CosmosWasm IDE - An open-source project for CosmWasm smart contract developers. Powered by Oraichain & CosmWasm
To setup your workspace with all the neccessary tools & libraries for developing the CosmWasm smart contracts, please click button Open in Gitpod below. Gitpod will automatically install everything you need to deploy a smart contract.
Oraichain team has created a self-hosted Gitpod infrastructure alpha version with Kubenetes. This service is to replace the free version of Gitpod, which unfortunately removes your workspaces after a short period of time.
With this new self-hosted Gitpod, your workspaces can be inactive as long as 14 days, and your changes on such workspaces will be retained. If you pin any workspace, it will stay the same forever.
To start using the self-hosted Gitpod, please visit this website. Then, you can login using your Github account to start creating new workspaces, which will link to corresponding github repositories that you choose.
Please note that in order to install the development environment in this way, you need to add the following file into the repository's root location that you want to use on Gitpod.
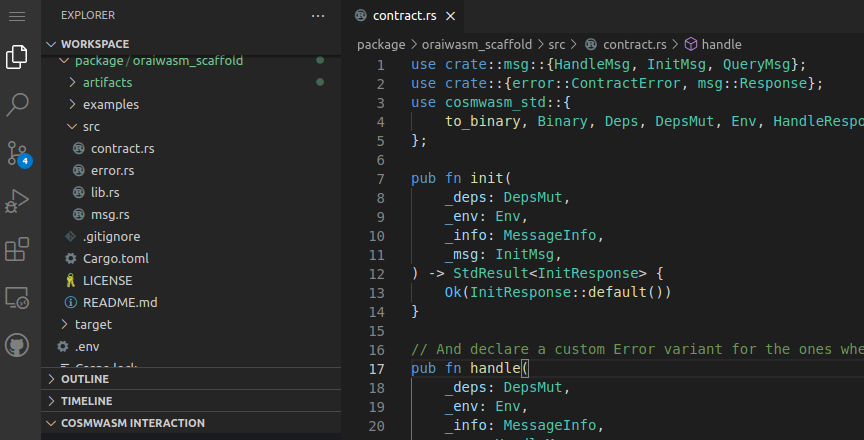
After your workspace is ready, follow the next steps.
You can use the command below to get a CosmWasm scaffold project
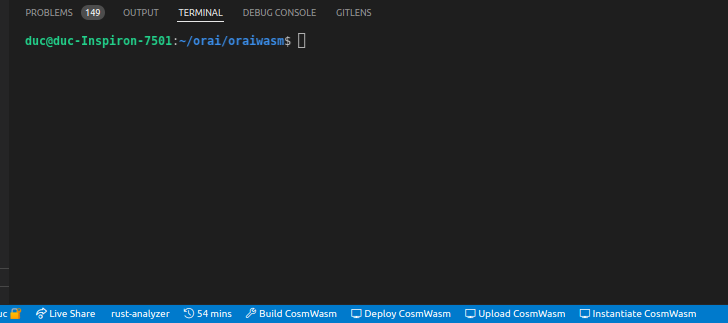
cd package/ && git clone https://github.com/oraichain/oraiwasm_scaffold.git && cd -The extension provides four custom VS Code buttons: Build CosmWasm, Deploy CosmWasm, Upload CosmWasm and Instantiate CosmWasm under the status bar of Vs Code and a CosmWasm IDE Explorer under the Explorer tab of VS Code.
Build CosmWasmbutton will build the smart contract to the .wasm file based on the file you open in VS Code.Deploy Cosmwasmbutton will deploy your contract onto a network that you choose on the CosmWasm IDE explorer.Upload CosmWasmbutton will upload your smart contract code.Instantiate CosmWasmbutton will instantiate your smart contract given a code id.
Please note that the IDE will read all the json schemas of a project from the location artifacts/schema.
As a result, if the schemas are in a different location, the IDE will not be able to move to the next stage.
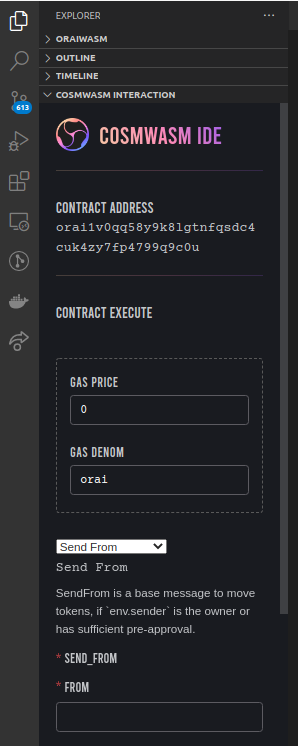
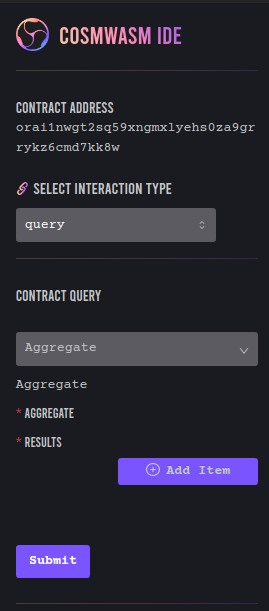
After deploying or instantiating, the webview will display the deployed contract address & two interaction options: Execute & Query. You can freely play with it to suit your needs.