-
Notifications
You must be signed in to change notification settings - Fork 27
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Added troubleshooting docs for Web & Mobile Apps
- Loading branch information
1 parent
2f3146e
commit 8b26bc1
Showing
3 changed files
with
291 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
64 changes: 64 additions & 0 deletions
64
src/pages/docs/troubleshooting/mobile-apps/click-tap-failure.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,64 @@ | ||
| --- | ||
| title: "Most Common causes for Click/Tap NLP failure" | ||
| metadesc: "Understand the functionality of click or tap NLP while creating a test step inside a test case & learn most common causes for Click/Tap NLP failure" | ||
| noindex: false | ||
| order: 23.91 | ||
| page_id: Common causes for Click/Tap NLP failure | ||
| warning: false | ||
| contextual_links: | ||
| - type: section | ||
| name: "Contents" | ||
| - type: link | ||
| name: "Click or Tap Action Checkpoints" | ||
| url: "#click-or-tap-action-checkpoints" | ||
| - type: link | ||
| name: "Troubleshooting/Debugging" | ||
| url: "#troubleshootingdebugging" | ||
| --- | ||
|
|
||
| --- | ||
|
|
||
|
|
||
| Click/ Tap is one of the most used NLP in our product and it has been observed that many first time users often get an error message while using this NLP initially. So, this article will help you understand the functionality of click/tap NLP while creating a test step inside a test case. | ||
|
|
||
|
|
||
| --- | ||
|
|
||
| ## **Click or Tap Action Checkpoints** | ||
|
|
||
| Generally, when we use click/Tap functionality in Testsigma while clicking or tapping on any element with suitable UI Identifier we make sure of these following things: | ||
|
|
||
| **1. The element is 'enabled'** | ||
| In case the element is disabled, it will throw an error message "Element is either hidden or disabled". So, before we click on any element, we need to make sure that it is enabled. | ||
|
|
||
|
|
||
| **2. The element is 'visible'** | ||
