-
Notifications
You must be signed in to change notification settings - Fork 98
EDU-9081 - Feedback #2718 - Question #1617
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Merged
Merged
Changes from all commits
Commits
Show all changes
7 commits
Select commit
Hold shift + click to select a range
0944db2
Create vtex-io-documentation-creating-a-quickview-using-modal-layout.md
barbara-celi cb2d79d
New translations vtex-io-documentation-creating-a-quickview-using-mod…
GeorgeLimaDev 7041129
New translations vtex-io-documentation-migrating-cms-settings-after-m…
GeorgeLimaDev 2dd7d97
Merge pull request #1663 from vtexdocs/l10n_EDU-9081-Feedback-2718-Qu…
barbara-celi f2bfad2
moving file to correct folder
barbara-celi de55a3c
Update vtex-io-documentation-creating-a-quickview-using-modal-layout.md
barbara-celi 3c1a1d3
Apply suggestions from code review
barbara-celi File filter
Filter by extension
Conversations
Failed to load comments.
Loading
Jump to
Jump to file
Failed to load files.
Loading
Diff view
Diff view
There are no files selected for viewing
75 changes: 75 additions & 0 deletions
75
...des/concepts-1/vtex-io-documentation-creating-a-quickview-using-modal-layout.md
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,75 @@ | ||
| --- | ||
| title: "Creating a Quickview using Modal Layout" | ||
| slug: "vtex-io-documentation-creating-a-quickview-using-modal-layout" | ||
| hidden: false | ||
| createdAt: "2025-01-10T18:23:36.344Z" | ||
| updatedAt: "" | ||
| excerpt: "Learn how to create a Quickview feature using the Modal Layout app." | ||
| --- | ||
|
|
||
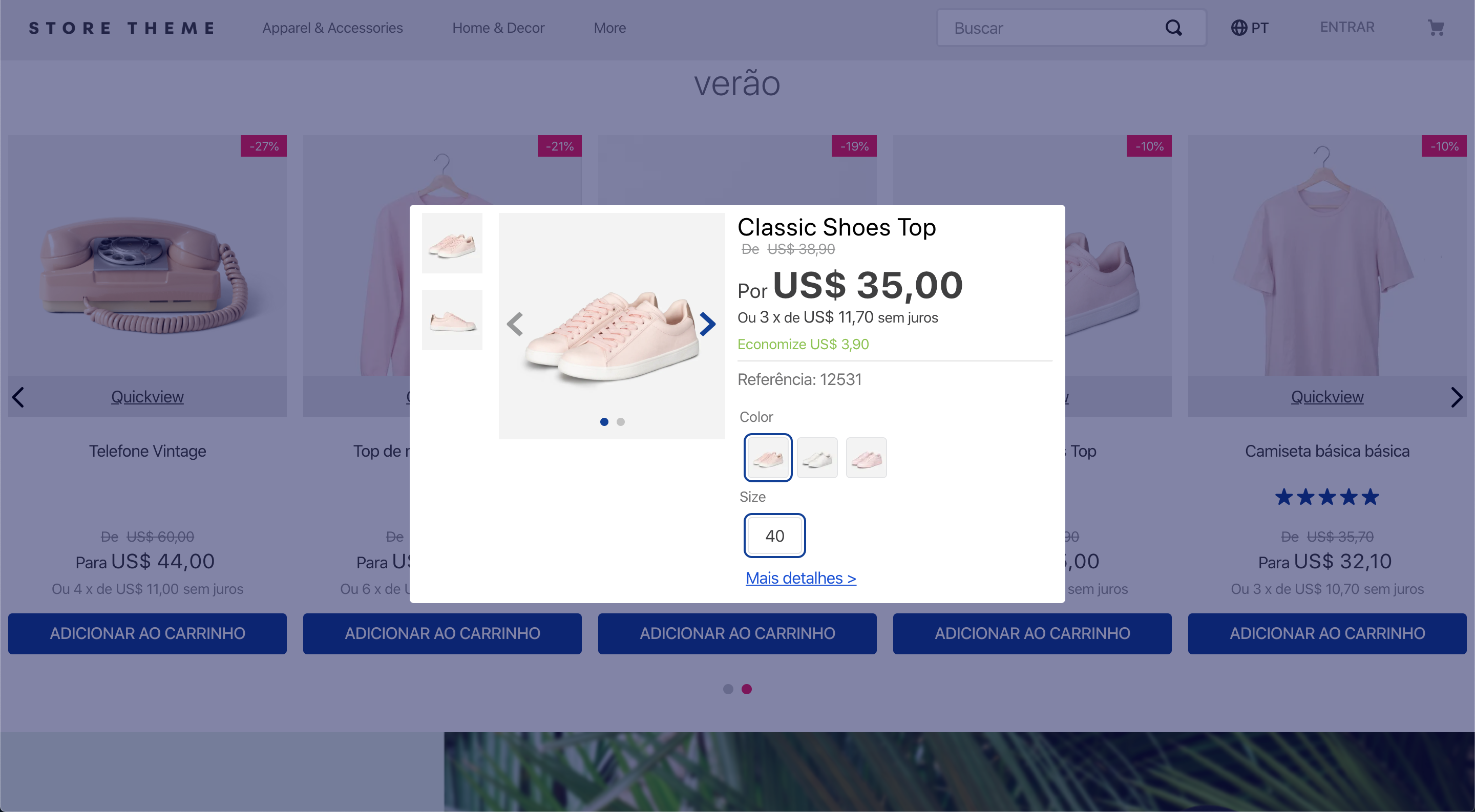
| In this guide, you'll learn how to configure a Quickview feature in your store using the [Modal Layout](https://developers.vtex.com/docs/apps/vtex.modal-layout) app. The Quickview allows users to view product details directly from the homepage or category pages without navigating to the product detail page. | ||
|
|
||
|  | ||
|
|
||
| >⚠ This guide is based on the [Store Theme template](https://github.com/vtex-apps/store-theme), a boilerplate with pre-set configurations for creating a store using [Store Framework](https://developers.vtex.com/docs/guides/store-framework). Learn more in [Available templates](https://developers.vtex.com/docs/guides/vtex-io-documentation-store-theme#available-themes). | ||
|
|
||
| ## Instructions | ||
|
|
||
| ### Step 1 - Adding the Modal Layout app to the theme's dependencies | ||
|
|
||
| 1. In a [development workspace](https://developers.vtex.com/docs/guides/vtex-io-documentation-creating-a-development-workspace), open your [Store Theme](https://developers.vtex.com/docs/guides/vtex-io-documentation-store-theme) app using the code editor of your choice. | ||
|
|
||
| 2. Open the `manifest.json` file and add the Modal Layout app to your theme dependencies. | ||
|
|
||
| ```json manifest.json | ||
| "dependencies": { | ||
| "vtex.modal-layout": "0.x", | ||
| } | ||
| ``` | ||
|
|
||
| ### Step 2 - Configuring the quickview trigger | ||
|
|
||
| To enable the Quickview feature, define the trigger for the modal. The `modal-trigger#quickview` block activates the modal when the user interacts with the associated element (for example, a button). This block links the modal trigger to the `modal-layout#quickview`, which contains the modal layout. | ||
