-
Notifications
You must be signed in to change notification settings - Fork 29
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Added a new doc for automating listview table NLPs (#434)
* Added a new doc for automating listview table NLPs Added a new doc for Automating Listview Table NLPs, Parametrization of Login NLPs, & updated User connections document. Please review * Changes to Mobile Web Documents
- Loading branch information
1 parent
de2625d
commit b0f8e81
Showing
5 changed files
with
93 additions
and
2 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,59 @@ | ||
| --- | ||
| title: "Automating Listview Table NLPs" | ||
| page_title: "Automate Listview table NLPs" | ||
| metadesc: "Salesforce listview tables are dynamic tables, which have various cell properties. You can automate these dynamic tables efficiently by using Testsigma's built-in table NLPs" | ||
| noindex: false | ||
| order: 27.91 | ||
| page_id: "Automate Listview table NLPs" | ||
| warning: false | ||
| contextual_links: | ||
| - type: section | ||
| name: "Contents" | ||
| - type: link | ||
| name: "Prerequisites" | ||
| url: "#prerequisites" | ||
| - type: link | ||
| name: "Available NLPs to Automate Listview Table" | ||
| url: "#available-nlps-to-automate-listview-table" | ||
| - type: link | ||
| name: "Steps to Resolve Errors in Test Case" | ||
| url: "#steps-to-resolve-errors-in-test-case" | ||
| --- | ||
|
|
||
| --- | ||
|
|
||
| Automate salesforce listview virtual tables using built-in table NLPs! | ||
|
|
||
| In Salesforce, listview virtual tables have various cell properties: some cells are editable, some are dropdowns, and some include checkboxes. You can automate these dynamic tables efficiently by using built-in table NLPs. This article discusses using table NLPs to automate Listview tables in Testsigma. | ||
|
|
||
|
|
||
| --- | ||
|
|
||
| > ## **Prerequisites** | ||
| > | ||
| > - Salesforce organization with the test setup. | ||
| > | ||
| > - Salesforce connected app. For more information, refer to [creating a connected app](https://testsigma.com/docs/salesforce-testing/special-nlps/). | ||
| > | ||
| > - Salesforce metadata connected to Testsigma. For more information, refer to [creating metadata connections](https://testsigma.com/docs/salesforce-testing/metadata-connections/). | ||
| > | ||
| --- | ||
|
|
||
| ## **Available NLPs to Automate Listview Table** | ||
|
|
||
| 1. From the left navigation bar, go to **Create Tests > Test Cases** and click on **Create Test Case**. | ||
|
|
||
| 2. From the **Test Case Details** page, you can create the test steps using inbuilt NLPs. | ||
|
|
||
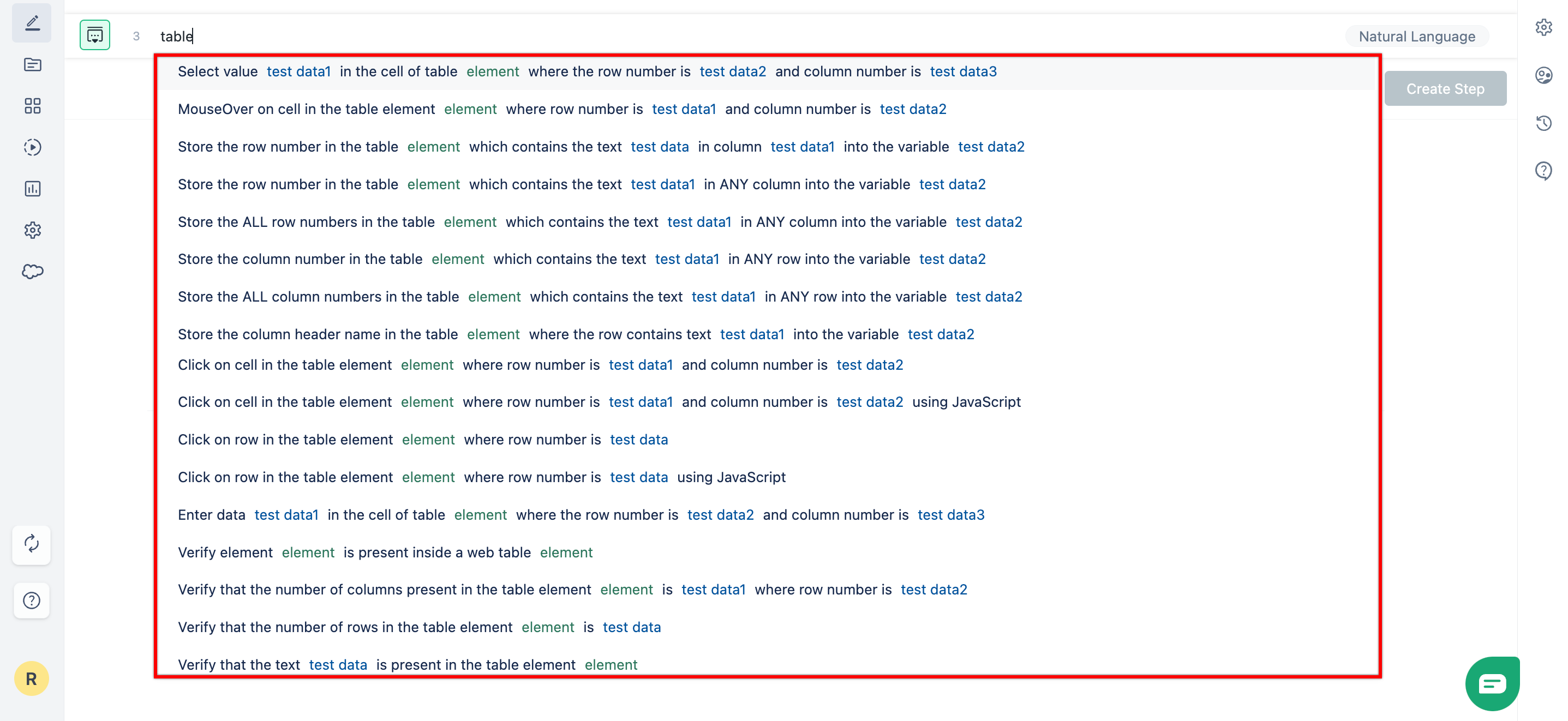
| Here are the available NLPs to perform actions on Listview table in Salesforce: | ||
|  | ||
|
|
||
| [[info | **NOTE**:]] | ||
| | You must create a table element before using these NLPs in your test cases to avoid execution failures. | ||
|
|
||
| Here’s a quick GIF demonstrating how to create table elements and use them in your Table NLPs. | ||
|  | ||
|
|
||
|
|
||
| --- |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters