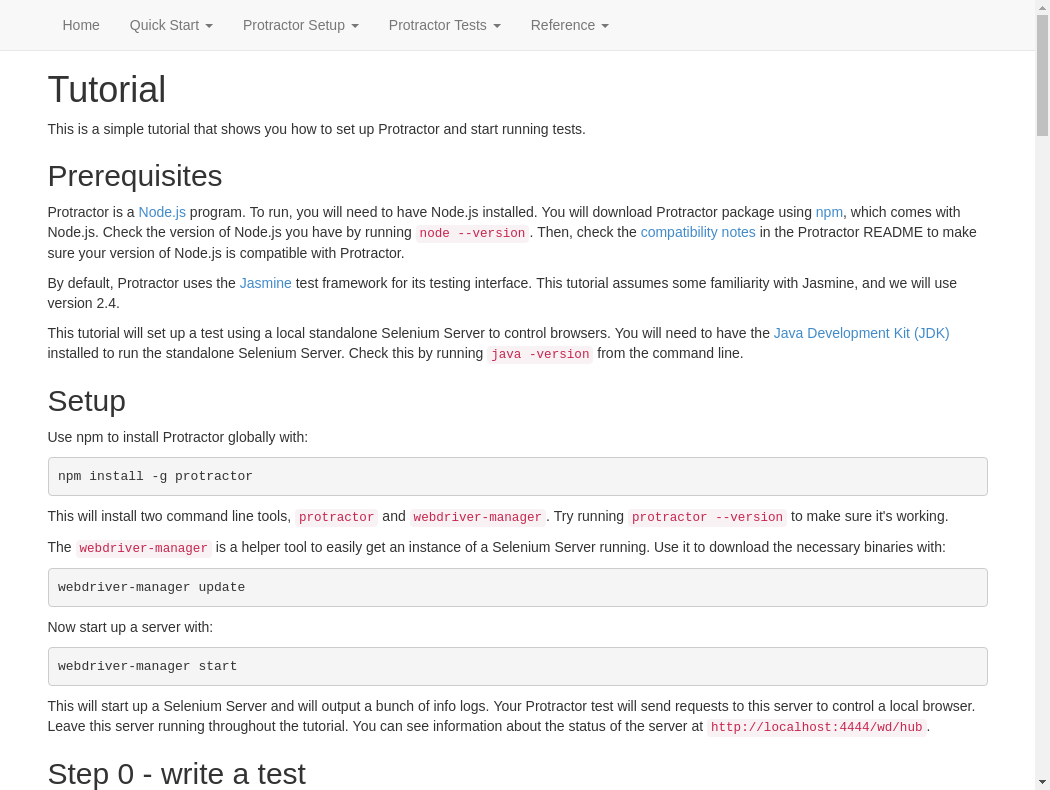
A simple utility to capture fullpage screenshot, screenshot of any element and crop the screenshot by any screen coordinates from your e2e protractor tests out-of-box.
- This module can take fullpage screenshots of any webpage.
- It can take screenshot of any given WebElement.
- It also has the ability to crop the screenshot with given co-ordinates of screen.
- Automatically save the captured screenshot in given path.
- Overrides default
browser.getScreenshot()method to capture full page screenshots.
| Default Screenshot | Fullpage Screenshot | Element Screenshot |
|---|---|---|
 |
 |
_____________________________________ _____________________________________ _____________________________________ |
npm install protractor-screenshot-utils
Add add the below code to protractor config file:
Example:
protractor.config.js
var screenShotUtils = require("protractor-screenshot-utils").ProtractorScreenShotUtils;
exports.config = {
framework: 'jasmine2',
onPrepare: function() {
global.screenShotUtils = new screenShotUtils({
browserInstance : browser
});
}
};That's it. Now you can take fullpage screenshots from your tests by just using any of the below code.
screenShotUtils.takeScreenshot().then(function(base64string){
//logic to save the image to file.
})or you can also directly save the image as file using
screenShotUtils.takeScreenshot({
saveTo: "fullpageScreenshot.png"
})Above code will automatically saves the screenshot as fullpageScreenshot.png file.
screenShotUtils.takeScreenshot({
element : element(by.id("header")), //you can pass any protractor element
saveTo: "headerElement.png"
})screenShotUtils.takeScreenshot({
dimensions : {
x:20, //starting x point
y:40, //startng y point
width : 200,
height: 200
},
saveTo: "croppedImage.png"
})You can also crop the screenshot of an element by using
screenShotUtils.takeScreenshot({
element : element(by.id("main-container")),
dimensions : {
x:20, //starting x point
y:40, //startng y point
width : 200,
height: 200
},
saveTo: "croppedElementImage.png"
})If your using any html-screenshot reporter in your test,then those reporters will call browser.takeScreenshot() to capture the screenshot of webpage in case of any failures in test. If you want to override default behaviour of browser.takeScreenshot() to caputer full page screenshot, you can use,
global.screenShotUtils = new screenShotUtils({
browserInstance : browser,
setAsDefaultScreenshotMethod : true //this will override default browser.takeScreenshot() method to take full page image.
});And you can now take fullpage screen shot, element screenshot using browser.takeScreenshot() with all options given in above examples.