-
Notifications
You must be signed in to change notification settings - Fork 29
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #413 from testsigmahq/dev
Migration of Support Docs, Update SF & Recorder Docs
- Loading branch information
Showing
66 changed files
with
1,755 additions
and
142 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
135 changes: 135 additions & 0 deletions
135
src/pages/docs/elements/dynamic-elements/dynamic-elements-in-tables.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,135 @@ | ||
| --- | ||
| title: "Locating Dynamic Elements in Tables" | ||
| metadesc: "Learn advanced Xpath expression for locating dynamic elements in tables | Copy Xpath for elements in Chrome DevTools & advanced scenarios for table elements" | ||
| noindex: false | ||
| order: 6.86 | ||
| page_id: "Locating Dynamic Elements in Tables" | ||
| warning: false | ||
| contextual_links: | ||
| - type: section | ||
| name: "Contents" | ||
| - type: link | ||
| name: "Copy XPath Using Chrome Developer Tools" | ||
| url: "#copy-xpath-using-chrome-developer-tools" | ||
| - type: link | ||
| name: "Dynamic XPath for HTML Table Elements" | ||
| url: "#dynamic-xpath-for-html-table-elements" | ||
| --- | ||
|
|
||
| --- | ||
|
|
||
| This article discusses advanced Xpath expression for locating dynamic elements in tables using Google Chrome Developer Tools. | ||
|
|
||
| --- | ||
|
|
||
| ## **Copy XPath Using Chrome Developer Tools** | ||
|
|
||
| 1. Go to website and right click on the element that you want to fetch XPath for. Select **Inspect** from the drop down menu. This will open the **Elements** tab of **Chrome Developer Tools**. | ||
|
|
||
| 2. Right-click on the highlighted web element in the HTML code and celect the **Copy > Copy XPath** option from the drop-down menu. | ||
