The PERN stack: PostgresSQL, Express, React, & Node
Live example: PERN-Starter
What makes this an advanced starter app you ask? This project folds together several tools that come together for a powerful dev environment and good start for a fully functional production application. It employs an 'advanced' implementation of pg-promise for interaction with a SQL database with additional basic security concerns added to the Express server.
Here's a list of the other fun bits folded into this project:
- ESLint: Style guide, syntax, and developer error finder and enforcer
- Webpack: Static module bundler, complier, & hot-reloader
- Redux: Predictable state container/manager for JavaScript apps
- React-Router: “Dynamic Routing” (navigation) for React client
- React Material UI: Component library implementing Google's Material Design
- Material-UI Kit: Curated mid-level component library complete with view examples
- Axios: Promise based HTTP client for the browser and node.js
First, make sure you have have PostgreSQL installed and running. Visit the PostgreSQL home page for more info and to download the install file.
Open a terminal window and create a new PG database:
$ createdb PERN-Starter
Then to get going using this starter app, first fork the repo:
Then clone the fork to your local machine:
$ git clone https://github.com/*YOUR-USERNAME-HERE*/PERN-Advanced-Starter.git
Why fork? That way you can make your own changes, save them to github, and even share them with the main fork.
Hop into the project directory and install the dependencies:
$ cd PERN-Advanced-Starter
$ npm i
If you have npm v6+ installed and notice there were more than 0 vulnerabilities are found, run:
npm audit fix
This is a constant battle: check your dependencies regularly and update them. More about npm's audit functionality here.
To start the Webpack dev server run:
$ npm run dev
And to build for deployment/production run:
$ npm run build
$ npm start
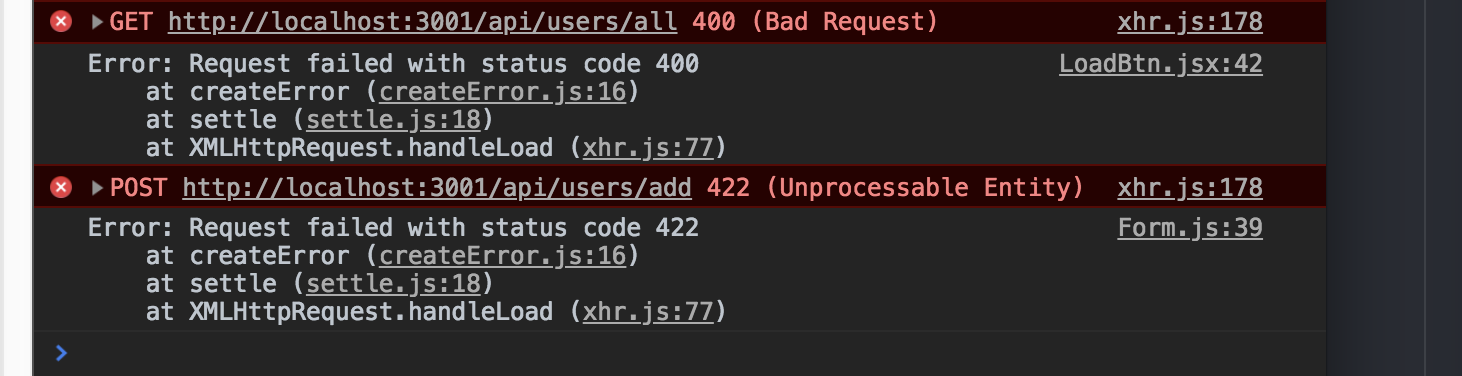
Also don't forget that your API won't work unless you create a users table.
To do this hit the following route, either in your browser or with Postman.
http://localhost:3000/api/users/create
If you want to seed use:
http://localhost:3000/api/users/init
And if you don't have it: json formatter for chrome.
pg-promise: Read up on it.
.babelrc - Babel is a toolchain used by Webpack to convert ECMAScript 2015+ code into a backwards compatible version of JavaScript for old browsers or environments. This file tells Babel our presets and plugins.
.eslintrc.json - This config file tells ESLint our settings for interpreting and reporting errors and warnings while we're writing our code. Delete or add rules, change style guide, whatever you want, this is where you do it. For this to work you'll need to make sure you have a linter and eslint installed in your code editor.
nodemon.json - When Webpack spins up a dev server it also starts nodemon in the background to proxy for api calls. This file tells nodemon which directory to watch for changes and restart when files are updated.
.webpack.config.js - Oh the magic of Webpack! This file gives Webpack all the important details for doing what it does. Again this file is configurable; for more information visit the configuration docs.
There are so many resources out there to help developers resolve issues and build new skills and tools. I'm very thankful for the sharing of knowledge and I wanted to put this project together to help other devs that are hoping to try their hand at a full-stack React application.
This starter app was inspired and guided by the following resources: