-
Notifications
You must be signed in to change notification settings - Fork 27
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #392 from testsigmahq/dev
Added CAPTCHA & Play Store Capabilities
- Loading branch information
Showing
13 changed files
with
160 additions
and
25 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,33 @@ | ||
| --- | ||
| title: "Why Bypass CAPTCHA in Test Automation?" | ||
| metadesc: "CAPTCHA prevents bots from manipulating web services by verifying that the user is human. This article discusses the need of bypassing CAPTCHA in Test Automation" | ||
| noindex: false | ||
| order: 24.16 | ||
| page_id: "CAPTCHA in Test Automation" | ||
| warning: false | ||
| contextual_links: | ||
| - type: section | ||
| name: "Contents" | ||
| - type: link | ||
| name: "1. Why is CAPTCHA used?" | ||
| url: "#1-why-is-captcha-used?" | ||
| - type: link | ||
| name: "2. Can I automate CAPTCHA testing in my test environment?" | ||
| url: "#2-can-i-automate-captcha-testing-in-my-test-environment?" | ||
| --- | ||
|
|
||
| --- | ||
|
|
||
| CAPTCHA is a security measure that helps protect from spam and proves you are human and not a computer/bot trying to access the protected account. This article discusses some FAQs on automating CAPTCHA during testing. | ||
|
|
||
| --- | ||
|
|
||
| ## **1. Why is CAPTCHA used?** | ||
| **Ans:** CAPTCHA prevents bots from manipulating web services by verifying that the user is human. It also ensures that real users interact with the website, protecting against automated scraping, spam, fraud, and unauthorized access. | ||
|
|
||
| --- | ||
|
|
||
| ## **2. Can I automate CAPTCHA testing in my test environment?** | ||
| **Ans:** Yes, it is possible to automate CAPTCHA interactions, but there are some challenges as CAPTCHA systems constantly evolve. However, the industry's best practice is to recommend bypassing it in the test environment so your tests won't have to interact with the CAPTCHA. Automating the CAPTCHA contradicts the intended purpose of this security measure, as it aims to avoid human verification. | ||
|
|
||
| --- |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
