-
Notifications
You must be signed in to change notification settings - Fork 29
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #283 from testsigmahq/react-ui-set-2
Updated Documents as per React UI - Set 2
- Loading branch information
Showing
9 changed files
with
408 additions
and
370 deletions.
There are no files selected for viewing
66 changes: 46 additions & 20 deletions
66
src/pages/docs/desired-capabilities/enable-browser-console-logs.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,48 +1,74 @@ | ||
| --- | ||
| title: "Enable Browser Console Debug Logs" | ||
| metadesc: "How to add Desired Capabilities to tests to output more debugging information such as Browser Console logs." | ||
| pagetitle: "Browser Console Debug Logs: Improve Web Testing | Testsigma" | ||
| metadesc: "Learn how to enable and view logs in Testsigma to efficiently debug your web tests using Browser Console. It enhances web testing efficiency and helps in effective troubleshooting." | ||
| noindex: false | ||
| order: 15.3 | ||
| page_id: "Enable Browser Console Debug Logs" | ||
| page_id: "browser-console-debug-logs-testsigma" | ||
| search_keyword: "" | ||
| warning: false | ||
| contextual_links: | ||
| - type: section | ||
| name: "Contents" | ||
| - type: link | ||
| name: "Enable Browser Console - Extended Debugging" | ||
| url: "#enable-browser-console---extended-debugging" | ||
| name: "Desired Capabilities for Console Logs" | ||
| url: "#desired-capabilities-for-console-logs" | ||
| - type: link | ||
| name: "View Browser Logs" | ||
| url: "#view-browser-logs" | ||
| name: "Enable Console Log in Ad-hoc Run" | ||
| url: "#enable-console-log-in-ad-hoc-run" | ||
| - type: link | ||
| name: "Enable Console Log in Test Plan" | ||
| url: "#enable-console-log-in-test-plan" | ||
| - type: link | ||
| name: "View Console Logs on Result Page" | ||
| url: "#view-console-logs-on-result-page" | ||
| --- | ||
|
|
||
| --- | ||
|
|
||
