3.5KB gzipped
React component for seamless masking of async content.
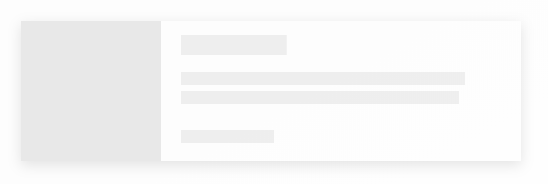
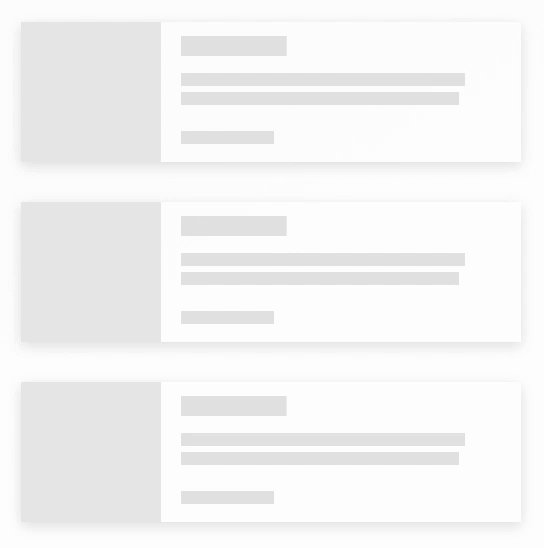
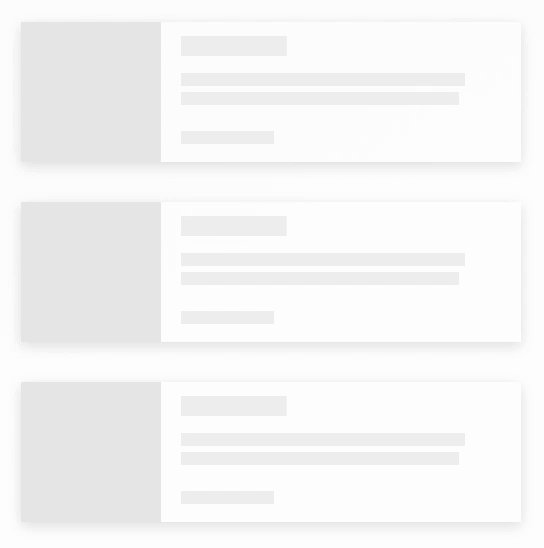
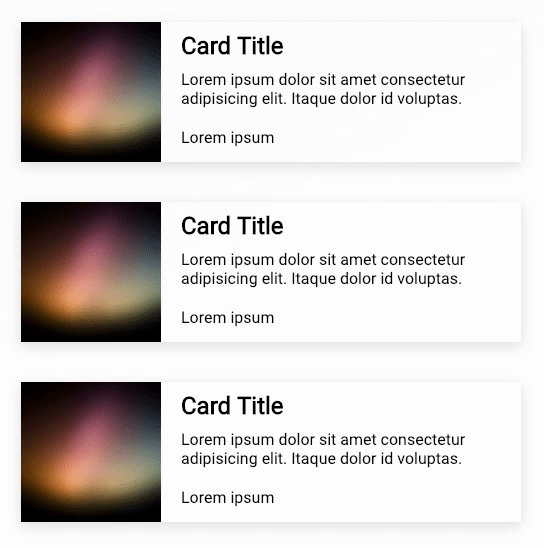
Ghostload exists because I wanted the loading placeholders and the actual contents to match as closely as possible. I couldn't find any other libraries that focused on this aspect.
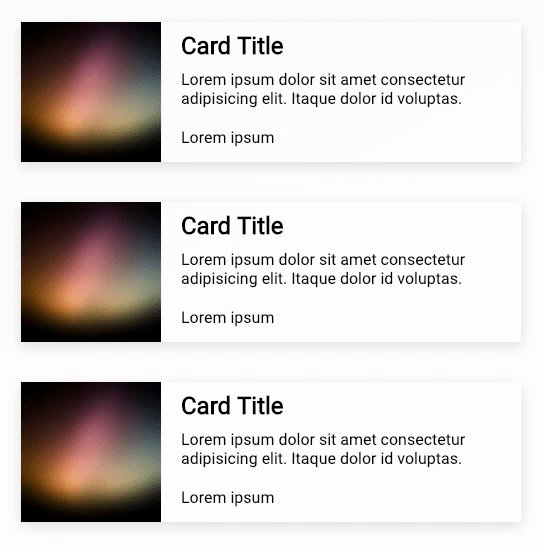
Example:
Ghostload, by default, will match the exact line-height/font-size of the content it's masking. This prevents flicker and page jumping when the data arrives.
npm install --save ghost-load
import Ghost from "ghost-load"
<h1>
<Ghost loaded={isLoaded}>
{asyncText}
</Ghost>
</h1>
| Prop | Description | Default value |
|---|---|---|
| loaded | mask/show contents | true |
| length | Estimated length of actual contents | 15 |