| Our second criteria is to make sure that the element that you are trying to click is visible/not hidden. In case it is not visible, it will throw the same error message mentioned above. <br> | ||
| It is possible that the element that you are trying to click is present below the scroll view. So for that, we are internally using the Scroll functionality to find the element that you want to click. | ||
|
|
||
| **3. Correct Xpath** | ||
| Our third criterion is to ensure the element is being clicked or tapped by providing the correct Xpath. You can use our Chrome Extension for getting the Xpath for UI Identifier or you can write Xpath manually. | ||
|
|
||
| --- | ||
|
|
||
| ## **Troubleshooting/Debugging** | ||
|
|
||
| **Appium Inspector to debug Mobile Apps** | ||
| In case any user wants to check whether the element is visible and enabled, they can use Appium Inspector to debug and inspect the element as shown below to check if the 'enabled' and 'visible' attributes are 'true'. | ||
|
|
||
|  | ||
|
|
||
| The above image is for elements for which Tap NLP would probably fail since it doesn't satisfy the second condition. | ||
|
|
||
| **Developer tools to inspect Web Apps** | ||
|
|
||
|  | ||
|
|
||
| The above image is for elements for which Click NLP would probably fail since it doesn't satisfy the first condition. | ||
|
|
||
|
|
||
| The **click/Tap** NLP will have a smooth run once these criteria are met. | ||
|
|
||
| In case you have any problem regarding the Click/Tap NLP, please make sure that these criteria are being met. | ||
|
|
||
| --- |
175 changes: 175 additions & 0 deletions
175
src/pages/docs/troubleshooting/web-apps/issues-with-ui-Identifiers.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,175 @@ | ||
| --- | ||
| title: "Most Common Issues Caused When Using UI Identifiers" | ||
| metadesc: "When locating an element we need to make sure that the attribute value is unique. This article discusses most common issues caused when using UI identifiers" | ||
| noindex: false | ||
| order: 23.5 | ||
| page_id: "Most Common Issues Caused When Using UI Identifiers" | ||
| warning: false | ||
| contextual_links: | ||
| - type: section | ||
| name: "Contents" | ||
| - type: link | ||
| name: "Element Not Found" | ||
| url: "#element-not-found" | ||
| - type: link | ||
| name: "Duplicate UI Identifiers" | ||
| url: "#duplicate-ui-identifiers" | ||
| - type: link | ||
| name: "Hidden or Disabled Elements" | ||
| url: "#hidden-or-disabled-elements" | ||
| - type: link | ||
| name: "Incorrect or Invalid UI Identifiers" | ||
| url: "#incorrect-or-invalid-ui-identifiers" | ||
| - type: link | ||
| name: "Empty UI Identifiers" | ||
| url: "#empty-ui-identifiers" | ||
| - type: link | ||
| name: "Element not Clickable or Interactable" | ||
| url: "#element-not-clickable-or-interactable" | ||
| - type: link | ||
| name: "Stale Element Exception" | ||
| url: "#stale-element-exception" | ||
| --- | ||
|
|
||
| --- | ||
|
|
||
| When locating a Web Element using any of its attributes (id, title, name, type, placeholder, class, text e.t.c), we need to make sure that the attribute value is unique. For example, if there are two buttons with the name 'submit' on the same page, we cannot use that attribute. In cases where no other unique Identifiers are present, we will make use of Xpath locators or CSS locators. However, there can be a number of issues when using UI Identifiers for your Test Steps. | ||
|
|
||
| --- | ||
|
|
||
| ## **Element Not Found** | ||
|
|
||
|  | ||
|
|
||
| There can be mainly three reasons for the error: | ||
|
|
||
| **1. Element not present in current page** <br> | ||
| **Cause:** The Element is not present on the current page. One of the previous steps might have passed but not run as expected.<br> | ||
| **Solution:** Check the screenshot of the previous steps to know where it failed and correct the Step there. Please feel free to contact Support on chat if you need more help. <br> | ||
|
|
||
| **2. UI Identifier value is incorrect** <br> | ||
| **Cause:** The UI Identifier might be incorrect and therefore Testsigma is not able to find an Element with the given UI Identifier. The above-given image is an example of this error. You can see there is a typo in the UI Identifier (xpath value) in this case. <br> | ||