2 changes: 1 addition & 1 deletion
2
src/pages/docs/desired-capabilities/custom-user-profile-chrome.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
2 changes: 1 addition & 1 deletion
2
src/pages/docs/desired-capabilities/emulate-mobile-devices-with-chrome.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
2 changes: 1 addition & 1 deletion
2
src/pages/docs/desired-capabilities/geo-location-for-localization.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
63 changes: 63 additions & 0 deletions
63
src/pages/docs/desired-capabilities/set-playstore-credentials.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,63 @@ | ||
| --- | ||
| title: "Set Google Play Store Credentials" | ||
| page_title: "Capability to Access Google Play Store" | ||
| metadesc: "This article discusses the capability you need to set to access Google Play Store services & test services like in-app purchase flows, verify payments, and production version" | ||
| noindex: false | ||
| order: 15.98 | ||
| page_id: "Access Google Play Store" | ||
| search_keyword: "" | ||
| warning: false | ||
| contextual_links: | ||
| - type: section | ||
| name: "Contents" | ||
| - type: link | ||
| name: "Prerequisites" | ||
| url: "#prerequisites" | ||
| - type: link | ||
| name: "Desired Capability to Access Google Play Store" | ||
| url: "#desired-capability-to-access-google-play-store" | ||
| - type: link | ||
| name: "Using Google Play Store Credentials Capability" | ||
| url: "#using-google-play-store-credentials-capability" | ||
| --- | ||
|
|
||
| --- | ||
|
|
||
| With Testsigma, you can test Google Playstore in-app purchase flows, verify payment acceptance using Google Pay, or test the production version of your app downloaded from the Google Play Store. This article discusses the desired capability you need to set to access Google Play Store services. | ||
|
|
||
| --- | ||
|
|
||
| ## **Prerequisites** | ||
|
|
||
| - You should know how to [create ad hoc runs](https://testsigma.com/docs/runs/adhoc-runs/). | ||
|
|
||
| --- | ||
|
|
||
| ## **Desired Capability to Access Google Play Store** | ||
|
|
||
| In order to access Google Play Store, you can use the following desired capability to pass your own credentials for Google Play Store login: | ||
|
|
||
| **browserstack.appStoreConfiguration** | ||
|
|
||
| |**Name**|**Data Type**|**Value**| | ||
| |---|---|---| | ||
| |browserstack.appStoreConfiguration|String|{“username” : “play-store-email”,<br> “password” : “play-store-password”}| | ||
|
|
||
|
|
||
| --- | ||
|
|
||
| ## **Using Google Play Store Credentials Capability** | ||
|
|
||
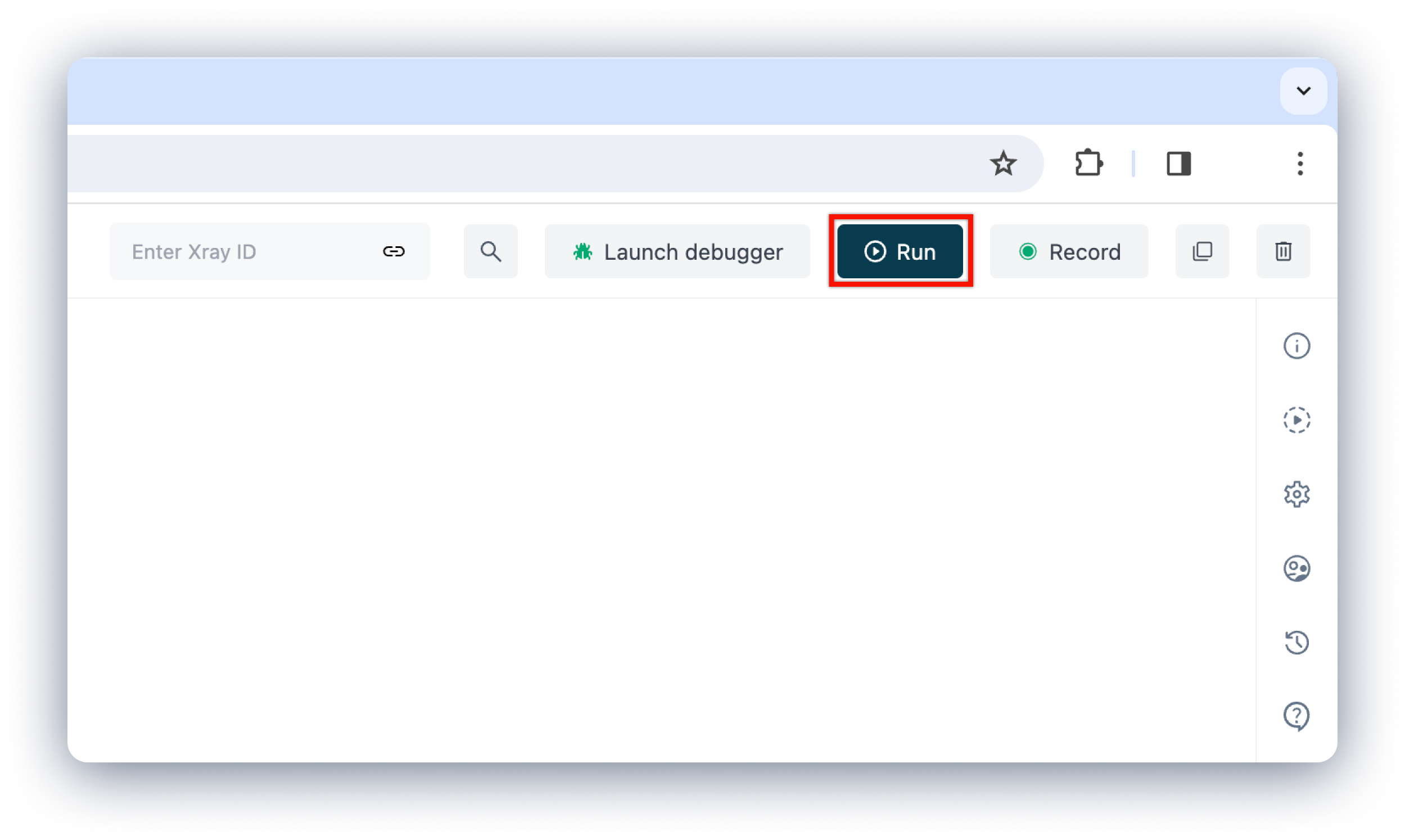
| 1. Click on **Run** from the **Test Case Details** page. | ||
|  | ||
|
|
||
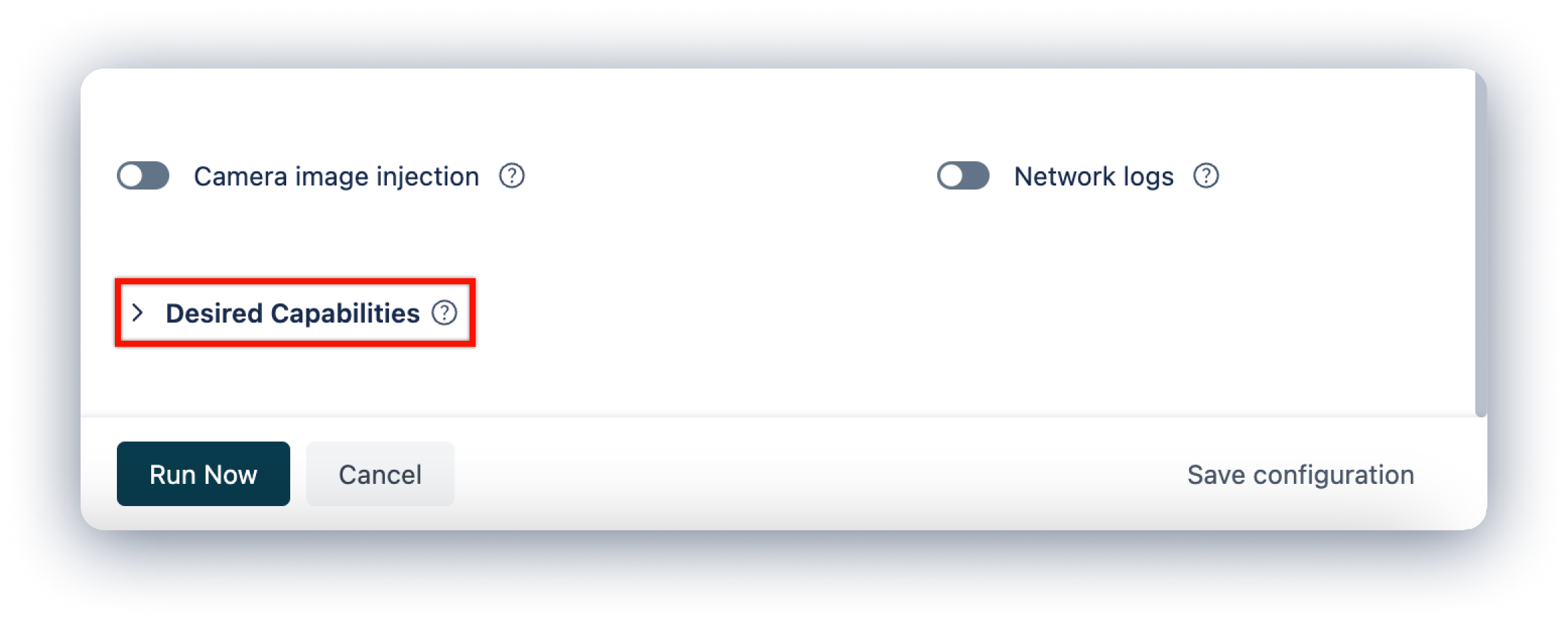
| 2. On the **Ad-Hoc Run** overlay, click on **Desired Capabilities**. | ||
|  | ||
|
|
||
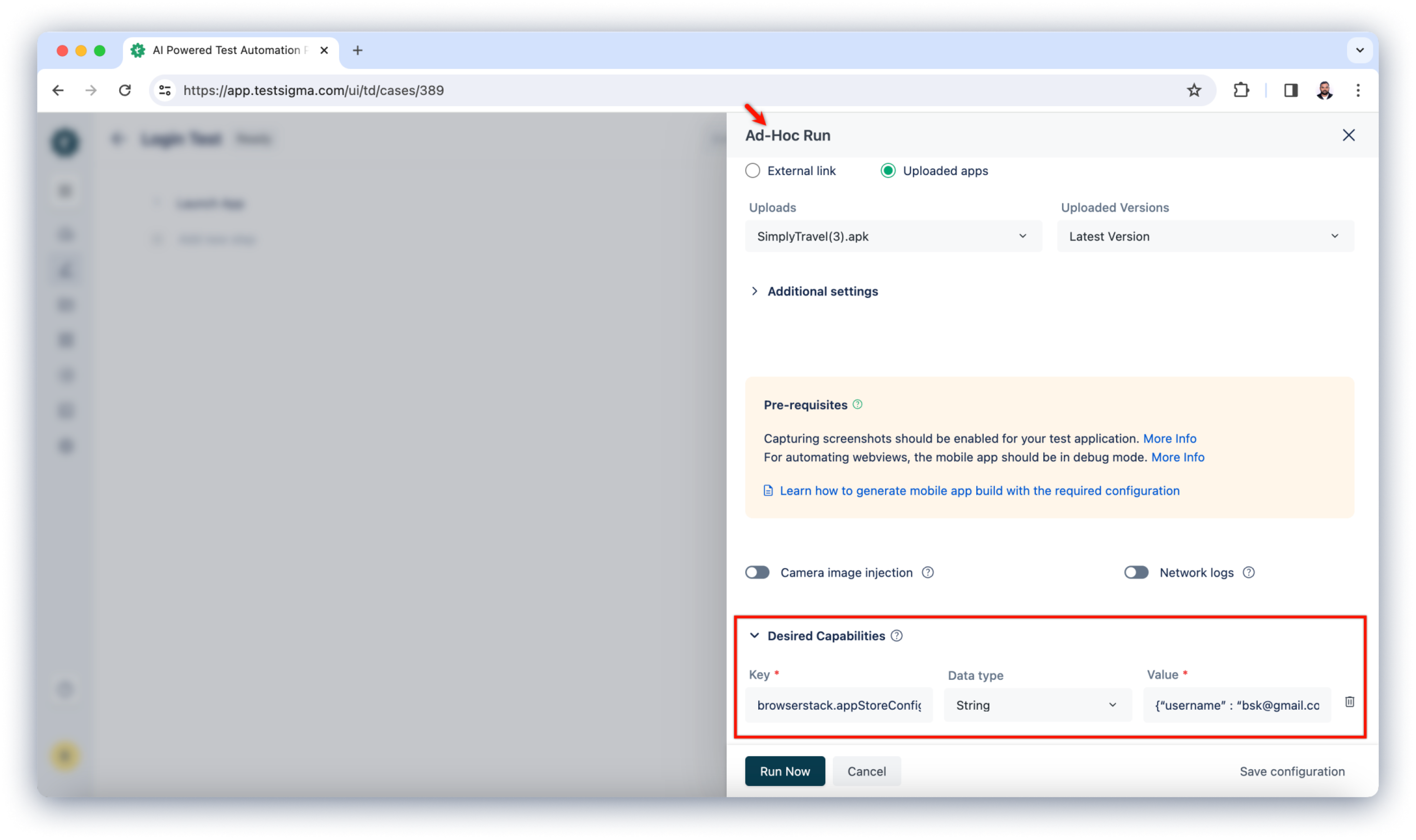
| 1. Enter **browserstack.appStoreConfiguration** in the **Key** field, select **String** as the **Data type**, and set the **Value** with **Username & Password**. | ||
|  | ||
|
|
||
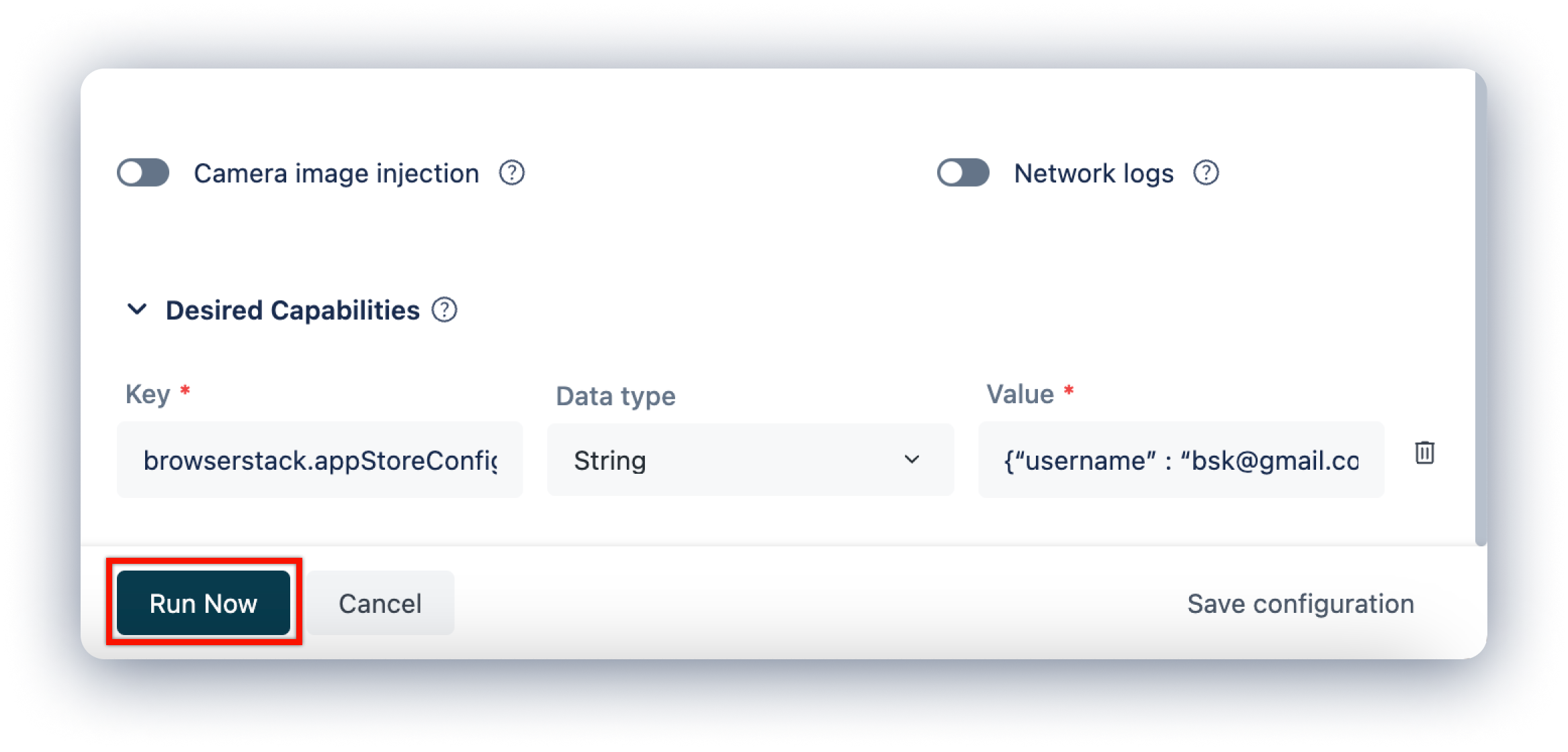
| 1. Click on **Run Now** to execute the test case. | ||
|  | ||
|
|
||
| --- |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters