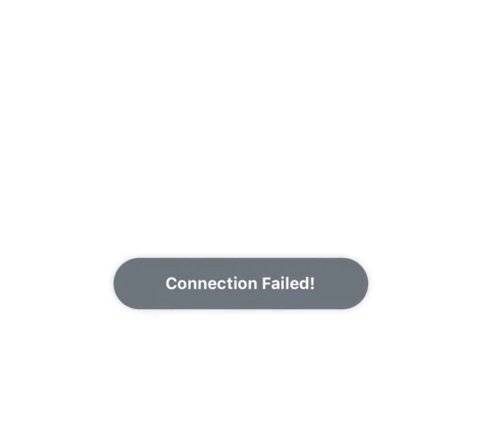
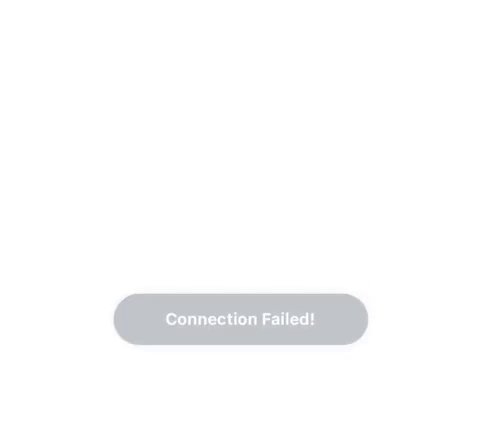
A react native component for toast message
- 1.Run
npm i react-native-toast-notification --saveoryarn add react-native-toast-notification - 2.
import ToastNotification from 'react-native-toast-notification'
Add react-native-easy-toast to your js file.
import { ToastNotification } from 'react-native-toast-notification'
Inside your component's render method, use ToastNotification:
render() {
return (
<ToastNotification
textStyle={{ color: 'red' }}
style={{ backgroundColor: 'yellow' }}
text="Hello World!"
duration={2000}
onHide={this._handleOnHideToastNotification}
/>
);
}| Props | Type | Optional | Default | Description |
|---|---|---|---|---|
| style | object | true | Gray background etc. | Custom style toast |
| isTop | boolean | true | false | Custom toast position |
| positionValue | number | true | 100 | Custom toast position value |
| duration | number | true | 2000 | Custom toast animation duration |
| textStyle | style | true | white color etc. | Custom style text |
| onPress | function | true | null | For handle on press |
| onHide | function | true | null | For handle on hide |
MIT Licensed UE