|
|
||
| 3. Use the copied X-path to locate the element. | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
| ## **Dynamic XPath for HTML Table Elements** | ||
|
|
||
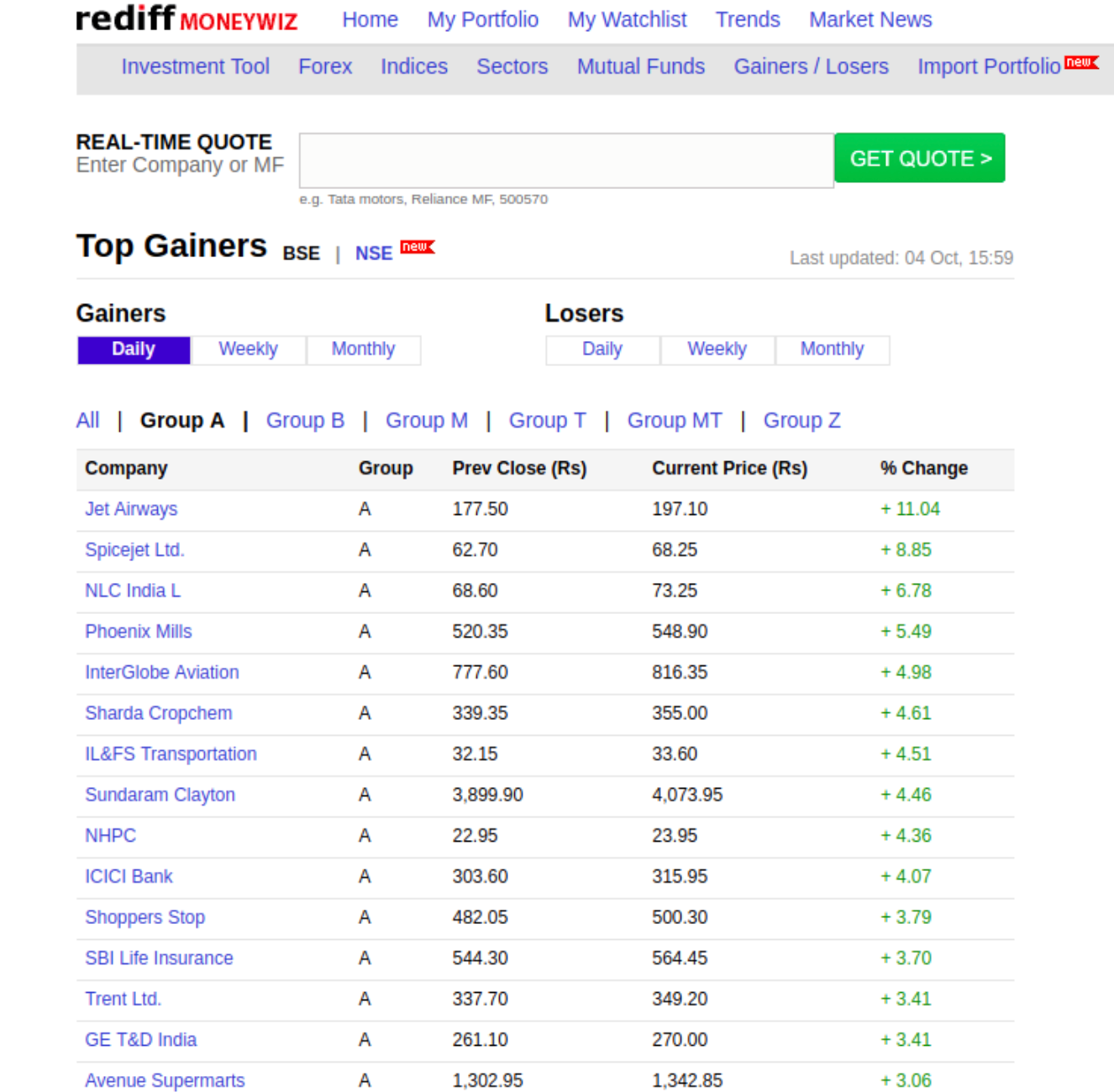
| Let's take the example of the **Top Gainers** table on the [Rediff Money](https://money.rediff.com/gainers/bsc/daily/groupa) website. | ||
|
|
||
|  | ||
|
|
||
| Here's the HTML code for the first 5 rows of the above table: | ||
|
|
||
| ```html | ||
| <table class="dataTable"> | ||
| <thead> | ||
| <tr> | ||
| <th>Company</th> | ||
| <th>Group</th> | ||
| <th>Prev Close (Rs)</th> | ||
| <th>Current Price (Rs)</th> | ||
| <th>% Change</th> | ||
| </tr> | ||
| </thead> | ||
| <tbody> | ||
| <tr> | ||
| <td><a href="//money.rediff.com/companies/jet-airways/16600015">Jet Airways</a></td> | ||
| <td>A</td> | ||
| <td>177.50</td> | ||
| <td>197.10</td> | ||
| <td><font class="green">+ 11.04</font></td> | ||
| </tr> | ||
| <tr> | ||
| <td><a href="//money.rediff.com/companies/spicejet-ltd/16600005">Spicejet Ltd.</a></td> | ||
| <td>A</td> | ||
| <td>62.70</td> | ||
| <td>68.25</td> | ||
| <td><font class="green">+ 8.85</font></td> | ||
| </tr> | ||
| <tr> | ||
| <td><a href="//money.rediff.com/companies/nlc-india-l/15110006">NLC India L</a></td> | ||
| <td>A</td> | ||
| <td>68.60</td> | ||
| <td>73.25</td> | ||
| <td><font class="green">+ 6.78</font></td> | ||
| </tr> | ||
| <tr> | ||
| <td><a href="//money.rediff.com/companies/phoenix-mills/16490110">Phoenix Mills</a></td> | ||
| <td>A</td> | ||
| <td>520.35</td> | ||
| <td>548.90</td> | ||
| <td><font class="green">+ 5.49</font></td> | ||
| </tr> | ||
| <tr> | ||
| <td><a href="//money.rediff.com/companies/interglobe-aviation/16690529">InterGlobe Aviation</a></td> | ||
| <td>A</td> | ||
| <td>777.60</td> | ||
| <td>816.35</td> | ||
| <td><font class="green">+ 4.98</font></td> | ||
| </tr> | ||
| </tbody> | ||
| </table> | ||
| ``` | ||
|
|
||
| Let's take the following example scenarios to find the XPaths for the dynamic table: | ||
|
|
||
|
|
||
| ### **1. Fetch the name of the Company that comes first in the Top Gainers table** | ||
|
|
||
| Here, the HTML table consists of rows(**<tr>** element) and columns(**<td>** element). The name of the company falls in the first column **(td[1])** inside the first row **(tr[1])** in our table. Therefore, formulating the XPaths is fairly easy here. | ||
|
|
||
| **Xpath:** ```//table/tbody/tr[1]/td[1]/a``` | ||
|
|
||
|
|
||
| ### **2. Fetch the Prev Close value of company named NHPC** | ||
|
|
||
|
|
||
| In this case, we have the name of the company **NHPC**. So, let us start from there. | ||
|
|
||
| We know the company's name is the first column on each row (as in the previous example). And we already have the XPath to get the first column of the first row. We need to remove the first row constraint from that i.e., remove the [1] part as follows: | ||
|
|
||
| **Xpath:** ```//table//tr/td[1]/a``` | ||
|
|
||
| This will give us the List of all company names. | ||
|
|
||
|
|
||
| Add the condition that is provided, i.e., we only need the element with the company name **NHPC**. | ||
|
|
||
| **Xpath:** ```//table//tr/td[1]/a[contains(text(),'NHPC')]``` | ||
|
|
||
| We are using the contains() function here since the anchor tag (**<a>**) includes the text **NHPC** and some extra whitespaces. | ||
|
|
||
| Now, we need to backtrack to the row containing this element. We will use the 'ancestor' XPath axe to get to the row (**<tr>**) that is the ancestor on our current node. | ||
|
|
||
