A Node.js server implementing Model Context Protocol (MCP) for Webflow using the Webflow JavaScript SDK. Enable AI Clients to interact with the Webflow APIs through the Model Context Protocol (MCP). Learn more about Webflow's APIs in the developer documentation.
-
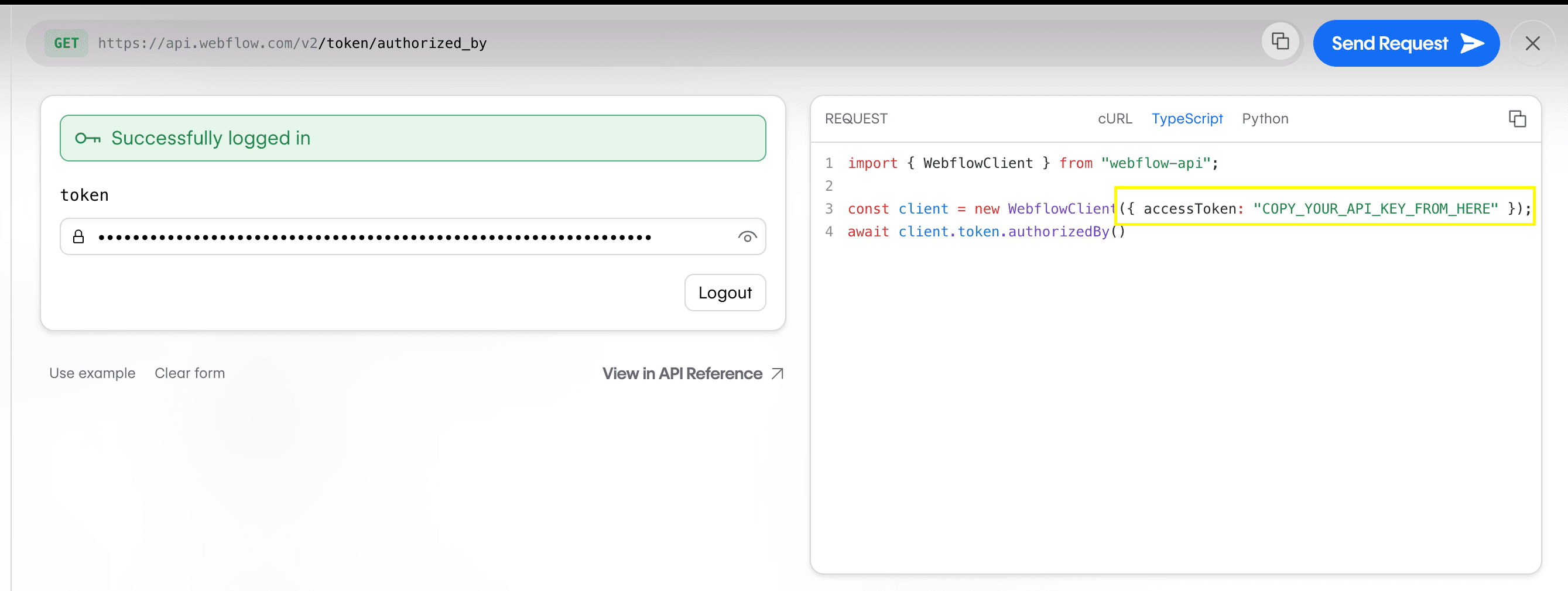
Get your Webflow API token
- Go to Webflow's API Playground
- Log in and generate a token
- Copy the token from the Request Generator
-
Add to your AI editor
{ "mcpServers": { "webflow": { "command": "npx", "args": ["-y", "[email protected]"], "env": { "WEBFLOW_TOKEN": "YOUR_API_TOKEN" } } } }For Cursor:
- Go to Settings → Cursor Settings → MCP
- Click
+ Add New Global MCP Server - Paste configuration
- Replace
YOUR_API_TOKENwith the token you copied earlier - Save and restart Cursor
For Claude Desktop:
- Open Settings → Developer
- Click
Edit Config - Open
claude_desktop_config.jsonin a code editor and paste configuration - Replace
YOUR_API_TOKENwith the token you copied earlier - Save and restart Claude
If you are having issues starting the server in your MCP client e.g. Cursor or Claude Desktop, please try the following.
- Go to Webflow's API Playground, log in and generate a token, then copy the token from the Request Generator
- Replace
YOUR_API_TOKENin your MCP client configuration with the token you copied - Save and restart your MCP client
Run the following commands to confirm you have Node and NPM installed:
node -v
npm -vSometimes clearing your NPM cache can resolve issues with npx.
npm cache clean --forceIf npm -v doesn't work for you but sudo npm -v does, you may need to fix NPM global package permissions. See the official NPM docs for more information.
Note: if you are making changes to your shell configuration, you may need to restart your shell for changes to take effect.
sites - list; // List all sites
sites - get; // Get site details
sites - publish; // Publish site changes
pages - list; // List all pages
pages - get - metadata; // Get page metadata
pages - update - page - settings; // Update page settings
pages - get - content; // Get page content
pages - update - static - content; // Update page content
collections - list; // List collections
collections - get; // Get collection details
collections - create; // Create a collection
collection - fields - create - static; // Create a static field
collection - fields - create - option; // Create an option field
collection - fields - create - reference; // Create a reference field
collection - fields - update; // Update a custom field
collections - items - create - item - live; // Create items
collections - items - update - items - live; // Update items
This implementation does not include prompts and resources. However, this may change in the future.
If you want to run the server in development mode, you can install dependencies and run the server using the following command:
-
Clone and install:
git clone [email protected]:webflow/mcp-server.git cd mcp-server npm install
-
Add your token:
# .env WEBFLOW_TOKEN=your_token_here -
Start development server:
npm run dev