| **Solution:** Check and correct the UI Identifier value or use Testsigma Recorder. If the element was recorded using Testsigma Recorder, please feel free to contact the Support on chat to report the issue. <br> | ||
|
|
||
| **3. Element is located in an external frame** <br> | ||
| **Cause:** The Element is inside an Internal Frame rather than the Body of the HTML Document. <br> | ||
| **Solution:** You need to switch to the Frame first where the element is located before interacting with the element using **Click** or **Type** Statements. You can use any of the following Grammar: <br> | ||
| - Switch to the frame UI identifier | ||
| - Switch to the frame by index test data | ||
| - Switch to the frame with name test data | ||
|
|
||
| --- | ||
|
|
||
| ## **Duplicate UI Identifiers** | ||
|
|
||
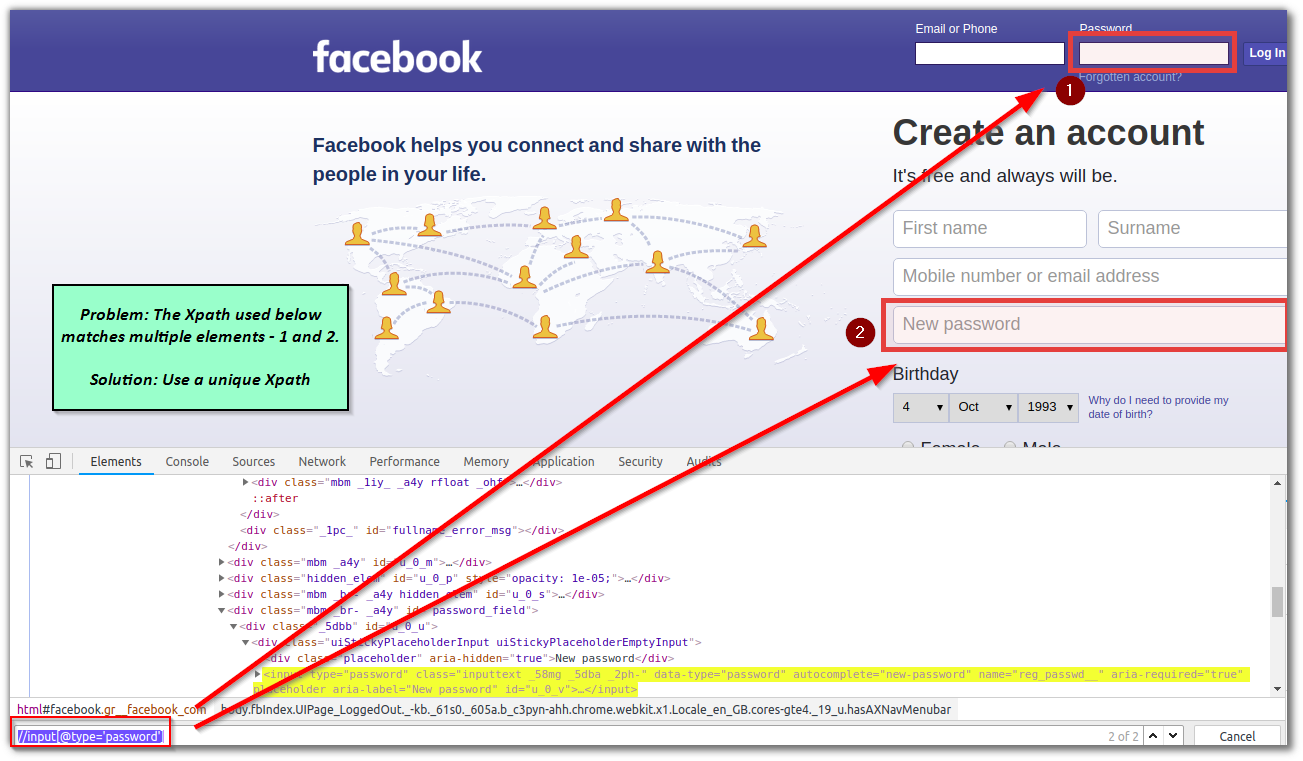
| In this case, the Test Step might not actually fail. The Test Step will pass and the execution will continue although the correct Element was not selected. This is undesirable. | ||
|
|
||
|  | ||
|
|
||
| **Cause:** As you can see above, we used the xpath //input[@type='password'] and there are two matching Elements as shown in the image for the same xpath. This is a case of duplicate UI Identifiers and even if we need to select the second field, the first Element with the corresponding UI Identifier will always be selected. <br> | ||
| **Solution:** Use a different XPath that is unique for the element. | ||
|
|
||
| --- | ||
|
|
||
| ## **Hidden or Disabled Elements** | ||
|
|
||
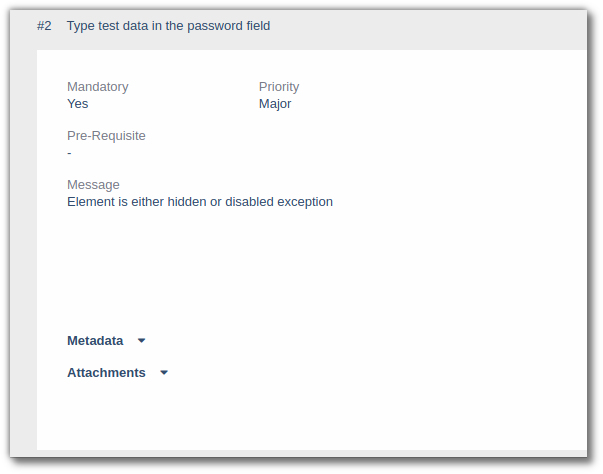
| Element is either hidden or disabled exception | ||
|
|
||
|  | ||
|
|
||
| **1. Dynamic Elements not available at runtime** | ||
| **Cause:** Sometimes, the element might be created dynamically and might not be present in the Web page at that instant. | ||
| Solution: Wait for the element to be present by adding a wait step. | ||
|
|
||
|
|
||
|
|
||
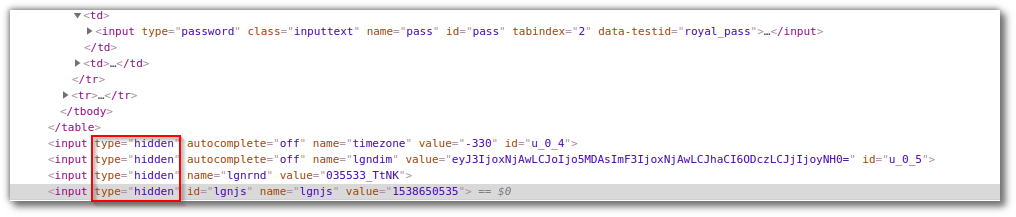
| **2. Disabled or hidden Element** | ||
