BmoImageLoader is a progress animated component for UIImageView
Image downloader implementation and cache manager use AlamofireImage
- UIImageView Extension for image downloading with progress animation
- UIImageView Downloads with placeholder image
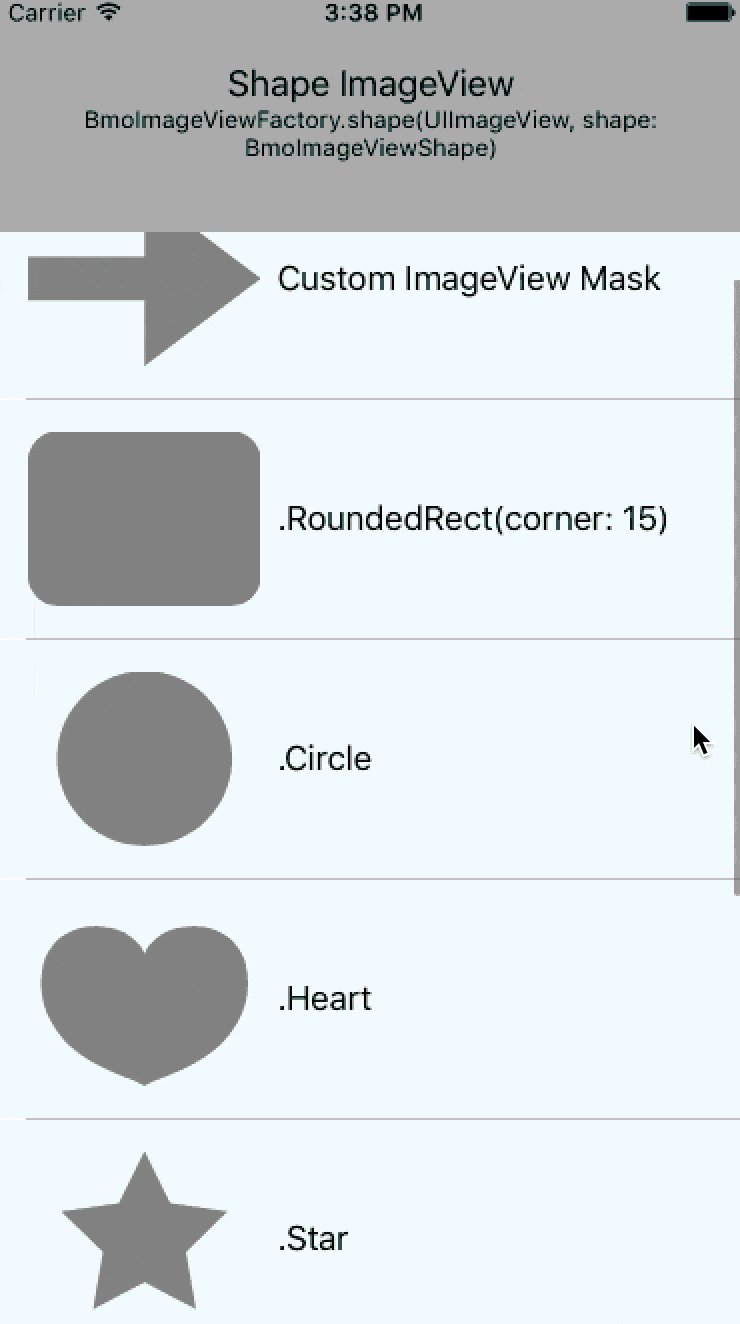
- Shape UIImageView
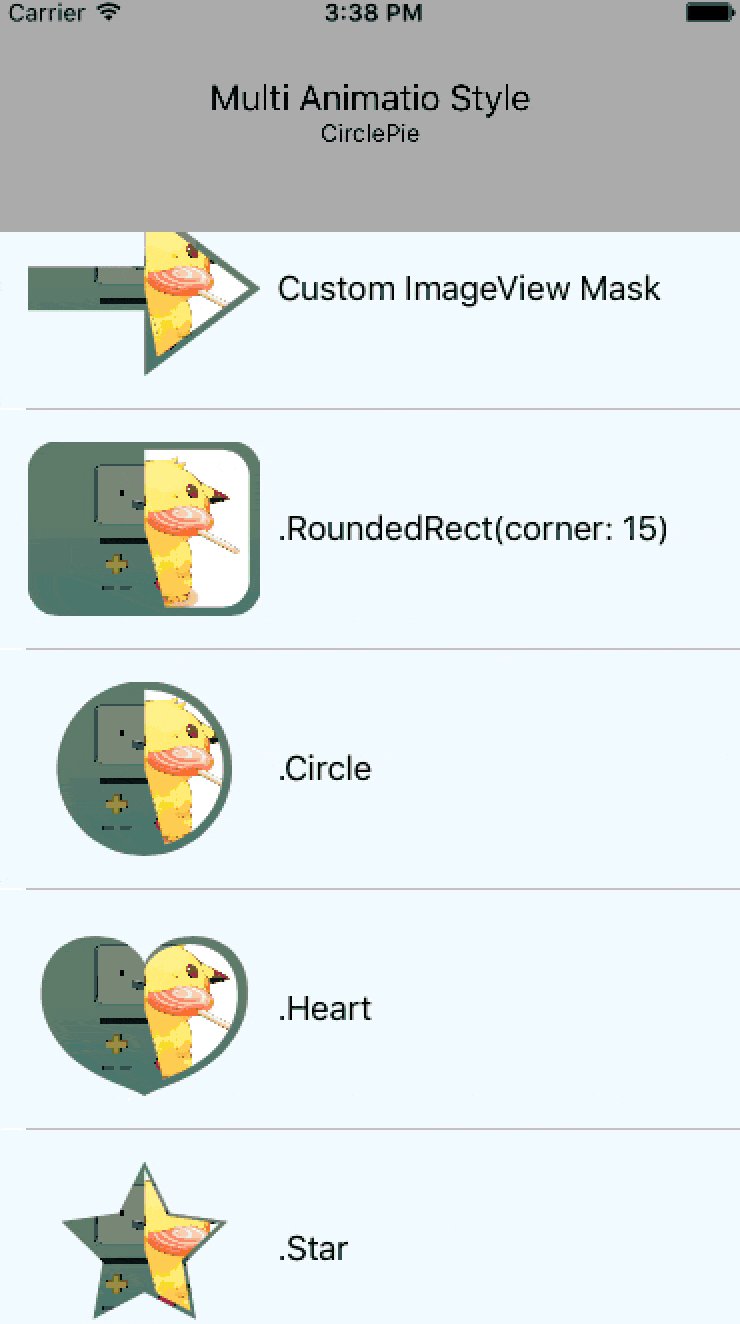
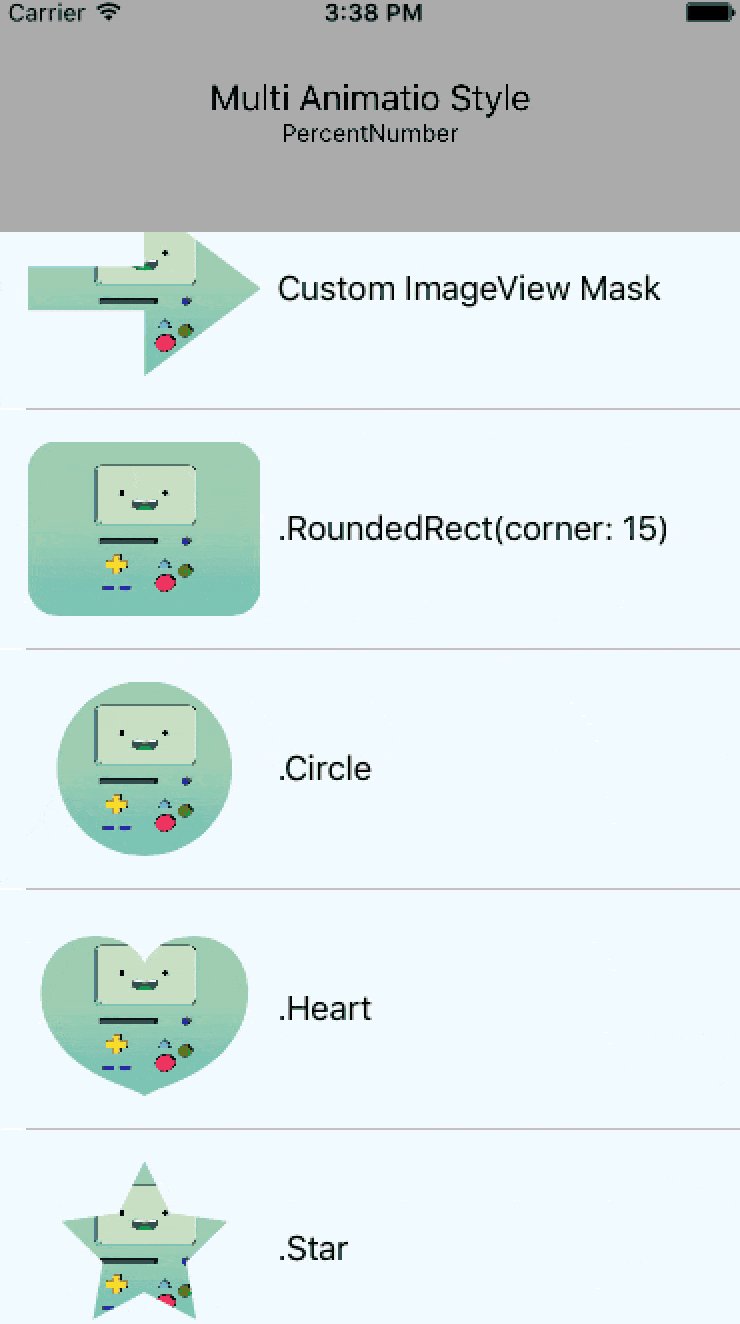
- Include 7 style progress animation
- UIImageView progress animator support custom control, used in any case
- AlamofireImage default In-Memory Image Cache
- AlamofireImage default Prioritized Queue Order Image Downloading
iOS 8.0+ Xcode 8.0+ Swift 3.0+
Alamofire 4.0+ AlamofireImage 3.1
Support RoundedRect, Circle, Ellipse, Triangle, Pentagon, Heart, Star totally 7 shape paths
BmoImageViewFactory.shape(UIImageView, shape: BmoImageViewShape)The factory will return a BmoProgressAnimator Protocol
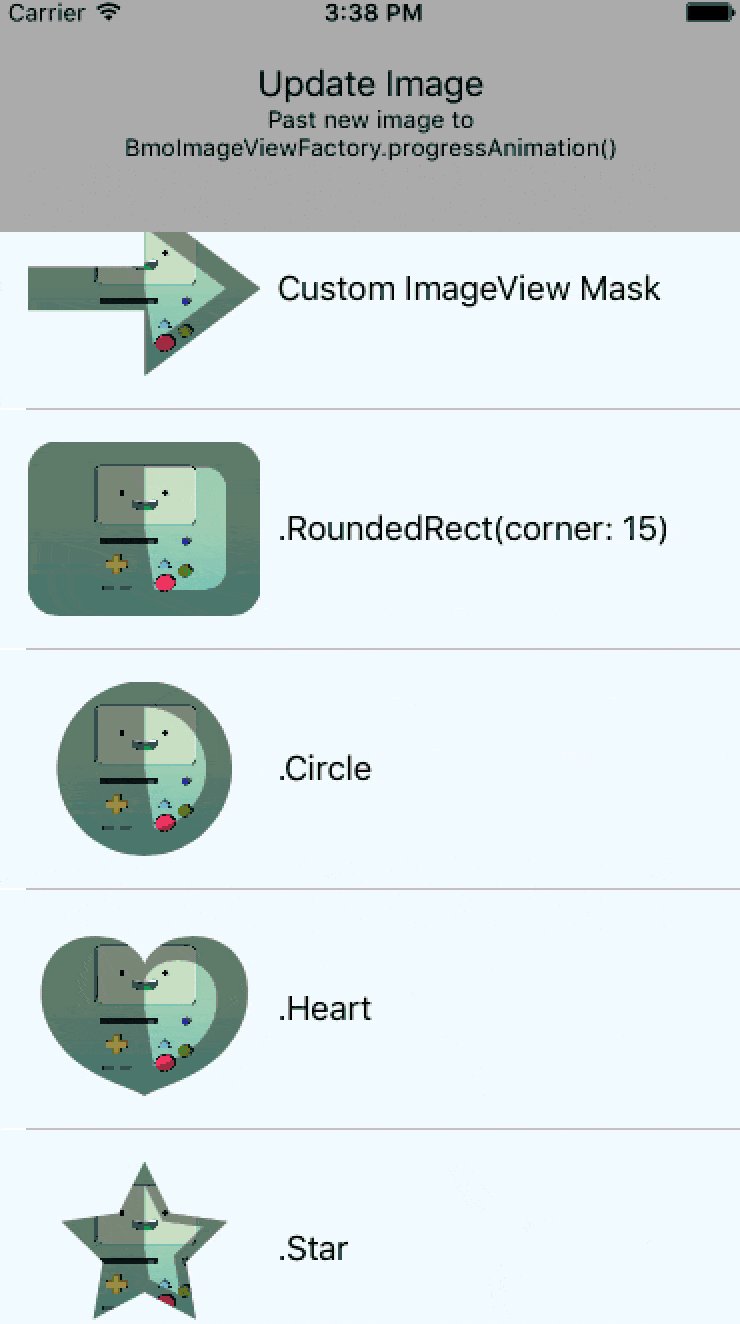
let animator = BmoImageViewFactory