| **Xpath:** ```//table//tr/td[1]/a[contains(text(),'NHPC')]/ancestor::tr``` | ||
|
|
||
| By inspecting the table, we know that **Prev Close (Rs)** is the third column in every row. We will get to that using the index/position function. The desired Xpath is as follows. | ||
|
|
||
| **Xpath:** ```//table//tr/td[1]/a[contains(text(),'NHPC')]/ancestor::tr/td[3]``` | ||
|
|
||
| *For more information, refer to [HTML tables](https://www.w3schools.com/html/html_tables.asp).* | ||
|
|
||
|
|
||
| --- |
61 changes: 61 additions & 0 deletions
61
src/pages/docs/elements/dynamic-elements/freeze-webpage.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,61 @@ | ||
| --- | ||
| title: "Freeze & Inspect Dynamic Elements (WebPage)" | ||
| metadesc: "Learn how to freeze the WebPage to keep the overlay & inspect dynamic elements | Learn advanced Xpath expression for inspecting dynamic elements in Web Pages" | ||
| noindex: false | ||
| order: 6.85 | ||
| page_id: "Freeze the WebPage to Inspect Dynamic Elements" | ||
| warning: false | ||
| contextual_links: | ||
| - type: section | ||
| name: "Contents" | ||
| - type: link | ||
| name: "Pause/Freeze the Javascript Execution" | ||
| url: "#pausefreeze-the-javascript-execution" | ||
| - type: link | ||
| name: "Disabling Javascript Temporarily" | ||
| url: "#disabling-javascript-temporarily" | ||
| --- | ||
|
|
||
| --- | ||
|
|
||
| The overlay goes away whenever we inspect the element on the overlay or use the Inspect button in the Developer Tools toolbar. This article discusses how to freeze the page to keep the overlay from disappearing. | ||
|
|
||
|
|
||
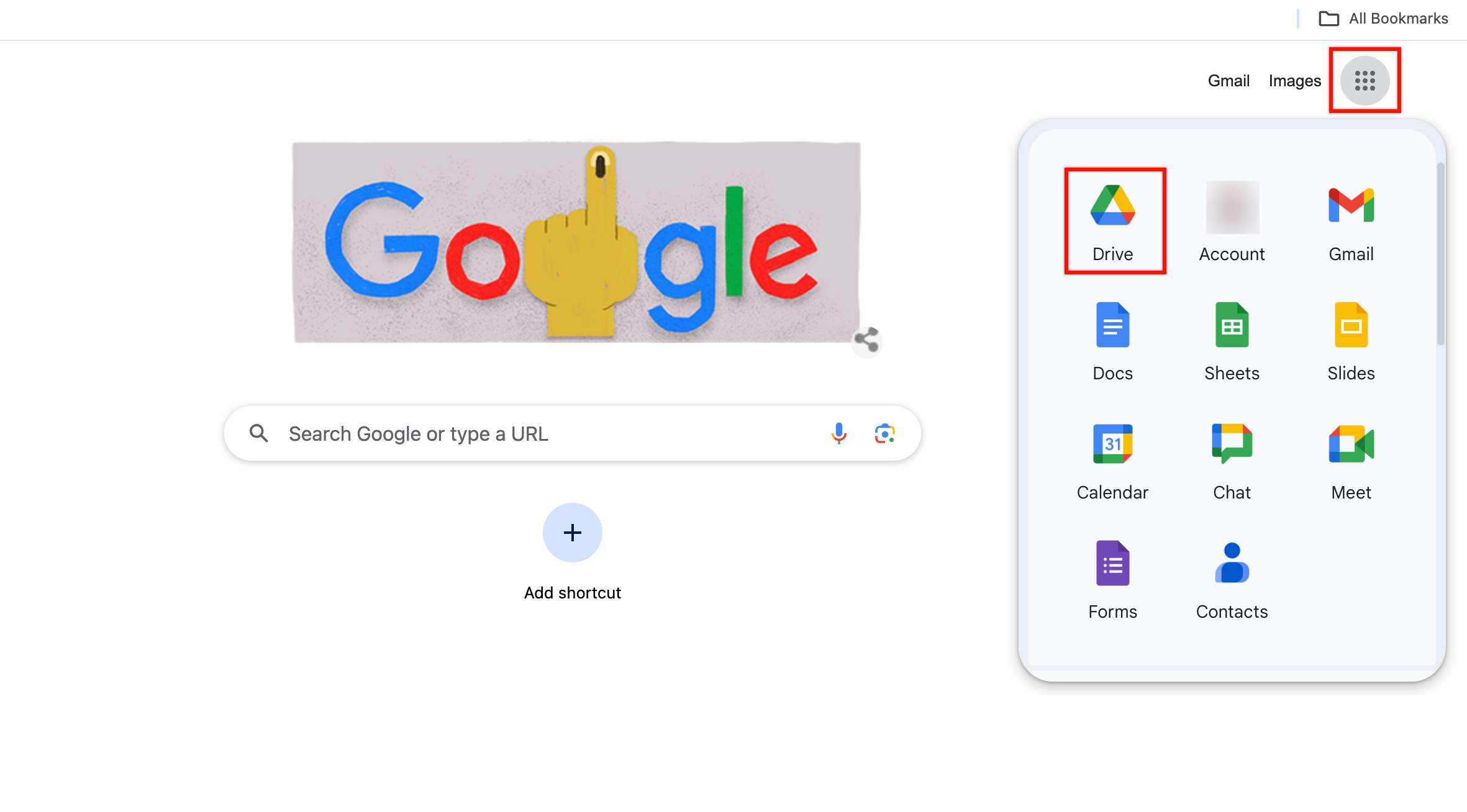
| Let's take an example of fetching the UI Identifier of the Drive link in the Show All overlay on Google Homepage: | ||
|
|
||
|  | ||
|
|
||
| ### **There are two ways to do this:** | ||
