PlantUML Plugin for Remarkable.js for use with docusaurus
This package requires the fs package to read the content of the plantuml files. It's therefore not possible to use it inside of
the browser.
yarn add remarkable-plantuml
Register this plugin and link your plantuml files as in image in your markdown files
The path to file has to be correct for the node process that builds the files. It will read the content of the file and create a plantuml server link for it.
For example if you have the following file
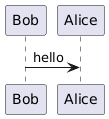
@startuml
Bob -> Alice : hello
@enduml
and link it as
it will be replaced with
and shown as
When you add snippets like the one below it will automatically be replaced with an embedded image.
```uml
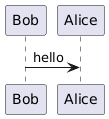
@startuml
Bob -> Alice : hello
@enduml
```
and shown as
// siteConfig.js
// ...
markdownPlugins: [
(md) => {
require('remarkable-plantuml')(md, {base_path: './static'});
}
]
// ...
url- The plantuml server link. Default:http://www.plantuml.com/plantuml/format- Diagram format. Default:pngbase_path- Base path for all files. Default: empty stringinline_type- Defines what code blocks will be converted to diagrams. Default:uml