.progressAnimation(UIImageView, newImage: nil, style: BmoImageViewProgressStyle)BmoProgressAnimator default progress TotalUnitCount is 100, if need changed
animator.setTotalUnitCount(count: Int64)When progress forward
animator.setCompletedUnitCount(count: Int64)More, you can custom animation detail style
animator.setProgressColor(UIColor)
.setMarginPercent(percent: CGFloat)
.setAnimationDuration(duration: NSTimeInterval)If you want to use more flexible, can use AlamofireImage's ImageCache and ImageDownloader, custom ImageDownloader.ProgressHandler, catch totalBytesRead and totalExpectedBytesToRead and use BmoImageViewFactory.progressAnimation to display progress animtion
Setting the image with a URL will asynchronously download the image and set it once the request is finished.
imageView.bmo_setImageWithURL(IMAGE_URL)Whether to run the image progress animation if the image is cached. Defaults is false
imageView.bmo_runAnimationIfCatched(true)Use CirclePie progress style to load a new image without handle downloading progress, just image transition
let placeholderImage = UIImage(named: "placeholder")
let animator = BmoImageViewFactory
.progressAnimation(UIImageView, newImage: placeholderImage, style: BmoImageViewProgressStyle.CirclePie(borderShape: true))
.setAnimationDuration(0.5)
.setCompletionBlock({ (result) in
if result.isSuccess {
//do something when succeed
}
if result.isFailure {
//do something when failed
}
})
if let newImage = UIImage(named: "newImage") {
animator.setNewImage(newImage)
.setCompletionState(BmoProgressCompletionState.Succeed)
}use Alamofire Uploading with Progress
Alamofire.upload(.POST, "https://httpbin.org/post", file: fileURL)
.progress { bytesWritten, totalBytesWritten, totalBytesExpectedToWrite in
print(totalBytesWritten)
// This closure is NOT called on the main queue for performance
// reasons. To update your ui, dispatch to the main queue.
dispatch_async(dispatch_get_main_queue()) {
print("Total bytes written on main queue: \(totalBytesWritten)")
}
}
.validate()
.responseJSON { response in
debugPrint(response)
}And then pass totalBytesWrittenand totalBytesExpectedToWrite to BmoProgressAnimator
let newImage = UIImage(named: "newImage")
let animator = BmoImageViewFactory
.progressAnimation(UIImageView, newImage: newImage, style: BmoImageViewProgressStyle.CircleBrush(borderShape: true))
.setTotalUnitCount(totalBytesExpectedToWrite)
.setCompletionBlock({ (result) in
if result.isSuccess {
//do something when succeed
}
if result.isFailure {
//do something when failed
}
})When uploading
animator.setCompletedUnitCount(totalBytesWritten)When uploading completed, succeed or failed
animator.setCompletionState(BmoProgressCompletionState.Succeed)To run the example project, clone the repo, and run pod install from the Example directory first.
BmoImageLoader is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "BmoImageLoader"LEE ZHE YU, [email protected]
BmoImageLoader is available under the MIT license. See the LICENSE file for more info.