|
|
||
| 1. Open the `quickview.jsonc` file located in the `store/blocks/product-summary` folder. | ||
| 2. Add the `modal-trigger#quickview` block to trigger the Quickview modal. In this example, we're using `icon-expand` to represent the trigger. | ||
|
|
||
| ```json store/blocks/product-summary/quickview.json mark=3 | ||
| "modal-trigger#quickview": { | ||
| "children": [ | ||
| "icon-expand", | ||
| "modal-layout#quickview" | ||
| ], | ||
| "props": { | ||
| "blockClass": "quickview" | ||
| } | ||
| }, | ||
| ``` | ||
|
|
||
| 3. Add the `modal-layout#quickview` as a child of the `modal-trigger#quickview` block. This defines the modal layout. | ||
|
|
||
| ```json store/blocks/product-summary/quickview.json mark=4 | ||
| "modal-trigger#quickview": { | ||
| "children": [ | ||
| "icon-expand", | ||
| "modal-layout#quickview" | ||
| ], | ||
| "props": { | ||
| "blockClass": "quickview" | ||
| } | ||
| }, | ||
| ``` | ||
|
|
||
| Note that the children property specifies the elements inside the trigger block. In this case, it includes `icon-expand`, which represents the visual element that users interact with to open the modal, and `modal-layout#quickview`, which defines the modal layout displayed when the trigger is activated. The props section includes `blockClass`, a custom CSS class (Quickview) that allows you to style both the modal trigger and the modal itself. | ||
|
|
||
| ### Step 3 - Customizing the Quickview modal | ||
|
|
||
| To customize the Quickview, you can combine Modal Layout's native blocks, such as `modal-header`, `modal-content`, and `modal-actions`, with other native components to structure and display the modal content. The inner content may include elements such as product images, name, price, SKU selector, and actions like adding the product to the cart or viewing more details. | ||
|
|
||
| For example, you can use [Flex Layout](https://developers.vtex.com/docs/apps/vtex.flex-layout) to define the rows and columns within your modal and leverage [Product Summary](https://developers.vtex.com/docs/apps/vtex.product-summary) blocks to render product information. Learn more in the guides available under [Using components](https://developers.vtex.com/docs/guides/store-framework-using-components). | ||
|
|
||
| > ℹ Check the quickview.json for a complete example and consult the [Modal Layout](https://developers.vtex.com/docs/apps/vtex.modal-layout) documentation for further information on configuring and customizing your modal. | ||
|
|
||
| ### Step 4 - Making your changes publicly available | ||
|
|
||
| After testing your component, deploy the new version of your Store Theme app to make it publicly available. Follow the instructions in the guide [Deploying a new app version](https://developers.vtex.com/docs/guides/vtex-io-documentation-making-your-new-app-version-publicly-available). | ||
67 changes: 0 additions & 67 deletions
67
...localization/vtex-io-documentation-migrating-cms-settings-after-major-update.md
This file was deleted.
Oops, something went wrong.
Oops, something went wrong.
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Uh oh!
There was an error while loading. Please reload this page.