You've read the Storybook Docs README. You're already familiar with both DocsPage and MDX. You've even browsed our Docs recipes. But Docs is a big project and you've still got questions! Maybe you'll find your answer here:
- Does Docs support framework X?
- How does Docs interact with existing addons?
- How do I debug my MDX story?
- More resources
Docs does not currently support React Native. Otherwise, it supports all frameworks that Storybook supports, including React, Vue, Angular, Ember, Svelte, and others.
Currently we hide the addons panel when docs is visible. It's tricky because all the addons assume that there is only one story currently visible, and in docs there are potentially many. We have a proposal for "knobs v2" to address this for knobs, but nothing planned to address it in general. How we deal with it generally is open for discussion!
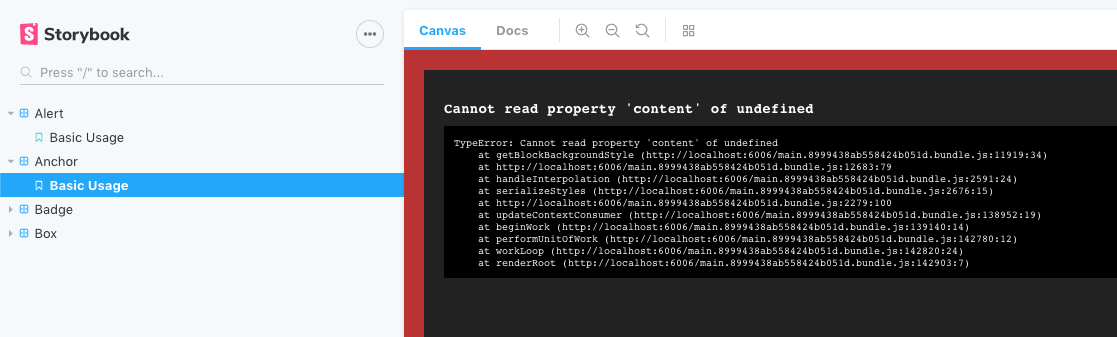
"My story renders in docs, but doesn’t show up the way I’d expect in the Canvas”
The original MDX gets compiled to Javascript, and the easiest way to debug your MDX stories in the Canvas is to inspect that Javascript. To do this, open your browser dev tools and view the source that’s being served by the webpack dev server. You may need to hunt for it a little bit under the webpack > > . > path/to/your/stories folder, but it’s there.
For example, the following MDX story:
<Story name="solo story">
<Button onClick={action('clicked')}>solo</Button>
</Story>Shows up in the dev tools as follows:
This is Component Story Format (CSF), so there are ways to debug. You can copy and paste this code into a new .stories.js file and play around with it at a lower level to understand what's going wrong.