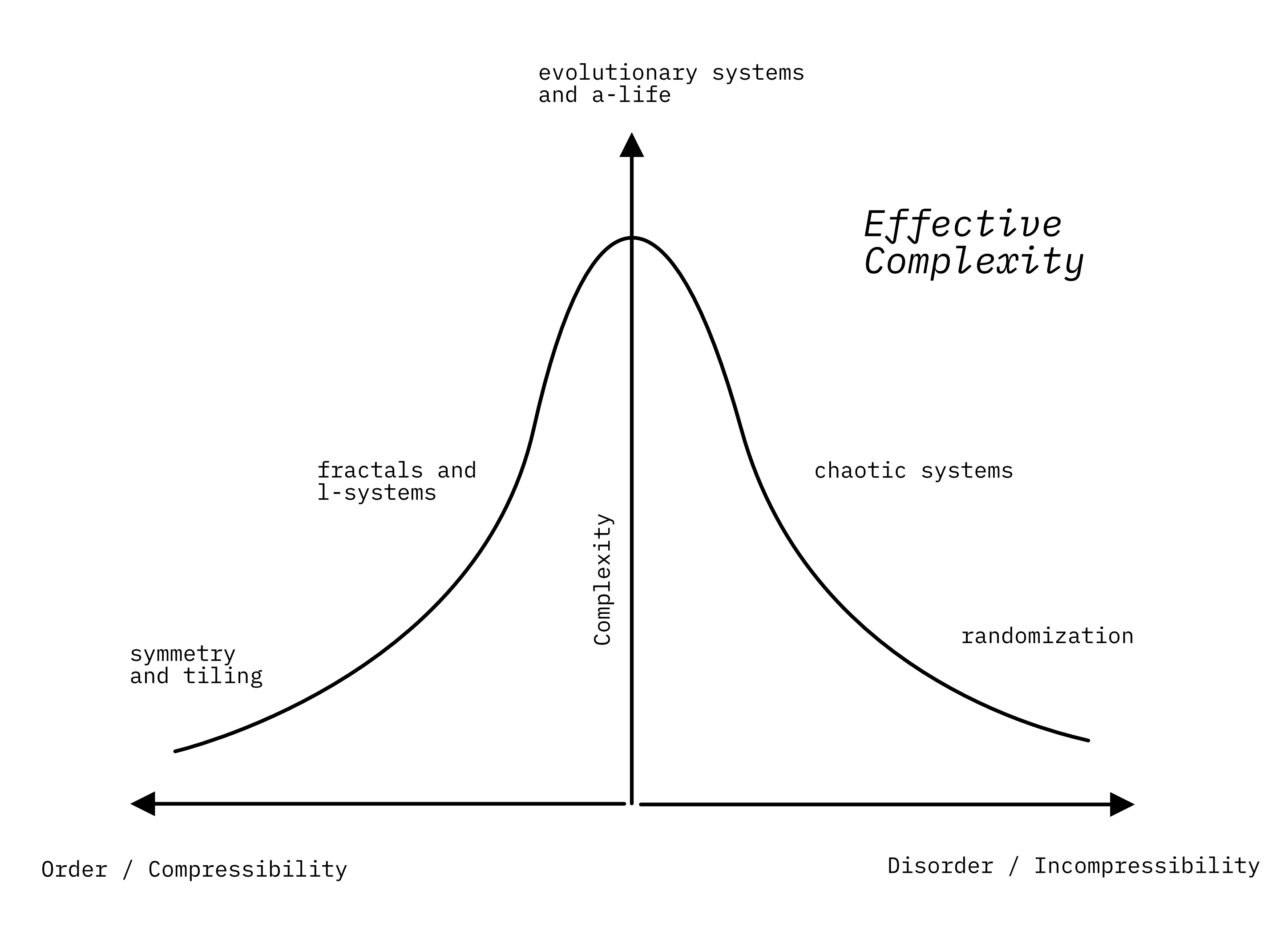
For an image of reasonable size, even the simplest algorithms require too much calculation for manual execution to be practical, and they are thus executed on either a single computer or on a cluster of computers. The final output is typically displayed on a screen, printed with a raster-type printer, or drawn using a plotter. Variability can be introduced by using pseudo-random numbers. On the workshop we cover a wide range of computational concepts and algorithms from ordered structures to chaotic systems, based on the findings in a conference paper on Artificial Intelligence and Problems in Generative Art Theory by Philip Galanter.
Since generative art represents internal structures of formalized systems, it usually has abstract visual taxonomies, composed of simple geometric shapes, like points, lines and polygons. Paul Klee, the famous artist of the Bauhaus has made some very interesting research on the language of lines in his Pedagogical Sketchbook, which come very close to the theories of Gestalt Principles that are dealing with human perception and cognition in relation with shapes. Apart of forms, another dimension of visually representing a system is the theory of colors. Many generative artists select one of the simplest approaches: each element gets a random color, or each element gets a color randomly selected from a predefined palette. There are higher-level strategies that you can use to compose, organize, and arrange your color choices, Tyler Hobbs covered this area in a very comprehensive way within his Color Arrangement in Generative Art essay. And then of course, depending on the system, the final representation can take form of a pixel based exported image/animation that can be viewed on an electronic screen, a complete interactive scene to be experienced in an interactive, dynamic way on the web, composed as a set of scalable vectors to be printed out using a plotter or CNC machine, or even a 3d object model to be used in virtual environments.
We are using the free and open source p5js library to create shapes and forms on the canvas, in Javascript language. The simplest way to get started is to use the excellent online p5 editor, however if you plan to bring your pieces offline and continue working on them in a more elaborative way, it is useful to clone this repository and use the open source, cross platform editor VSCodium with your projects.
The basic sketches are available within the examples folder of this repository, however they are also available to try in the online editor for easier access:
- empty: create an empty canvas in the browser window
- shape: display a shape on the canvas
- translate: translate shapes in the coordinate system
- loop: animate the contour of a shape over time
- rotate: rotate a shape over time
- rectangles: display many random rectangles
- colors: iterating over color systems
- recursion: a function that calls itself
- patterns: grids, repetition, tiling
- noise: classes, particle systems, perlin noise
- The Nature of Code by Daniel Shiffman
- Algorithmic Rituals by Matteo Pasquinelli
- Conditional Design by Luna Maurer et al
- Morphogenesis Resources by Jason Webb
- Designing Programs by Mark Webster
- Artificial Intelligence and Problems in Generative Art Theory by Philip Galanter
- Procedural Drawing
- Pedagogical Sketchbook by Paul Klee
- Early Computer Art by Amy GoodChild
- Long-form Generative Art by Eugene Ang
- Color Arrangement by Tyler Hobbs
- Generative Art Systems
- Tender Art
- After the Creator Economy by Metalabel
- Crypto Art Reading List by Michael Straeubig
- Tezos Art Communities
- Radical Friends by Ruth Catlow and Penny Rafferty
- Right Click Save by ClubNFT