This is a Next.js project bootstrapped with create-next-app.
If you're using Visual Studio Code, install Prettier for automatically formating code on saving,
configuration is saved in ./vscode/settings.json
First, enable husky with
yarn husky installThen run the development server by
npm run dev
# or
yarn devOr you could start development server by using Debug: Start debugging with Visual Studio Code, configuration is saved in ./vscode/launch.json
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.tsx. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.ts.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
Deployment is automatically by [Vercel](https://vercel.com/upatra/fulfillable
Any new commit to main branch will trigger new production release
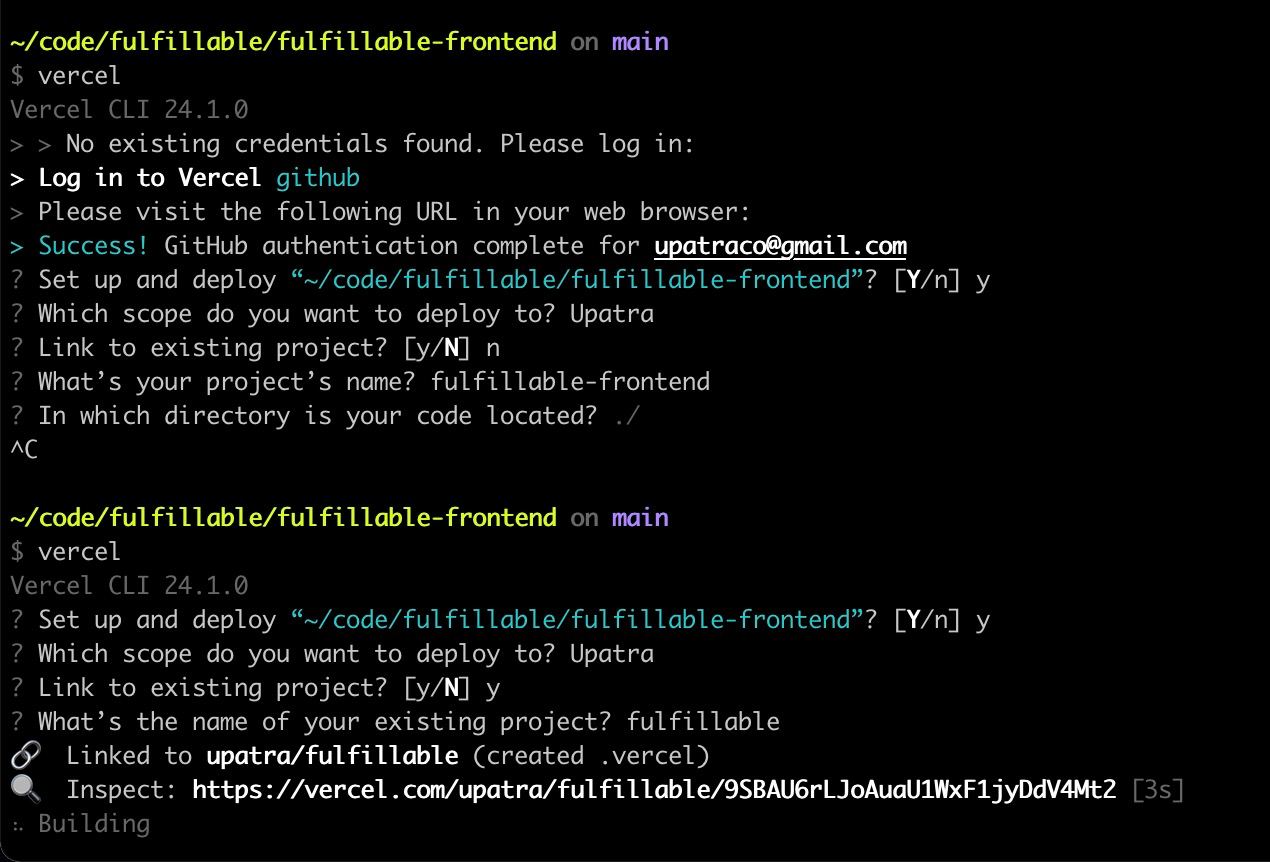
After Team trial plan, we need to use Vercel CLI to force trigger a production build by