This repository is for a project of the subject Informatic Projects, that is about a digitatilzation of elections and votes.
In the University of Cadiz, we have differents kind of votes, and we will provide an application that allow us to vote online.
You can run the application on your mobile or on your computer emulating a device with Android studio SDK
First install dependencies using yarn install
After this use yarn start to run the application
If you want to see your application on your mobile follow this guide
If you want to virtualize and android/iOS device on your computer install the following:
- Android SDK - Android Studio
Now pass to create AVD, in Android Studio go to Configure>AVD Manager and click on Create Virtual Device...
After this we can run our virtual device and run de application here.
This project use standardjs code style
This project has configured eslint + prettier to follow the standardjs code style
If you use VSCode add the following to your settings to autoformat on save
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "typescript",
"autoFix": true
},
{
"language": "typescriptreact",
"autoFix": true
}
]
This project is going to use conventionalcommits as commit format to help us create changelogs
git commit -m "chore: update dependencies"
Install commitizen as global utility
yarn global add commitizen cz-conventional-changelog
Create a .czrc file in your home directory, with path referring to cz-conventional-changelog
echo '{ "path": "cz-conventional-changelog" }' > ~/.czrc
On windows copy the following line to the PowerShell:
write-output '{ "path": "cz-conventional-changelog" }' | out-file $env:HOME/.czrc
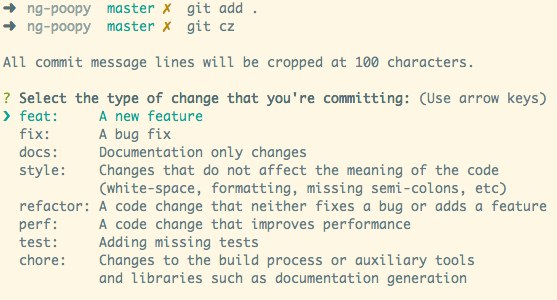
Commiting with commitizen prompt
with this approach use always the terminal
If the commands doesn't work add the following line
export PATH="$PATH:$(yarn global bin)"to your .bashrc or .zshrc
TypeScript is a superset of JavaScript which primarily provides optional static typing, classes and interfaces
GraphQL is a syntax that describes how to ask for data, and is generally used to load data from a server to a client
Apollo Client is a complete state management library for JavaScript apps. Simply write a GraphQL query, and Apollo Client will take care of requesting and caching your data, as well as updating your UI.
Routing and navigation for your React Native apps
An asynchronous, persistent, key-value storage system for React Native.
React Native framework for creating stunning cross-platform mobile applications. Design system based, brings your product from MVP to enterprise. Forever Open Source and free!
One library to rule all charts for React Native