|
|
||
| 1. Pause/Freeze the Javascript Execution (using Chrome Developer Tools Debugger) | ||
|
|
||
| 2. Disabling Javascript Temporarily (doesn't work always) | ||
|
|
||
| --- | ||
|
|
||
| ## **Pause/Freeze the Javascript Execution** | ||
|
|
||
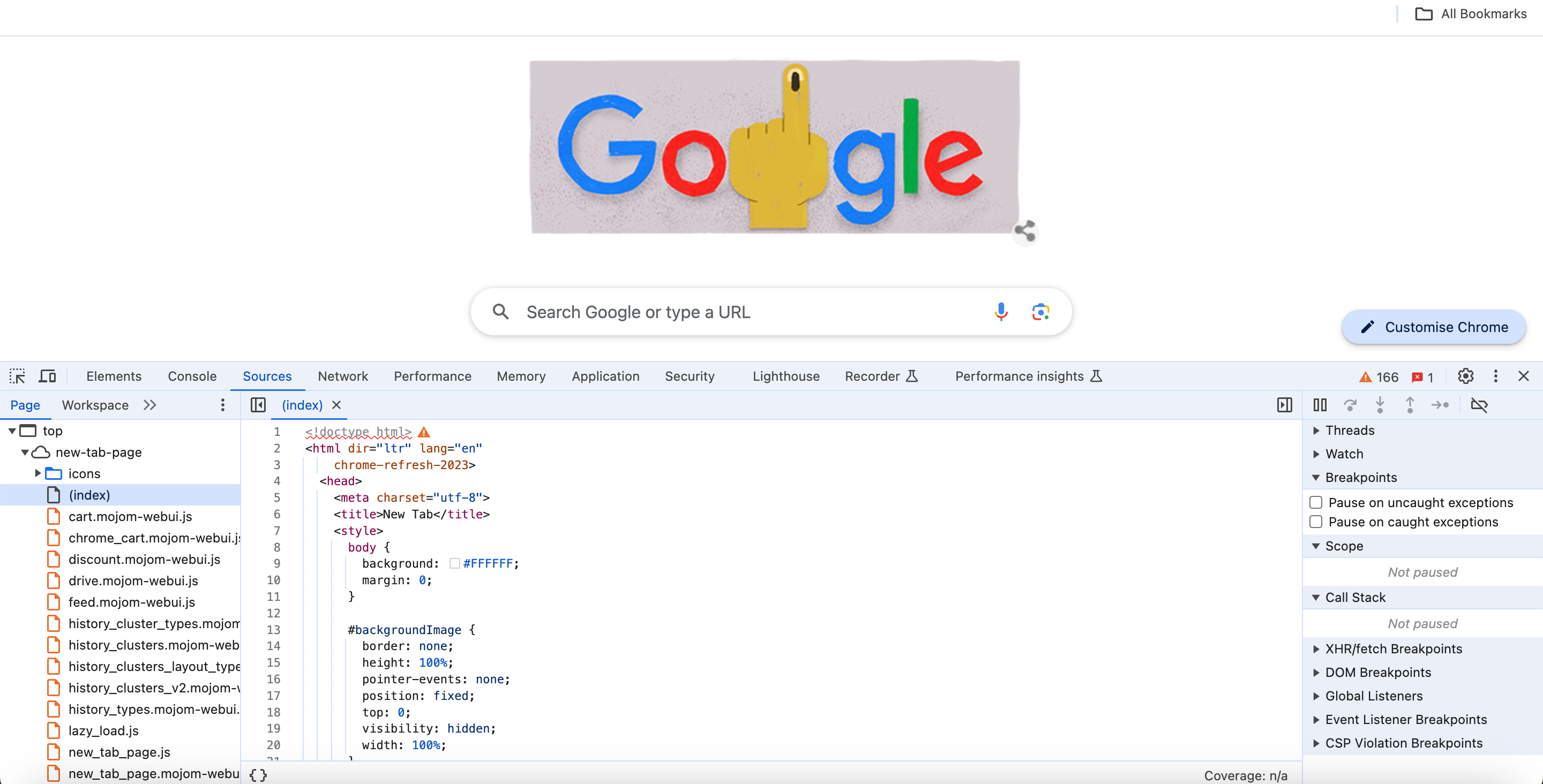
| 1. Open the **Developer Tools** and go to the **Sources** tab. | ||
|  | ||
|
|
||
| 2. Return to the application and perform the actions to bring the application to the state where you need to freeze. | ||
|
|
||
| 3. Click on **Pause Script Execution**, which is located in the top right corner of the **Sources** tab. | ||
|
|
||
| Sometimes, when you can directly click on the page and then attempt to pause script execution, it may unexpectedly close an overlay. To avoid this, you can use the following timeout function in the console: | ||
|
|
||
| ```javascript | ||
| element1 = document.querySelector("#gbwa"); | ||
| setTimeout(function() { | ||
| element1.click(); | ||
| }, 3000); | ||
| ``` | ||
|
|
||
| This code specifies a delay of 3000 milliseconds before triggering a click event on the selected element. This provides sufficient time to switch to the **Sources** tab before the click is executed, keeping the overlay open. | ||
|
|
||
| --- | ||
|
|
||
| ## **Disabling Javascript Temporarily** | ||
| You can also disable the Javascript temporarily once the page is completely loaded. This might work in some cases, but only sometimes. You can disable Javascript by going to **Settings > Site Settings > JavaScript** and toggle it to disable it. | ||
|
|
||
| --- |
64 changes: 64 additions & 0 deletions
64
...ages/docs/elements/dynamic-elements/locating-dynamic-elements-in-date-widget.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,64 @@ | ||
| --- | ||
