-
Notifications
You must be signed in to change notification settings - Fork 7
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
1 changed file
with
54 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1,54 @@ | ||
| packages/frosted-ui/README.md | ||
| <h1 align="center">Frosted UI</h1> | ||
|
|
||
| <p align="center">Design system used by <a href="https://www.paypal.me/react95">Whop</a></p> | ||
|
|
||
| <h3 align="center"> | ||
| <a href="https://main--6557b75e74b4a714d987e6c1.chromatic.com/">Storybook</a> - | ||
| <a href="https://github.com/whopio/frosted-ui-v2/tree/main/packages/frosted-ui">Source code</a> | ||
| </h3> | ||
|
|
||
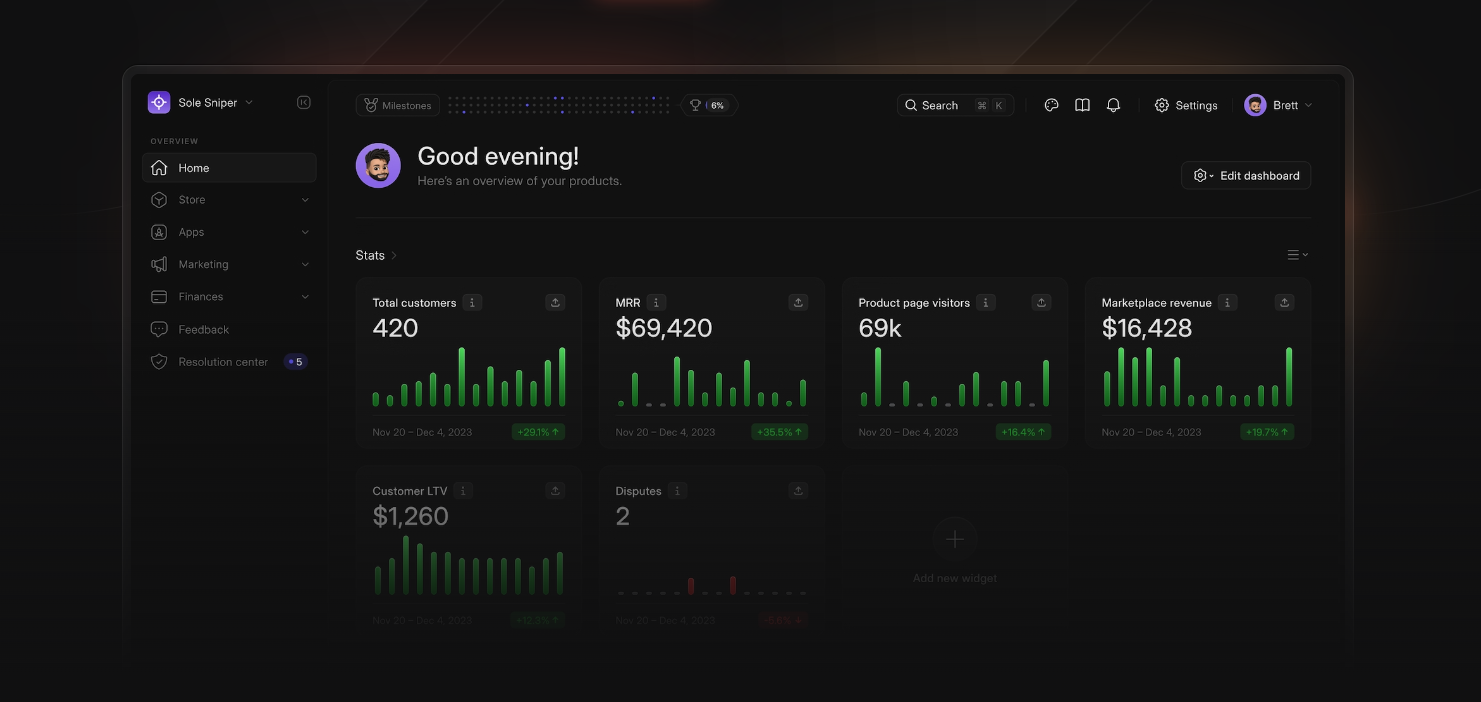
|  | ||
|
|
||
|
|
||
| ## Getting Started | ||
|
|
||
| Install Frosted UI: | ||
|
|
||
| ```sh | ||
| $ pnpm add frosted-ui | ||
| ``` | ||
|
|
||
| Import the global CSS file at the root of your application: | ||
|
|
||
| ```tsx | ||
| import 'frosted-ui/styles.css'; | ||
| ``` | ||
|
|
||
| Add the Theme component: | ||
|
|
||
| ```tsx | ||
| import { Theme } from 'frosted-ui'; | ||
|
|
||
| export default function () { | ||
| return ( | ||
| <html> | ||
| <body> | ||
| <Theme> | ||
| <MyApp /> | ||
| </Theme> | ||
| </body> | ||
| </html> | ||
| ); | ||
| } | ||
| ``` | ||
|
|
||
| ## Guides | ||
| - [Setup steps](https://main--6557b75e74b4a714d987e6c1.chromatic.com/?path=/docs/guides-1-getting-started--docs) | ||
| - [Typography](https://main--6557b75e74b4a714d987e6c1.chromatic.com/?path=/docs/guides-2-typography--docs) | ||
| - [Color system](https://main--6557b75e74b4a714d987e6c1.chromatic.com/?path=/docs/guides-3-color--docs) | ||
| - [Breakpoints](https://main--6557b75e74b4a714d987e6c1.chromatic.com/?path=/docs/guides-4-breakpoints--docs) | ||
| - [Tailwind plugin](https://main--6557b75e74b4a714d987e6c1.chromatic.com/?path=/docs/guides-5-tailwind-plugin--docs) | ||
|
|
||
| ## Acknowledgments | ||
|
|
||
| Frosted UI is heavily based on [Radix Themes](https://www.radix-ui.com/) design system. |