| **Cause:** The given UI Identifier is hidden or disabled. Elements are sometimes hidden or disabled by the developer if they are not meant to be interacted with. | ||
|
|
||
|  | ||
|
|
||
| In the above image, you can see the type='hidden' for these input elements. An element may be hidden also using class names such as 'hide', 'hidden' or attributes(angular directives) such as 'ng-hide'. | ||
|
|
||
| **Solution:** If the element is hidden, the developer doesn't want the user to interact with it. Find another element that can be interacted upon. | ||
|
|
||
| --- | ||
|
|
||
| ## **Incorrect or Invalid UI Identifiers** | ||
|
|
||
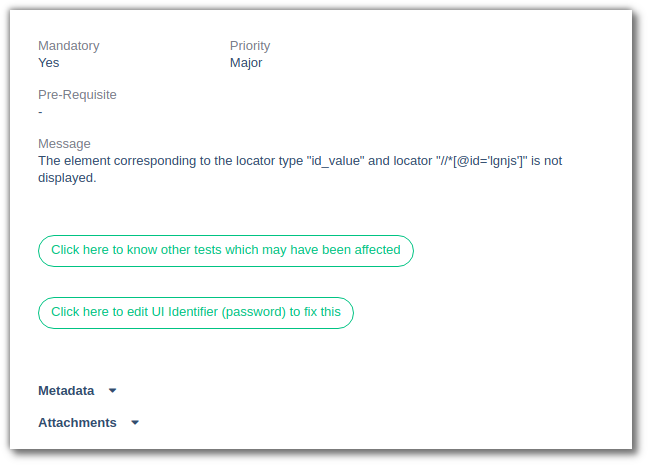
| The element corresponding to the locator type "id_value" and locator "//*[@id='lgnjs']" is not displayed. | ||
|
|
||
|  | ||
|
|
||
| **1. Mismatch between UI Identifier type and UI Identifier value** | ||
|
|
||
| **Cause:** Check the selected locator type corresponds to locator value. Locator type is 'id' but the given locator value is in 'xpath' format.<br> | ||
| **Solution:** Correct the locator value corresponding to the locator type. | ||
|
|
||
|
|
||
|
|
||
| **2. Element is not displayed in page** | ||
|
|
||
| **Cause:** We can rule out the mismatch of Locator Type and Locator value in the above message.<br> | ||
|
|
||
| **Solution:** Check whether the element is actually displayed in the present page. | ||
|
|
||
| --- | ||
|
|
||
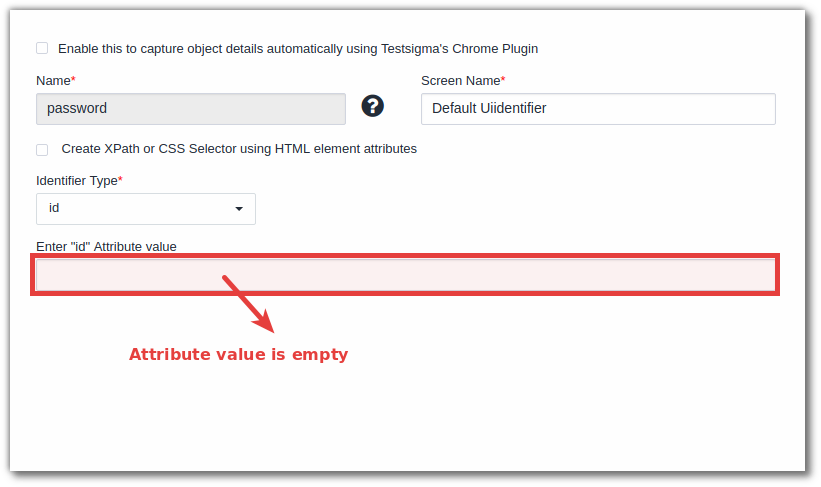
| ## **Empty UI Identifiers** | ||
|
|
||
| Empty locator value provided for the locator type "id_value". | ||
|
|
||
|  | ||
|  | ||
|
|
||
| **Cause:** No value provided for the UI Identifier. <br> | ||
|
|
||
| **Solution:** Check the value of the UI Identifier and make sure that ui identifier value is not be empty. | ||
|
|
||
| --- | ||
|
|
||
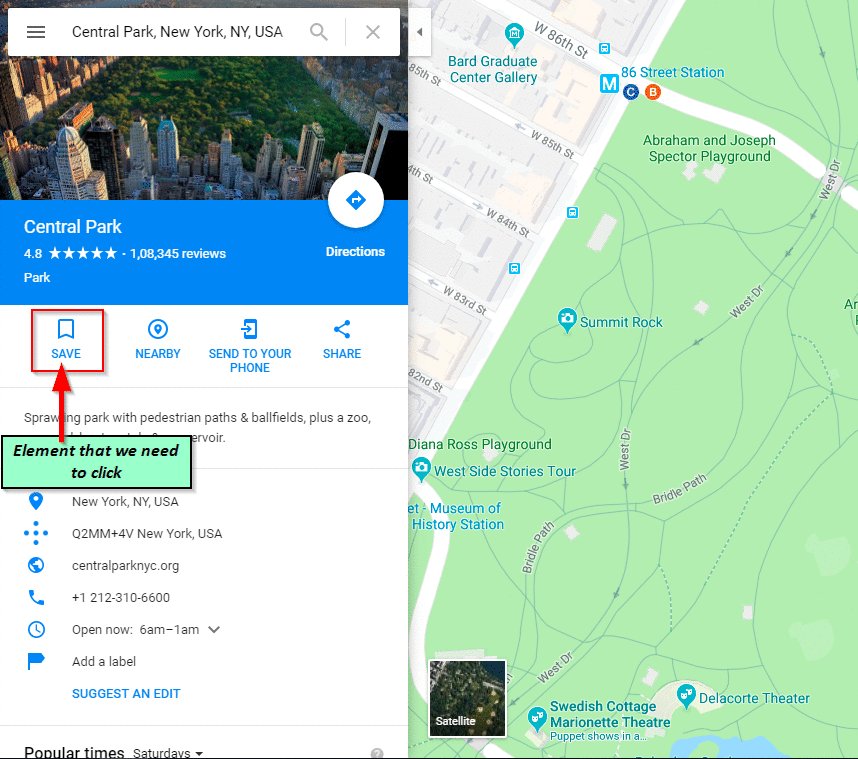
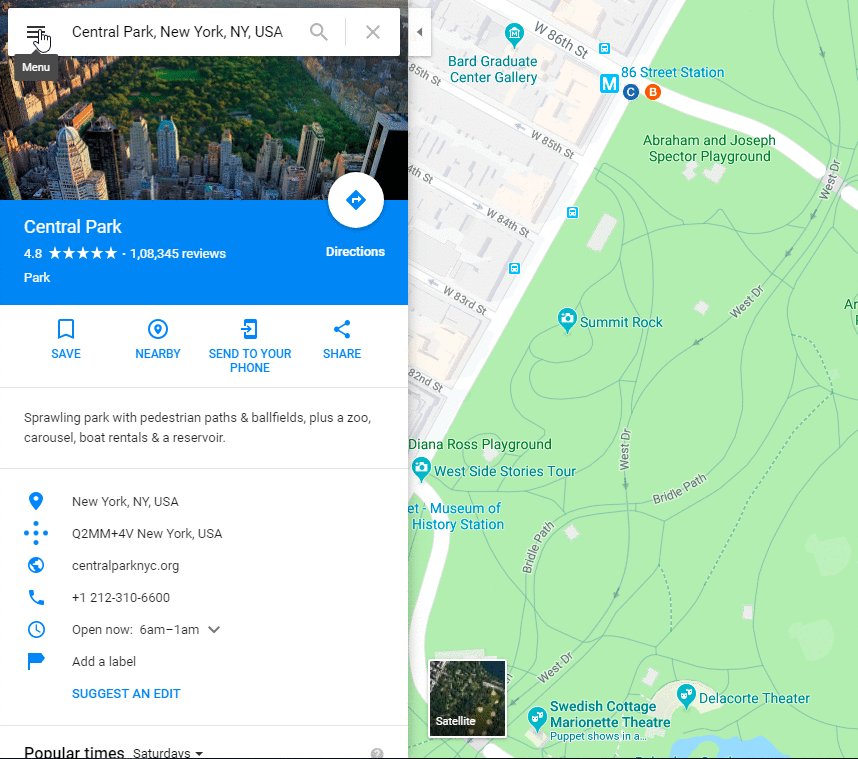
| ## **Element not Clickable or Interactable** | ||
|
|
||
| Element not clickable at point (x,y). Other element would receive the click: | ||
|
|
||
|  | ||
|
|
||
| **1. Another Element overlapping temporarily** | ||