| When a Test Case fails, you will see an error message on the failed Test Step within the Testsigma app. This is to help you understand the reason for failure. | ||
| Browser Console Debug logs can help you more effectively identify and troubleshoot issues in your web application tests. In Testsigma, enabling Browser Console - Extended Debugging can help you capture and view these logs during test execution. This documentation will guide you on how to use Browser Console Debug Logs in Testsigma. | ||
|
|
||
| However, there are times when the reason for failure is not enough to fix the failure and the developers need extra details such as Browser Console logs to find the root cause. These extended Debugging capabilities can be enabled in Testsigma by adding a simple 'Desired Capability' in the Test Environment settings. | ||
| --- | ||
|
|
||
| To learn how to add Desired Capabilities, see [Desired Capabilities - Overview](https://testsigma.com/docs/desired-capabilities/overview/) | ||
| ## **Prerequisites** | ||
|
|
||
| Before you begin, grasp the basics of creating [Test Cases](https://testsigma.com/docs/test-cases/manage/add-edit-delete/) and [Test Plans](https://testsigma.com/docs/test-management/test-plans/overview/) and performing [Ad-hoc Runs](https://testsigma.com/docs/runs/adhoc-runs/) and [Test Machines](https://testsigma.com/docs/test-management/test-plans/manage-test-machines/). | ||
|
|
||
| --- | ||
| ## **Enable Browser Console - Extended Debugging** | ||
|
|
||
| Pass the below given desired capabilities in case of respective Test Lab Type | ||
| ## **Desired Capabilities for Console Logs** | ||
|
|
||
| Pass the desired capabilities below for their respective test lab types. | ||
|
|
||
| |**Test Lab Type**|**Desired Capability Name (Key)**|**Data Type**|**Desired Capabillity Value**| | ||
| |**Test Lab Type**|**Capability - Key**|**Data Type**|**Value**| | ||
| |---|---|---|---| | ||
| |Testsigma Labs and Sauce Labs|extendedDebugging|Boolean|True| | ||
| |Browserstack|browserstack.console|String|warnings| | ||
