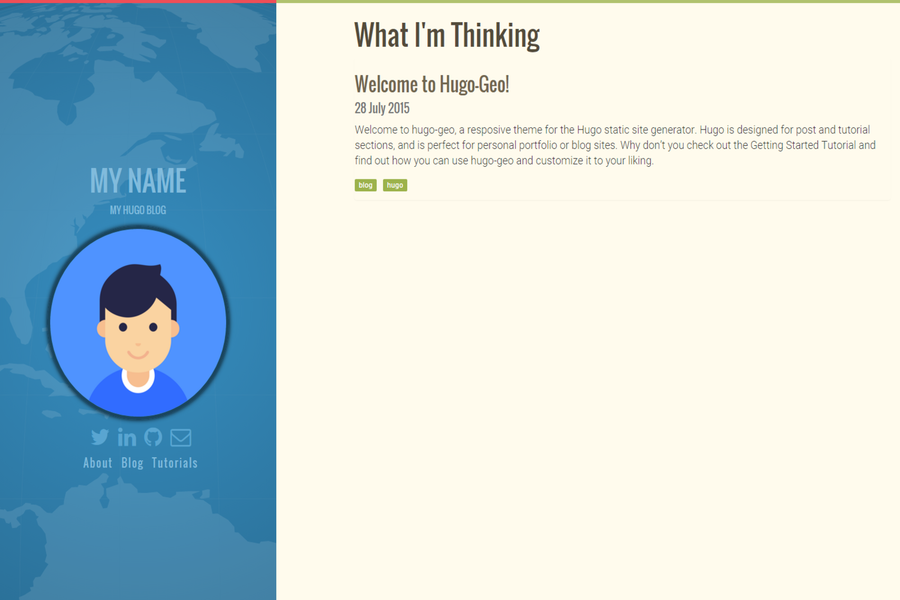
A responsive blog theme I've developed for use on my personal website. Suitable for desktop and mobile. Designed for tutorial and post sections.
I also use it on my personal website
- Hugo v0.14 or better
- LESS if you wish to compile the custom CSS
- Use
highlight = truein the front matter to include highlight js javascript and css files. - In the front matter, use
index = trueon the first post in a tutorial series to make that content the "index" page for the rest of the series - Include custom scripts and css on individual pages in front matter like so:
scripts = [
"//cdnjs.cloudflare.com/ajax/libs/highlight.js/8.8.0/languages/go.min.js",
]
css = [
"//cdn.leafletjs.com/leaflet/v0.7.7/leaflet.css"
]These are my config.toml settings:
BaseURL = "https://base-url-here/"
relativeURLs = false
languageCode = "en-us"
title = "SiteTitle.Com"
disqusShortname = "*****"
paginate = 5
[taxonomies]
tag = "tags"
tutorial = "tutorials"
[params]
# Render the rotating globe in the sidebar
showglobe = true
# Include favicon
favicon = "favicon.ico"
# Google Analytics
analytics = "SHORT-CODE-HERE"
# Email (optional)
email = "[email protected]"
# Header Title for the main page
header = "What I'm Thinking"
# Sidebar profile picture
profilepic = "img/smugmug.jpg"
# Title/subtitle for the sidebar
title = "ALEX URQUHART"
subtitle = "GEOMATICS PROFESSIONAL"
# Social buttons for sidebar
# Each of these are optional
[[params.socialbuttons]]
faicon = "github"
url = "https://github.com/alexurquhart"
[[params.socialbuttons]]
faicon = "twitter"
url = "https://twitter.com/alexanderurq"
[[params.socialbuttons]]
faicon = "linkedin"
url = "https://linkedin.com"
[[params.socialbuttons]]
faicon = "google-plus"
url = "https://plus.google.com/+YourID"
# Nav links below the profile picture
[[params.navlinks]]
name = "About"
url = "about/"
[[params.navlinks]]
name = "Blog"
url = "posts/"
[[params.navlinks]]
name = "Tutorials"
url = "tutorial/"- Clean up and simplify the CSS
- Make Disqus comments optional on a per-page basis
- Previous/next post buttons on each page
- Improve list pages
- Add a sidebar on large screens with links to related posts
- Add next/previous links at the end of posts/tutorials
- Add breadcrumbs to top of page
World graphic in logo by Sarfraz Shoukat from Flaticon is licensed under CC BY 3.0. Made with Logo Maker