| Cause: The Element is covered or overlapped by another element temporarily(during a page load). | ||
|
|
||
| Solution: Add a wait step for the overlapping element to go away itself. The overlapping element will disappear automatically once the page loads completely. | ||
|
|
||
|
|
||
|
|
||
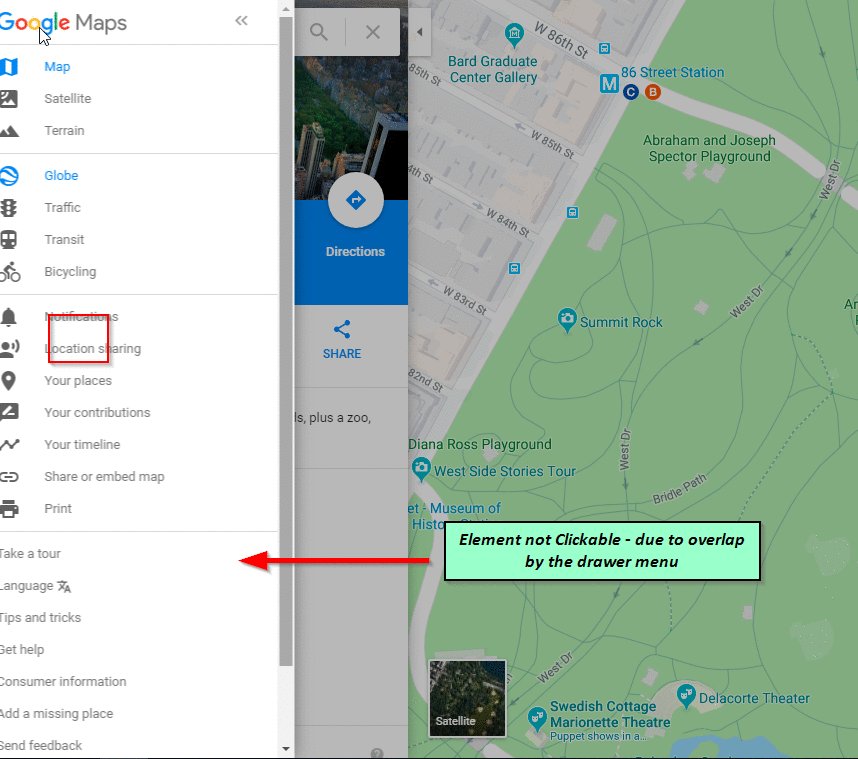
| **2. Another Element overlapping until user acts upon it**<br> | ||
| **Cause:** The Element is covered or overlapped by another element that needs to be closed/removed (like sticky menus, drop down menus or alerts). <br> | ||
| **Solution:** Add a Step to close/remove the overlapping Element. For Ad or Survey popups, there would be a close button which can be clicked to close the popup. | ||
|
|
||
|
|
||
|
|
||
| **3. Element out of page view** <br> | ||
| **Cause:** The Element is not visible in the current Browser Window view. Check whether the Element is actually visible in the Test Step Screenshot(inside the Browser view port). <br> | ||
| **Solution:** If the Element is not inside the view, add a Test Step to scroll to the Element. | ||
|
|
||
| --- | ||
|
|
||
| ## **Stale Element Exception** | ||
|
|
||
| The element corresponding to the locator type "X" and locator "Y" cannot be interacted with since it is no longer appears/exists on the DOM of the page. | ||
|
|
||
| **1. The element is no longer attached to the DOM** | ||
|
|
||
| **Cause:** The element you are trying to interact with might be a dynamically rendered element that detaches/reattaches itself to the DOM/ HTML Source dynamically after the page load is complete. This is the most common cause. <br> | ||
|
|
||
| **Solution 1:** Add a wait step so as to allow time for the element to be added to the DOM using the **Wait for test data seconds** template. <br> | ||
| **Solution 2:** Add a Page Refresh step so that the element is loaded quickly on next reload. | ||
|
|
||
|
|
||
| **2. The element has been removed from the DOM** | ||
|
|
||
| **Cause:** The element has been deleted entirely. <br> | ||
|
|
||
| **Solution:** Get the UI Identifier for the element once again. | ||
|
|
||
|
|
||
| --- |