| |<li>**Testsigma Lab**</li><li>**Sauce Lab**</li>|extendedDebugging|Boolean|True| | ||
| |**BrowserStack Lab**|browserstack.console|String|warnings| | ||
|
|
||
| --- | ||
| ## **Enable Console Log in Ad-hoc Runs** | ||
|
|
||
| To enable Browser Console - Extended Debugging for a specific test case in Testsigma, follow these steps: | ||
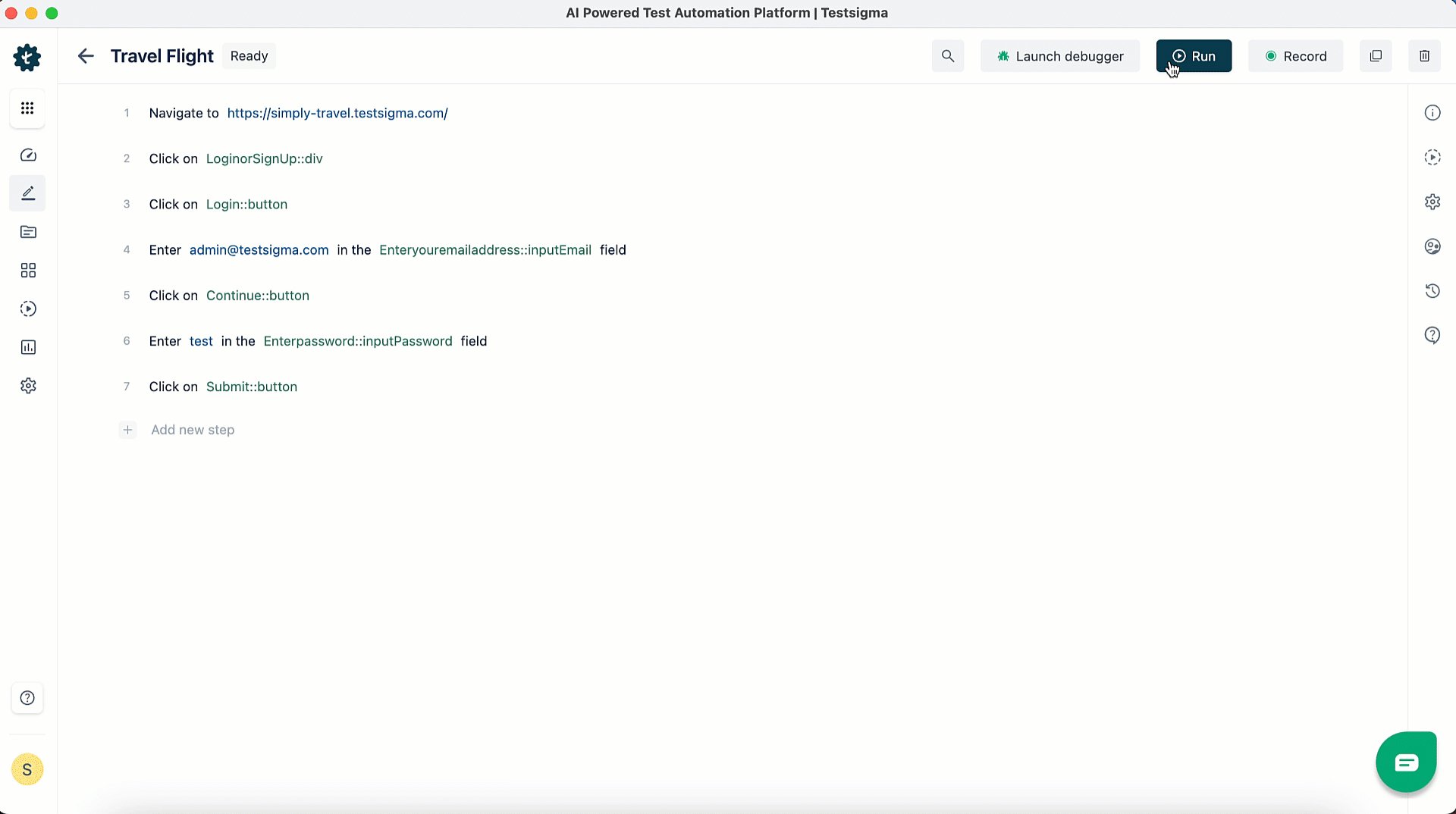
| 1. Create a **Test Case** with a **list of the test steps** and then click **Run** in the top right of the screen to initiate an **Ad-hoc Run** overlay. | ||
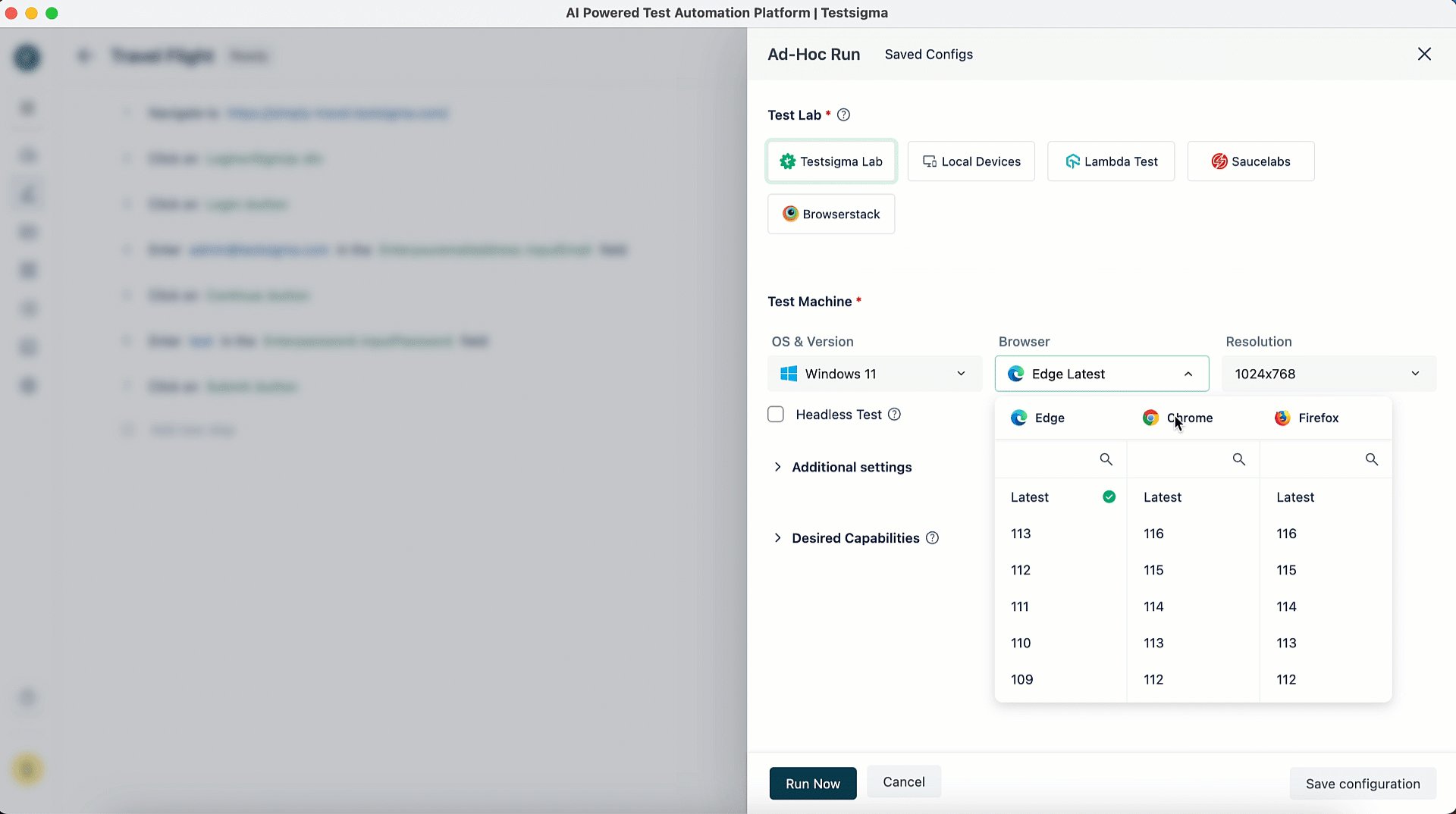
| 2. Select **Test Lab** and **Test Machines**. Click on **Desired Capabilities (Optional)**. | ||
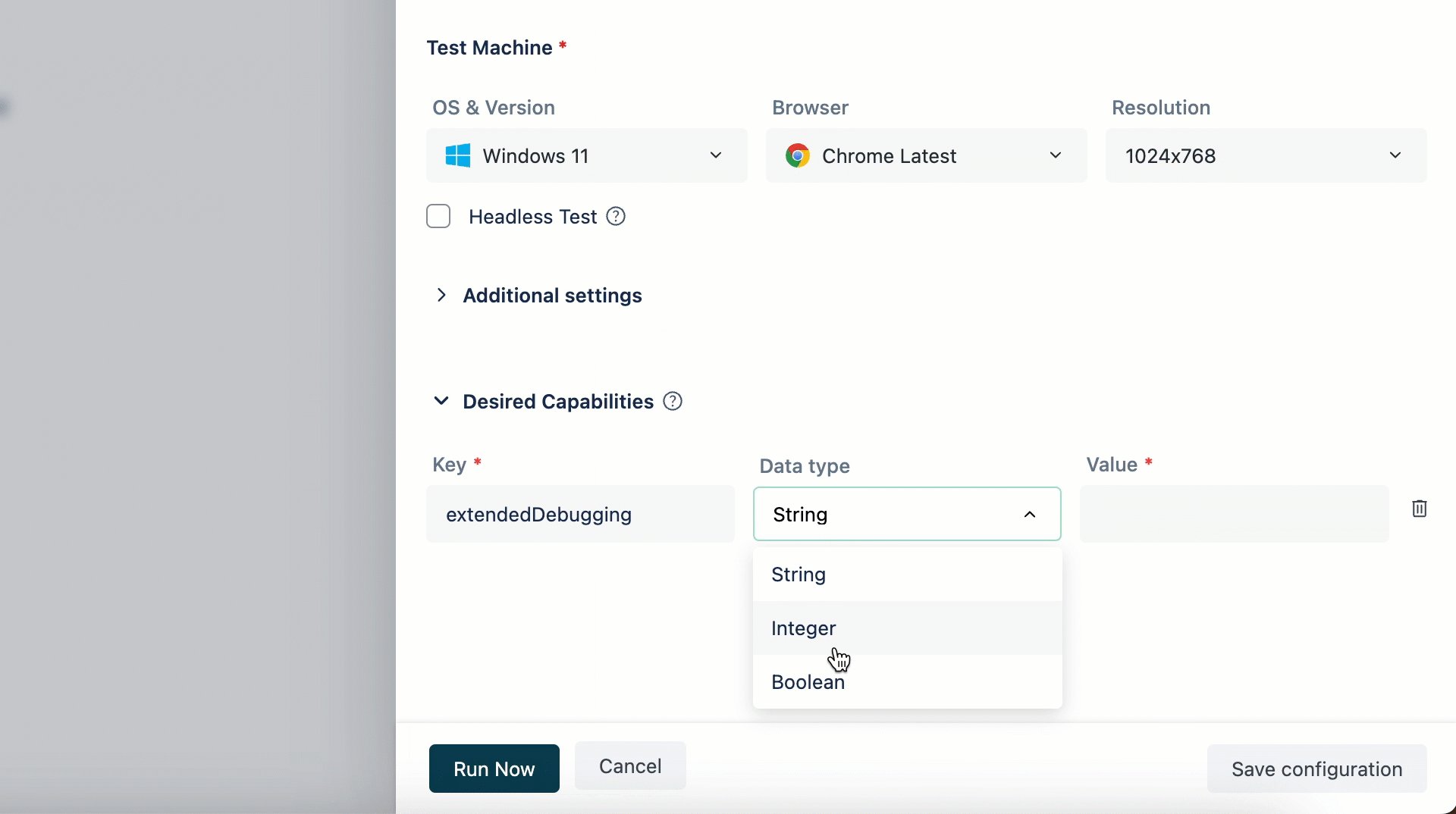
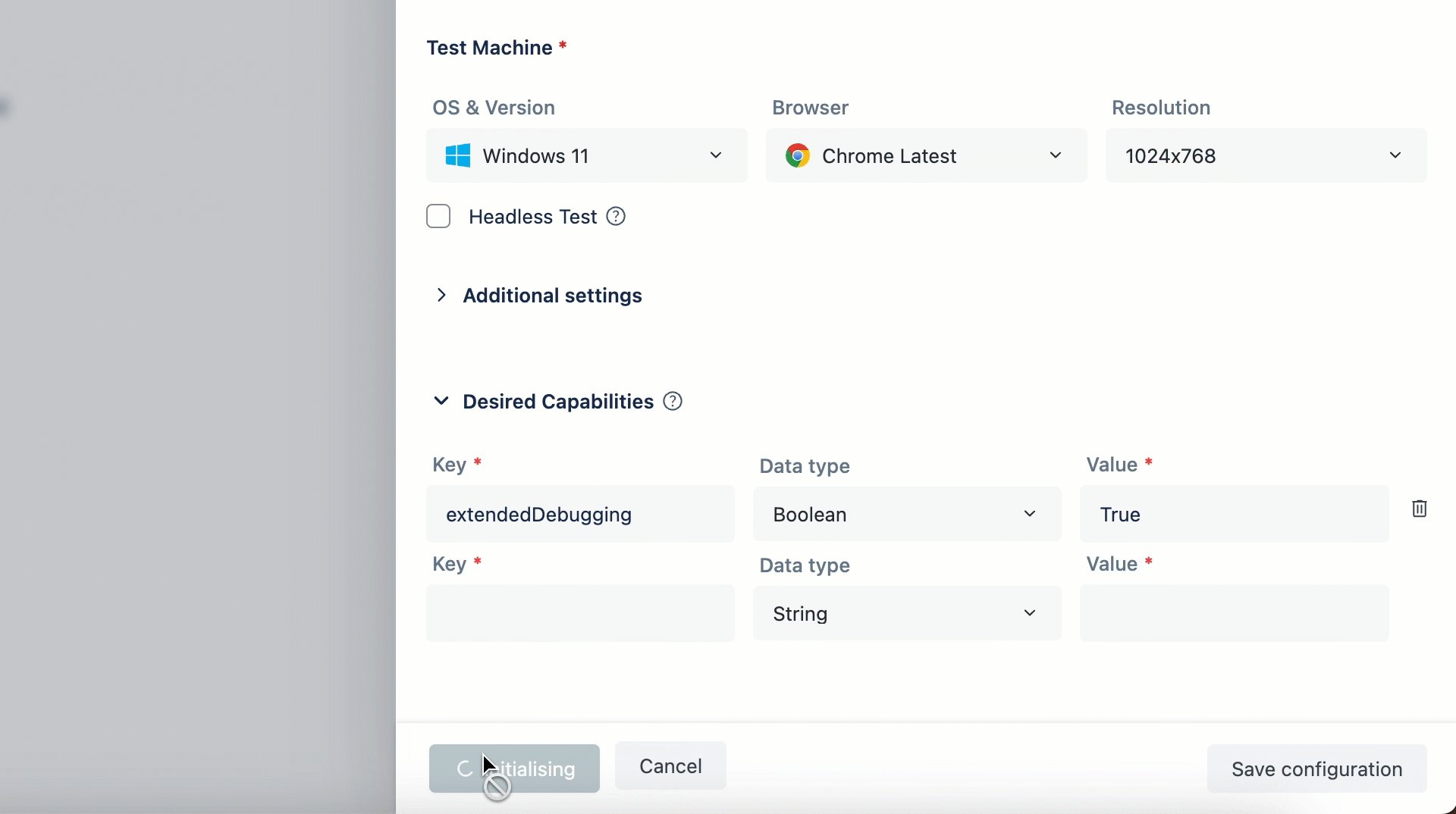
| 3. Enter the **Desired Capabilities Key**, **Data Type**, and **Value** above the selected **Test Lab Type**, and provide the Desired Capabilities for the Lab. Then, click on **Run Now**.  | ||
|
|
||
| --- | ||
|
|
||
| ## **Enable Console Log in Test Plan** | ||
|
|
||
| [[info | NOTE:]] | ||
| | The above desired capabilities are valid for Adhoc Runs and Test Plan Runs. | ||
| Follow these steps to enable Browser Console - Extended Debugging for a specific Test Plan in Testsigma: | ||
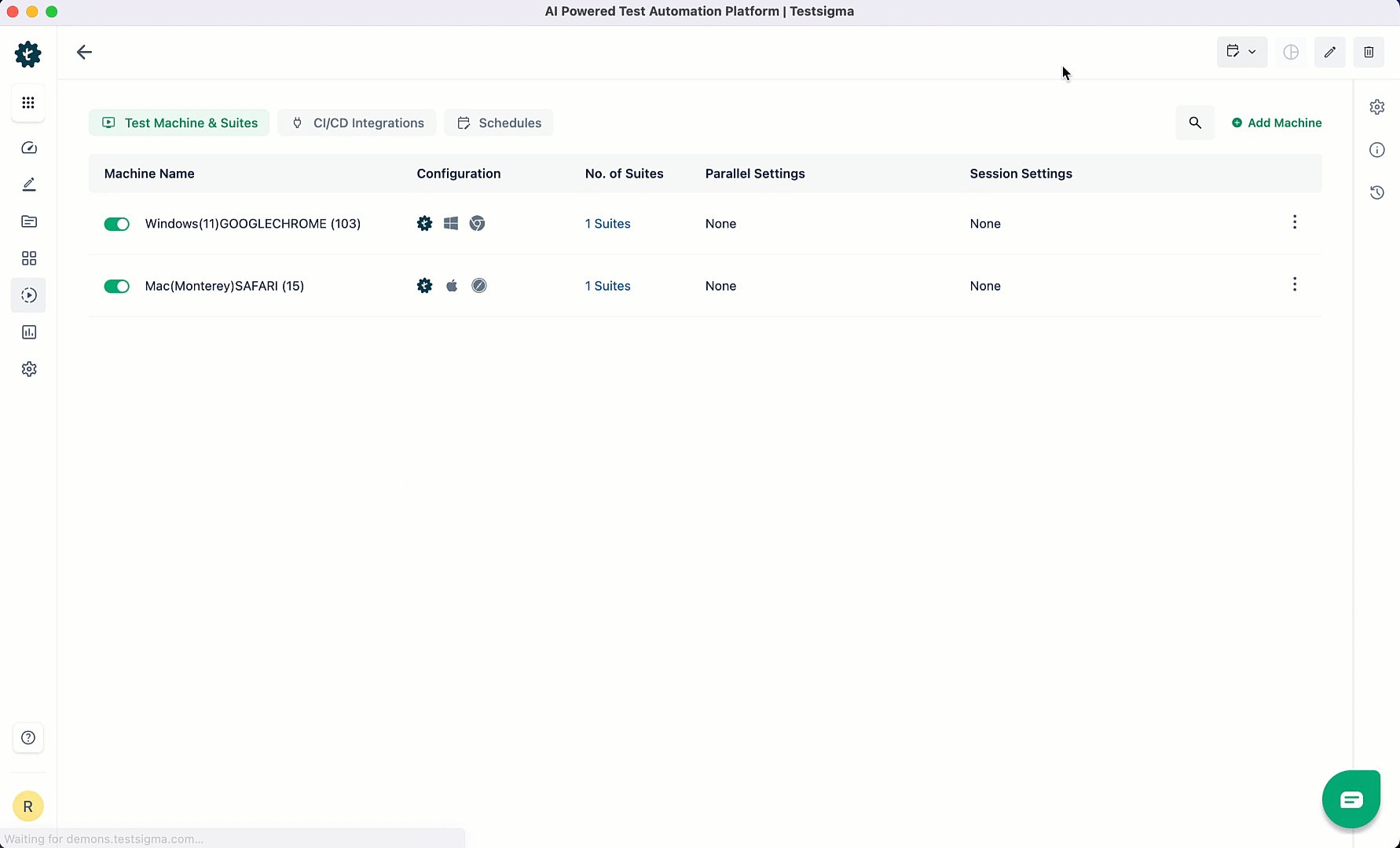
| 1. Navigate to the **Add Test Suites & Link Machine Profiles** tab on the page for **Create** or **Edit Test Plan**. | ||
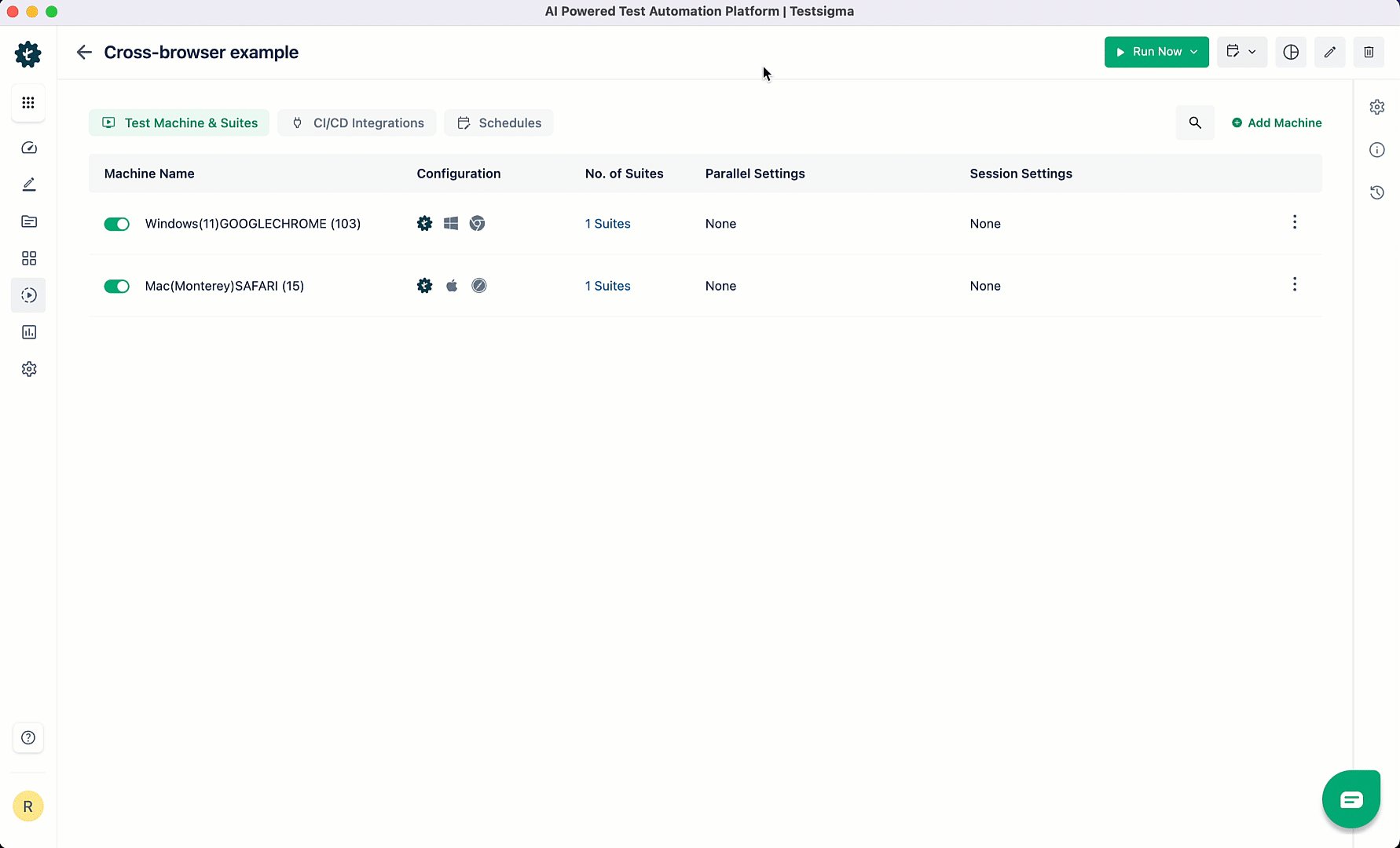
| 2. Click on **Test Machine Settings** for the test machine. An overlay screen for **Editing the test machine/device profile** will appear. | ||
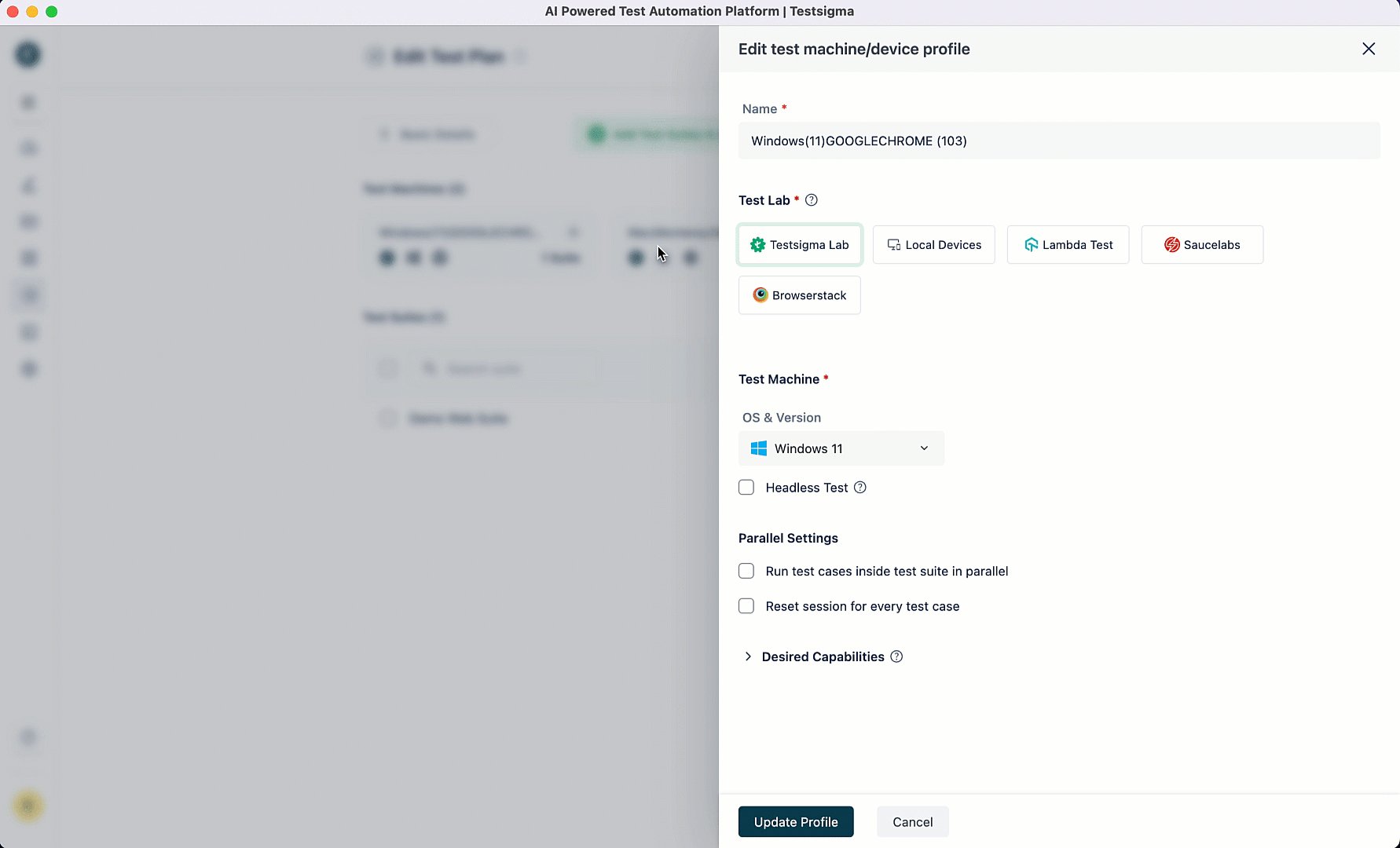
| 3. Select **Test Lab** and **Test Machines**. Click on **Desired Capabilities (Optional)**. | ||
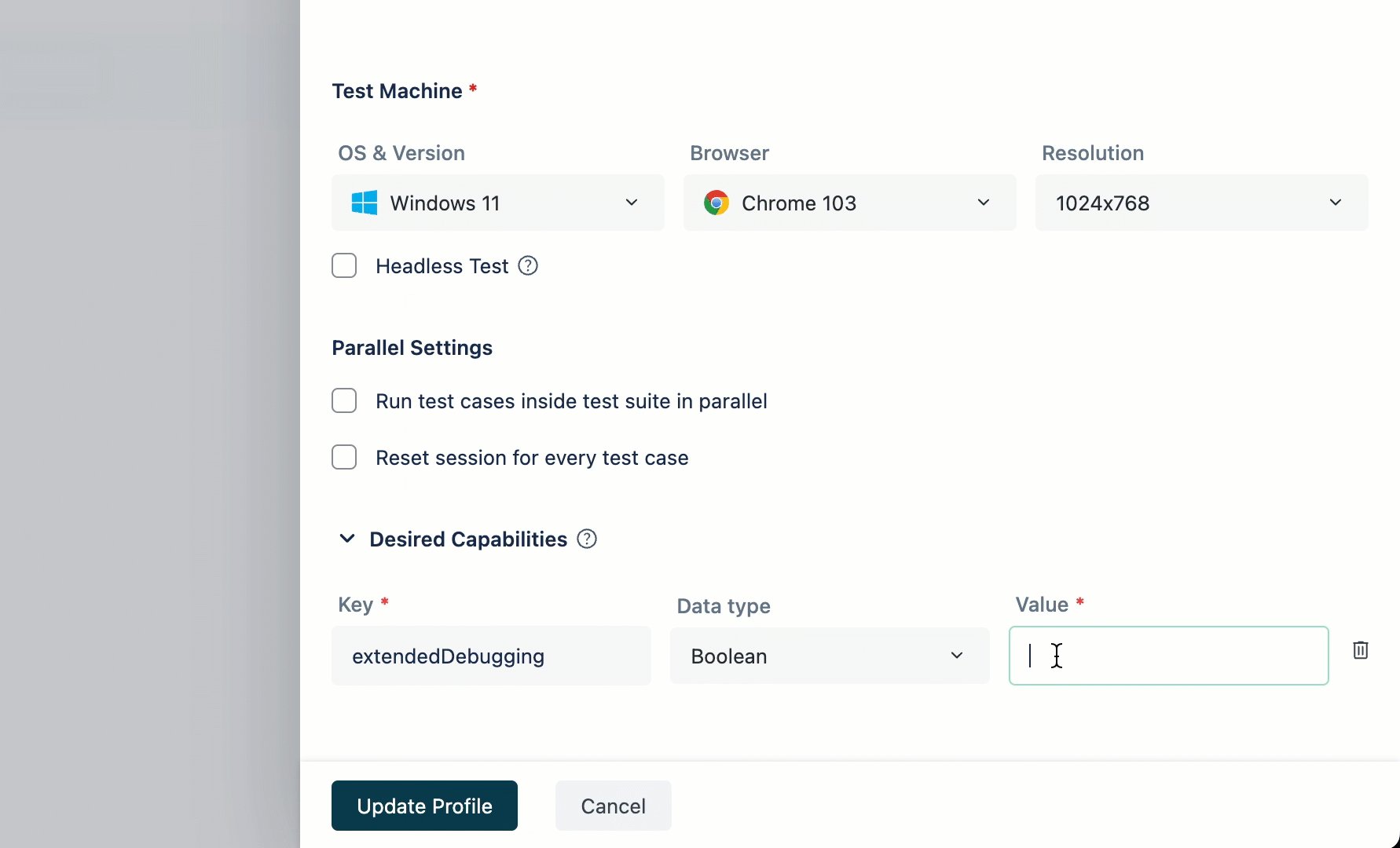
| 4. Enter the **Desired Capabilities Key**, **Data Type**, and **Value** above the selected **Test Lab Type**, and provide the Desired Capabilities for the Lab. Then, click on **Update Profile**.  | ||
|
|
||
| --- | ||
