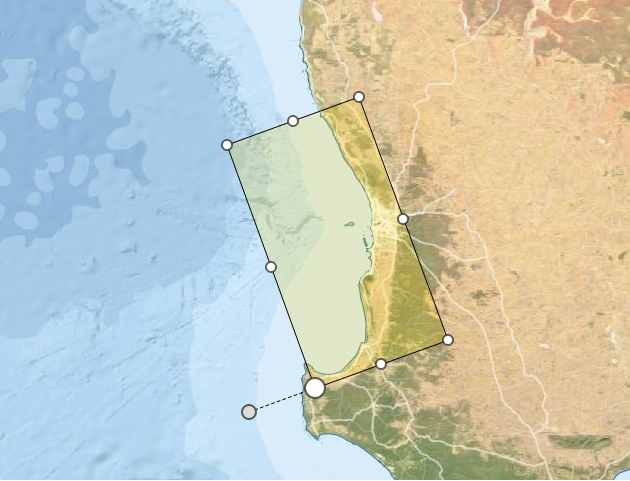
Translate/rotate/scale handler for leaflet rectangles. This is Leaflet.Path.Transform (https://github.com/w8r/Leaflet.Path.Transform) modified to handle rectangles. Why did we do this?
- wanted to control the scaling in a way that was dependent on the Path being a rectangle and to avoid shapes crossing over themselves
- finer and integrated control over the drag (translate) action (Leaflet.Path.Transform extends and incorporates Leaflet.Path.Drag)
- Leaflet.Path.Transform uses code that switches between pixel coordinates and geographical coordinates. I wanted something simpler that didn't require switching.
- wanted some specific info returned with 'rotate', 'translate' and 'scale' event, Leaflet.Path.Transform returned things I didn't want.
Leaflet 1.0+
npm install leaflet-rectangle-transform --saveor include dist/L.Rectangle.Transform.js file
require('leaflet-rectangle-transform');
var map = L.map('map-canvas').setView(center, zoom);
var rectangle = L.rectangle([..., ...], { transform: true }).addTo(map);
rectangle.transform.enable();If you have changed the geometry of the transformed layer and want the tool to reflect the changes, use:
// you have changed the geometry here
rectangle.setBounds([...]);
// and want to update handlers:
rectangle.transform.reset();options.rotateHandleOptions- <Polyline_options> - rotation handle stylesoptions.rotateLineOptions- <Polyline_options> - offset line to rotate handle styleoptions.scaleHandleOptions- <Polyline_options> - scale handle styles (w,nw,n,ne,e,se,s only)options.scaleOriginHandleOptions- <Polyline_options> - scale origin handle styles (sw only)
Handler assigns resize cursors to scale and scale origin handles. You can override that by setting options.scaleHandleOptions.setCursor and options.scaleOriginHandleOptions.setCursor to false. You can also handle provide a cursor for the rotate handles by setting options.rotateHandleOptions.setCursor to true and providing a cursor in options.cursorsByType.
Following events are fired on the transformed rectangle (anchor = origin):
rotatestart,rotate,rotateend-{ rotation: <Radians> }scalestart,scale,scaleend-{ anchor: <L.LatLng> }translatestart,translate,translateend-{ anchor: <L.LatLng> }
npm run buildthis will create a concatenation of the src in the dist directory.
- Tests
- Leaflet.Editable adapter
- Leaflet.draw adapter
- Canvas renderer support
Copyright (c)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.