| title: "Locating Dynamic Elements in Date Widget" | ||
| metadesc: "Learn how to automate modern web pages with much dynamic content | Learn advanced Xpath expression for locating dynamic elements in date widgets" | ||
| noindex: false | ||
| order: 6.84 | ||
| page_id: "Locating Dynamic Elements in Date Widget" | ||
| warning: false | ||
| contextual_links: | ||
| - type: section | ||
| name: "Contents" | ||
| - type: link | ||
| name: "Fetch Today's Date" | ||
| url: "#fetch-todays-date" | ||
| - type: link | ||
| name: "Fetch Tomorrow's Date" | ||
| url: "#fetch-tomorrows-date" | ||
| - type: link | ||
| name: "Fetch 'Today + 7 days' Date" | ||
| url: "#fetch-today--7-days-date" | ||
| --- | ||
|
|
||
| --- | ||
|
|
||
| While automating modern web pages with much dynamic content, learning to use Advanced XPath expressions is important. This article discusses advanced Xpath expression for locating dynamic elements in date widgets. | ||
|
|
||
| Let us take the following scenarios where we need to find the XPaths for the dynamic date elements: | ||
| 1. Fetch Today's date in the date widget. | ||
| 2. Fetch Tomorrow's date in the date widget. | ||
| 3. Fetch the 'Today + n days' date in the date widget. | ||
|
|
||
| --- | ||
|
|
||
| ## **Fetch Today's Date** | ||
|
|
||
| In most cases, there will be a distinct class name for today's date html element. This will be different for different date libraries, but a pattern exists. We need to find this pattern to get the XPath for today. | ||
|
|
||
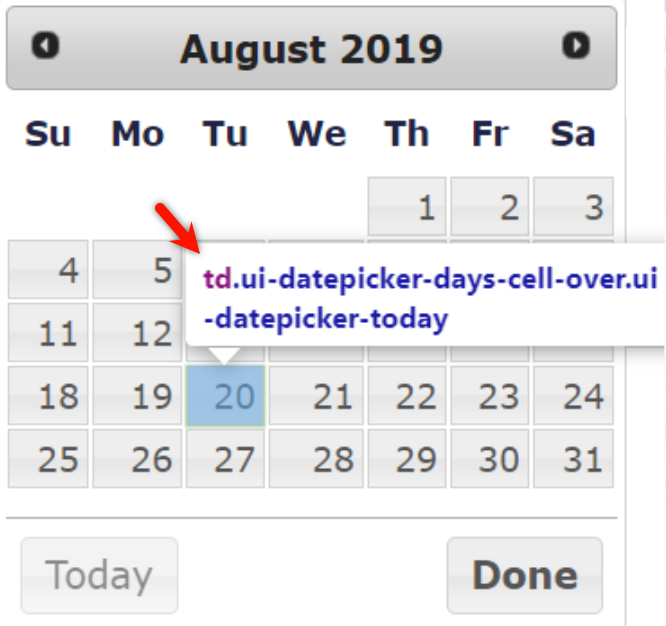
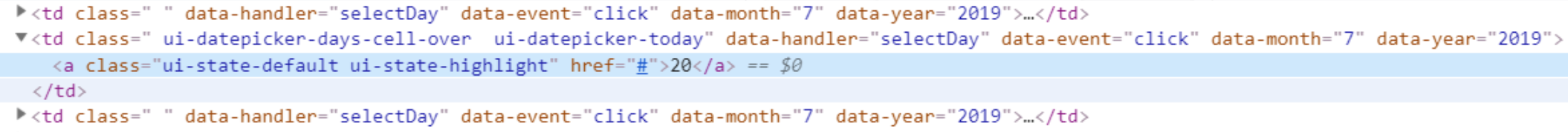
| In this case, we have JqueryUI's date picker, where you can see that the class name consists of **highlight**. So, we can write XPath for today as: | ||
|
|
||