| ## **View Browser Logs** | ||
|
|
||
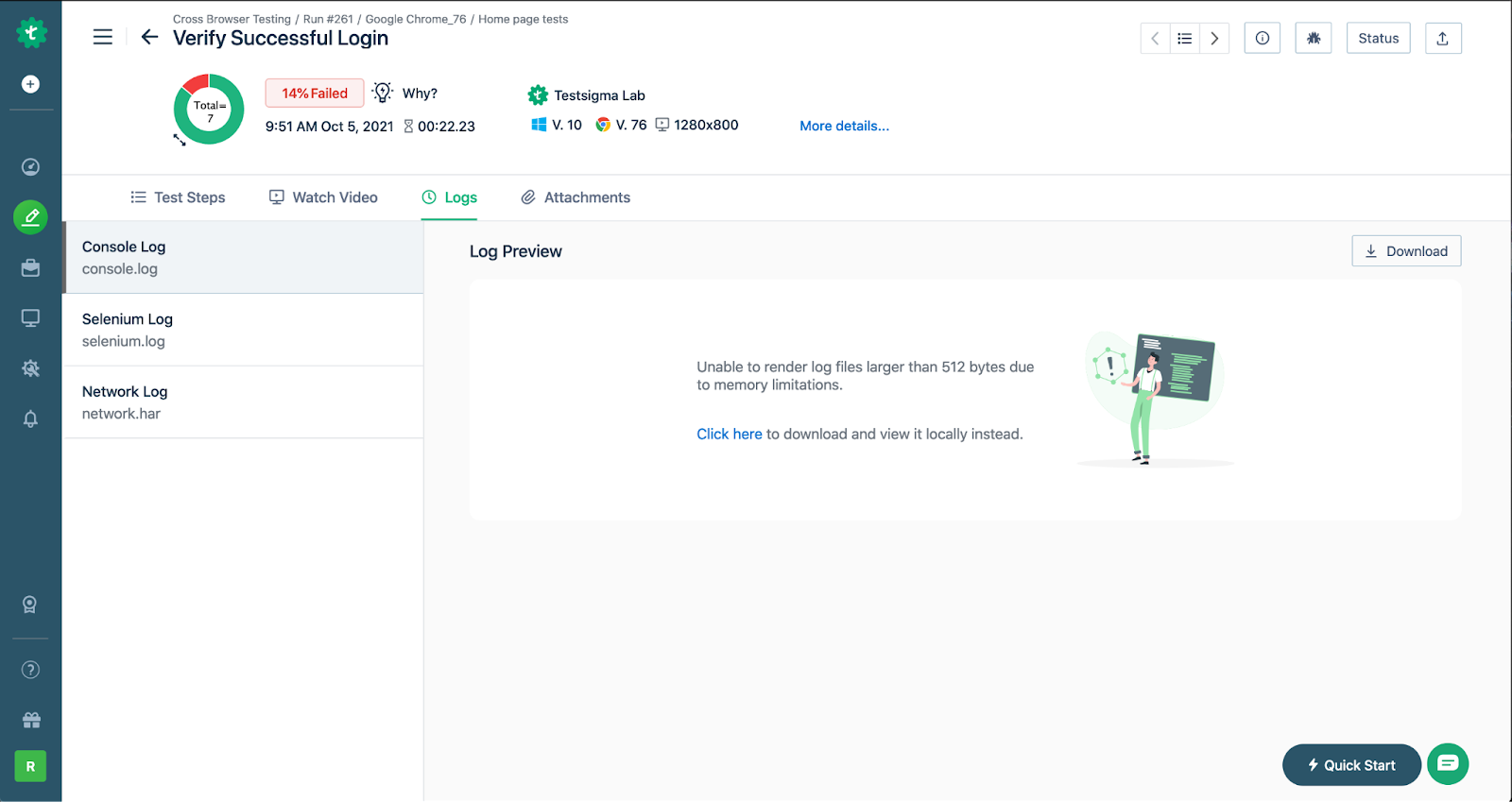
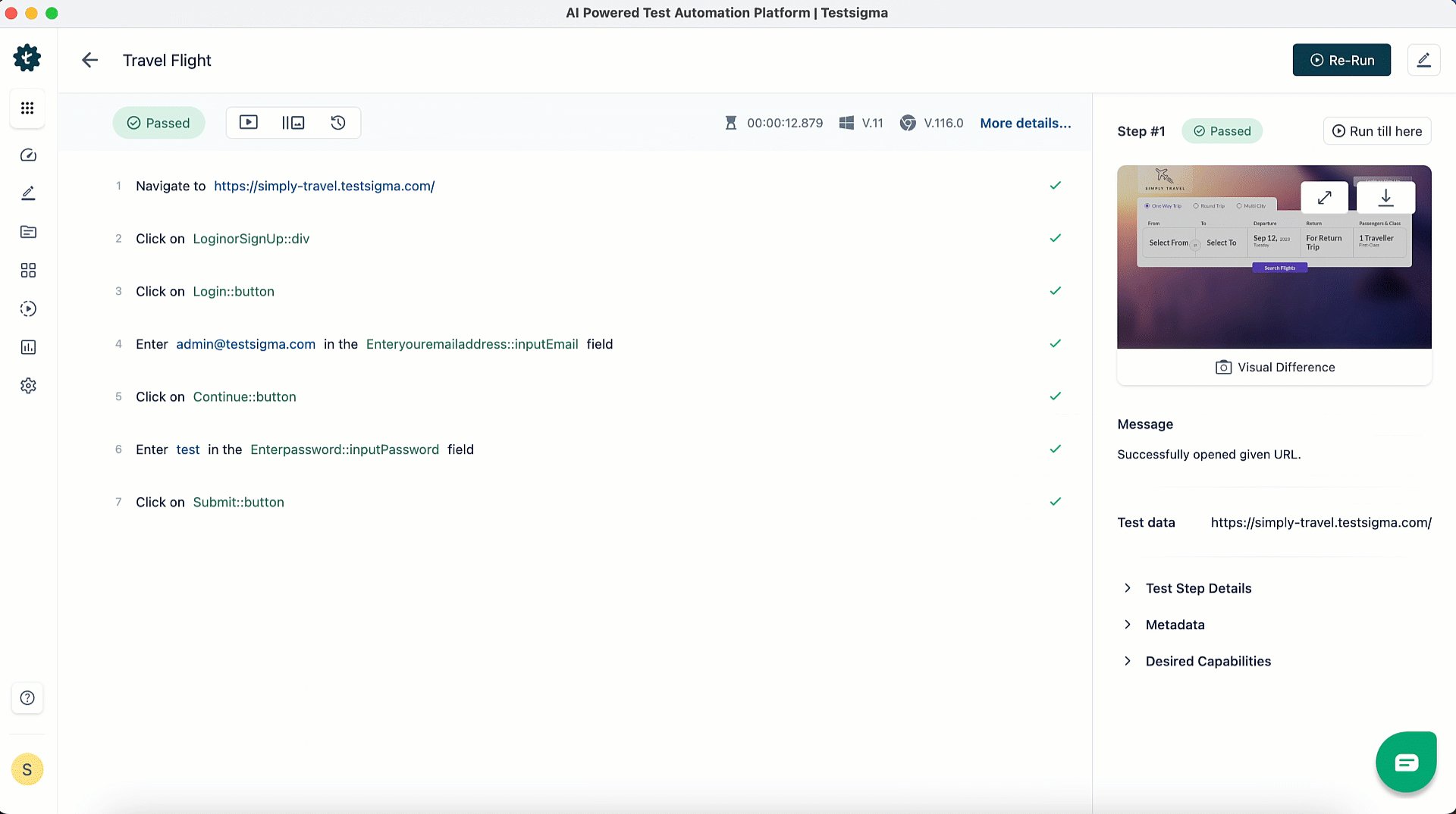
| Once the desired Capabilities are added, you can execute it. The Test Result will show up as shown below: | ||
| ## **View Console Logs on Result Page** | ||
|
|
||
|  | ||
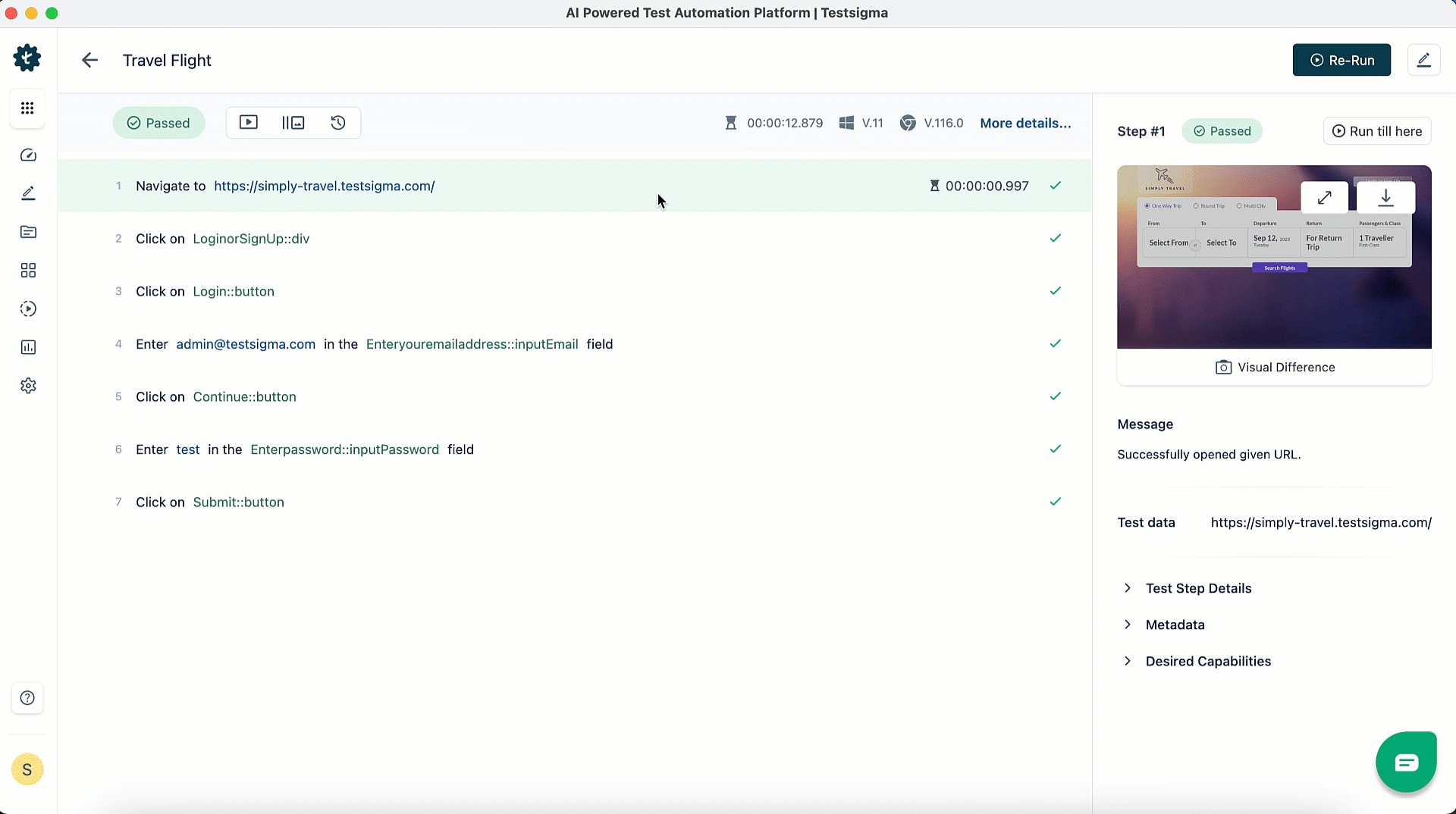
| After enabling Browser Console - Extended Debugging and running a test case or test plan, follow these steps to check the captured Browser Console Debug Logs: | ||
| 1. Click the **Show Logs** button on the test execution results page and look for a section dedicated to the **Console Logs** under the Logs tab. | ||
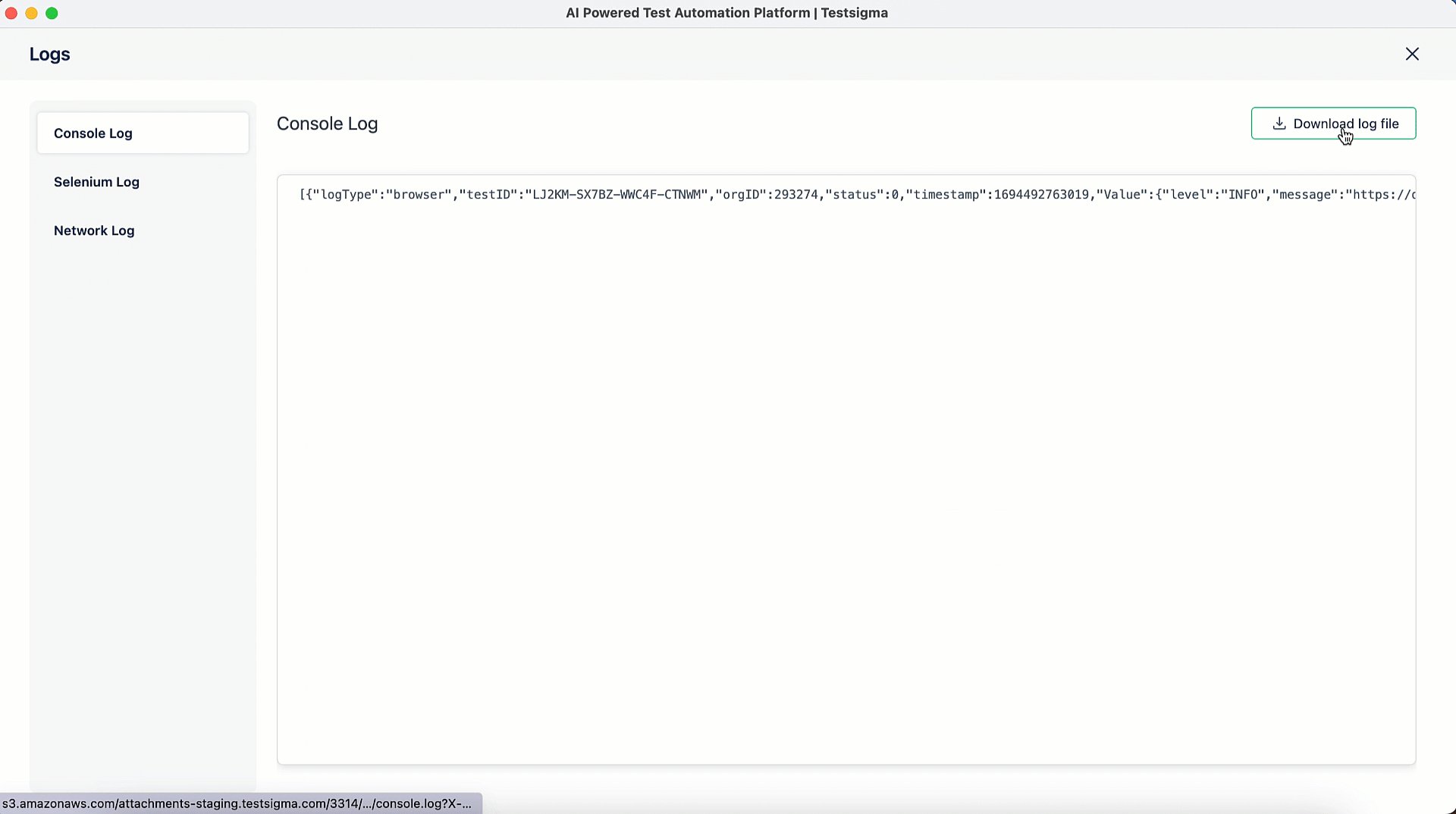
| 2. Click the **Download log file** in the top right corner of the screen to analyse the Browser Console logs offline if needed.  | ||
|
|
||
| You can either view the Browser console logs here or Download them by clicking on the 'Download' button on the top-right if the log file is bigger than 512Kb. | ||
| --- |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,75 +1,107 @@ | ||
| --- | ||
| title: "Element List Actions" | ||
| metadesc: "Learn about all the actions you can perform in the Elements List View, such as search, sort and filter in Testsigma Application." | ||
| pagetitle: "Element List Actions: Enhancing Element Management in Testsigma" | ||
| metadesc: "Explore how Testsigma's Element List Actions streamline element handling, from sorting and filtering to saving filters. Effortlessly optimise your test automation workflow." | ||
| noindex: false | ||
| order: 6.11 | ||
| page_id: "Element List Actions" | ||
| page_id: "element-list-actions-testsigma" | ||
| warning: false | ||
| contextual_links: | ||
| - type: section | ||
| name: "Contents" | ||
| - type: link | ||
| name: "Search Elements" | ||
| url: "#search-elements" | ||
| - type: link | ||
| name: "Affected List" | ||
| url: "#affected-list " | ||
| url: "#affected-list" | ||
| - type: link | ||
| name: "Sort Elements" | ||
