Inherit from react-id-swiper
Added : Server Side Rendering
A library to use Swiper as a ReactJs component.
Swiper - is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but also works great on latest Android, Windows Phone 8 and modern Desktop browsers
Swiper is not compatible with all platforms, it is a modern touch slider which is focused only on modern apps/platforms to bring the best experience and simplicity.
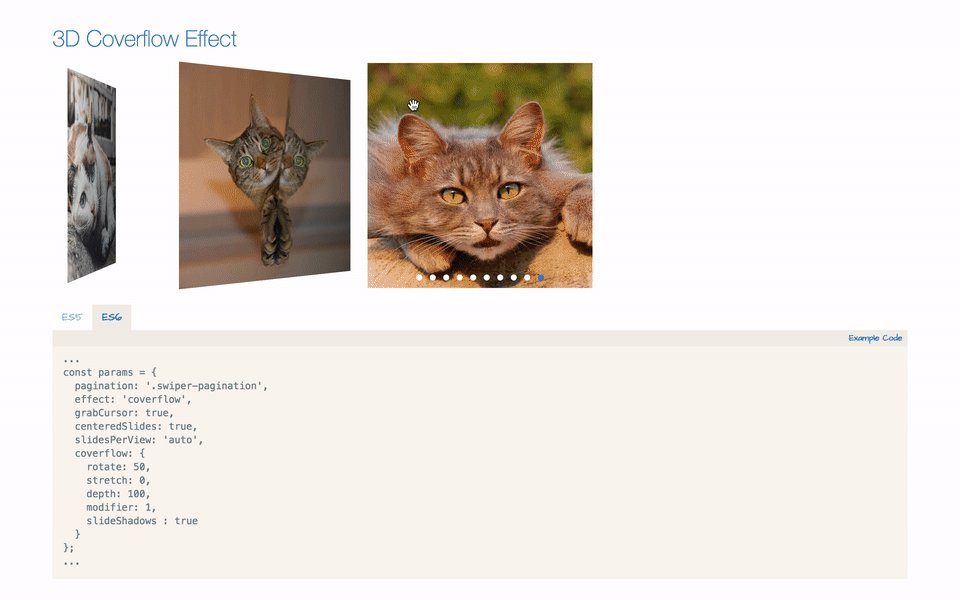
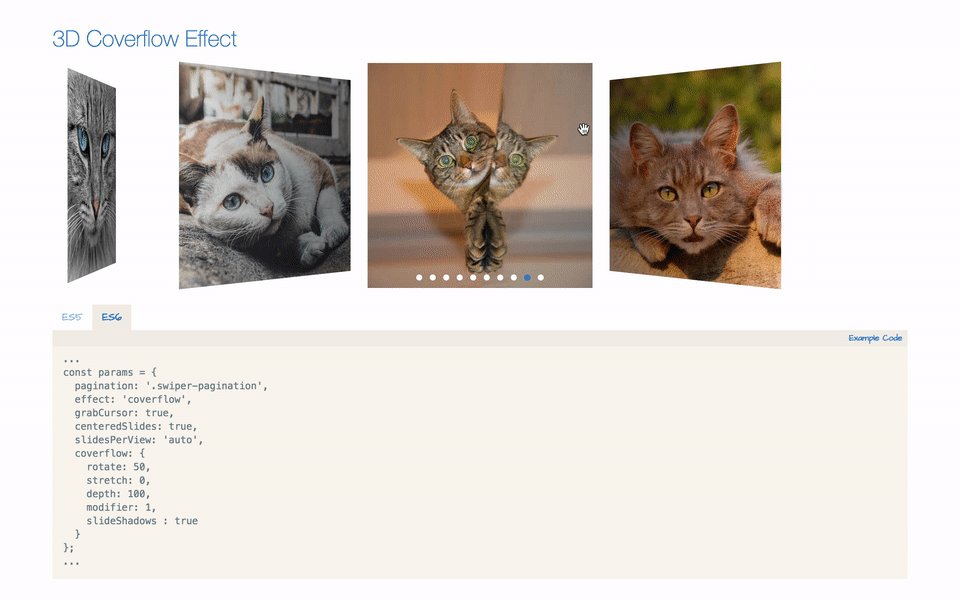
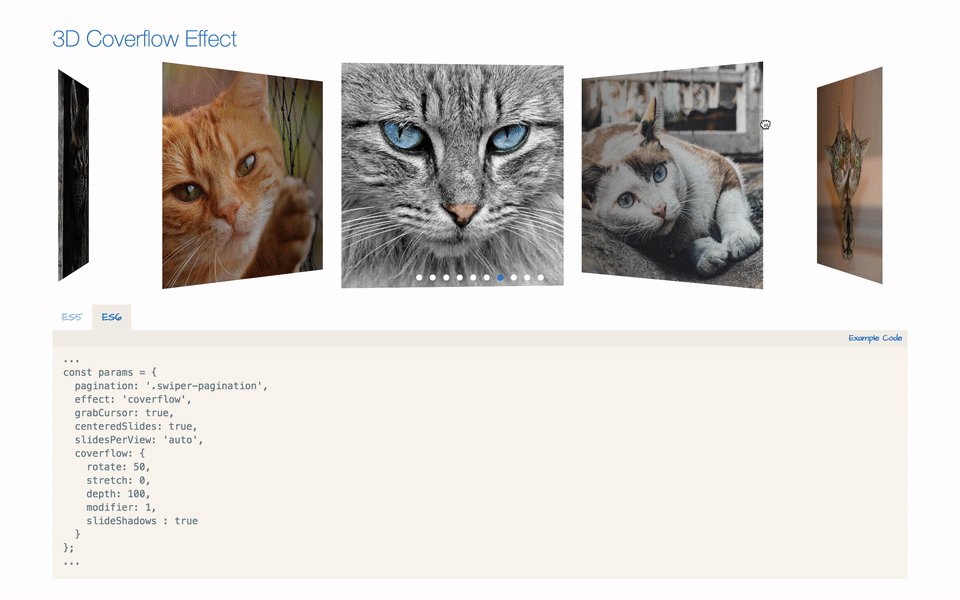
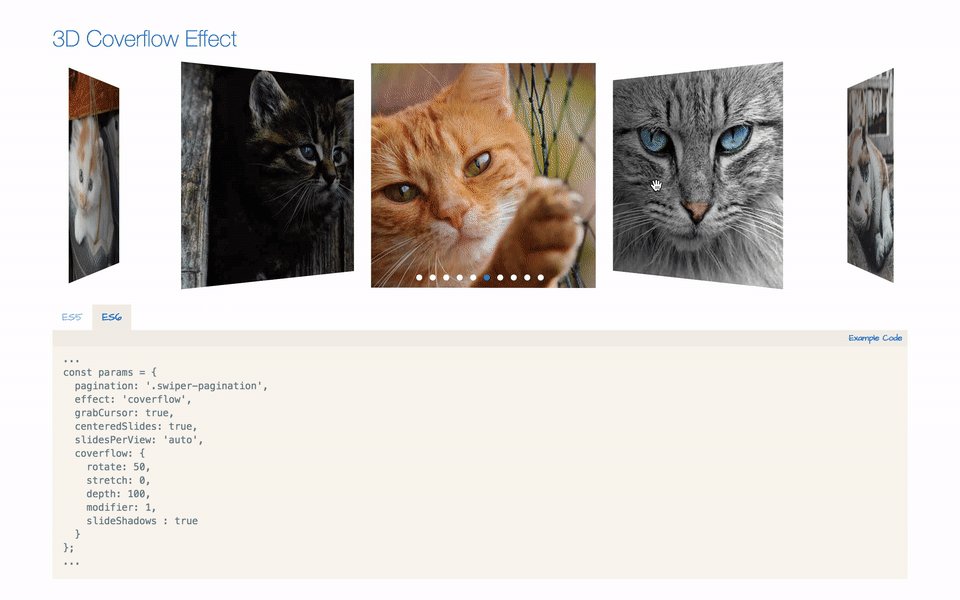
You can see the demo with example code HERE
By npm
npm install --save react-slider-swiperBy Yarn
yarn add react-slider-swiperSwiper stylesheet file is required
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.2/css/swiper.css"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.2/css/swiper.min.css">Use stylesheet file from src/styles/ folder (supporting css, less, scss)
Example with default params
var React = require('react');
var Swiper = require('react-slider-swiper');
var Example = React.createClass({
render: function() {
return (
<Swiper>
<div>Slide 1</div>
<div>Slide 2</div>
<div>Slide 3</div>
<div>Slide 4</div>
<div>Slide 5</div>
</Swiper>
);
}
});
module.exports = Example;import React from 'react';
import Swiper from 'react-slider-swiper';
class Example extends React.Component {
render() {
<Swiper>
<div>Slide 1</div>
<div>Slide 2</div>
<div>Slide 3</div>
<div>Slide 4</div>
<div>Slide 5</div>
</Swiper>
}
}
export default Example;Example with navigation buttons
