-
Notifications
You must be signed in to change notification settings - Fork 89
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #1389 from vtexdocs/Fix-images
Fix images
- Loading branch information
Showing
1 changed file
with
6 additions
and
2 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -293,10 +293,14 @@ A prerequisite for this procedure is to have products for sale at your store for | |
| 1. Launch a beta version of your connector. E.g.: `[email protected]`. If you need, check the [Making your app publicly available article](https://developers.vtex.com/docs/guides/vtex-io-documentation-10-making-your-app-publicly-available#launching-a-new-version) to learn how to create a beta version of your app. | ||
| 2. Install the beta version on `master` workspace. Wait for around 1 hour. | ||
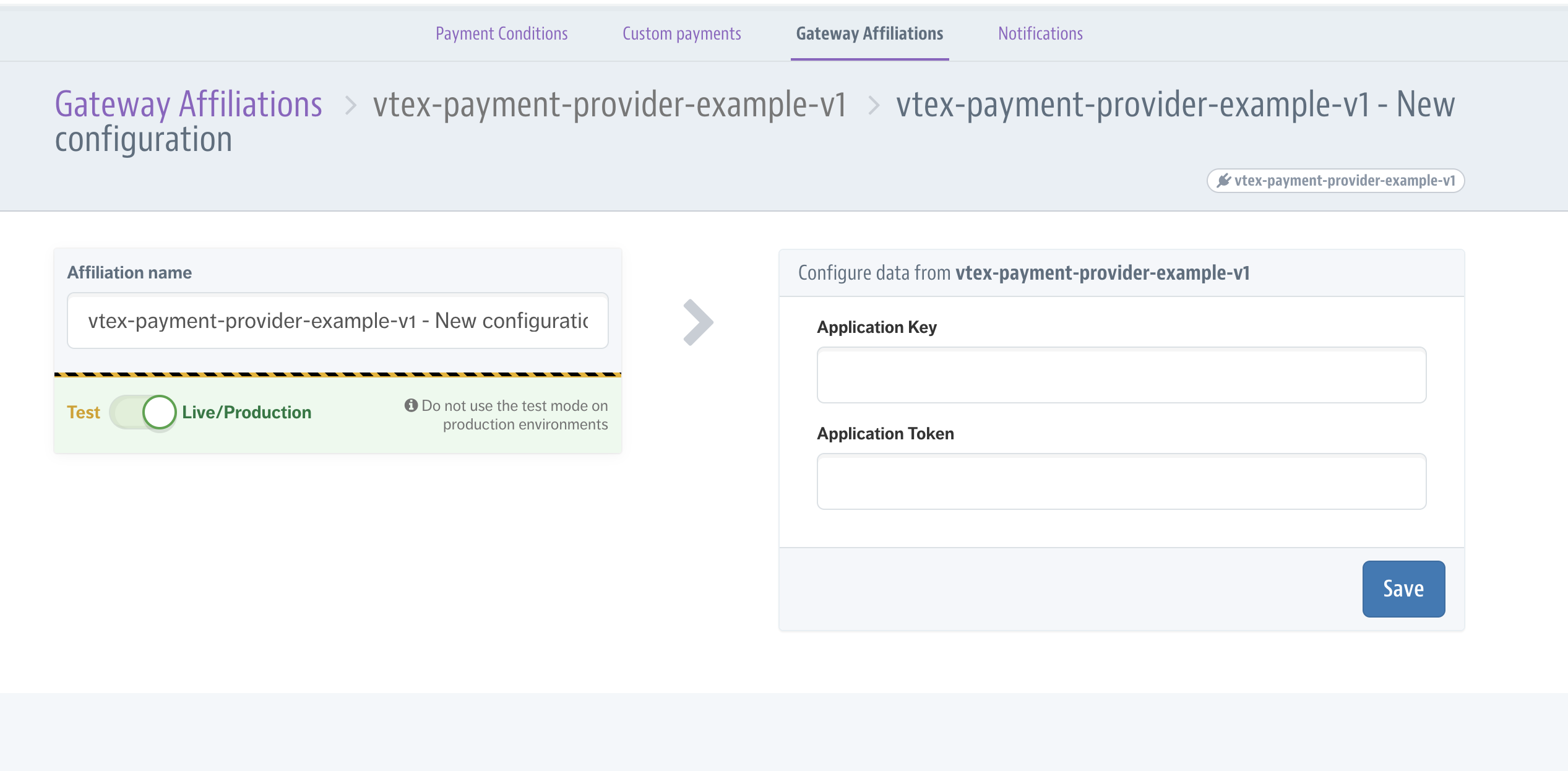
| 3. Go to `https://{account}myvtex.com/admin/affiliations/connector/Vtex.PaymentGateway.Connectors.PaymentProvider.PaymentProviderConnector_{connector-name}/`. Replace `{account}` for the name of the account you want to test on and `{connector-name}` for the name of your connector. The format of the name is: `${vendor}-${appName}-${appMajor}` (e.g.: `vtex-payment-provider-example-v1`). | ||
|  | ||
|
|
||
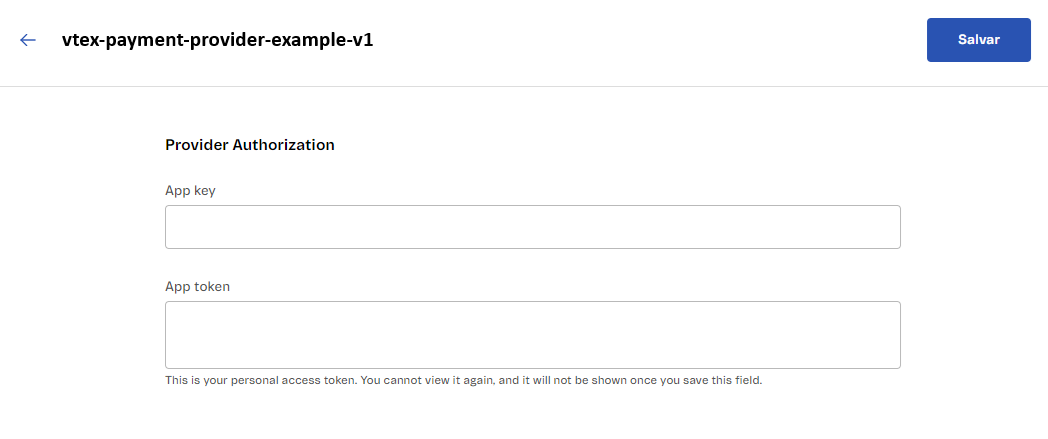
|  | ||
|
|
||
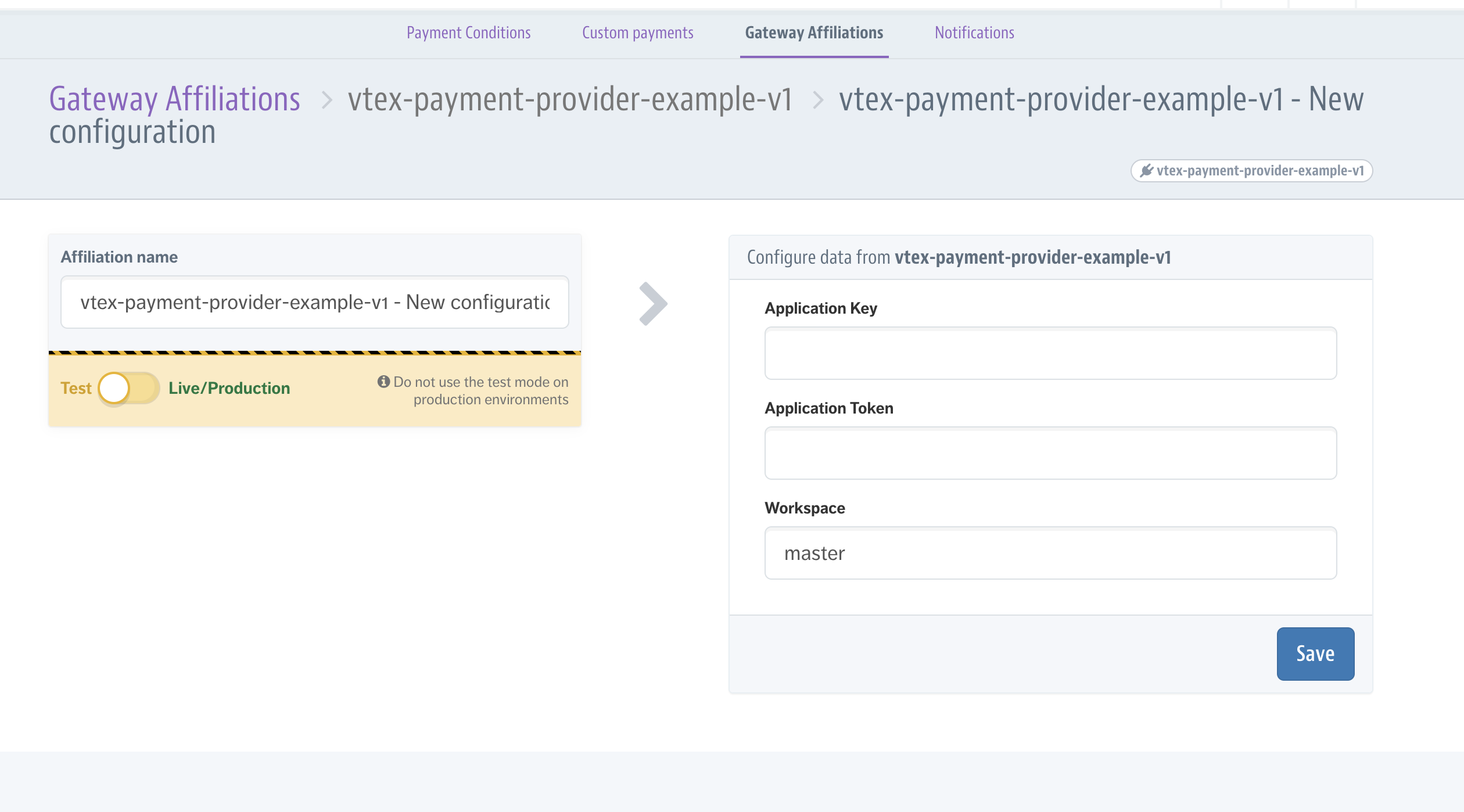
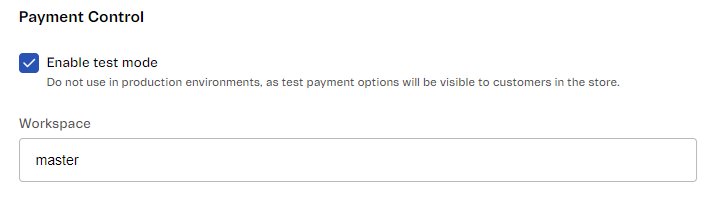
| 4. In **Payment Control**, activate the test environment by clicking **Enable test mode**. A new field called **Workspace** will appear. | ||
| 5. Set the **Workspace** as you wish. You can leave it as `master` if it is the workspace you want to test on. | ||
|  | ||
|
|
||
|  | ||
|
|
||
| 8. Configure a [payment condition](https://help.vtex.com/en/tutorial/how-to-configure-payment-conditions--tutorials_455) with your newly created connector and wait 10 minutes to appear on Checkout. | ||
| 9. Make a purchase with the payment condition you configured with your connector. | ||
| 10. After completing all transaction testing in the beta version of the connector, [release and deploy](https://developers.vtex.com/docs/guides/vtex-io-documentation-making-your-new-app-version-publicly-available#step-6---deploying-the-app-stable-version) a stable version of your connector (e.g.: [email protected]). This stable version must be sent to the [homologation process](https://developers.vtex.com/docs/guides/integrating-a-new-payment-provider-on-vtex#7-homologation-and-go-live). | ||
|
|
||