| ```//td/a[@class='ui-state-default ui-state-highlight']``` | ||
|
|
||
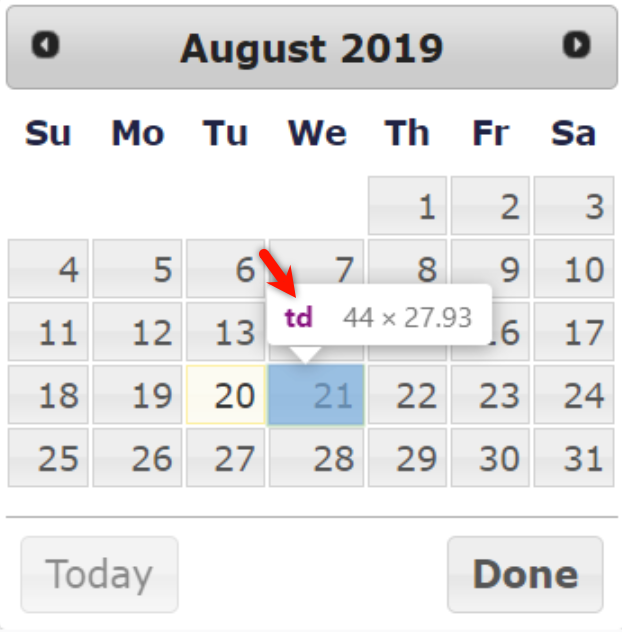
|  | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
| ## **Fetch Tomorrow's Date** | ||
|
|
||
| Based on the above example, we have XPath for today. For the next day, i.e., tomorrow, it would be the following 'td' element as shown below: | ||
|
|
||
| ```//td/a[@class='ui-state-default ui-state-highlight']/following::td[1]``` | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
| ## **Fetch 'Today + 7 days' Date** | ||
|
|
||
| Based on the above example, we have XPath for today and tomorrow. For the 7th day, i.e., seven days from today, it would be the following **td** element with **postion=7** as shown below: | ||
|
|
||
| ```//td/a[@class='ui-state-default ui-state-highlight']/following::td[7]``` | ||
|
|
||
|
|
||
| --- |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,67 @@ | ||
| --- | ||
| title: "Locator Precedence in Test Recorder" | ||
| metadesc: "Enhance element recording process by defining locator precedence on the test recorder for Link Text, Name, ID, CSS Selector, and XPath based on the priority." | ||
| noindex: false | ||
| order: 6.92 | ||
| page_id: "Locator Precedence" | ||
| warning: false | ||
| contextual_links: | ||
| - type: section | ||
| name: "Contents" | ||
| - type: link | ||
| name: "Prerequisites" | ||
| url: "#prerequisites" | ||
| - type: link | ||
| name: "Configuring Locator Precedence" | ||
| url: "#configuring-locator-precedence" | ||
| --- | ||
|
|
||
| --- | ||
|
|
||
|
|
||
| While creating tests for web applications, identifying locators accurately for UI elements is important. In Testsigma, you can enhance this process by defining locator precedence on the test recorder. This will prioritize fetching locators such as Link Text, Name, ID, CSS Selector, and XPath based on the priority specified on the recorder, which selects the static and unique locator. This prioritization continues until a locator that meets these criteria is identified. | ||