var React = require('react');
var Swiper = require('react-slider-swiper');
var Example = React.createClass({
render: function() {
var params = {
pagination: '.swiper-pagination',
paginationClickable: true,
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
spaceBetween: 30
};
return (
<Swiper
pagination={params.pagination}
paginationClickable={params.paginationClickable}
nextButton={params.nextButton}
prevButton={params.prevButton}
spaceBetween={params.spaceBetween}>
<div>Slide 1</div>
<div>Slide 2</div>
<div>Slide 3</div>
<div>Slide 4</div>
<div>Slide 5</div>
</Swiper>
);
}
});
module.exports = Example;import React from 'react';
import Swiper from 'react-slider-swiper';
class Example extends React.Component {
render() {
const params = {
pagination: '.swiper-pagination',
paginationClickable: true,
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
spaceBetween: 30
}
<Swiper {...params}>
<div>Slide 1</div>
<div>Slide 2</div>
<div>Slide 3</div>
<div>Slide 4</div>
<div>Slide 5</div>
</Swiper>
}
}
export default Example;Example with navigation button
import React from 'react';
import Swiper from 'react-slider-swiper';
export default class Example extends React.Component {
constructor(props) {
super(props)
this.goNext = this.goNext.bind(this)
this.goPrev = this.goPrev.bind(this)
this.swiper = null
}
goNext() {
if (this.swiper) this.swiper.slideNext()
}
goPrev() {
if (this.swiper) this.swiper.slidePrev()
}
render() {
const params = {
pagination: '.swiper-pagination',
paginationClickable: true,
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
spaceBetween: 30,
runCallbacksOnInit: true,
onInit: (swiper) => {
this.swiper = swiper
}
}
return(
<div>
<Swiper {...params} />
<button onClick={this.goNext}>Next</button>
<button onClick={this.goPrev}>Prev</button>
</div>
)
}
}Example with navigation button
const params = {
pagination: '.swiper-pagination',
paginationCustomizedClass: 'customized-swiper-pagination', // Add your class name for pagination container
paginationClickable: true,
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
nextButtonCustomizedClass: 'nextButtonCustomizedClass', // Add your class name for next button
prevButtonCustomizedClass: 'customized-swiper-button-prev', // Add your class name for prev button
containerClass: 'customized-swiper-container' // Replace swiper-container with customized-swiper-container
spaceBetween: 30
}Available params for class name customization
You can use your own class name by using these params below
| Params | Example |
|---|---|
| prevButtonCustomizedClass | 'customized-swiper-button-prev' |
| nextButtonCustomizedClass | 'customized-swiper-button-next' |
| paginationCustomizedClass | 'customized-swiper-pagination' |
| scrollbarCustomizedClass | 'customized-swiper-scrollbar' |
| containerClass | 'my-swiper-container' |
NOTE: These 5 params above are only supported by React-id-swiper from v1.2.1. You can find more customized class name params from Swiper API documentation
You can check Swiper API documentation HERE
First, clone this repo to your local
https://github.com/kidjp85/react-slider-swiper-demo.gitInstall node packages
npm installor
yarnRun webpack server
yarn startMIT