| url: "#sort-elements-elements-sort" | ||
| url: "#sort-elements" | ||
| - type: link | ||
| name: "Filter Elements" | ||
| url: "#filter-elements" | ||
| - type: link | ||
| name: "Save Element Filter" | ||
| url: "#save-element-filter" | ||
| - type: link | ||
| name: "View Saved Element Filters" | ||
| url: "#view-saved-element-filters" | ||
| - type: link | ||
| name: "Update Saved Element Filter" | ||
| url: "#update-saved-element-filter" | ||
| --- | ||
|
|
||
| --- | ||
|
|
||
| Testsigma provides Element List Actions to manage and work with lists of elements in your test automation. This documentation will guide you through the actions you can perform on element lists, making your test automation tasks easier. | ||
|
|
||
| --- | ||
|
|
||
| Elements Repository is a shared list that contains all the elements created in a specific Application Version. All the Test Cases within the Application Version can use these elements in their Test Steps. | ||
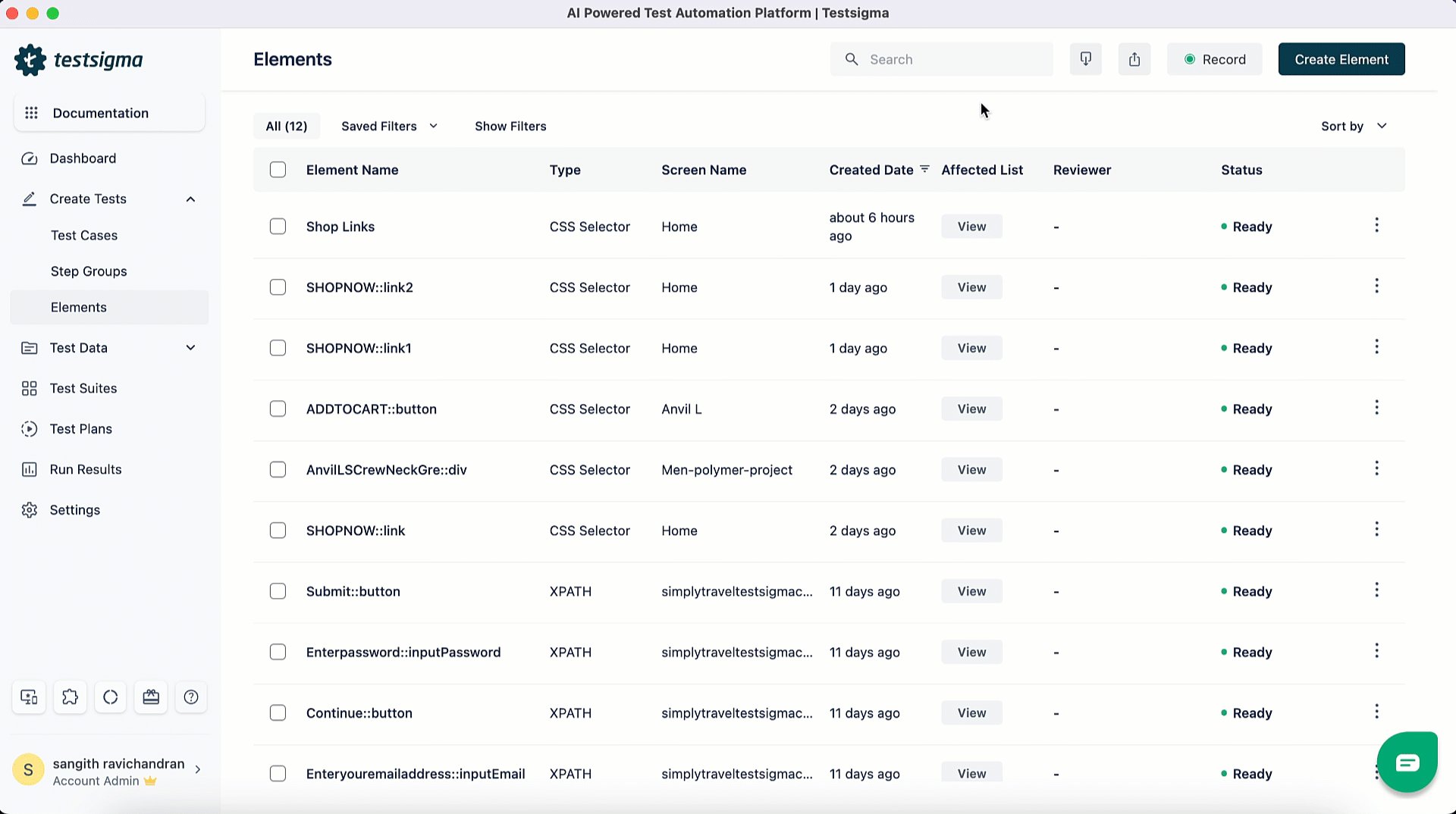
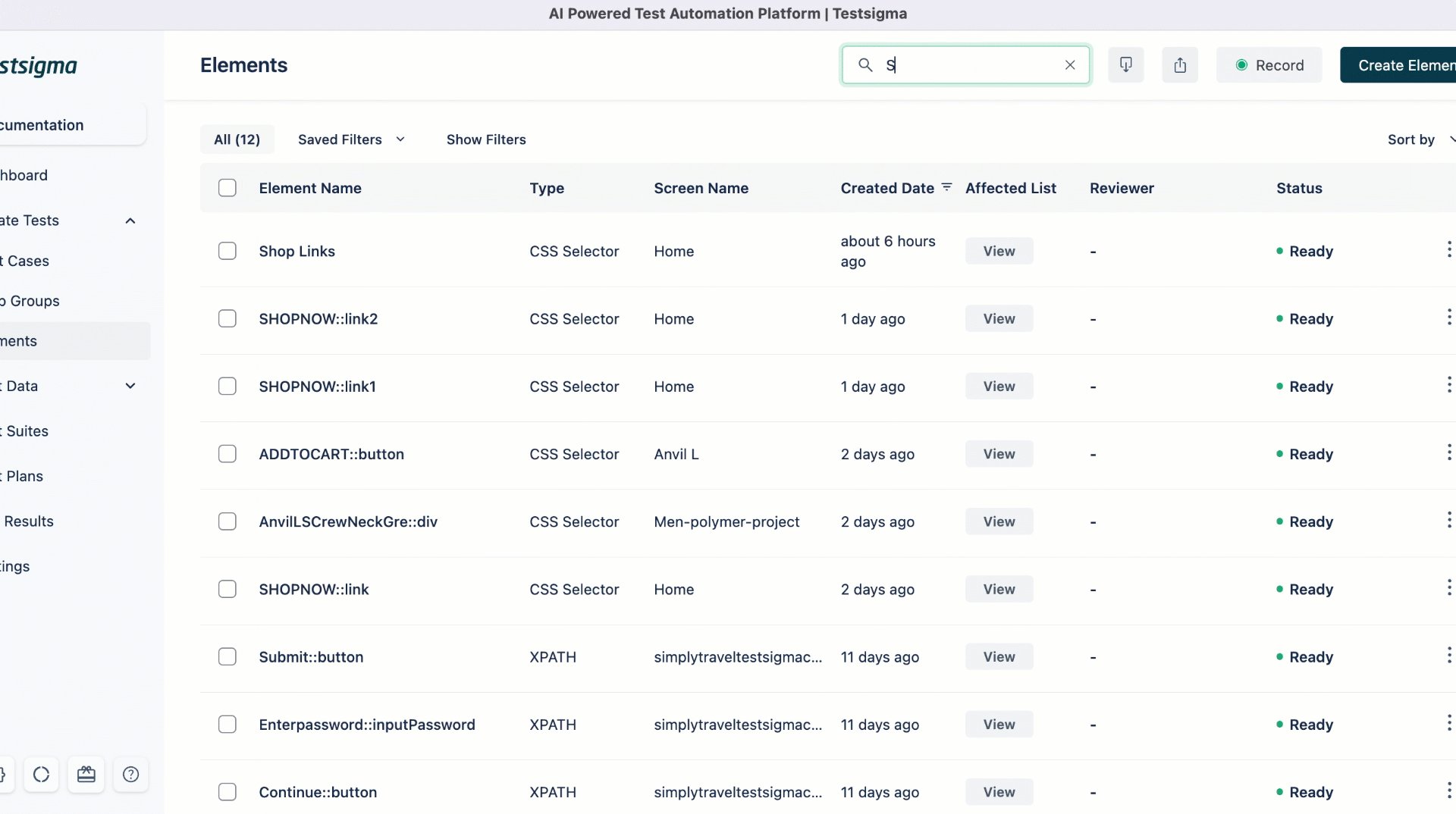
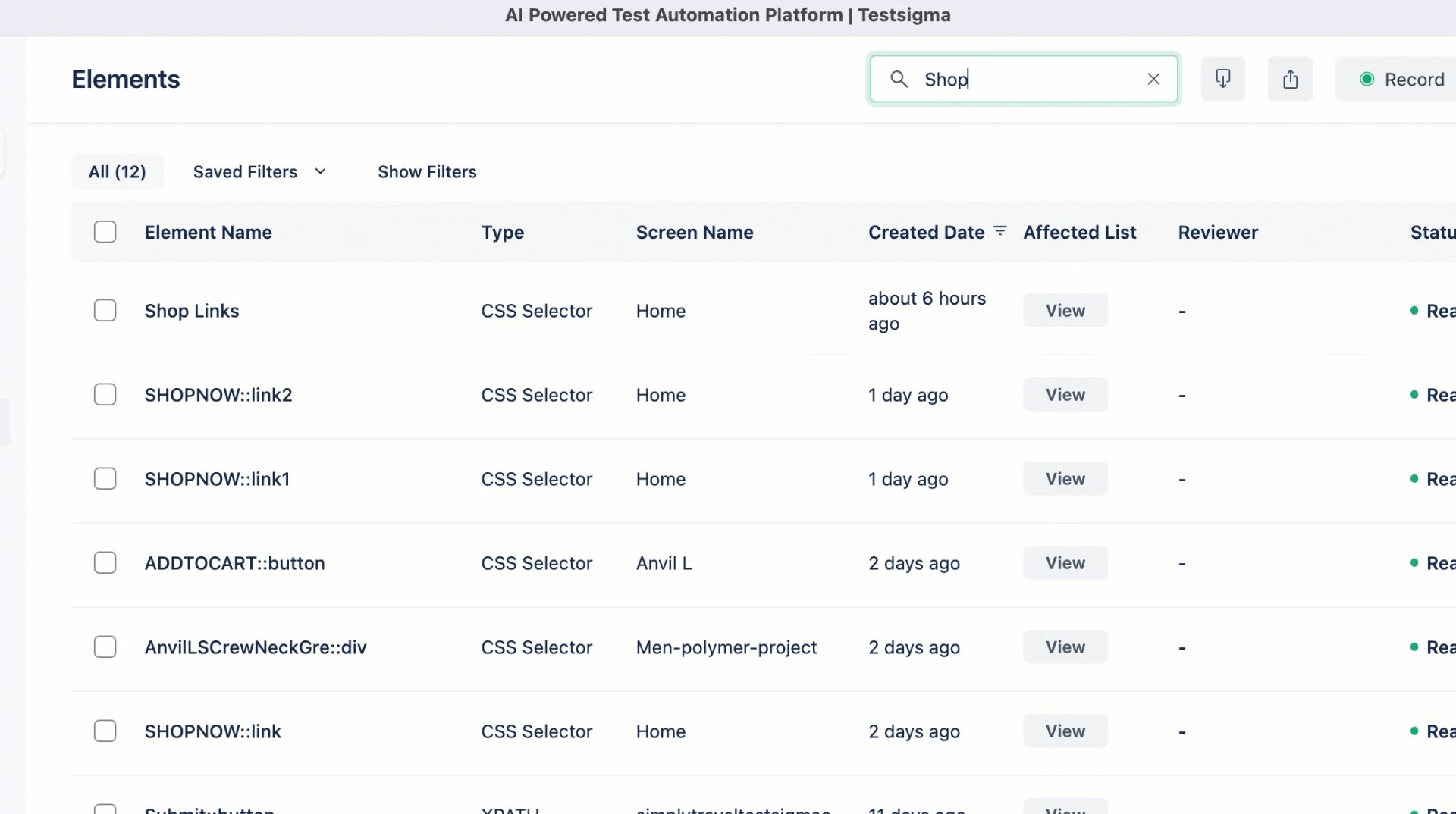
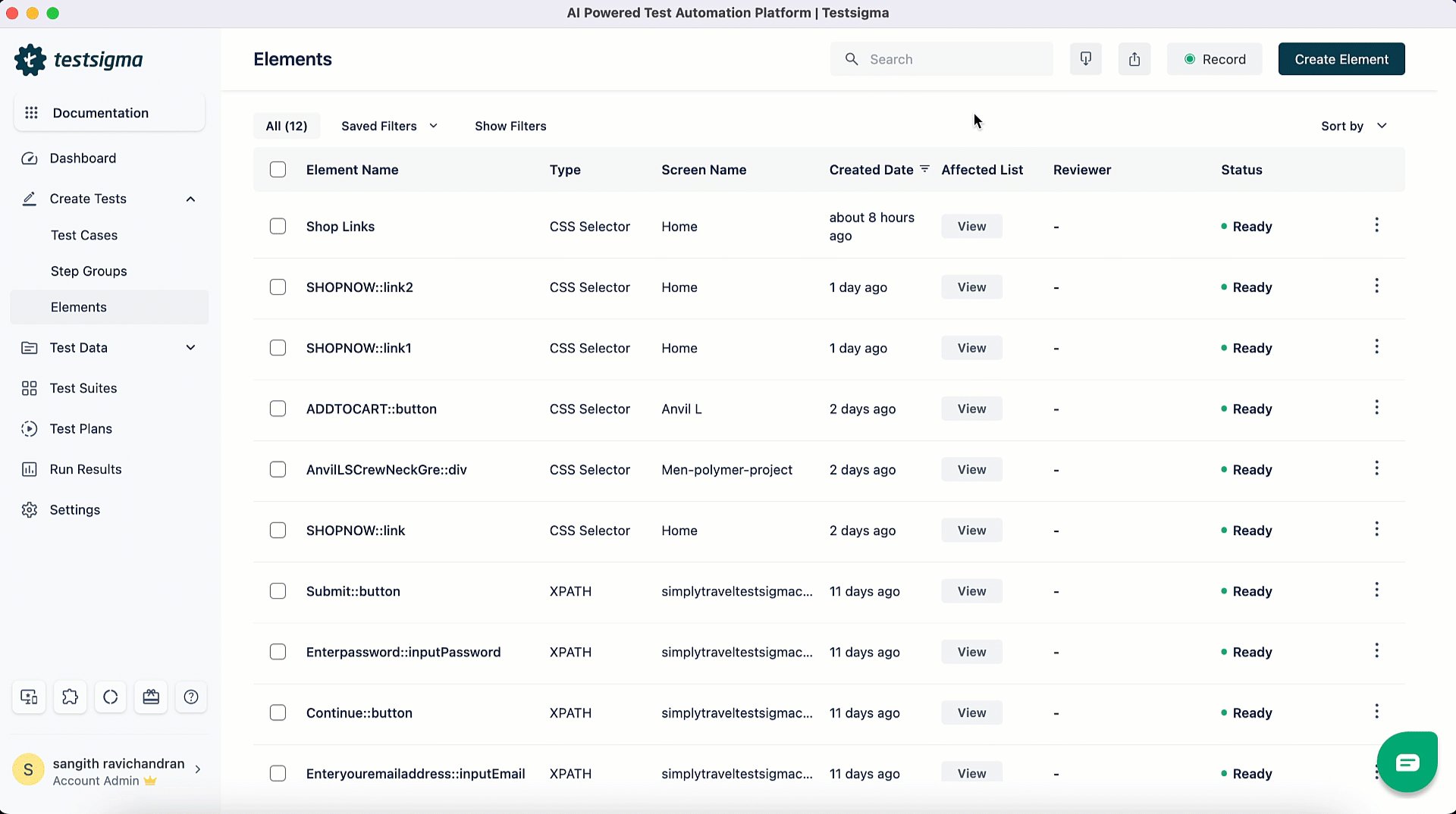
| ## **Search Elements** | ||
|
|
||
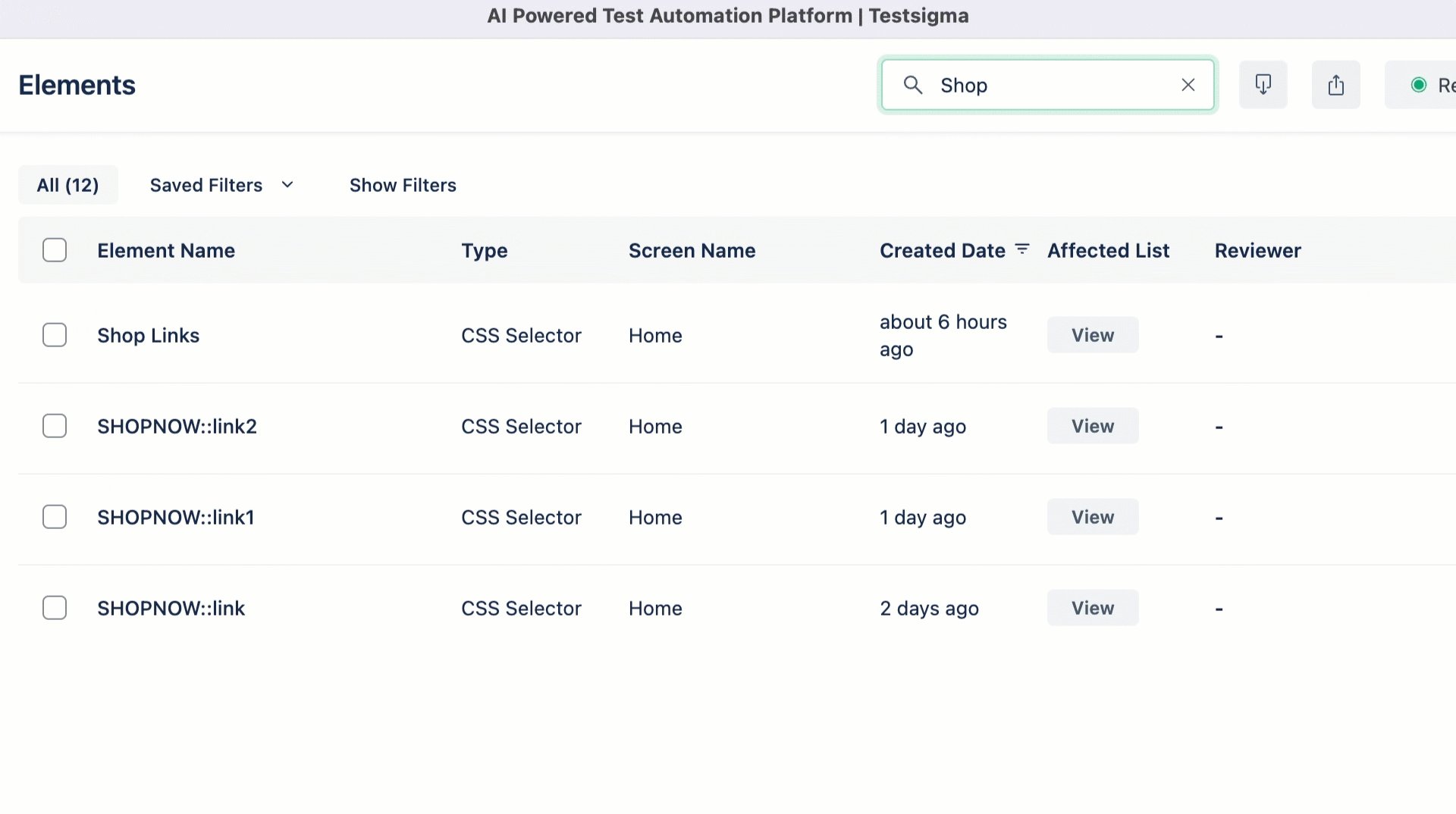
| Click inside the **Search bar** in the top right corner of the **Element List** page and type the name of the Element you want to find. As you type, Testsigma will show you the matching element. View the element you want by clicking on it in the search results.  | ||
|
|
||
| <br> | ||
|
|
||
| --- | ||
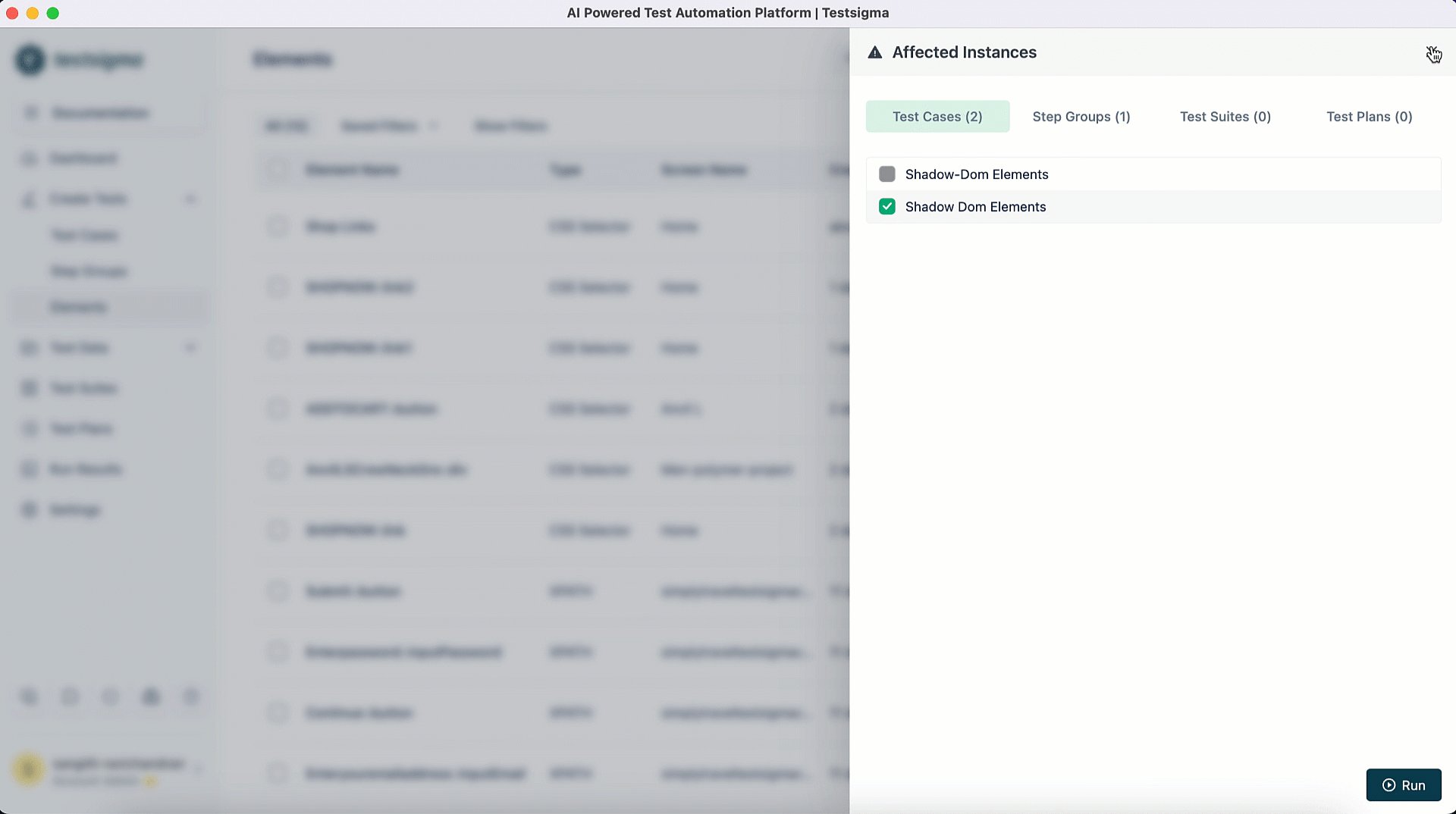
| ## **Affected List** | ||
| The affected List column in the Elements page shows the Test Cases that will be affected by modification on the corresponding element. | ||
|
|
||
| The Test Suites and the Test Plans containing these Test Cases can also be viewed from this page. | ||
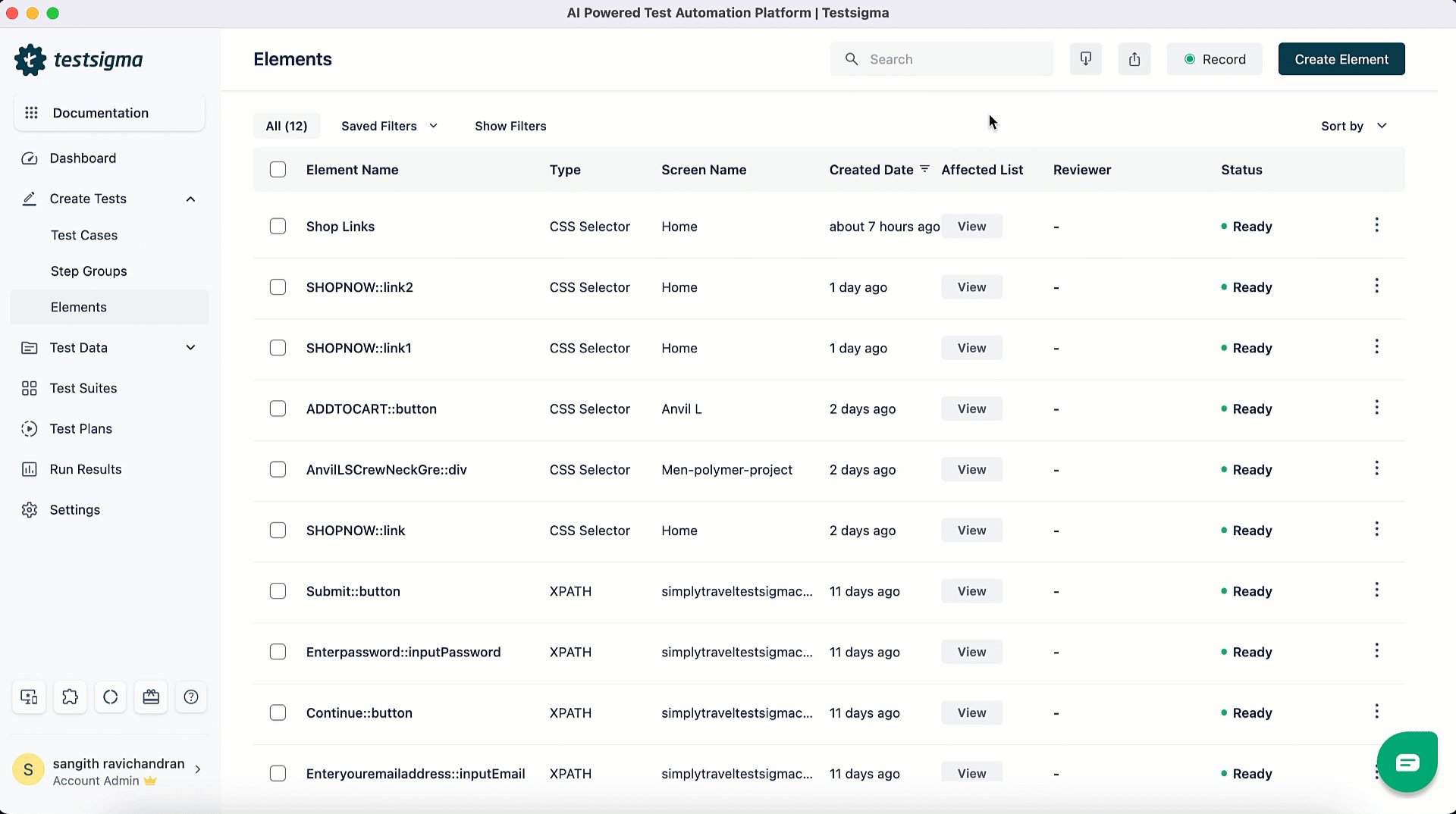
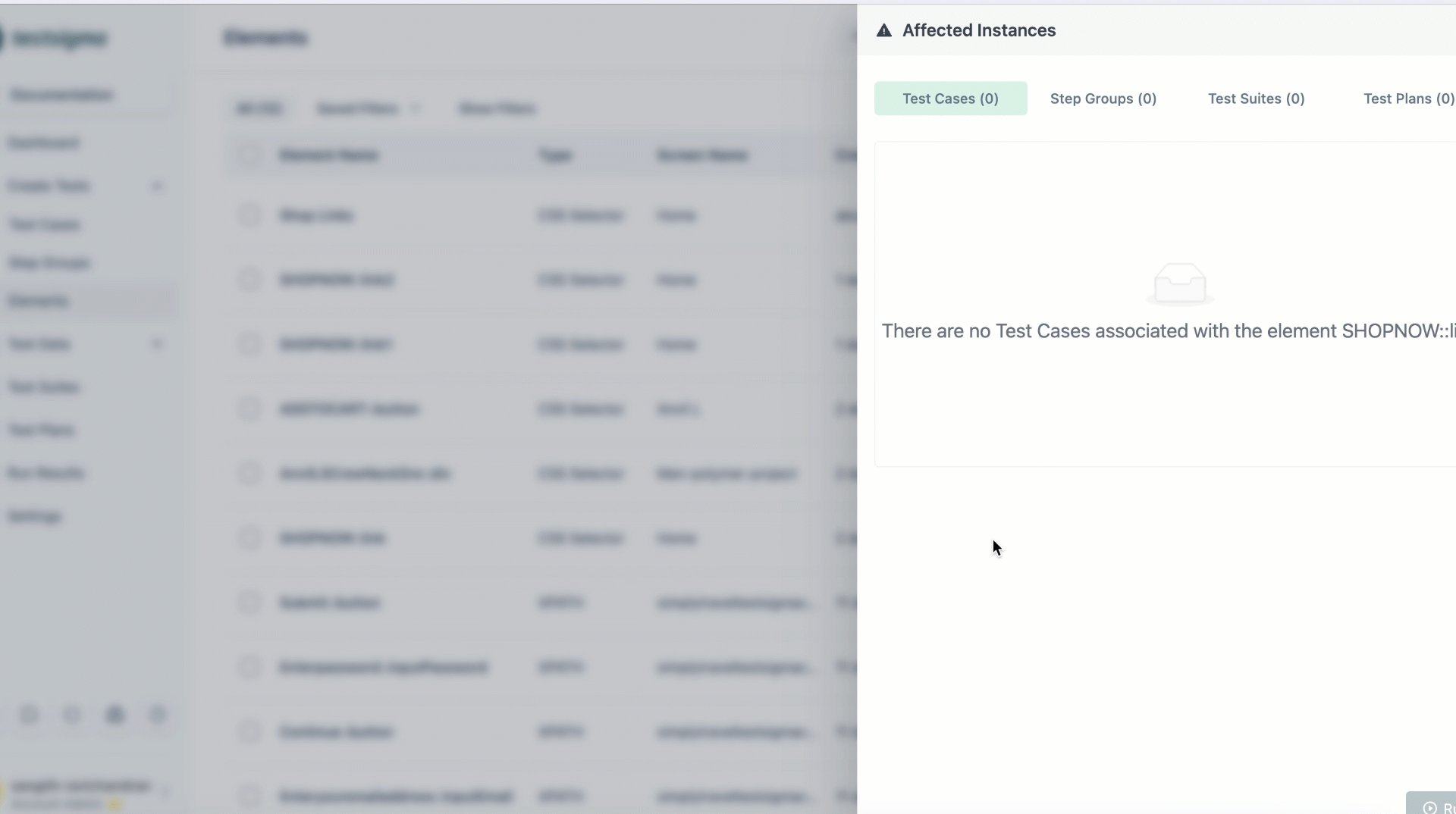
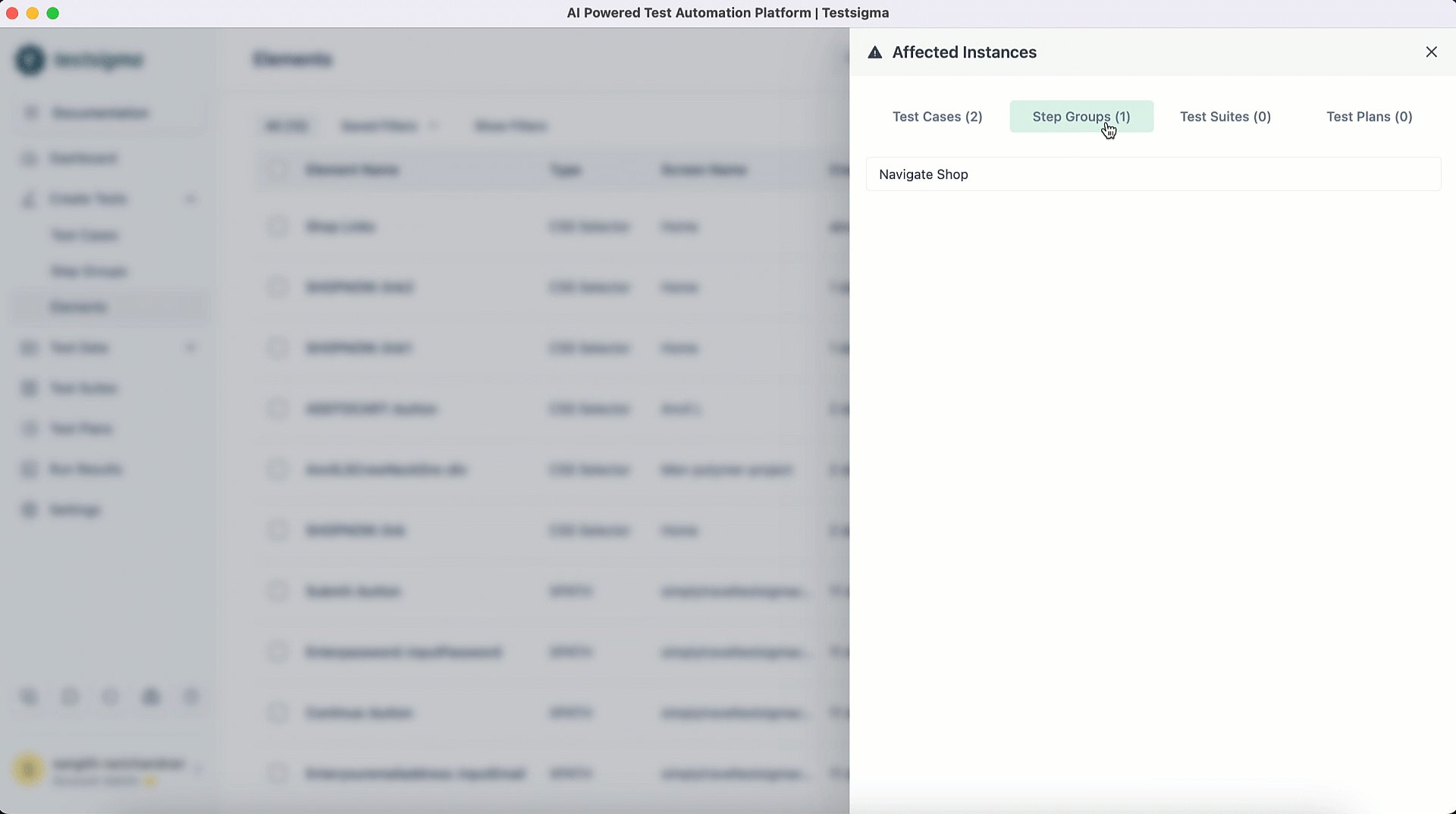
| Click **View** in the affected list for the element allows you to see how changes to an element affect your **test cases**, **step groups**, **test suites**, and **test plans**. It helps you understand the impact of any modifications on your tests.  | ||
|
|
||
| --- | ||
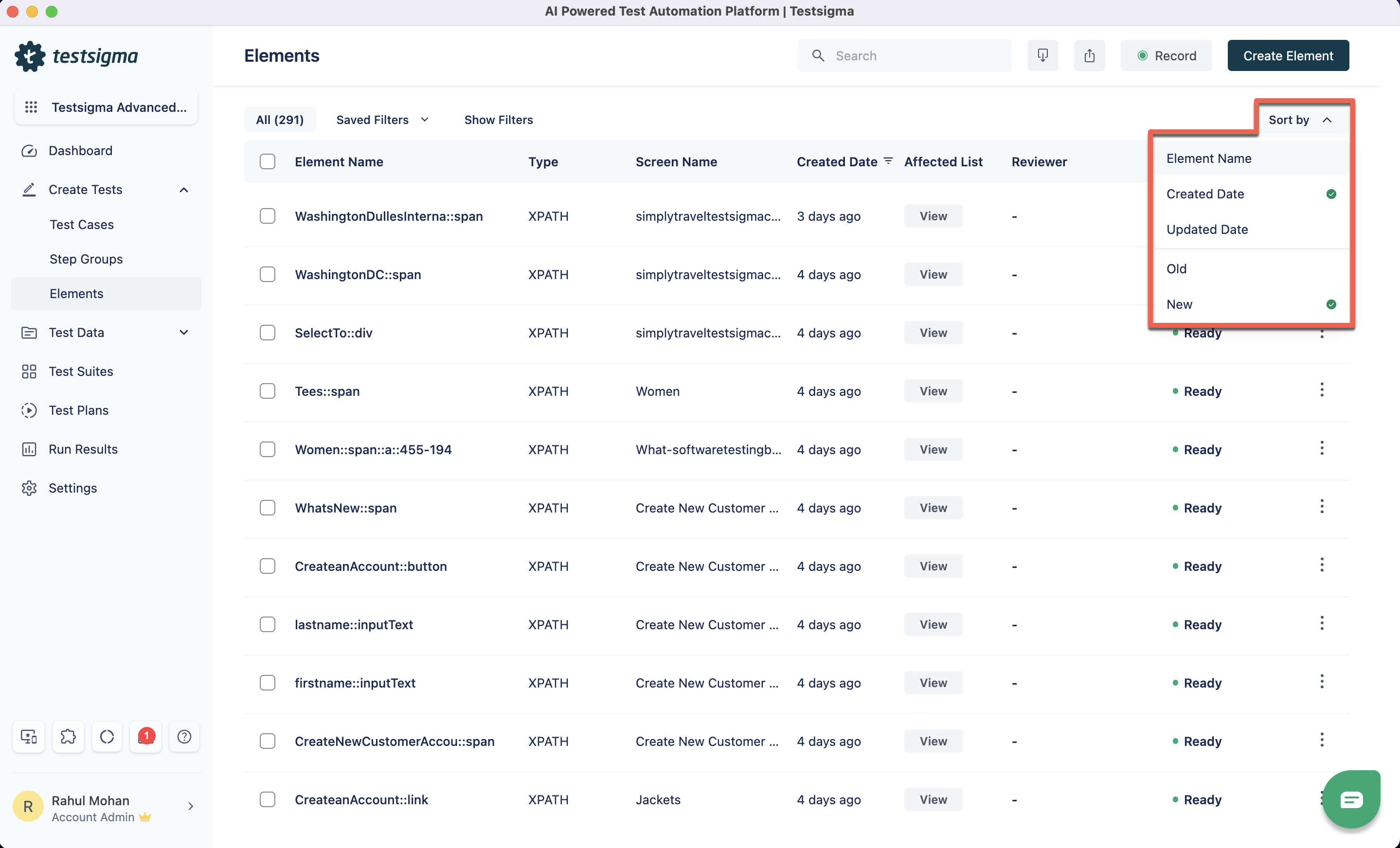
| ## **Sort Elements** | ||
|
|
||
| Click the **Sort by** option in the menu bar on the **Elements List** page and arrange your elements based on criteria such as **Title**, **Created Date**, or **Updated Date**. Sorting will help you prioritise and manage your elements easily.  | ||
|
|
||
| --- | ||
|
|
||
| ## **Filter Elements** | ||
|
|
||
| 1. Click on **Show Filters** in the menu bar on the **Elements List** page. | ||
| 2. Select **Add Filter** from the drop-down list. Choose from the following filtering options: | ||
| - **Element Value** | ||
| - **Name** | ||
| - **Linked to Test Case** | ||
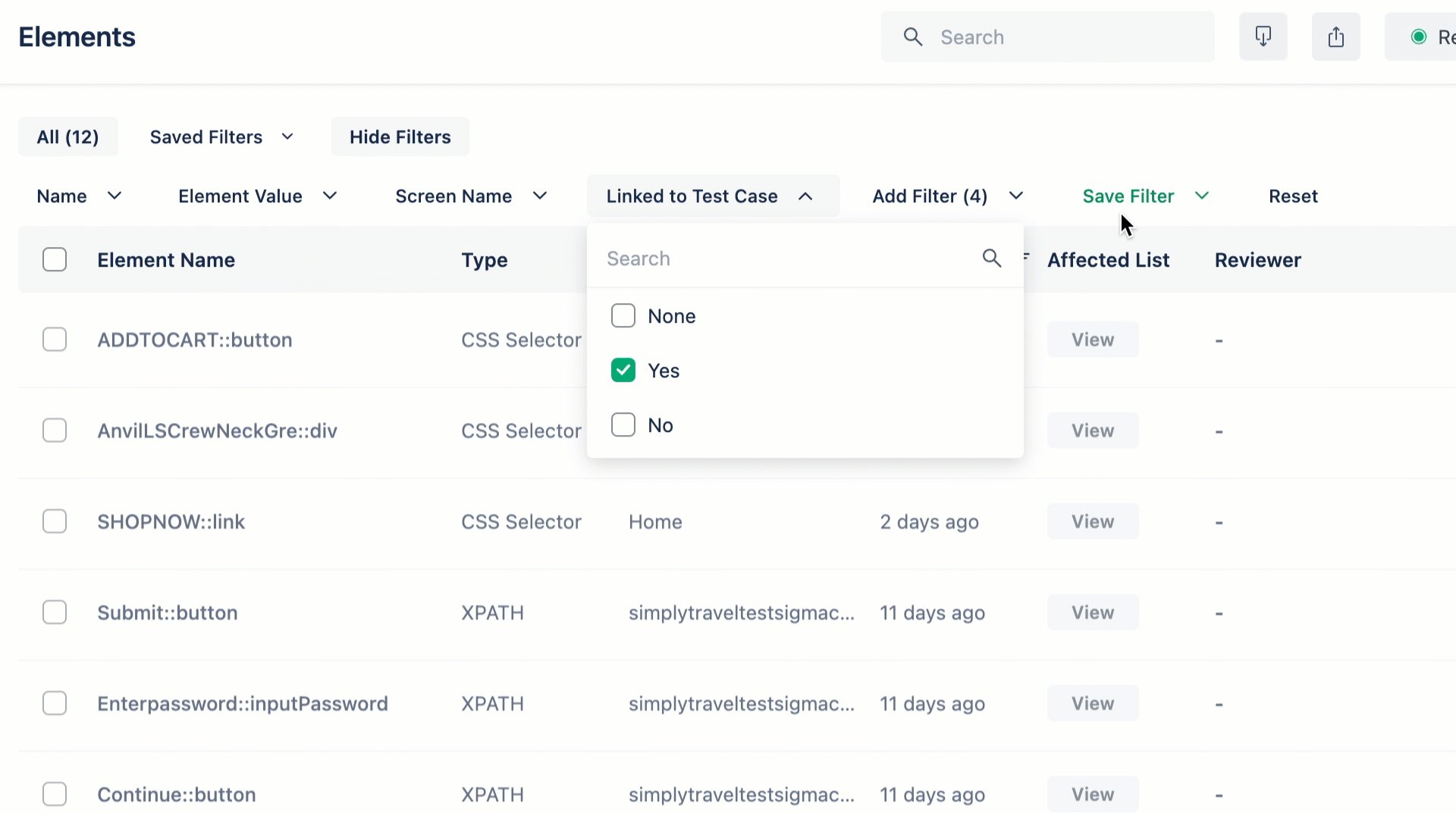
| - **Labels** | ||
| - **Screen Name** | ||
| - **Element Type** | ||
| - **Created By** | ||
| - **Created Date** | ||
| - **Updated Date** | ||
|
|
||
|  | ||
|
|
||
| <br> | ||
| You can use user-defined custom fields and the default fields to filter elements. You can modify the filtering options by selecting **Add Filter** from the drop-down list and using multiple filters to obtain granular results. | ||
|
|
||
| --- | ||
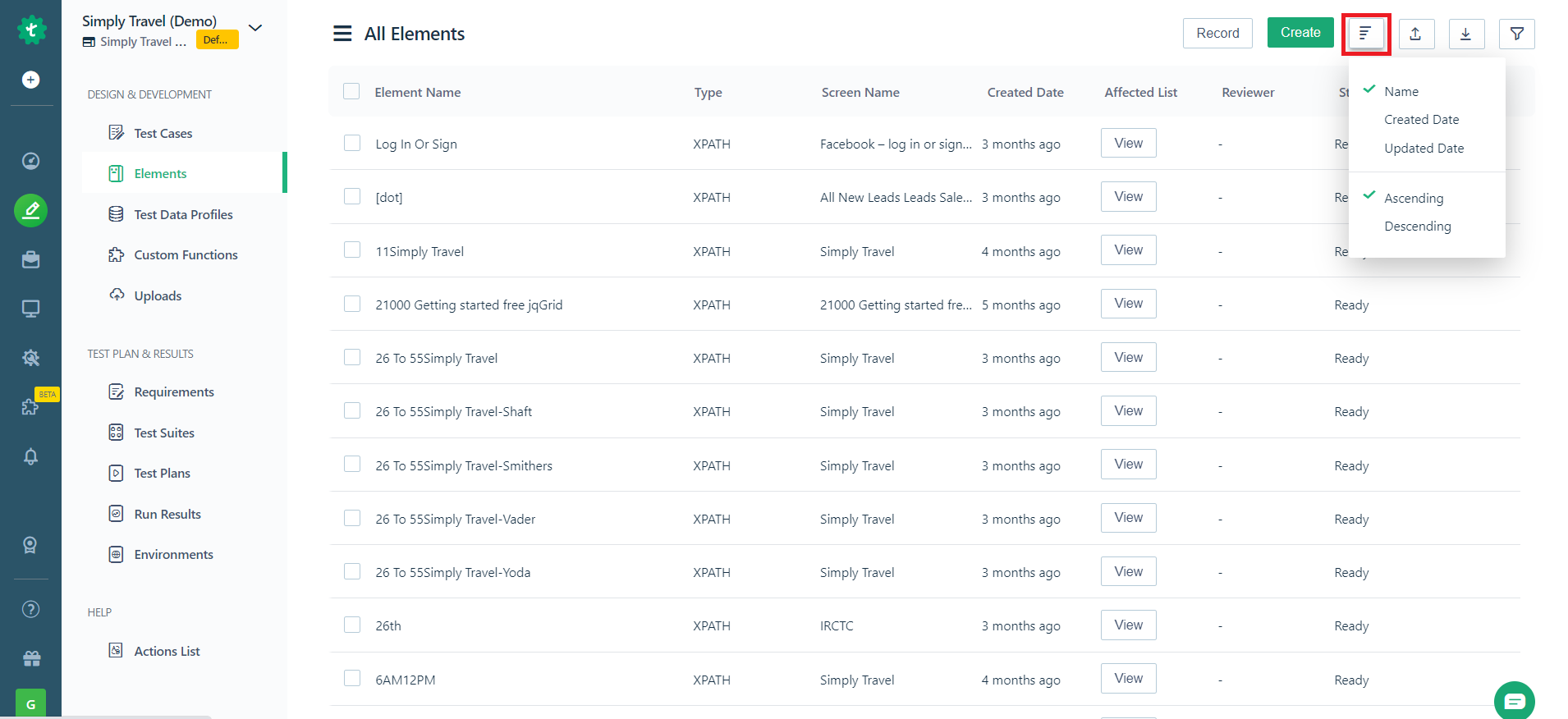
| ## **Sort Elements $elements-sort** | ||
| The Elements list can be sorted on the basis of Name, Created Date, and Update Date in ascending or descending order. | ||
|
|
||
|  | ||
| ## **Save Element Filter** | ||
|
|
||
| 1. Click **Show Filters** in the menu bar on the **Elements List** page. | ||
| 2. Click **Add Filter** to open the drop-down list and select the desired filters. | ||
| 3. Click **Save Filter** will make the drop-down list appear for saving the current filter, and select **As New** will open a pop-up window named **Save filter config as**. Click **Reset** to discard the current filter. | ||
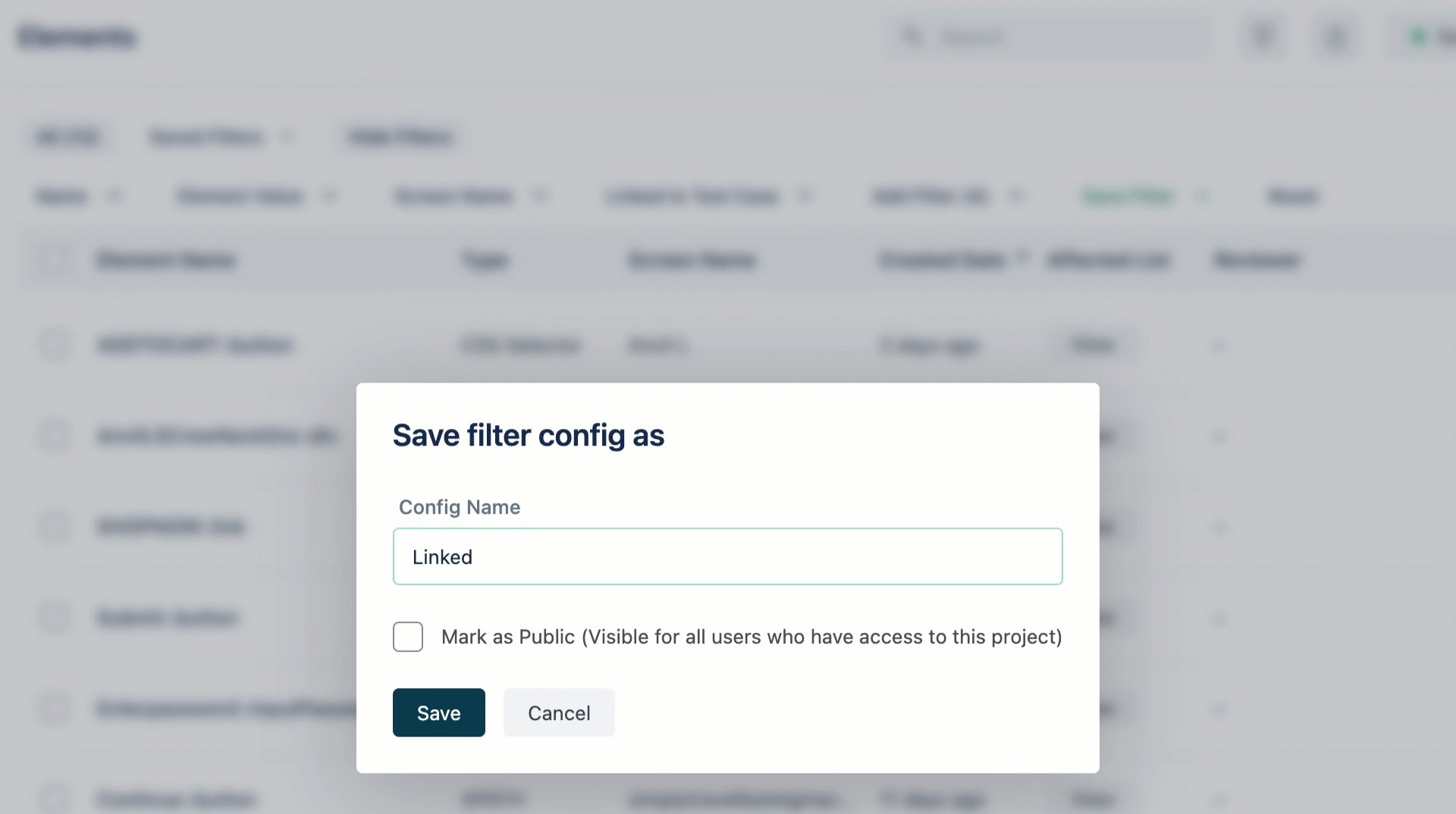
| 4. Enter a name for the configuration in the **Config Name** field and mark the checkbox to make it **Public** (Visible for all users with access to the project). Then, click **Save** to save the filter. | ||
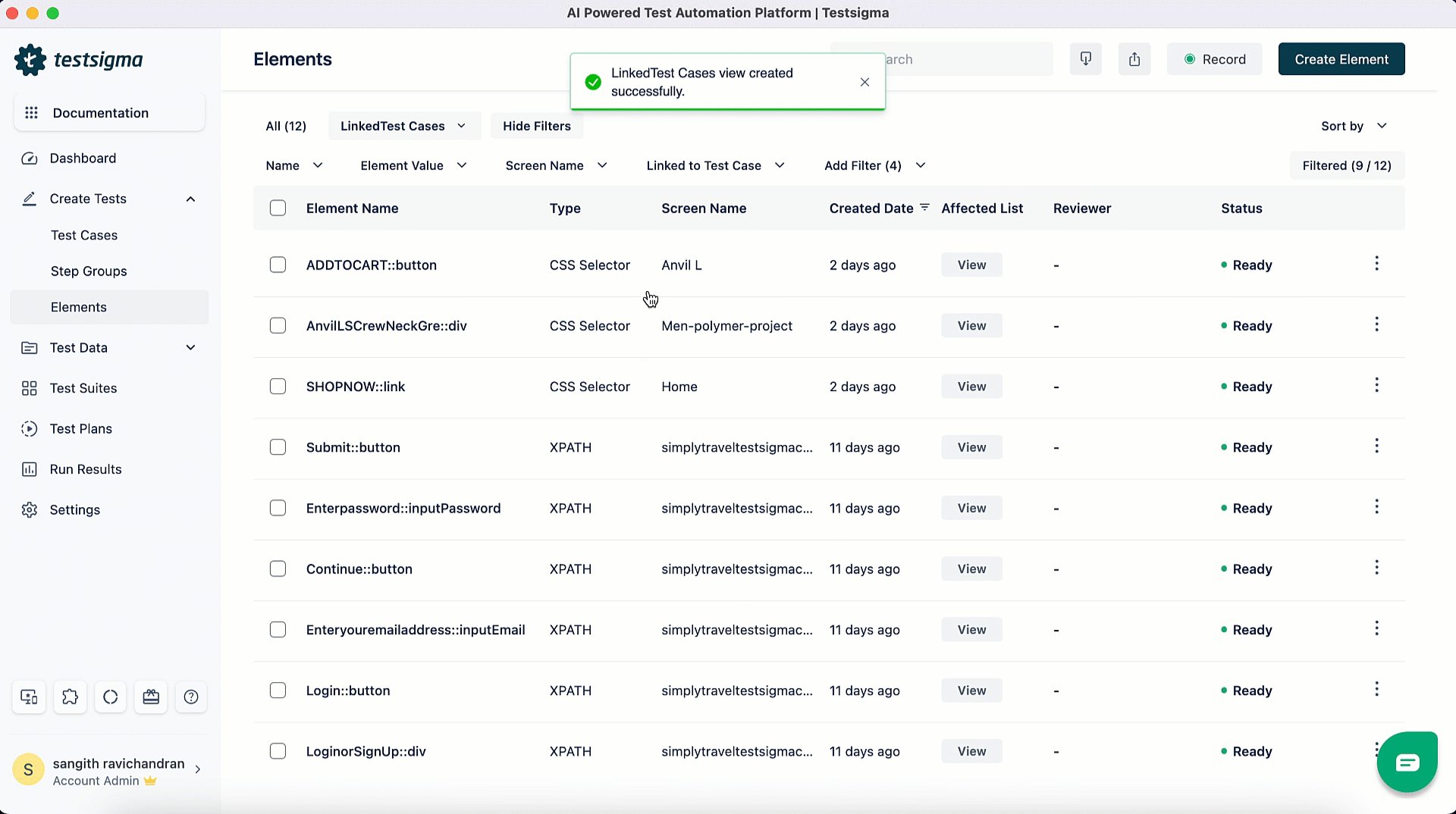
| 5. Click **Saved Filters** in the menu bar on the **Elements List** page to open the drop-down list. In **Custom Filters**, locate the saved filter, mouse over to the filter, and click the **Edit** button next to the filter name to edit it. To delete the saved filter, click the **Delete** button.  | ||
|
|
||
| --- | ||
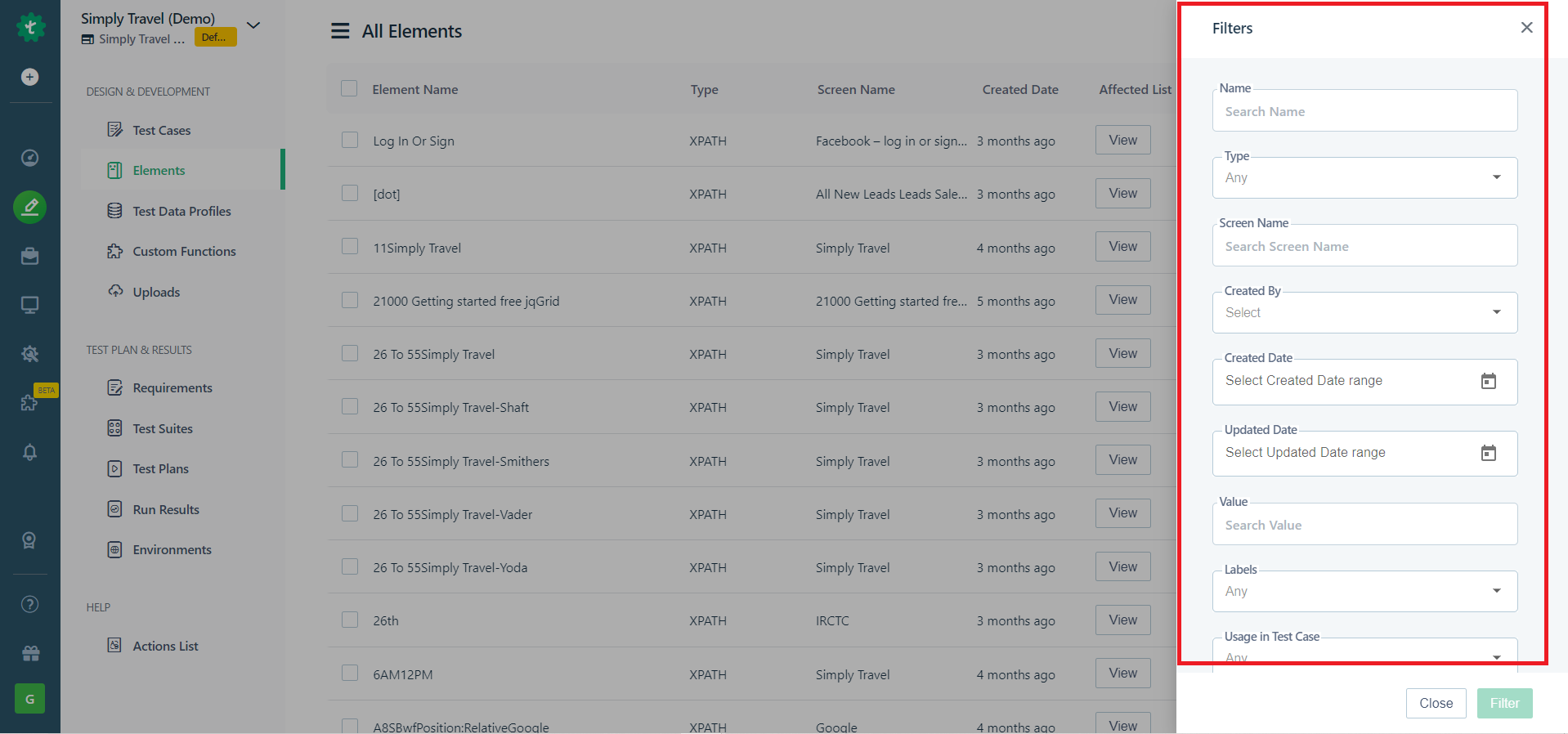
| ## **Filter Elements** | ||
| To filter Elements, click on the Filter icon on the top left corner of the Elements List page. In the overlay that opens up, you can see the following options for filtering the Elements: | ||
| * Name | ||
| * Type | ||
| * Screen name | ||
| * Created By | ||
| * Created Date | ||
| * Updated Date | ||
| * Value | ||
| * Labels | ||
| * Usage in Test Case | ||
|
|
||
|  | ||
| ## **View Saved Element Filters** | ||
|
|
||
| * **Name:** Filter the Elements by their Name. This can be used to search Elements by name as well. | ||
| * **Type:** Filter the Elements on the basis of locator type | ||
| * **Screen name:** Filter by Screen name of the Element | ||
| * **Created By:** Filter by the creator of Element | ||
| * **Created Date, Updated Date:** Filter by created and updated dates | ||
| * **Value:** Filter the Elements by their locator value. This can be used to search Elements by their locator value as well. | ||
| * **Labels:** Filter by the tag/label for an element | ||
| * **Usage in Test Cases:** Filter on the basis of the Element’s usage in Test Cases - Used, unused, or all. | ||
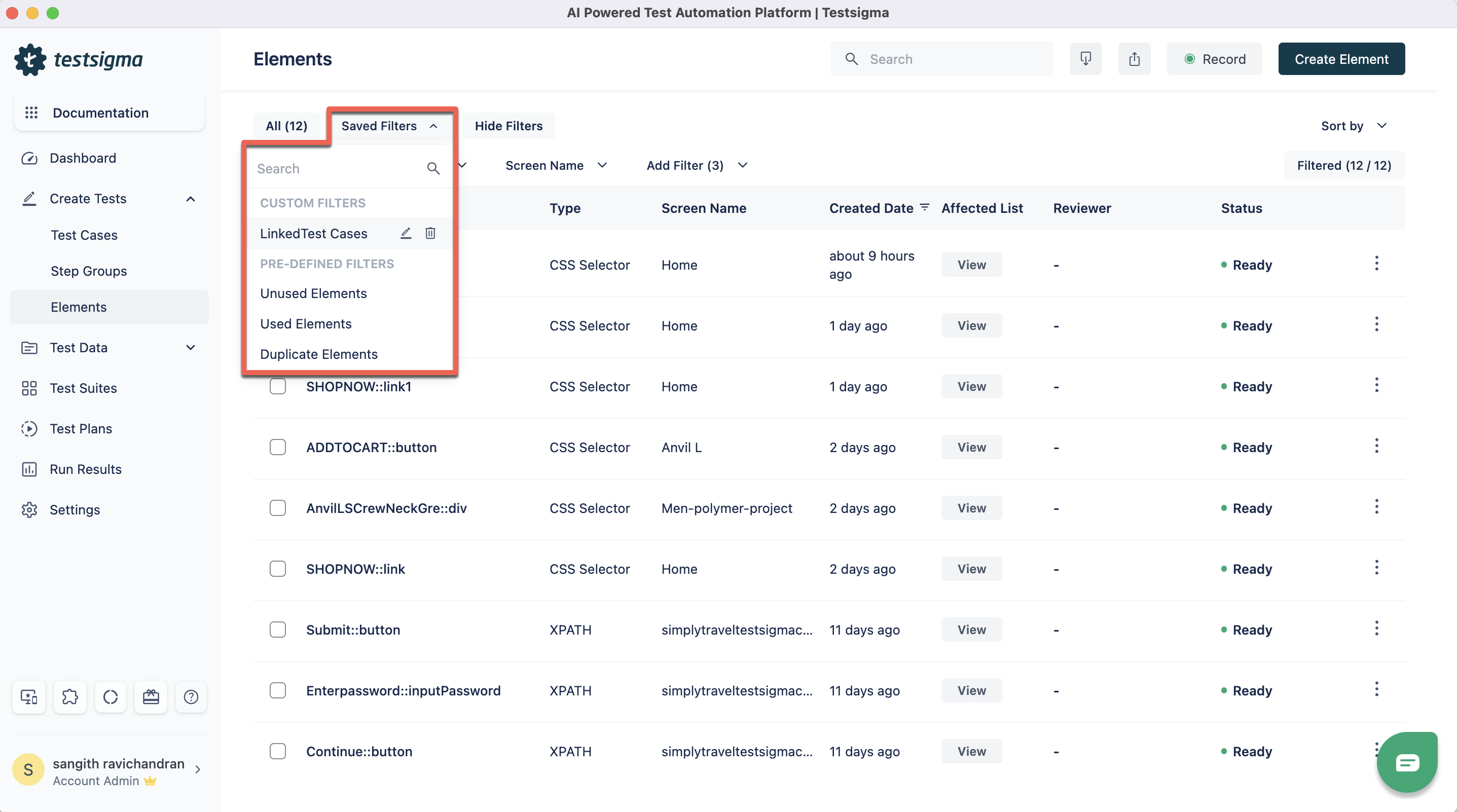
| 1. Click on **Saved Filters** in the menu bar to open the drop-down list on the **Elements List** page. | ||
| 2. Find the saved filter within **Custom** or **Predefined Filters** and choose it to view the filtered version.  | ||
|
|
||
| Modify the filtering options and click on the Filter button to filter the list. | ||
| --- | ||
|
|
||
| When you click on the Filter button, the Elements list would be filtered as per your selected filtering options. If you want to filter more, make changes to the filtering options and click on Filter again. | ||
| ## **Update Saved Element Filter** | ||
|
|
||
| Click on the Close button to get to the filtered list. | ||
| 1. In the **Elements List** Page, click **Saved Filters** from the menu bar. | ||
| 2. Open the drop-down list by clicking **Add Filter** and choose the additional filtering options you want to apply to the existing ones. | ||
| 3. Once you have made your desired changes, click on **Save Filter**. This will display a drop-down list, allowing you to save the updated filter. If you want to replace the existing filter, click **Replace Existing**, which will prompt a pop-up window named **Update filter config**. | ||
| 4. In the **Update filter config** pop-up window, you can enter a new name for the updated filter if necessary. Additionally, you can continue configuring by marking the checkbox to make it **Public** (visible for all users with access to the project). Finally, click **Update** to save the changes to the filter. | ||
| 5. Enter an updated name if needed or can continue for the configuration in the **Config Name** field and mark the checkbox to make it **Public** (Visible for all users with access to the project). Then, click **Update** to save the filter.  | ||
|
|
||
| Saving and updating Element Filters work the same as Test Case Filters. Refer to the [Test Case Filters](https://testsigma.com/docs/test-cases/manage/filters/) article to learn more about Filter Actions. | ||
| [[info | NOTE:]] | ||
| | If you wish to discard the current filter, click All in the menu bar on the Elements List page. | ||
|
|
||
| --- | ||
|
|
Oops, something went wrong.