|
|
||
|
|
||
| --- | ||
|
|
||
| ## **Prerequisites** | ||
|
|
||
| - You should know how to create a [project](https://testsigma.com/docs/projects/overview/) in Testsigma. | ||
|
|
||
| - A Web app to test. | ||
|
|
||
| --- | ||
|
|
||
| ## **Configuring Locator Precedence** | ||
|
|
||
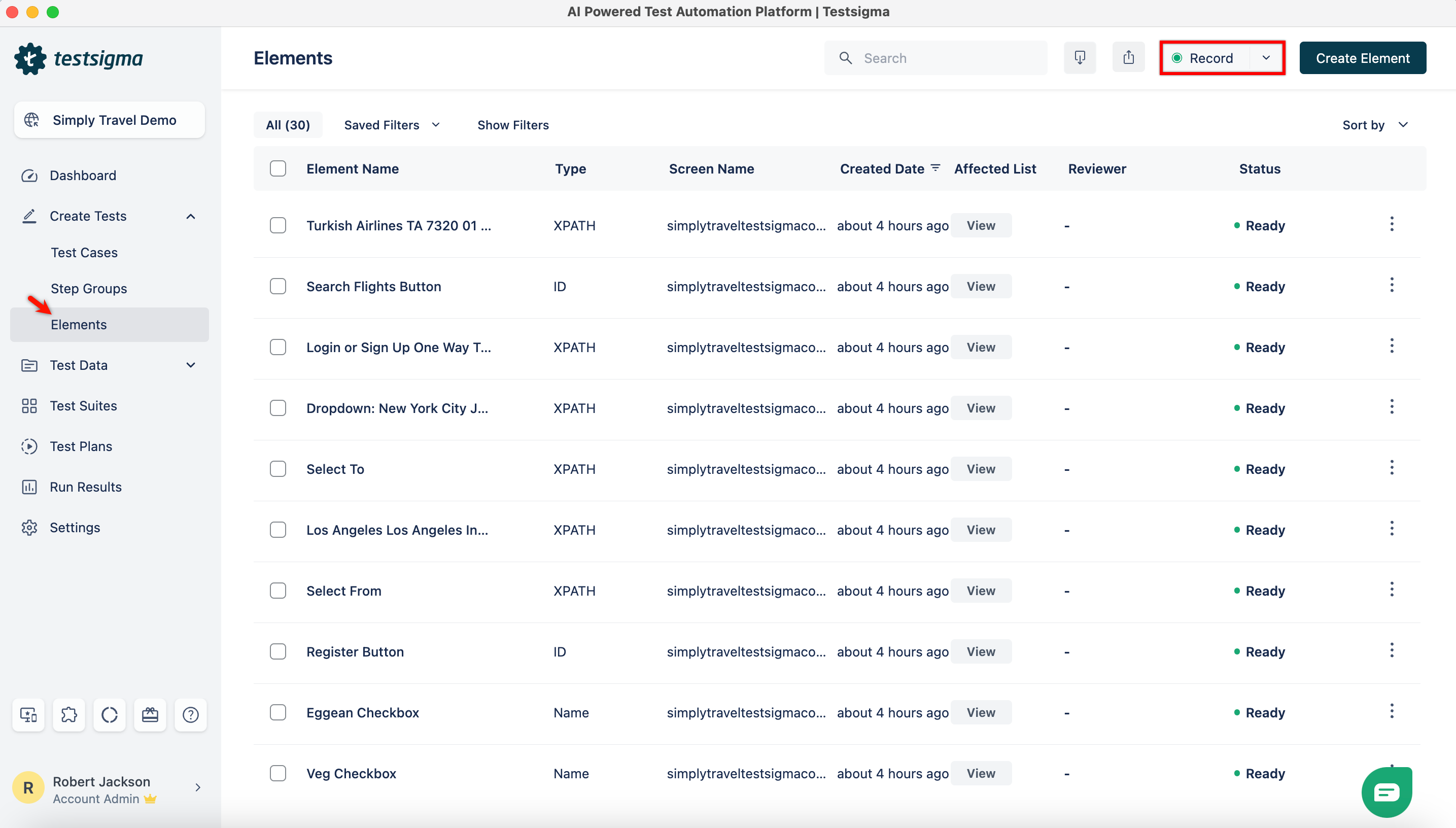
| 1. Navigate to **Create Tests > Elements** and click **Record**. | ||
|  | ||
|
|
||
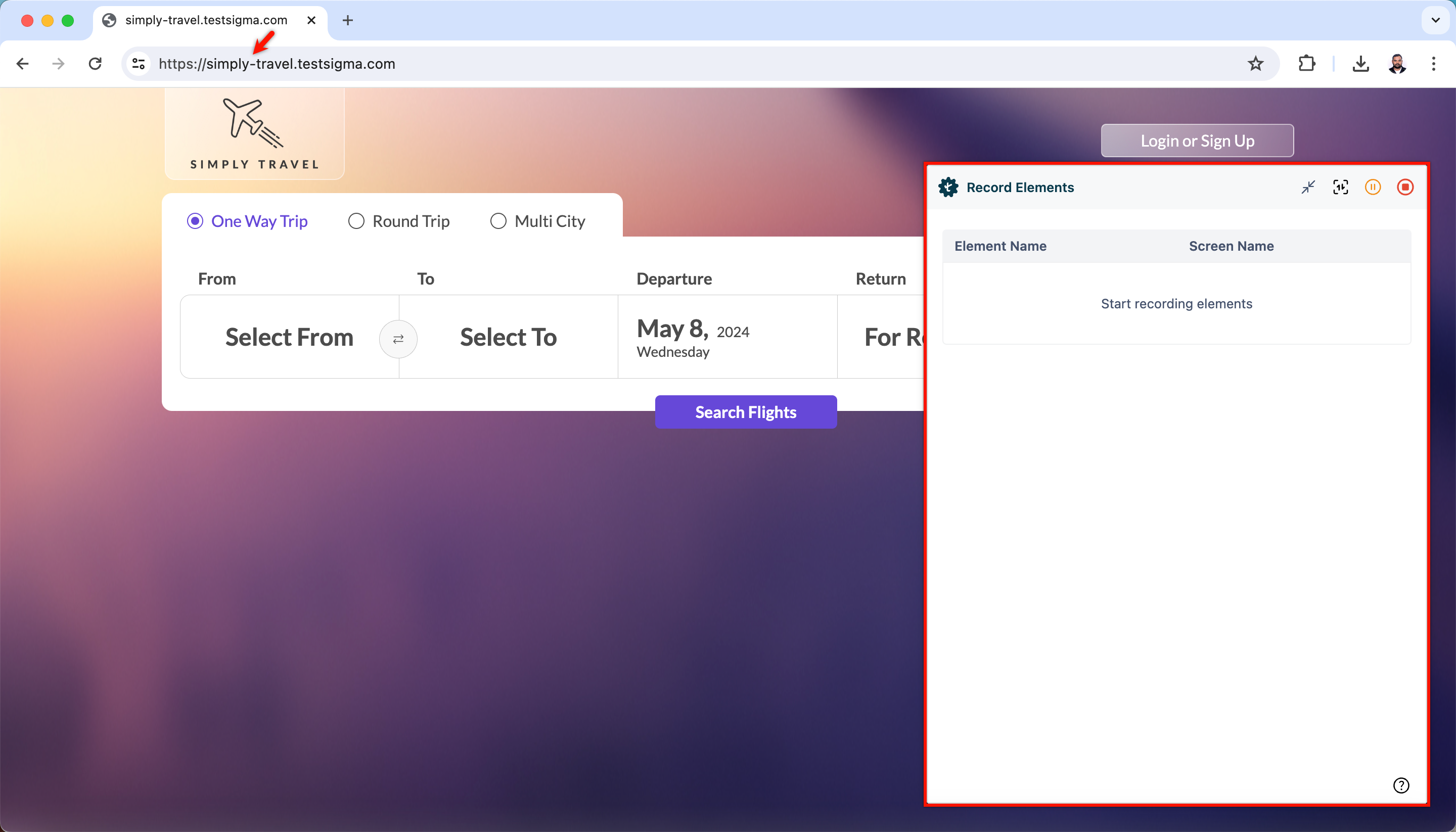
| 2. This will open a new window with the test recorder and will be ready to start recording. Here, we entered the URL for Simply Travel Web. | ||
|  | ||
|
|
||
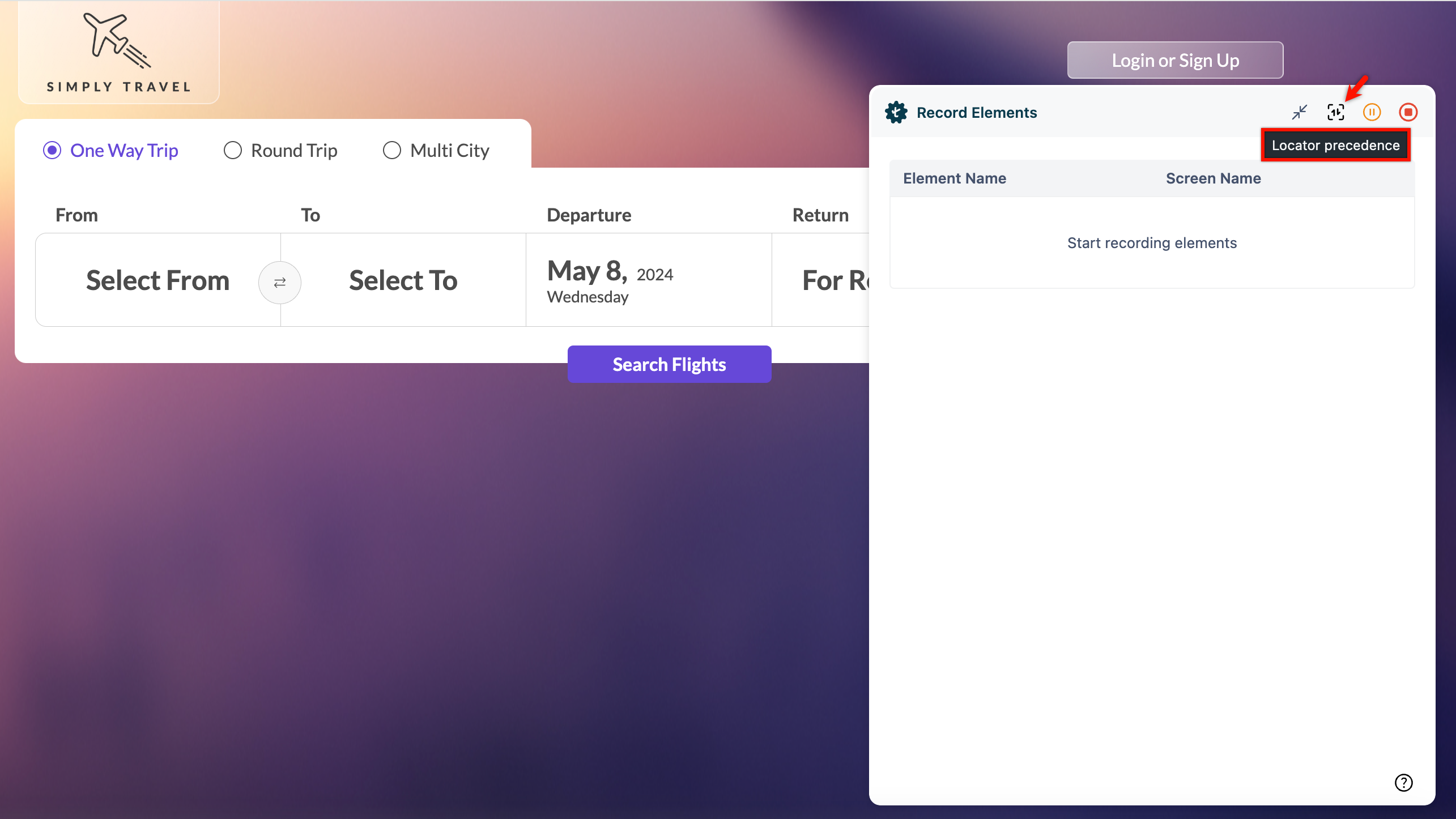
| 3. Click on **Locator precedence**. | ||
|  | ||
|
|
||
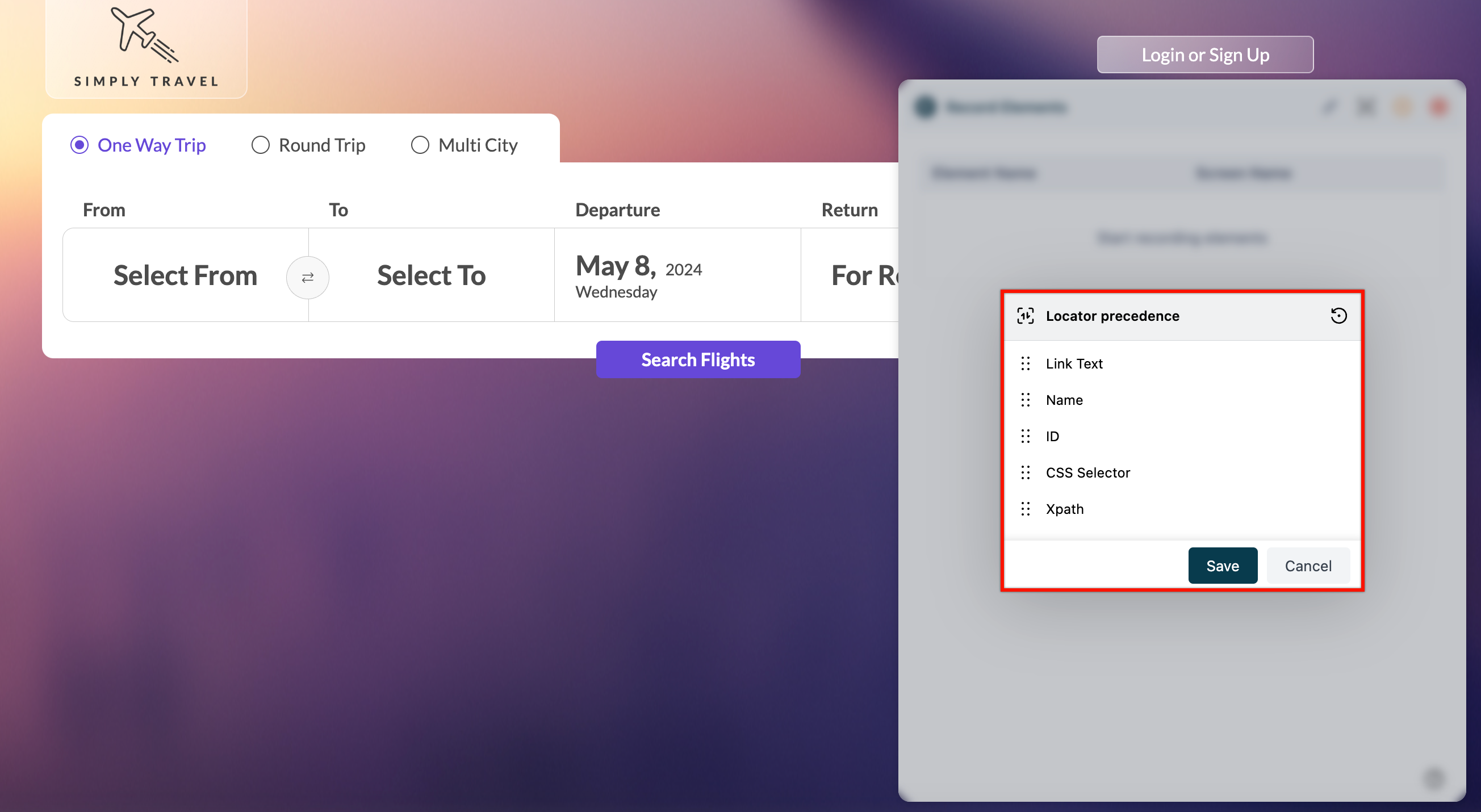
| 4. This will open the **Locator precedence** overlay on **Recorder**. | ||
|  | ||
|
|
||
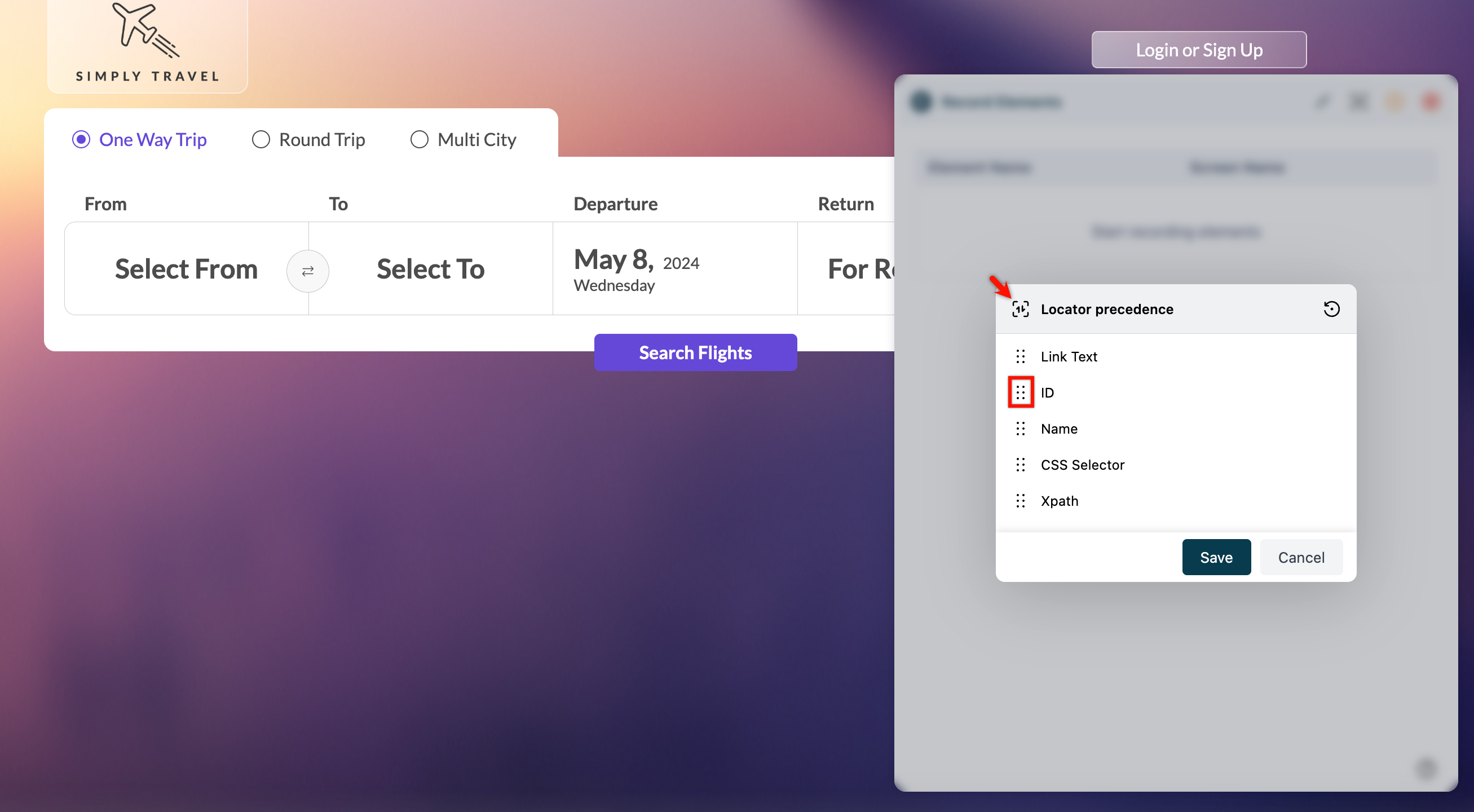
| 5. Use the **Drag Handle** to configure the priority of locators. | ||
|  | ||
|
|
||
| [[info | **NOTE**:]] | ||
| | The **Locator precedence** configured for an application from a specific user accessible only to the same user & configured application. | ||
|
|
||
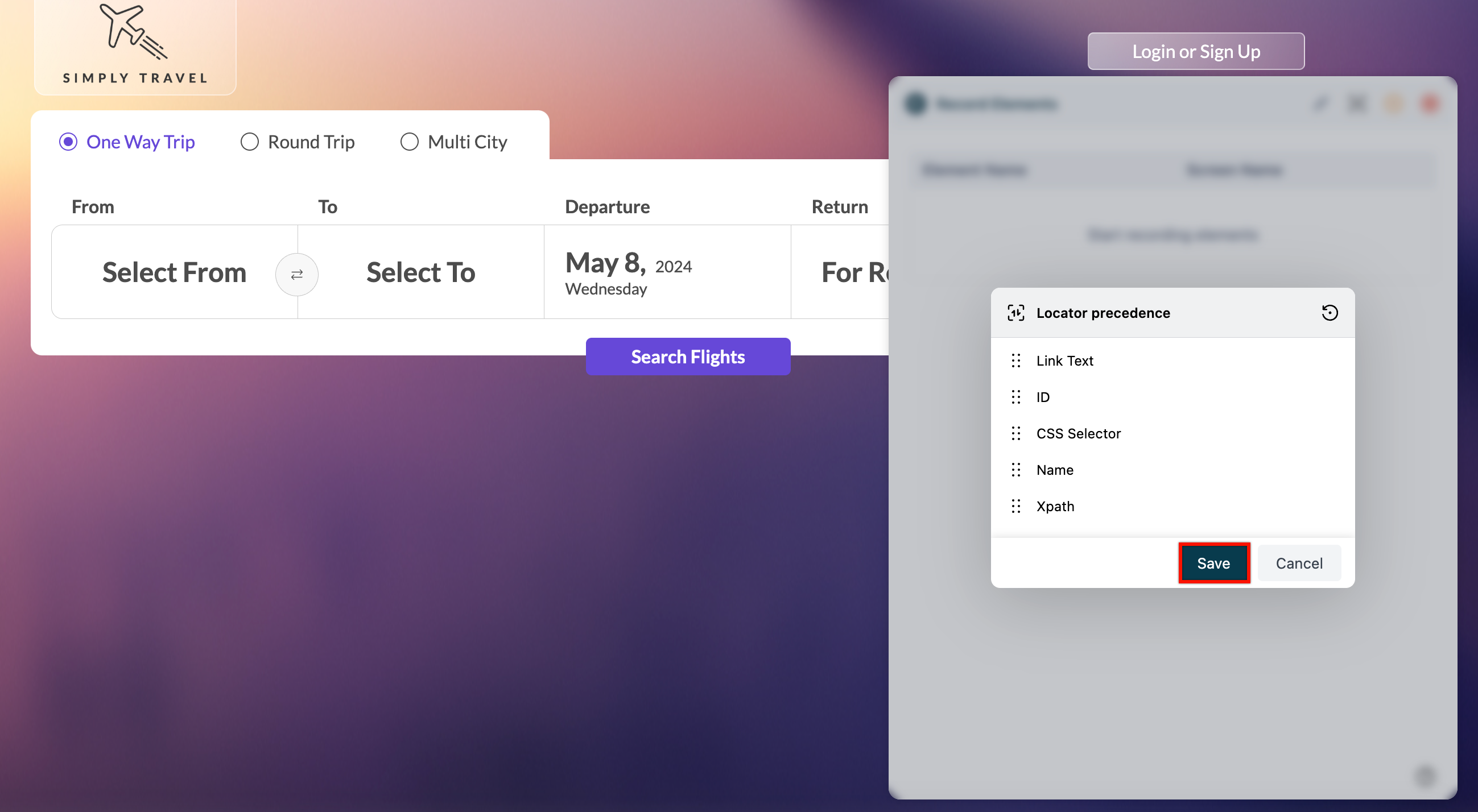
| 6. Click on **Save** to save the configuration. | ||
|  | ||
|
|
||
| [[info | **NOTE**:]] | ||
| | Testsigma will revert to the default **Locator precedence** if you don't save the configuration. | ||
|
|
||
|
|
||
| Here's a quick GIF demonstrating how to configure locator precedence in test recorder. | ||
|
|
||
|  | ||
|
|
||
|
|
||
| --- |
Oops, something went wrong.